1.仮想ボディと字面
和文書体は、「仮想ボディ」といわれる正方形の中に収まる形で作られています。
仮想ボディは原稿用紙のマス目のような枠で、漢字・ひらがな・カタカナの全てが、この枠の中に入るようにデザインされています。
文字は仮想ボディいっぱいに収まっているわけではなく、「字面」と言われる一回り小さい枠の中に入っています。
同じサイズの文字であれば、仮想ボディのサイズは変わりませんが、字面は文字によって異なります。特に漢字とひらがな・カタカナでは字面に大きく差があります。

2.文字と文字の間隔(アキ)を調整する
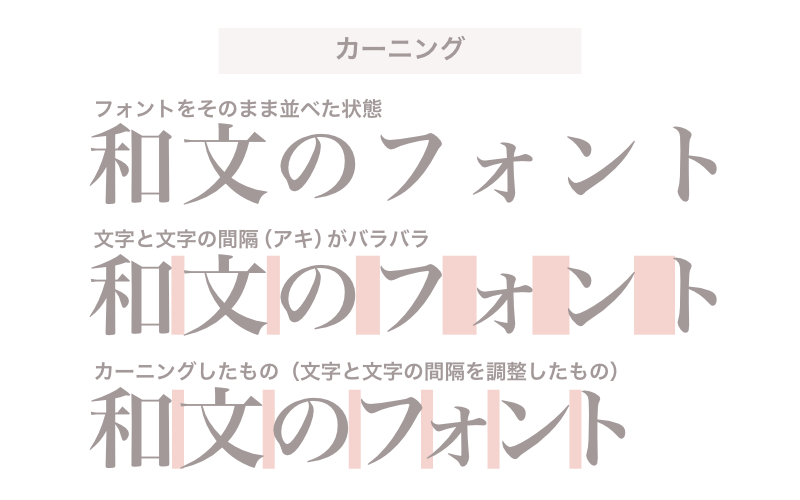
文字と文字の間隔(アキ)が等しく見えるように調整することを「カーニング」といいます。
フォントをそのまま使用すると(ベタ組み)、文字の持つ余白サイズによって文字と文字の間隔がバラバラになってしまいます。
文字と文字の間隔を調整して、余白が同じくらいになるよう調整すると文字が美しく見えます。

タイトルや見出しなどで文字を大きく使う場合、特に余白が目立つので調整しておきましょう。
カーニングとトラッキング
カーニングは1文字づつ文字の間隔を調整する機能、それに対して指定した範囲全体の間隔を調整することを「トラッキング」といいます。
例えばPhotoshopの文字パネルにも、それぞれ設定する項目が存在します。
全体の文字間隔を調整する場合は、トラッキングを使うと一気に設定可能です。
ひらがな・カタカナは詰める
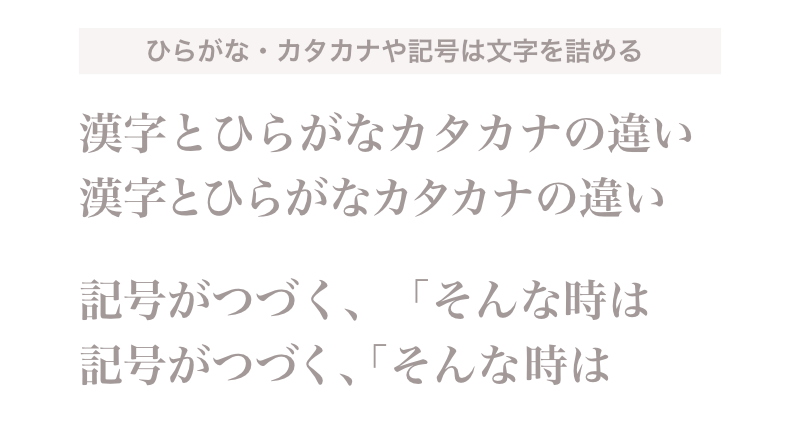
漢字に比べ、ひらがなやカタカナは文字に余白が多く含まれます。ひらがな・カタカナ部分の間隔は漢字同士の間隔よりも詰めた方が美しくみえます。
記号も詰める
同じように、「 、。・「( 」などの記号に余白が多く含まれます。特に「〇〇、(〇〇〇〇)」のように記号が連続する部分などは注意しましょう。

3.行間は初期設定よりもすこし広げる
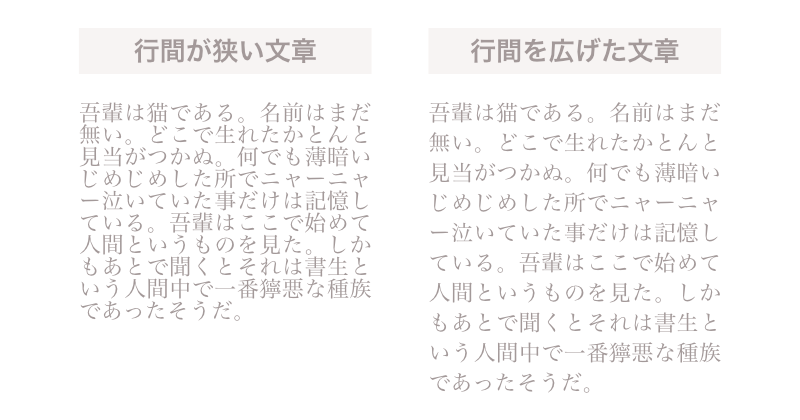
文章を読みやすくする上で、行間も非常に重要な要素になります。
初期設定のままでは行間が狭すぎる場合が多いため、フォントサイズの70%前後(0.7文字分)の行間を設定しておくとよいでしょう。

最適な行間は、1行に入る文字数や全体の行数、文字サイズ、フォントの種類によっても変わってきます。
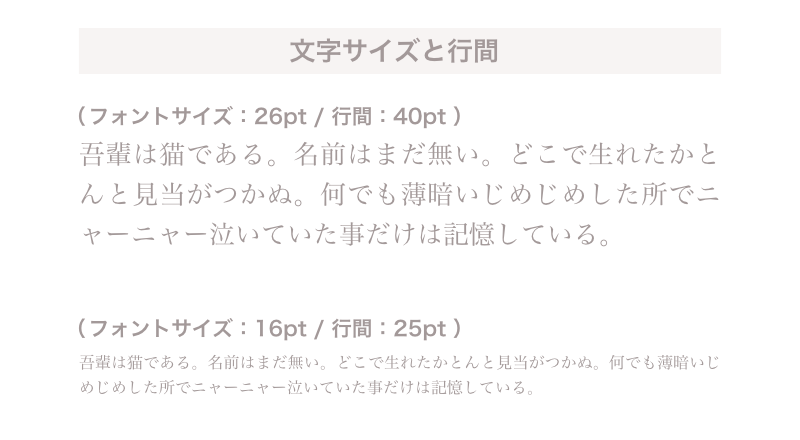
下の図では2種類の文字サイズに65%(0.65文字分)の行間を設定しています。同じ設定でも文字サイズの大きい方は行間が広すぎるように見えるので、もう少し行間を狭くしたほうが読みやすくります。

まずは自分が実際に読んでみて、変な余白を感じたり、読みにくくなければOKです。
4.ベースラインを揃える
欧文フォントにはベースラインという文字が並んだときにベースとなるラインが存在します。
文字によってはこのベースラインからズレて見えるものがあるので、文字の位置を調整してベースラインが揃うようにします。

特に和文と欧文が入り混じる文章の場合は、注意が必要です。
5.まとめ
文字組みは奥が深く、ただ文字間を詰めたり行間を広げればいいというものではありません。
行間や字間、サイズなど様々な要素を調整して、文章の意図を分かりやすく、美しく見せるための作業です。
文字と文字の間隔が均等になっているか?文章が読みやすくなっているか?を意識しながら調整していきましょう。
カーニングスキルを磨くことができるオンラインゲームKernTypeなどで練習してみるのもいいでしょう。



