1.イラストレーションとは
デザインにおける「イラストレーション」とは人と情報の間を繋ぐものの一つです。イラストレーションは歴史の中で様々な形態・メディアを辿りますが、この点だけは変わりありません。
情報を補助するものとして昔は印刷物で利用されてきましたが、コンピューターの登場により様々なメディアに利用されています。
2.イラストレーションの目的
イラストレーションの目的とは何でしょう。主に以下の3つとなります。
・素早く情報を伝える
・わかりやすく情報を伝える
・正確に情報を伝える
素早く情報を伝える
イラストレーションは文字だけでは複雑で伝わりにくい情報を素早く伝えることができます。イラストレーションをぱっと見ただけで全体像や工程を把握することができます。
わかりやすく情報を伝える
わかりやすく情報を伝えることは人の認知負荷を軽減することに繋がります。文字だけでは捉えにくい情報をイラストレーションで補い、相手にわかりやすく伝えることができます。
正確に情報を伝える
これは文字情報においても同様ですが、誤った情報が伝わることのないよう正確な情報を伝える必要があります。誤解を与えないよう、イラストレーションの表現には気をつけなければなりません。
では具体的にメディアの中でどのようにイラストレーションが使われているのか、一部ご紹介します。
3.イラストレーションの例
アイコン
アイコンは物事をシンプルな記号で表現したものです。
身近なもので言えば、スマートフォンの画面に表示されるアプリアイコンがあります。
図解
図解とは、図形等を利用し物事をわかりやすいく表現したものです。物事の工程や関係性を示す際に用いられます。
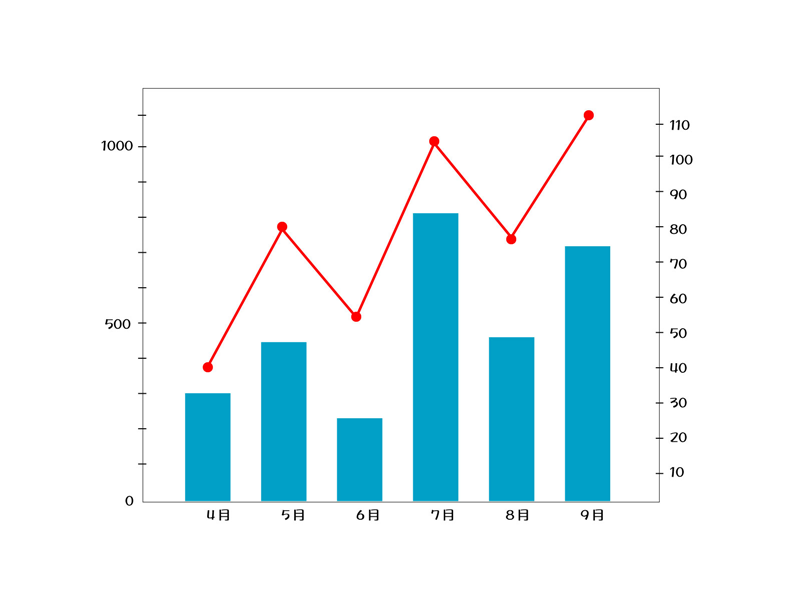
グラフ
グラフは図形を使い、量や比率またその推移を図で表現したものです。表計算ソフトで見られるグラフ等を指します。

画像:イラストAC様
イラスト
イラストは物事や特定の人物・物を表現したものです。シーンや雰囲気を伝えたい時に用いられます。
4.まとめ
イラストレーションを用いることでより物事の理解を促したり、印象づけたりすることができます。次のレッスンからは「3.イラストレーションの例」で挙げたイラストレーションを一つ一つ取り上げて説明します。