1.イラストとは
イラストは書籍や雑誌にある挿絵、Webサイトやアプリ等において文字情報と共にある絵のことを指します。
デザインは「誰かの課題解決すること」ですので、デザインにおけるイラストは課題解決を助ける情報として存在します。
参考:1-1. デザインの役割と重要性について
2.イラストの目的
デザインにおけるイラストの目的は主に
・伝えたいことをより強める
・文章で伝わりにくいことを補助する
・雰囲気や見た目の美しさを与える
の3つとなります。
伝えたいことをより強める
文字情報で伝えたいことをイラストを用いることでより強めることができます。具体的なイメージやメッセージをイラストに託すことで、見た人に素早くそして重要なメッセージであることを伝えます。
文章で伝わりにくいことを補助する
文字情報では伝わりにくい事柄をイラストを用いることで理解を促すことができます。文章だと長くなってしまうものがイラストを添えることで素早く、そして理解をより深めることができます。
雰囲気や見た目の美しさを与える
イラストは見た人の感性に訴えかけ、雰囲気や美しさを感じさせることができます。サービスやアプリのブランドを認知させるため、イラストを活用することもあります。
3.イラストの活用の例
イラストが使われているデザインの例をいくつか紹介します。
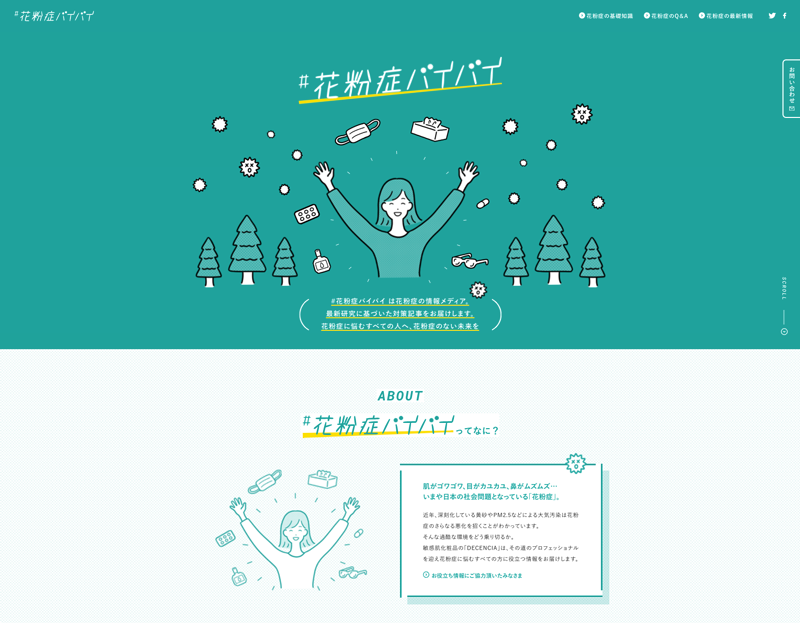
Webサイトのヘッダー
Webサイトでは導入としてヘッダーと言われる画像が用いられます。ヘッダー内にイラストを使うことでWebサイトのサービス内容や説明を文字と共に伝えることができます。
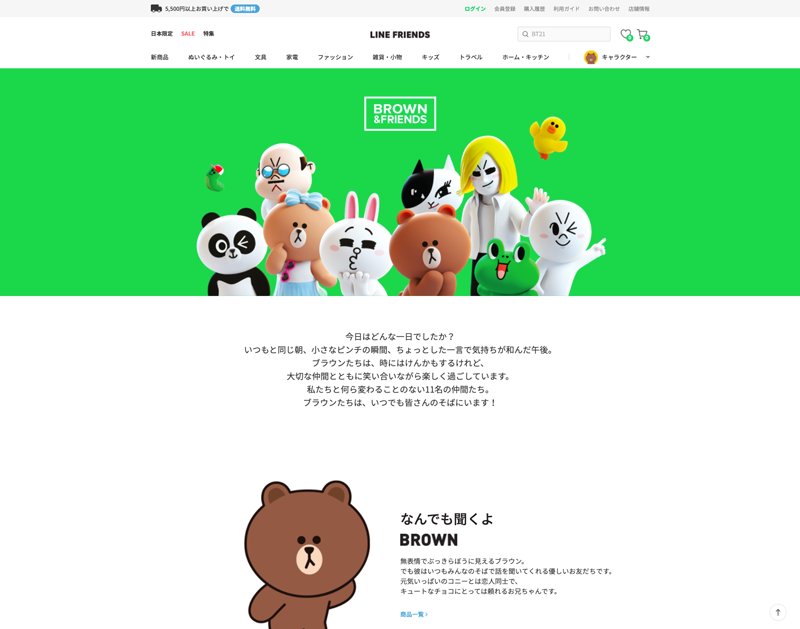
アプリ・サービスのマスコットキャラクター
マスコットキャラクターを用いることで見た人に親近感を持たせることができます。見た人とアプリ・サービスを繋ぐ役割を担います。

参考:BROWN & FRIENDS(LINEキャラクター)
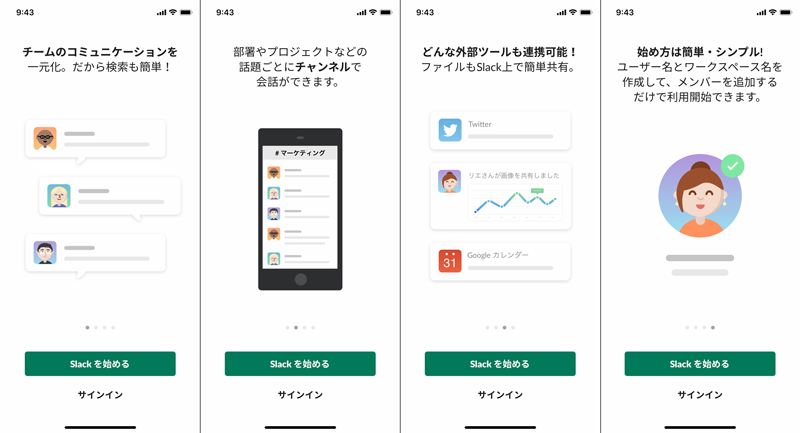
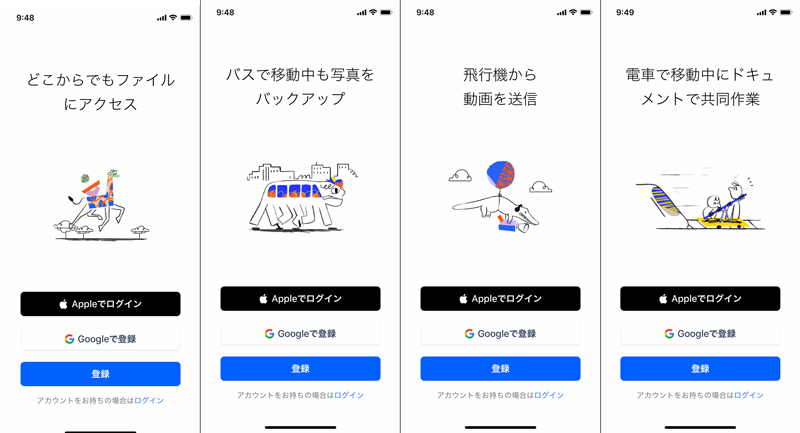
アプリのオンボーディング
オンボーディングとはアプリの導入にあるアプリの使い方に関する説明です。アプリで実現できることをイラストを用いて説明することでアプリの使い方の理解に繋がります。
広告バナー
広告バナー内にイラストを利用することで、バナーのメッセージを強めることができます。また、サービスや製品を利用したときのイメージが想像しやすくなります。
4.イラストを活用する時に気をつけること
イラストを活用する際、どのようなことに注意しなければならないかご紹介します。
何を伝えたいのか明確にする
イラストを用いて何を伝えたいのか明確にしましょう。ここがブレてしまうと、見た人に本当に伝えたいことが伝わらず、誤った伝わり方をしてしまう可能性もあります。何を伝えたいのかしっかりとおさえておきましょう。
情報量に注意する
最低限の情報を持ったイラストはシンプルに事柄を伝えることができます。逆に情報量が多いイラストは見た人に正確に伝えたい情報が伝わらなくなってしまう可能性があります。そのためイラストの情報量には注意が必要です。装飾したくなる気持ちもわかりますが、伝えたいことがしっかり伝わるイラストになっているか見直す習慣をつけましょう。そして情報量を調整してみましょう。
色の扱いに注意する
色を使う際は色の持つイメージに注意する必要があります。伝えたい事柄に合わせた色や配色を心がけましょう。chot.designでは色に関するレッスンがありますので、是非読んでみてください。
参考:3-4. 色の持つイメージ
5.まとめ
イラストの活用の仕方や注意点などを解説しました。
是非ご自身の制作物にイラストを活用して、わかりやすく魅力的なデザインをしてみましょう。