1.カラーホイールとは
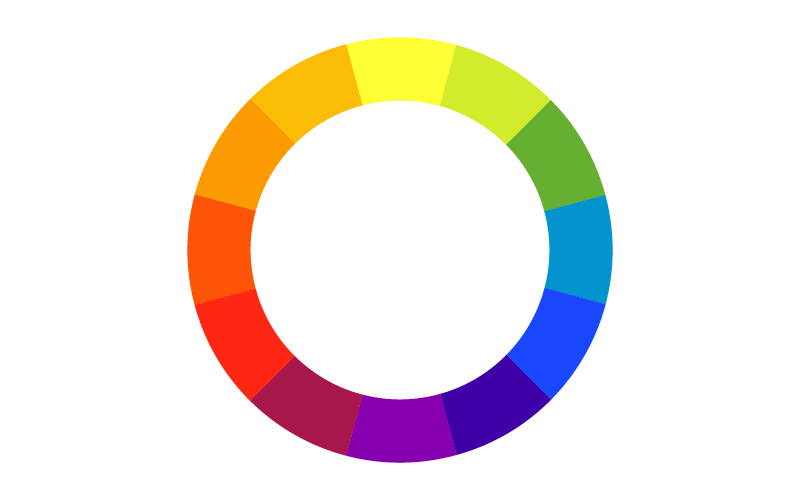
カラーホイール(The Color Wheel)は、「赤」「黄」「青」を基準とした12色をサークル上に配置したものです。

相性のいい色の組み合わせや、反対に相性の悪い組み合わせなど、色の組み合わせにどんな効果があるのか判断する手助けをしてくれます。
カラーホイールの12色
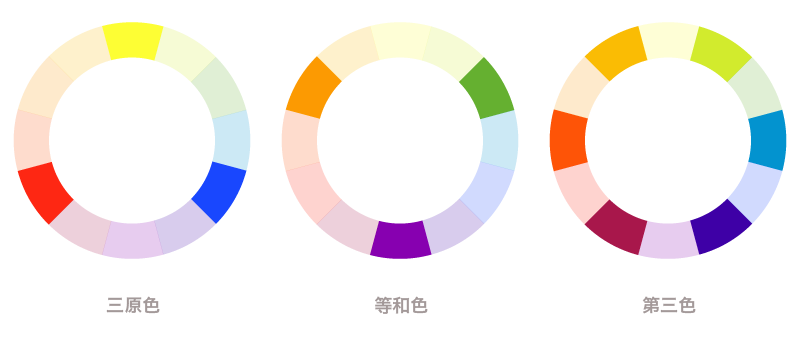
カラーホイールは、「三原色(赤、黄、青)」、「等和色(緑、紫、オレンジ)」、「第三色(赤オレンジ、黄オレンジ、黄緑、青緑、青紫、赤紫)」の12色で構成されています。

2.カラーホイールの使用方法
カラーホイールは、色の組み合わせを考えるときに役に立ちます。
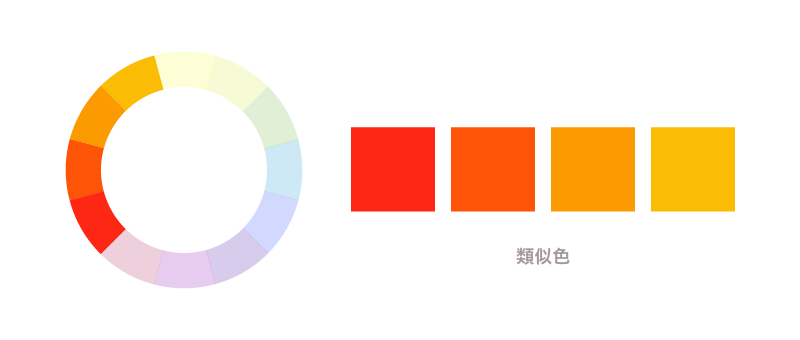
カラーホイールで隣り合った色は類似色と呼ばれ、類似色を組み合わせるとまとまりがある印象になります。

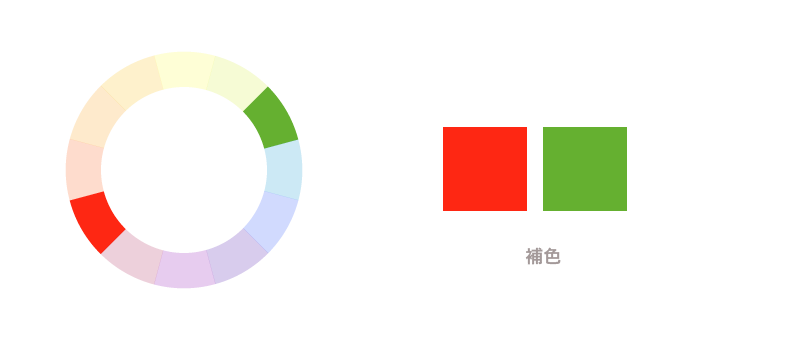
カラーホイールで反対側に位置する色は補色と呼ばれ、色の差が大きくお互いの色を引き立てる組み合わせになります。

3.まとめ
カラーホイールをベースに色の組み合わせ(配色)を考えると、より効果的な色を選ぶことができるようになります。
色についての知識を学んで今後の制作などに活用してみましょう。



