1.近接とは
関連する項目を近づけること
近接とは、関連する項目を物理的にまとめてグループ化することです。関連する項目を近づけることで、それらが関連することを視覚的に表現することができます。
関連しない項目は距離を持つ
関連する項目を近接させるということは、「関連しない項目」や「関連が薄い項目」同士は距離を置く必要があるということです。
距離を置くことで、意図のある余白をつくり出すことができます。余白が綺麗なデザインは、近接が上手く使われているということでもあります。
2.実現方法
近接を実現するためには、次のことを意識すると良いでしょう。
関連する情報のグループ化
まずは関連する情報をグループにしていきます。グループ化は、要素との余白を少しタイトにすることで実現できます。
以下のようなものをグループにしていくと良いでしょう。
- タイトルと説明文章といった文字情報、その補足となる図
- セットとなって初めて意味合いが成り立つイラスト
グループ化するということは、出来たグループには基本的に2つ以上の要素があるということです。グループ化して、ページや画面上に単一の要素をつくり過ぎないようにしましょう。
グループ同士に距離を持たせる
関連する情報のグループ化が出来たら、今度はグループとグループとの間に余白をつくって距離を持たせましょう。
グループ間においても、関連性の強弱を意識して距離を持たせると良いでしょう。関連性の比較的あるグループは少し近めに、関連性の薄いグループは少し遠ざけるなどして、バランスを取っていきましょう。
3.近接を意識した例
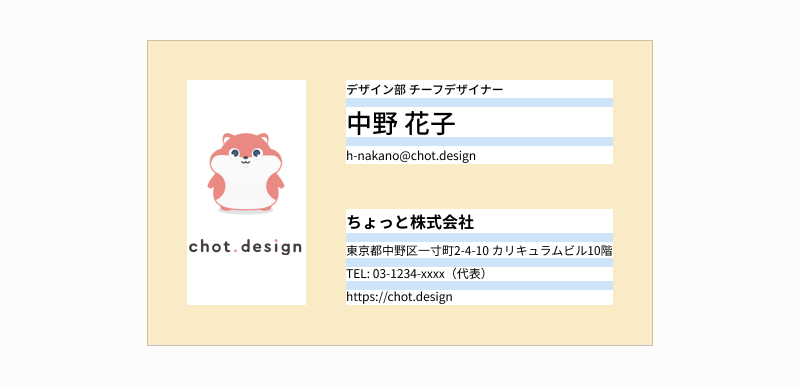
今回は名刺を例にしてみました。
上が近接を意識する前のものになります。下が近接を意識したものになります。
見比べて、両者の違いを挙げてみましょう。
※すべてのデザインには4つの基本原則が含まれているので、この例の中には前の回で説明したコントラストも含まれています。

2つの異なるポイント
- 全体的なフォント・要素の大きさ(コントラスト)
- メールアドレスと会社名の間の余白(グループ間の距離)
- ロゴと文字との間の余白(グループ間の距離)
解説
この例では、関連する要素が3つにグループ化されています。
複数の要素を含む3つのグループは明確に距離を保ち、グループであることを視覚的に示しています。

また、余白に着目してみると、以下のように近接がコントロールされていることが分かります。

3つのグループの間には明確に余白が取られています。グループの中にある各要素間の余白とは大きさが異なることが分かります。
4.まとめ
- 近接とは、関連する項目を物理的にまとめてグループ化することです。
- 関連する項目をグループ化して、ページや画面上に個別の要素をつくり過ぎないようにしましょう。
- 関連する情報のグループ化が出来たら、今度はグループ間に距離を持たせましょう。
- 近接を意識することで、余白を上手に作り出すことができるようになります。



