1.対比の種類
色の見え方では、「膨張色と収縮色」・「進出色と後退色」といった単体の色が持つ視覚効果について紹介しました。
今回は色と色の組み合わせ(隣あう色)によって見え方の変わる視覚効果についてです。
色の対比には大きく4つの対比があります。
- 明度対比
- 彩度対比
- 色相対比
- 補色対比
周りの色の明度差によって明るさが違って見える現象を明度対比、同じように彩度差によって鮮やかさが違って見える現象を彩度対比といいます。
色の組み合わせによって色相がずれて見える現象を色相対比、補色同士が隣合ってお互いの色を鮮やかに見せる効果を補色対比といいます。
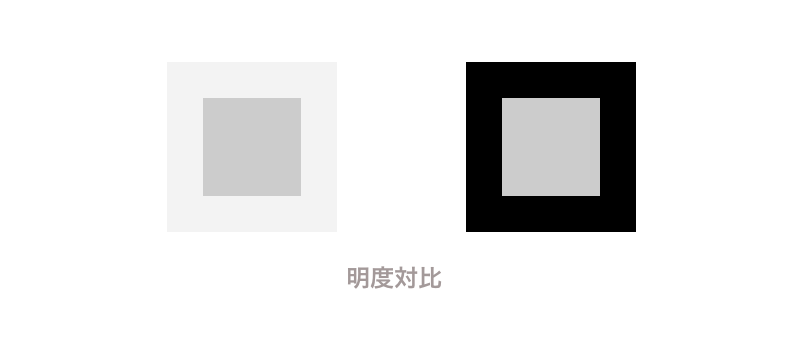
2.明るさの感じ方が変わる「明度対比」
明度対比は、周りにある色の明度によって同じ色が違って見える現象です。
真ん中のグレーは同じ色ですが、高明度(薄いグレー)に囲まれた方は実際の色よりも暗く、低明度(黒)に囲まれたグレーの方は明るく感じます。明度差のある2色の配色は、明るい色をより明るく、暗い色をより暗く見せる視覚効果があります。

明度の高い色を目立たせたい時は、明度の低い色と組み合わせることで色を引き立てることができます。
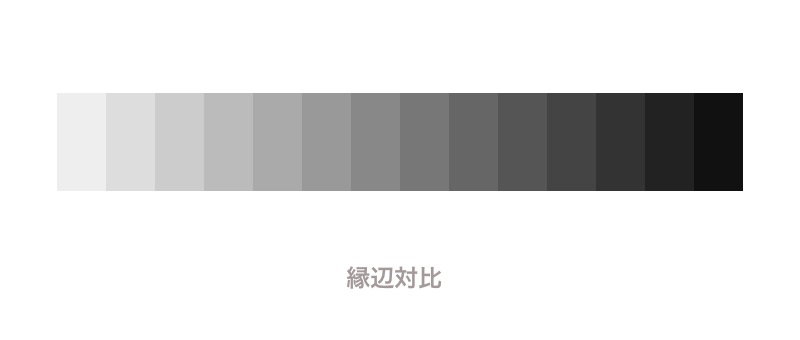
縁辺対比(えんぺんたいひ)
縁辺対比は、隣接した2色の境界付近が強調されて見える現象のことをいいます。
縁辺対比により色の境界付近は、実際よりも差異が強調されます。明るいグレーと暗いグレーが接する部分、明るいグレーはより明るく、暗いグレーはより暗く見えます。
境界付近が強調されて見えるため、少しボコボコと波打ったように見えませんか?

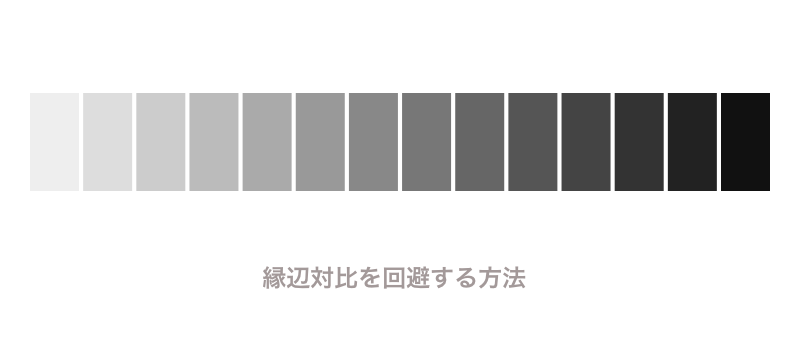
無彩色などを間に挟めば、縁辺対比を回避できます。

この現象は明度だけに限らず、色相・彩度の対比によっても起こります。
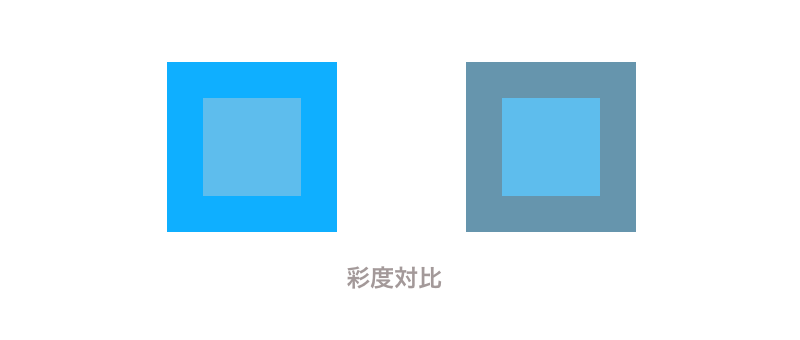
3.鮮やかさの感じ方が変わる「彩度対比」
彩度対比は、周りにある色の彩度によって同じ色が違って見える現象です。
周りの色が高彩度だと対象の色がくすんで見え、反対に周りの色が低彩度だと対象の色が鮮やかに見えます。
真ん中の水色は同じ色ですが、高彩度(左シアン)に囲まれた方は実際の色よりも濁った色、低彩度(右グレーブルー)に囲まれた水色の方は鮮やかな色に感じます。

配色をしてなぜか色がくすんで見える場合は、彩度の組み合わせをチェックしてみましょう。
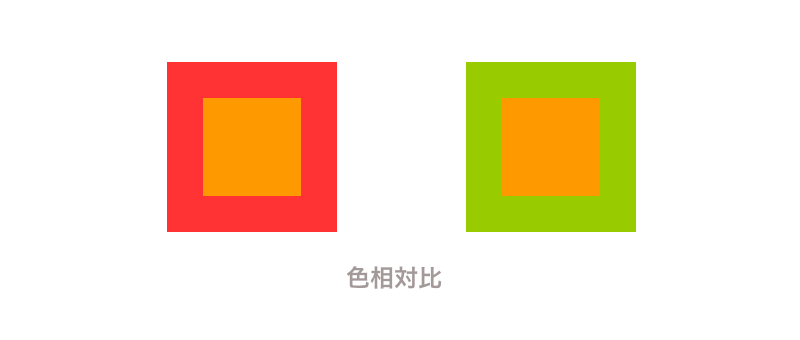
4.色相がずれて見える「色相対比」
色相対比は、周りの色の影響を受けて色相がずれて見える現象です。
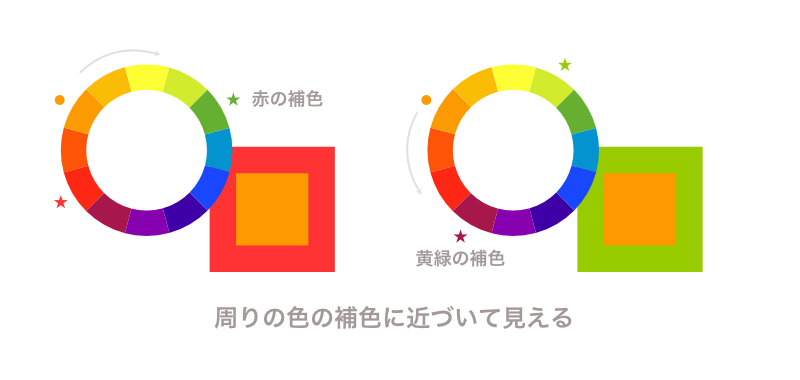
色相の異なる色を同時に見ると、周りの色の補色に近づいて見えます。
真ん中のオレンジは同じ色ですが、赤に囲まれたオレンジは少し黄色っぽく、黄緑に囲まれたオレンジは赤っぽく見えます。

赤に囲まれたオレンジは、赤の補色である緑の方向に色相がずれて黄色っぽく、黄緑に囲まれたオレンジは赤紫の方向に色相がずれて見えるので赤っぽく見えます。

背景となる周りの色の面積が大きかったり、周りの色が鮮やかな色になるほど強い色相対比効果を生みます。
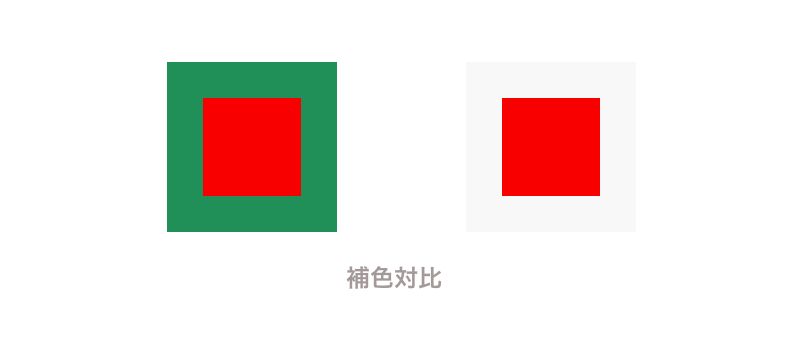
5.互いの色が主張し合う「補色対比」
補色対比は、色相環で反対側に位置する色(補色)同士を組み合わせると、互いの色が鮮やかに見える現象です。
真ん中の赤は同じ色ですが、薄グレーに囲まれた赤よりも緑に囲まれた赤の方が色鮮やかに見えます。

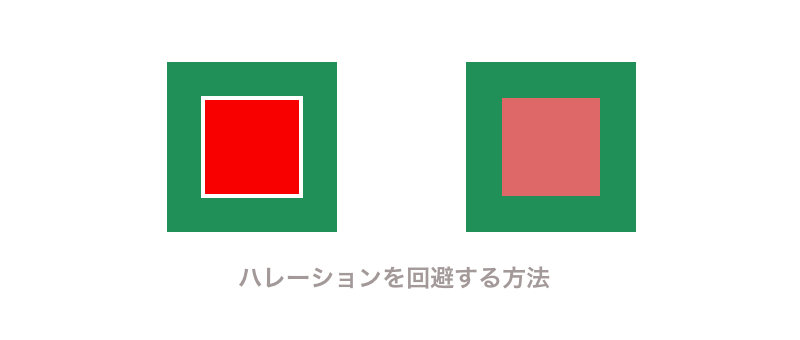
補色対比では彩度の高い補色を組み合わせた場合、色と色との境界がちらついて見える「ハレーション」が起こります。
ハレーション
ハレーションを回避するには、色と色の間に無彩色などを入れるorどちらかの色の彩度を下げる方法があります。

補色の組み合わせは色の差が大きいため強く引き立てあうことができますが、彩度が高い色同士の場合ハレーションを起こしてしまうので注意が必要です。
6.まとめ
色は組み合わせる色によっても見え方が変化します。
実際の色よりも明るく・暗く見えたり、色味が違って見えたりと効果は様々です。
無彩色や同系色を使った配色は簡単に実践できますが、インパクトさがかけてしまうという欠点もあります。
色の効果をより引き出すためにも、色と色の組み合わせ(隣あう色)によって見え方の変わる視覚効果についてしっかりと確認しておきましょう。



