1.文字を読む順番・視線の流れに注意する
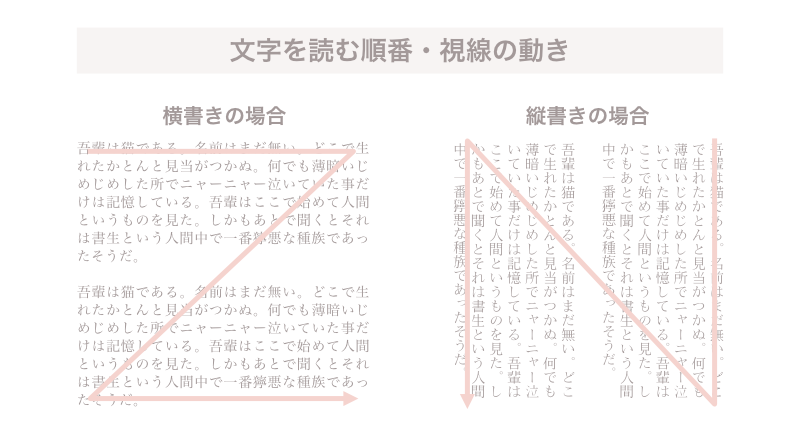
一般的に文章を読むときの視線の流れは、横書きの場合は左上から右下へ、縦書きの場合は右上から左下へ動いていきます。
縦書きと横書きが混同したレイアウトの場合、デザインによっては読み進める順番がわかりにくく、読みづらい構成になるので注意が必要です。見出しだけに縦書きを使用するなどは問題ありませんが、ある程度分量のある文章については文章の向きを統一したほうがいいでしょう。

2.1行の文字数を多くしない
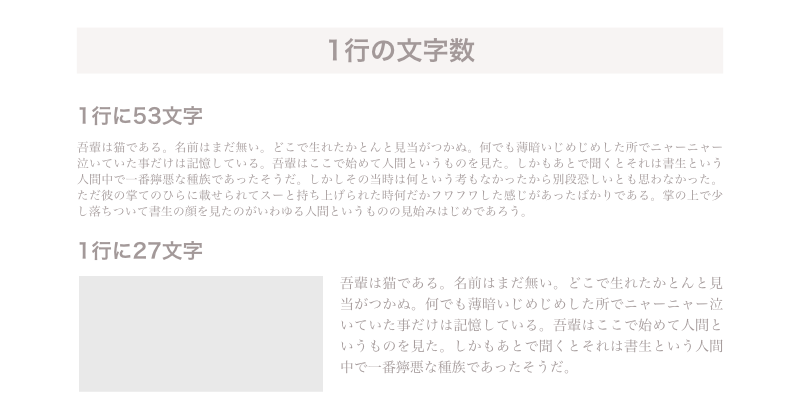
人が1行で読み切れる文字量は、約25〜35文字前後が限界です。それ以上の文字数になると、次に読む行を見失いやすくなります。
また、1行の文字数が多いと目線を大きく動かす必要があり文章を目で追うだけで疲れてしまいます。
文章の読みやすさを高めるためには、文字サイズやレイアウトを工夫して1行に入る文字数が多くなりすぎないようにします。ただし、文字数が少なすぎても読みやすさは低下してしまうので注意しましょう。

Webデザインの場合は見る端末によって、画面サイズが大きく変わるためPCモニター・スマートフォンそれぞれの画面、どちらで見ても読みやすくなるようにレイアウトを工夫する必要があります。
3.基本の文字揃えは「左揃え」
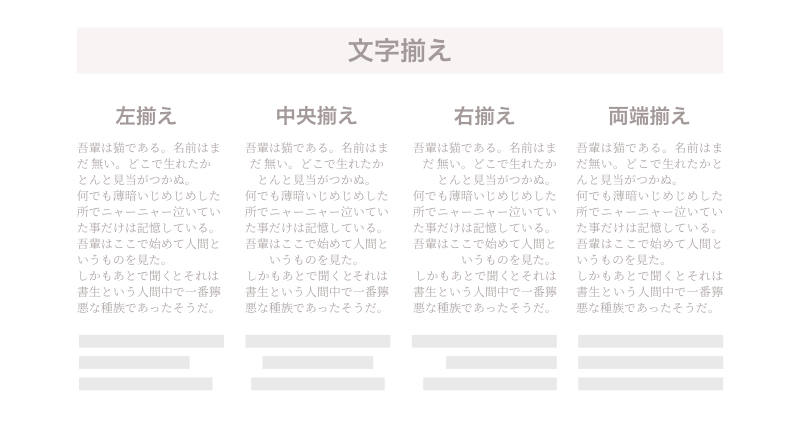
文字揃え(もじそろえ)は、行の中に文字をどう配置するかのことです。
Webデザインなどでは行頭を一致させる左揃えが最も一般的で、印刷物では行頭と行末を一致させる両端揃えが一般的です。

中央揃えや右揃えを効果的に使うことができる場面はありますが(1文しかない場合や1つの図しかない場合)、行のスタート位置(文章の左側)がバラバラになり段落や文章を認識しづらくなるので長い文章に中央揃えや右揃えは不向きです。
4.文章にメリハリを持たせる方法
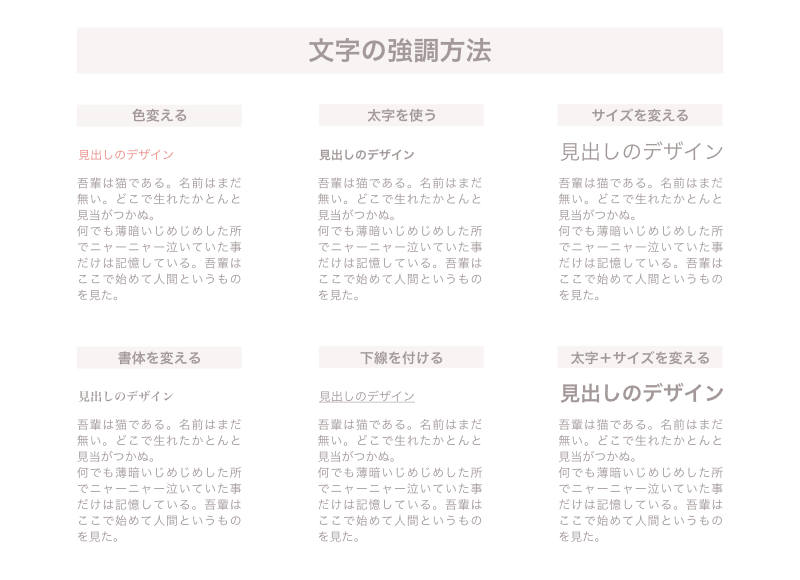
見出しなど、他の要素よりも目立たせたい場合、「色を変える」「太字を使う」「サイズを変える」「書体を変える」「下線を付ける」などの方法があります。

多くの人は「目立たせたい=色を変える」と考えがちですが、目立たせたい場所が多くなればなるほどデザイン全体がごちゃごちゃとし印象になりがちです。どこが重要なのかがわかりにくくなり、読みやすい文章からはかけ離れていきます。
文章にメリハリを持たせたい場合は、文字の「サイズを変える」や「太字を使う」方法を優先したほうがまとまりのあるデザインになります。
助詞や単位は小さめにする
文章の中で「の」「も」「て」「に」「を」「は」などの助詞は文字サイズを小さくし、目立たせたい単語を大きくするテクニックもあります。
同じように数字+単位の表記も「%」「円」「g」などの単位部分は文字サイズを小さくすると数字部分を目立たせることができます。

5.まとめ
Webデザインでも名刺やチラシなどの紙のデザインでも、「文字」は切っても切り離せない要素になります。
文字組みに関する基本ルールや、レイアウトテクニックはしっかりと身につけておきましょう。
今までなんとなく文字の配置をしていた人は、一度視線の動きなどを意識して考えてみると、同じ文章でも読みやすくなったり、美しく見えるようになるはずです。



