1.色の三属性とは
色は、赤や青といった色味(色相)+明るい・暗い(明度)+あざやかな・鈍い・くすんだ(彩度)の3つの属性を組み合わせて構成されています。
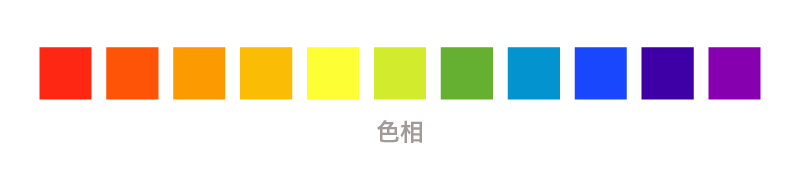
色相
色相は、赤・黄・緑・青・紫といった色味のことを表します。

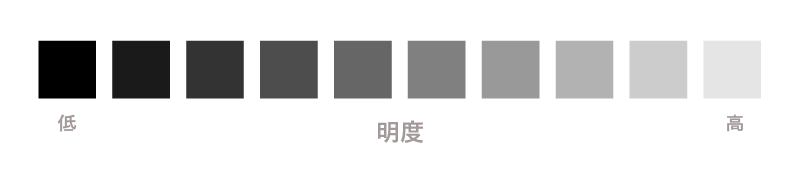
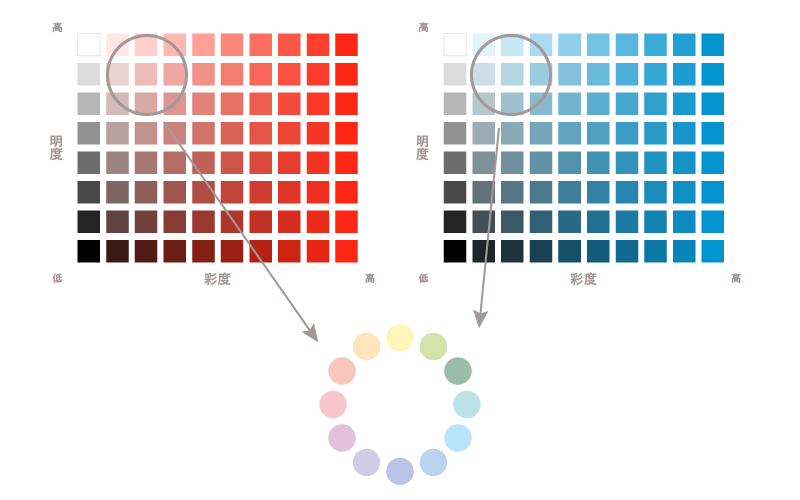
明度
明度は色の明るさの度合いを表します。
明度が高くなると色は白っぽく(明るく)なり、低くなると黒っぽく(暗く)なります。

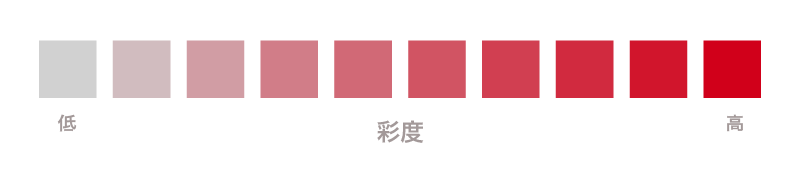
彩度
彩度は色の鮮やかさの度合いを表します。
彩度が高いほど色の純度が高くなり鮮やかな色となり、逆に彩度が低い場合は色味が減りくすんだ色になっていきます。

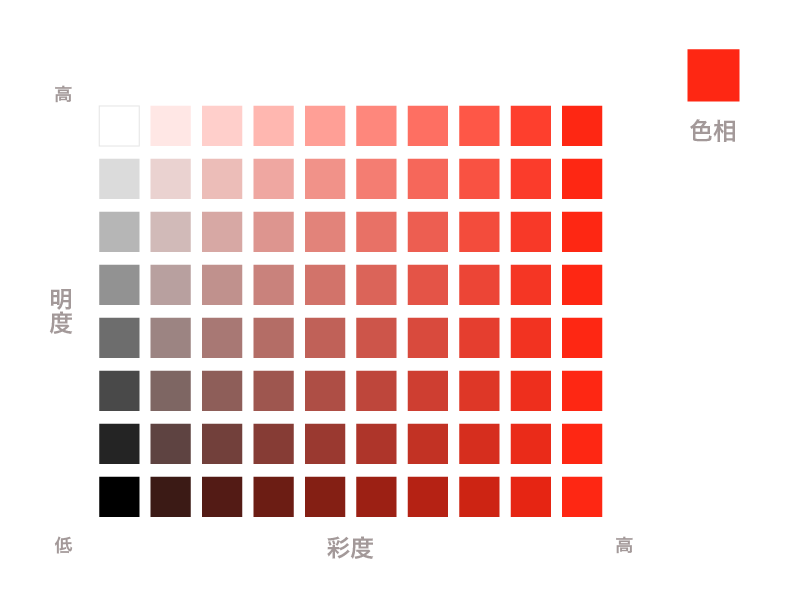
3つの属性を組み合わせることによって色が決まります。

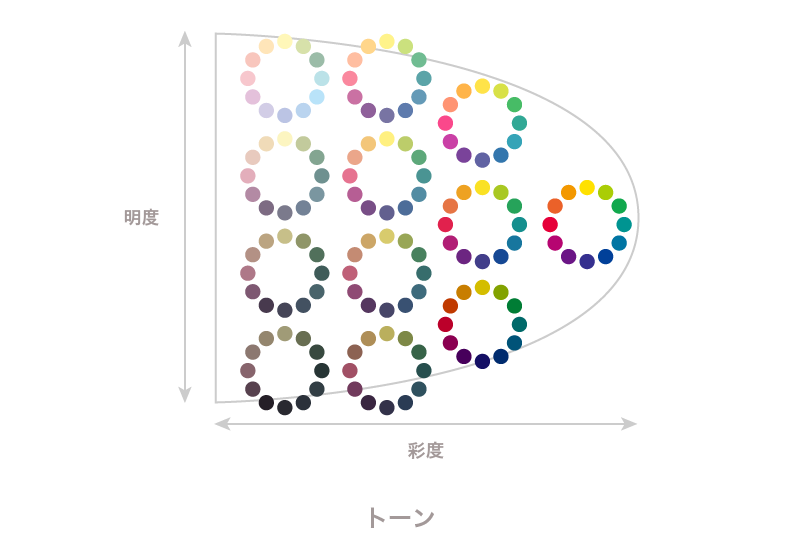
2.トーン(色調)とは
色の三属性の組み合わせで、明度と彩度が似ている色を集めてグループ化したものをトーンと呼びます。
例えば明度が高め、彩度が低めの色だと「ペールトーン」や「パステルトーン」と呼ばれるグループになります。

トーン別の色相環カラーチャートにすると、このようにまとめることができます。

明るいトーンは優しいイメージ、暗いトーンは重くて重厚なイメージを持っています。
トーンを基準に配色を考えると表現したいイメージを伝えやすくなったり、まとまりのある色使いができるようになります。
3.まとめ
普段「薄い色」「明るい色」「暗い色」「鮮やかな色」「濁った色」など、その色が持つ印象で色を表現することがありますが、色の三属性をもとに説明するとこのようになります。
- 薄い色→明度が高く、彩度が低い色
- 明るい色→明度が高い色
- 暗い色→明度が低い色
- 鮮やかな色→彩度が高い色
- 濁った色→明度が低く、彩度も低い色
色の三属性についてしっかりと理解できれば、様々な場面で応用できます。



