1.プラグイン「Custom Post Type UI」をインストールする
「カスタム投稿」「カスタムタクソノミー」を使う場合は functions.php にプログラムを書く必要がありますが、プラグインで簡単に設定する方法もあります。
今回は「Custom Post Type UI」というプラグインを使ってやってみましょう。
プラグイン追加で検索をしてインストール・有効化します。

メニューに「CPT UI」が追加されます。
2.カスタム投稿を追加する
まずは「カスタム投稿」を追加してみましょう。
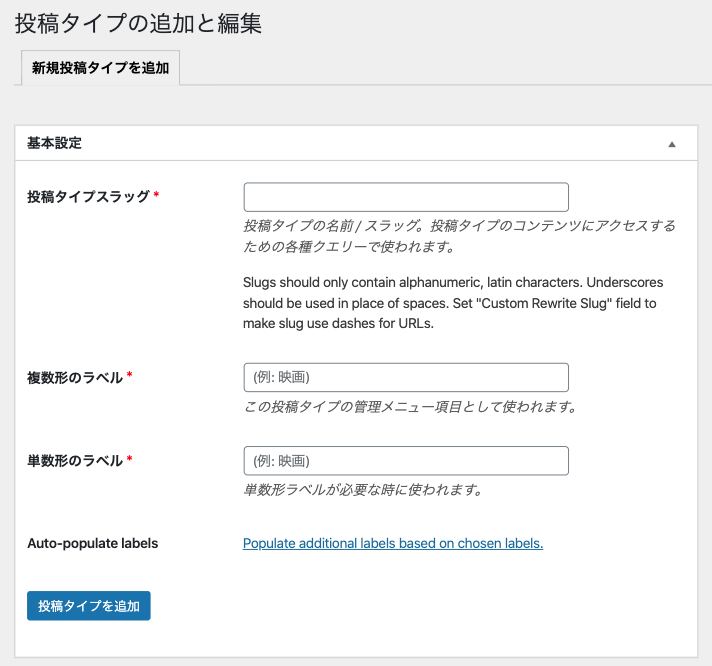
CPT UI > 投稿タイプの追加と編集で、新規投稿タイプの追加を開きます。

| 項目 | 内容 |
|---|---|
| 投稿タイプスラッグ | ここに入れた値が URL やプログラムで呼び出すときに使われます。半角英数。 |
| 複数形のラベル | 管理画面のメニューなどに表示される文言です。日本語でも OK。 |
| 単数形のラベル | 管理画面上でこのカスタム投稿を表すときに単数形で表示するばいいの文言です。 |
※英語だと複数形・単数形をバラバラに設定する必要があると思いますが、日本語の場合あまり考えずに同じ文言を入れても大丈夫です。
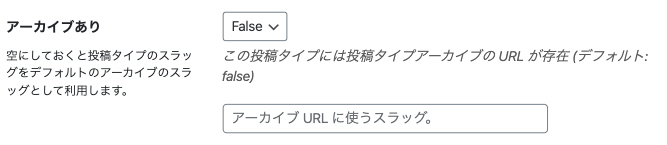
下にスクロールして「設定」の中の「アーカイブあり」を True にします。

各項目を入力したら「投稿タイプを追加」をクリックします。
例)
- 投稿タイプスラッグ:catalog
- 複数形のラベル:ヘアカタログ
- 単数形のラベル:ヘアカタログ
管理画面のメニューに、追加したカスタム投稿が表示されます。

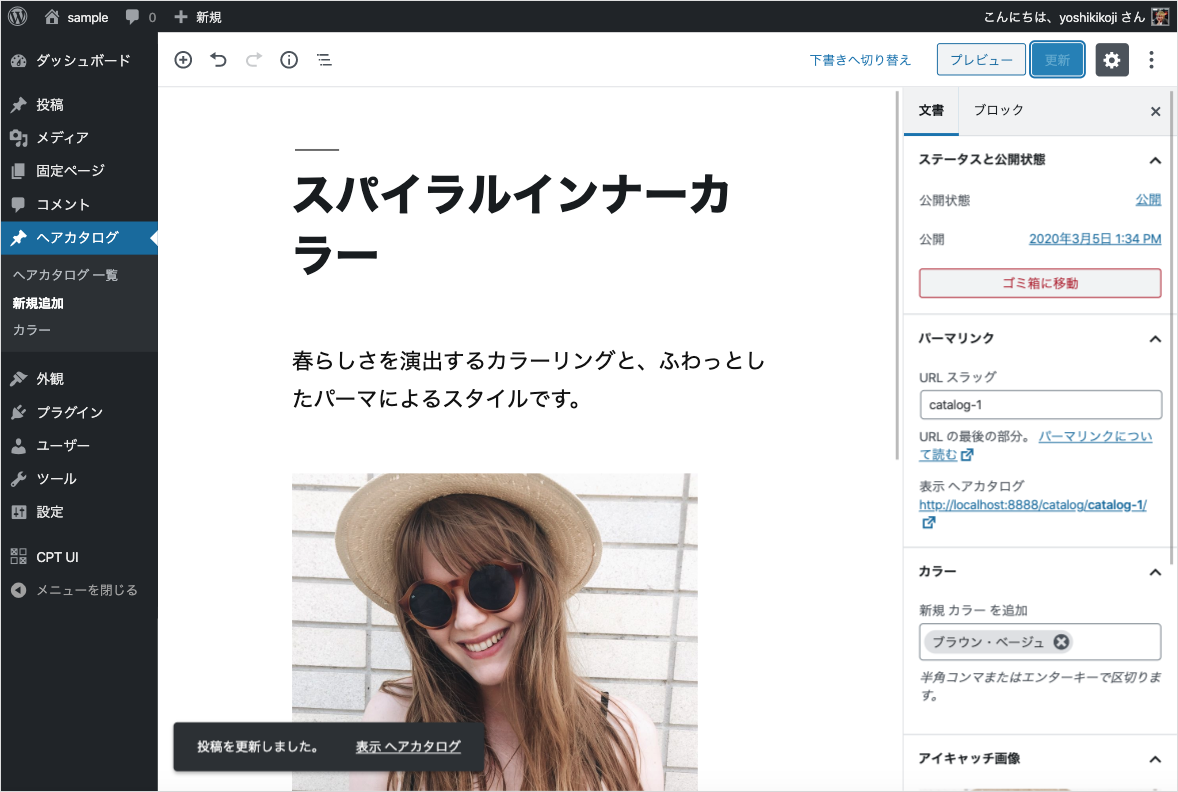
編集画面は通常の投稿と同じです。
3.カスタムタクソノミーを追加する
次に「カスタムタクソノミー」を追加してみましょう。
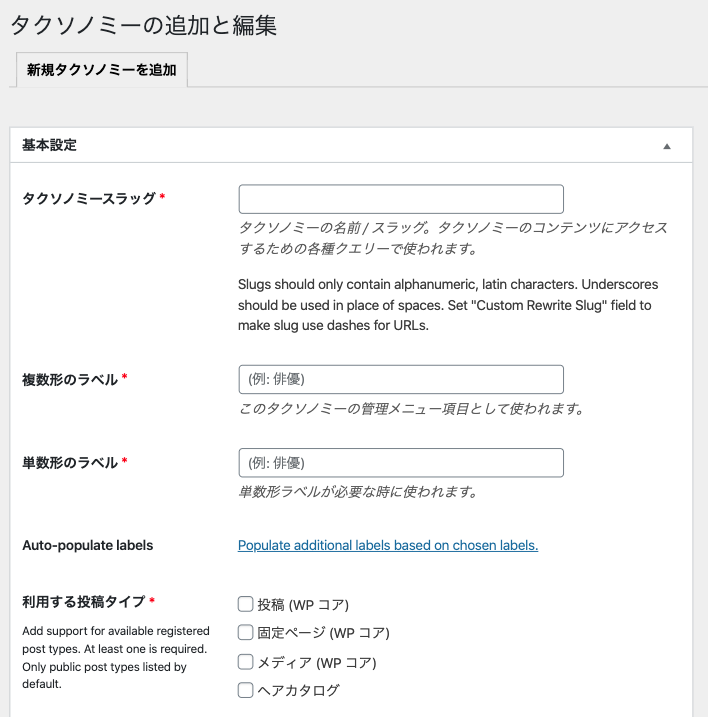
CPT UI > タクソノミーの追加と編集で、タクソノミーの追加を開きます。

| 項目 | 内容 |
|---|---|
| タクソノミースラッグ | ここに入れた値が URL やプログラムで呼び出すときに使われます。半角英数。 |
| 複数形のラベル | 管理画面のメニューなどに表示される文言です。日本語でも OK。 |
| 単数形のラベル | 管理画面上でこのカスタム投稿を表すときに単数形で表示するばいいの文言です。 |
| 利用する投稿タイプ | このタクソノミーを使う投稿タイプを選びます |
タクソノミーを階層化(カテゴリーと同じ構造)にしたい場合は、下にスクロールして「階層」を True にします。
各項目を入力したら「タクソノミーを追加」をクリックします。
例)
- タクソノミースラッグ:color
- 複数形のラベル:カラー
- 単数形のラベル:カラー
- 利用する投稿タイプ:ヘアカタログ

ヘアカタログにカラーのタクソノミーが追加されました。
作ったカスタム投稿で新規投稿してみましょう。

4.カスタム投稿のテンプレートを用意する
カスタム投稿ページは、何も用意しないと「single.php」で表示されます。カスタム投稿用のテンプレートを作りたい場合は「single-カスタム投稿スラッグ.php」というファイルを用意しましょう。
例)
- single-catalog.php
5.カスタム投稿とカスタムタクソノミーを表示する
ループや WordPress タグの使い方は通常の投稿(single.php)と同じです。
ループ
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// ここに表示内容を記述する
<?php endwhile; else : ?>
<p>まだ記事がありません</p>
<?php endif; ?>
タイトルと本文
| WordPress 関数 | 内容 |
|---|---|
| the_title() | タイトルを表示する |
| the_content() | 本文を表示する |
| the_post_thumbnail() | アイキャッチ画像を表示する |
| next_post_link() | 次の投稿を表示する |
| previous_post_link() | 前の投稿を表示する |
get_the_terms - カスタムタクソノミーを表示する
開いているページのカスタムタクソノミーを表示するには get_the_terms という WordPress 関数を使います。
get_the_terms は投稿 ID とタクソノミースラッグを指定することで、現在のページの該当のタクソノミーを取得します。get_the_terms は取得するだけなので、そのあと出力するためのプログラムを書いてあげる必要があります。
- get_the_terms(現在のページ ID,'タクソノミースラッグ')
例)
<?php
$terms = get_the_terms($post->ID,'color');
foreach( $terms as $term ) {
echo '<a href="'.get_term_link($term->slug, 'color').'">'.$term->name.'</a>';
}
?>
- 「$post」は現在のページの情報を取得し、「->ID」で現在のページの ID を指定しています。
- 「$term->slug」はスラッグを、「$term->name」はスラッグ名を取得しています。
6.カスタム投稿アーカイブページのテンプレートを用意する
カスタム投稿をは以下の URL で一覧表示ができます。(カスタム投稿の設定でアーカイブを TRUE にしている場合のみ)
- https://ドメイン/投稿タイプスラッグ
アーカイブページは「archive.php」で表示されますが、カスタム投稿独自のテンプレートを使いたい場合は「archive-カスタムスラッグ.php」を作成します。
タイトルなどの表示方法は archive.php と同じです。


