1.ローカル環境にプラグイン「All-in-One WP Migration」をインストールする
ここからはそれぞれの環境について以下のように呼んで解説します。
- ローカル(自分の PC)で作った WordPress サイト →ローカル環境
- ロリポップ!レンタルサーバー上で作った WordPress サイト →本番環境
All-in-One WP Migration は WordPress サイトのデータを一括でエクスポート・インポートできるプラグインです。

まずはプラグインをインストールして、有効化しましょう。
2.ローカル環境のデータをエクスポートする
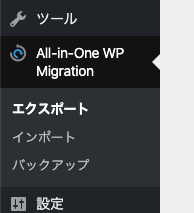
管理画面のメニューから All-in-One WP Migration のエクスポートを選択します。

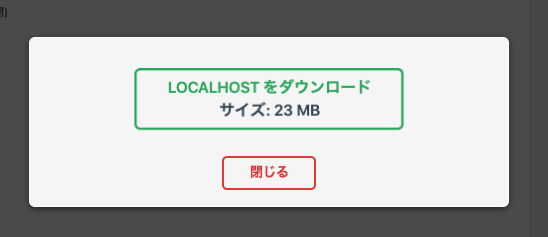
エクスポート先の「ファイル」をクリックします。しばらくすると、ダウンロードボタンが表示されます。

ダウンロードして、任意の場所にファイルを保存します。
※投稿数や画像のファイルが多いと、ファイル作成まで時間がかかります。
3.本番環境にプラグイン「All-in-One WP Migration」をインストールする
続いて本番環境に All-in-One WP Migration をインストールします。
インストールができたら有効化します。
4.本番環境にデータをインポートする
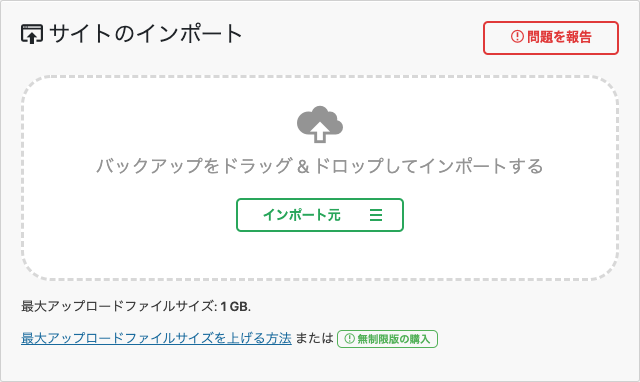
本番環境で管理画面のメニューから All-in-One WP Migration のインポートを選択します。
さきほどダウンロードしたファイルを、ドラッグ&ドロップしてアップロードします。

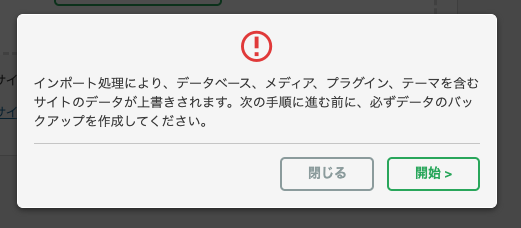
こちらの画面が表示されます。「開始」をクリックします。

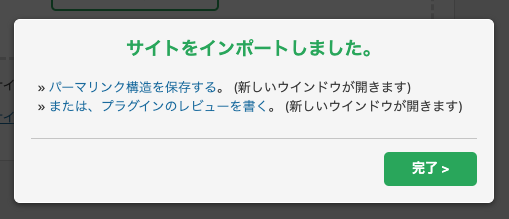
しばらくするとこの画面に切り替わります。「完了」をクリックします。

これで本番環境にデータが全て反映されました。うまくサイトが動くか確かめてみましょう。
ローカル環境と本番環境は、別々のデータベースをのぞいているので、本番環境で投稿を追加していっても、ローカル環境には投稿が追加されません。本番運用が始まったら、ローカルと本番の内容は少しずつずれていくと思ってください。ずれを解消したい場合は、本番 → ローカルにデータのエクスポート・インポートを行いましょう。
5.FTP でテーマを更新する
ローカル環境でテーマを修正した場合は、FTP でデータを更新しましょう。
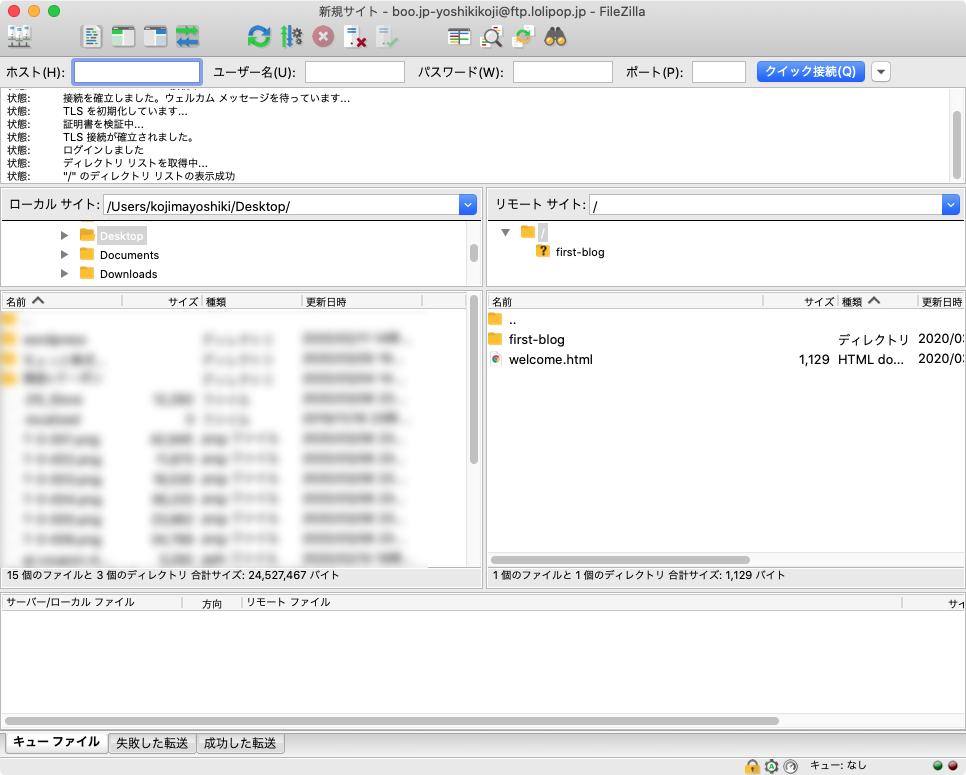
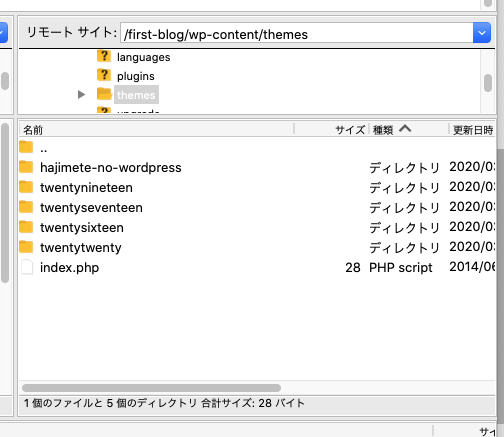
FileZilla でサーバーに接続します。右側のパネルがサーバーの情報です。

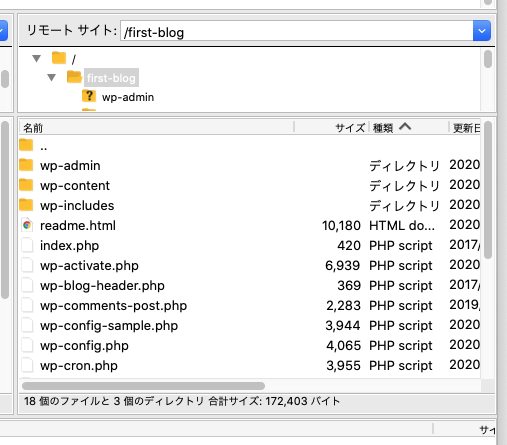
WordPress サイトを作ったディレクトリへ移動します。

wp-content > themes に移動して、作成したテーマのディレクトリを探します。

ここに最新の PHP・CSS などのファイルをドラッグ・アンド・ドロップして上書きします。
アップロードができたら、ブラウザで反映されているか確認しましょう。


