1.プラグイン「MW WP Form」をインストールする
まずはフォーム作成のプラグイン「MW WP Form」をインストールします。

有効化すると管理画面のメニューに MW WP Form が追加されます。

2.フォームを新規作成する
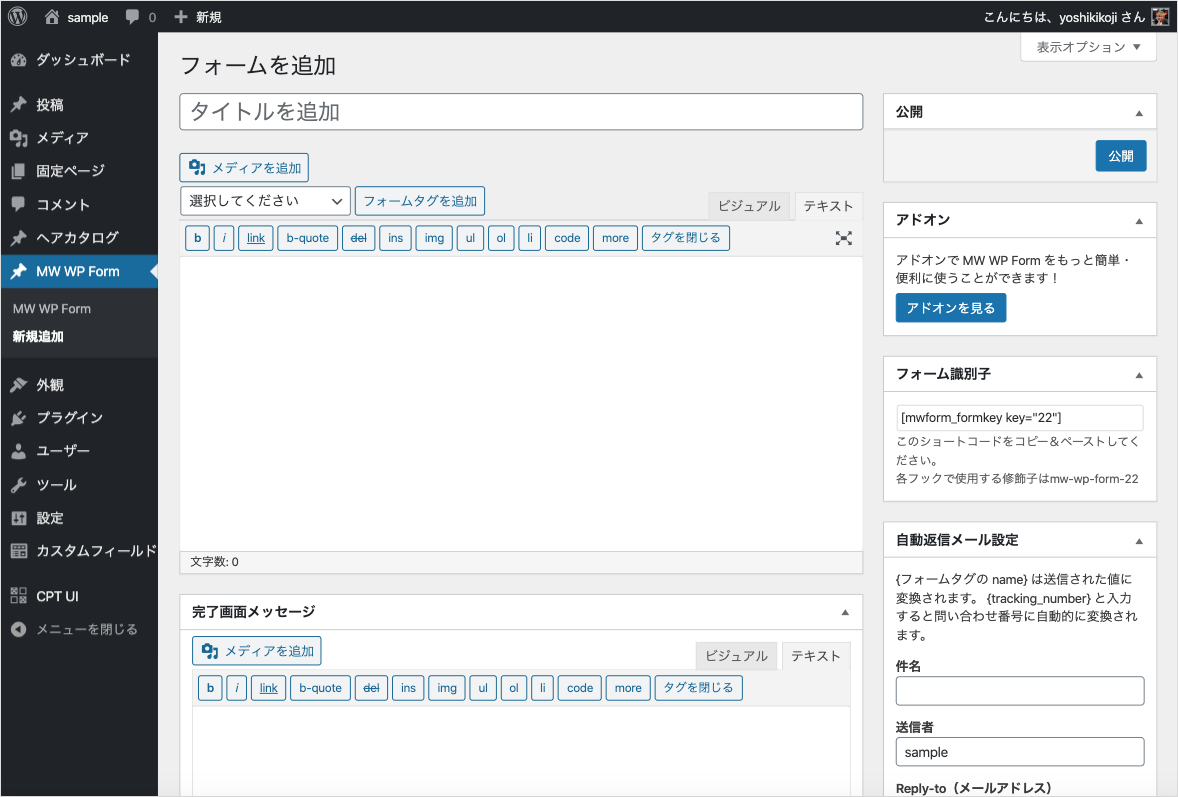
メニューから MW WP Form > 新規追加をクリックするとフォームの新規作成画面が表示されます。

タイトルにはこのフォームが何のフォームなのかわかるように名前をつけておきましょう。
例では「お問合せフォーム」と入力しておきます。
フォームタグを追加する
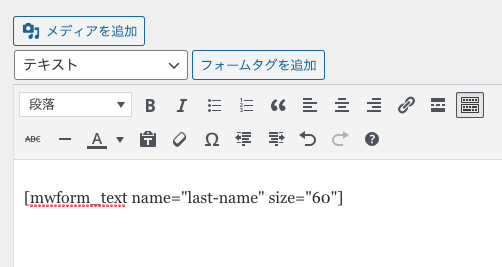
本文の入力箇所にフォームタグを追加して、必要な部品を追加していきます。
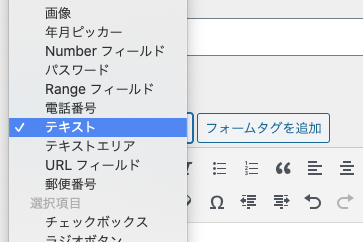
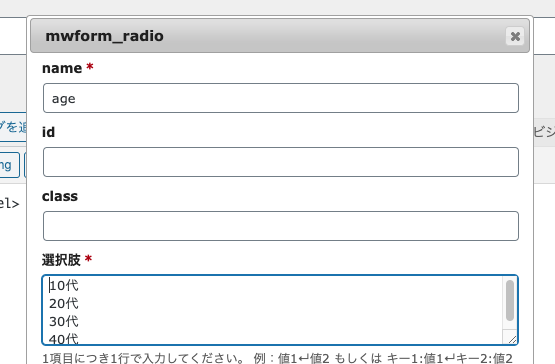
追加するフォーム部品の種類を選択します。

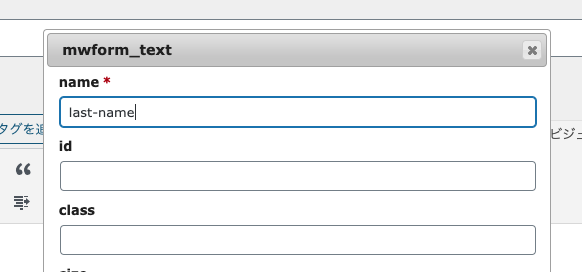
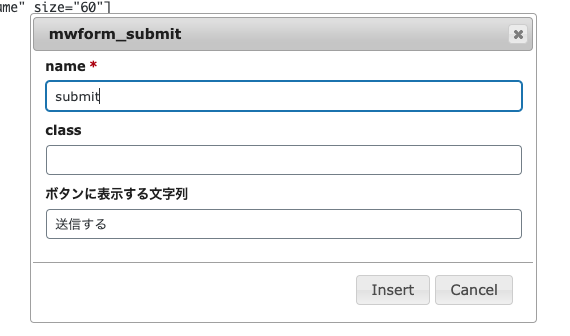
フォーム部品の属性を入力します。name 属性は必須項目です。

「フォームタグを追加する」ボタンをクリックすると、フォーム部品のショートコード(※)が埋め込まれます。

※ショートコードとは WordPress の複雑なコードを呼び出すことができる機能です。
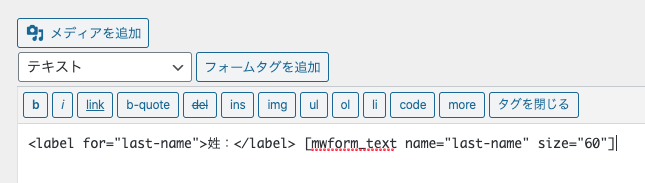
エディターを「テキスト」に切り替えると HTML での編集ができるようになるので、ラベルを付けたり、レイアウトを table タグで整えることができます。

ラジオボタンやチェックボックスの場合は選択肢を入力します。

送信ボタンは必ず入れましょう。

完了画面メッセージを入力する
送信完了後には「完了画面メッセージ」に入力した内容が表示されます。
シンプルなものだと

こんな感じの文言を表示するだけになるかと思います。
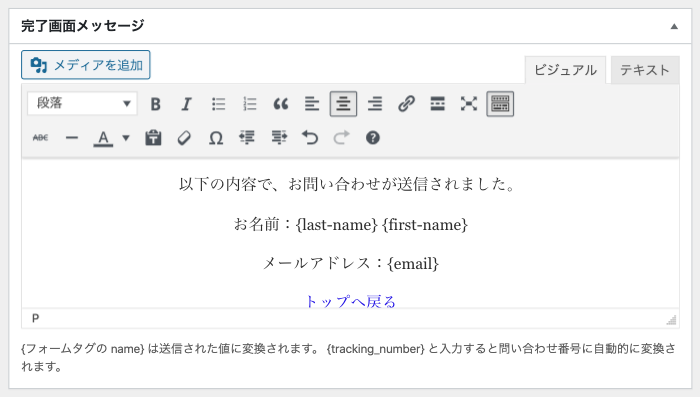
完了画面には送信した内容を表示することもできます。

{name属性の値}と言うふうに記述すれば該当のフォーム部品に入っている値が表示できます。
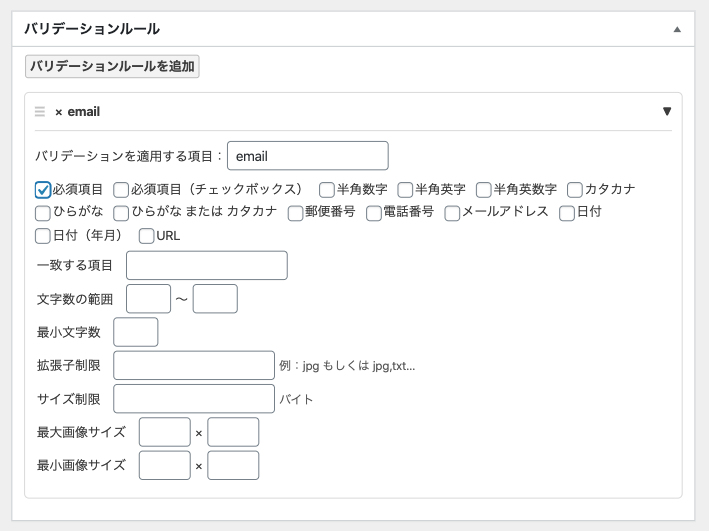
バリデーションルールを追加する
「入力必須」などの指定をしたい場合は、バリデーションルールを利用します。
条件を付けたいフォーム部品の name 属性の値と条件を指定します。

自動返信メールを設定する
フォーム部品にメールアドレスを入力する項目を設置した場合は、そのメールアドレス宛てに自動返信メールを送ることができます。

「自動返信メール」の欄にはメールアドレスが入力されるフォーム部品の name 属性をそのまま入力します。
本文上でフォーム部品の入力内容を表示したい場合は、{name属性の値}と言うふうに記述すると表示することができます。
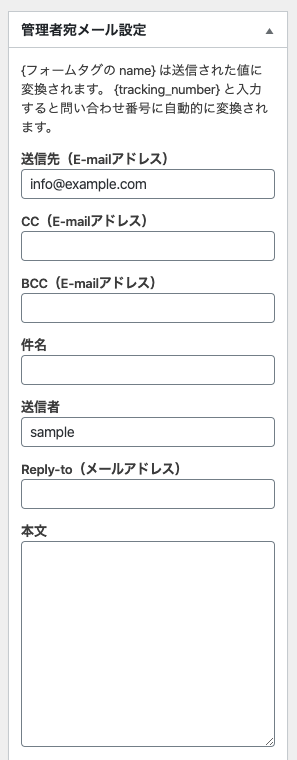
管理者宛メールを設定する
フォームから送信された内容がサイトの管理者宛に届く際のメールを設定します。

送信先には管理者のメールアドレスを入力します。
件名には「サイトからの問い合わせ」などの文言を入れるといいでしょう。
自動返信メールと同様、本文上でフォーム部品の入力内容を表示したい場合は、{name属性の値}と言うふうに記述すると表示することができます。
固定ページにショートコードを貼り付ける
フォームタグ・完了画面のメッセージ・バリデーションルール・自動返信メール設定・管理者宛メール設定ができたら、「公開」ボタンをクリックします。
フォーム識別子に表示されるショートコードをコピーします。

続いて固定ページを新規追加します。
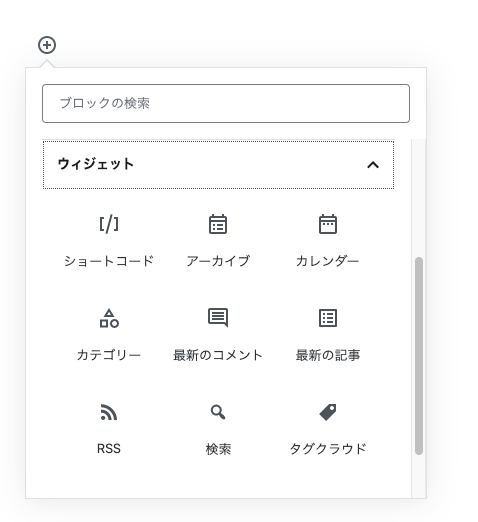
本文でブロックを追加し、ウィジェット > ショートコードを選択します。

コピーしてきたショートコードを貼り付けます。

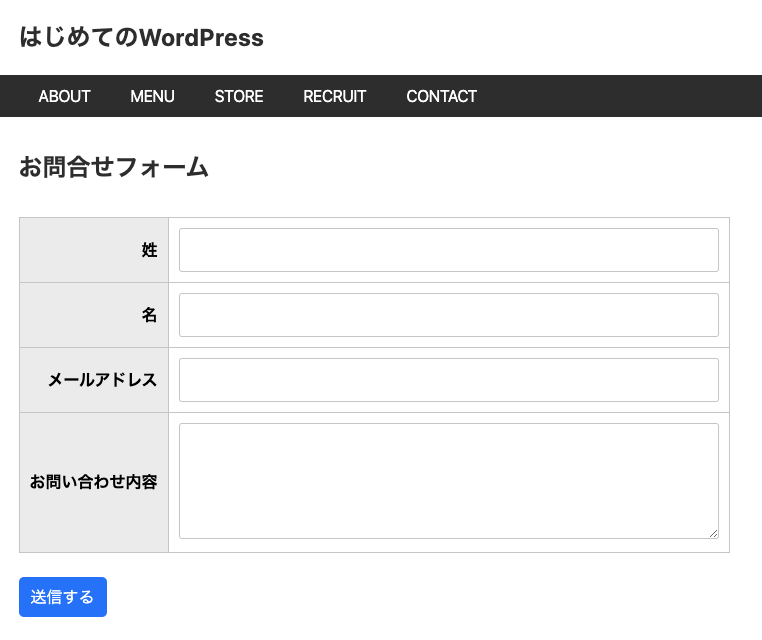
作成した固定ページを公開します。

※table タグと CSS で整えてあります


