1.Local by Flywheel と MAMP の違い
MAMP はもともと Apache・MySQL・PHP をローカル環境で動かすためのソフトウェアです。ですので WordPress 以外にも PHP で何かを作りたいときに、汎用的に使えるものです。
Local by Flywheel は WordPress に特化したソフトウェアですので、WordPress 以外の方法でサイト構築をすることはできません。
2.Local by Flywheel をインストールする
Local by Flywheel(以下から Local と記述します)は以下のサイトからダウンロードできます。

ダウンロードボタンをクリックします。
名前やメールアドレスを入力すると、ダウンロードがはじまります。

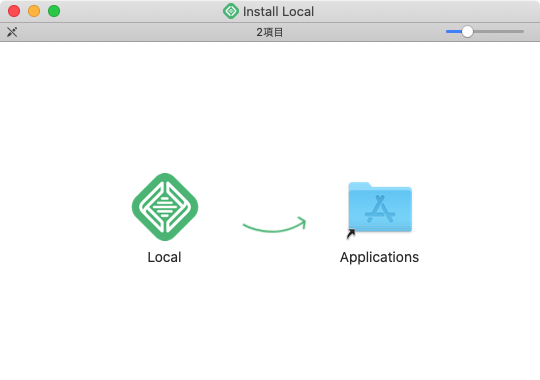
(Mac の場合)ダウンロードされた dmg ファイルをダブルクリックします。
Local を Applications フォルダにドラッグします。

3.Local by Flywheel を起動する
Applications フォルダから Local を探して、ダブルクリックで起動します。
初回起動時は利用規約の同意が求められますので、同意して次に進みます。

機能の説明画面が表示されます。閉じて先に進みましょう。

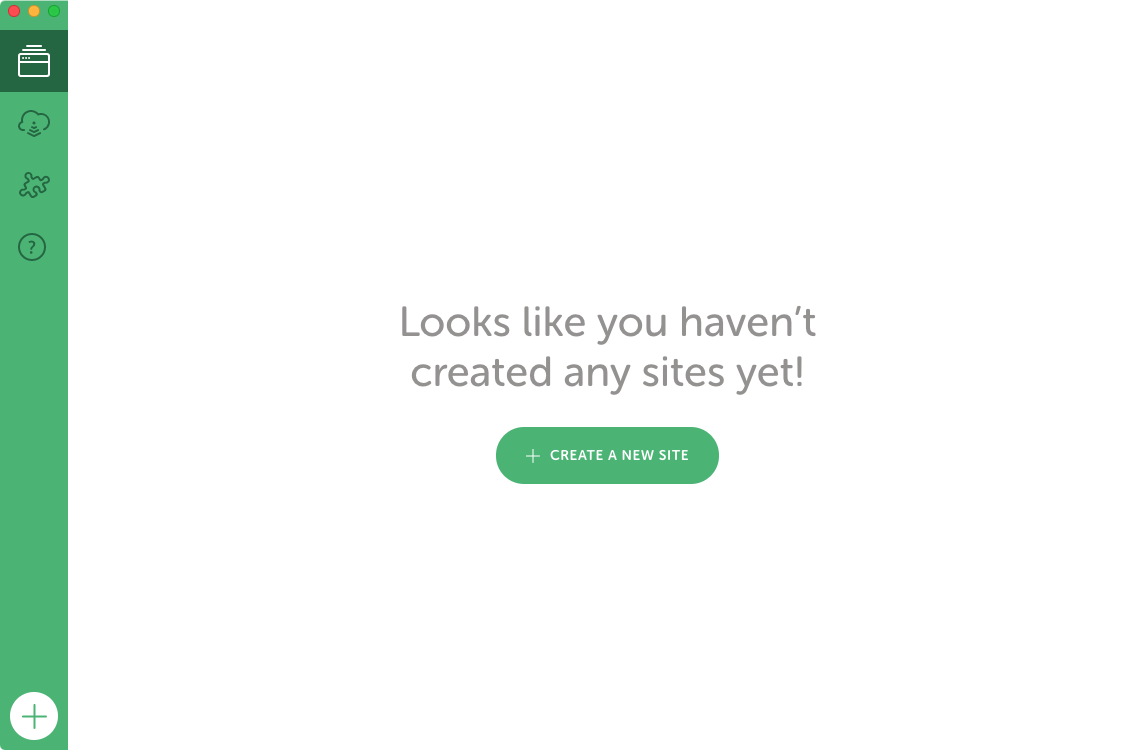
サイトを作成する準備ができました。

4.Local by Flywheel でサイトを作成する
「CREATE A NEW SITE」ボタンをクリックして、サイトを作成します。

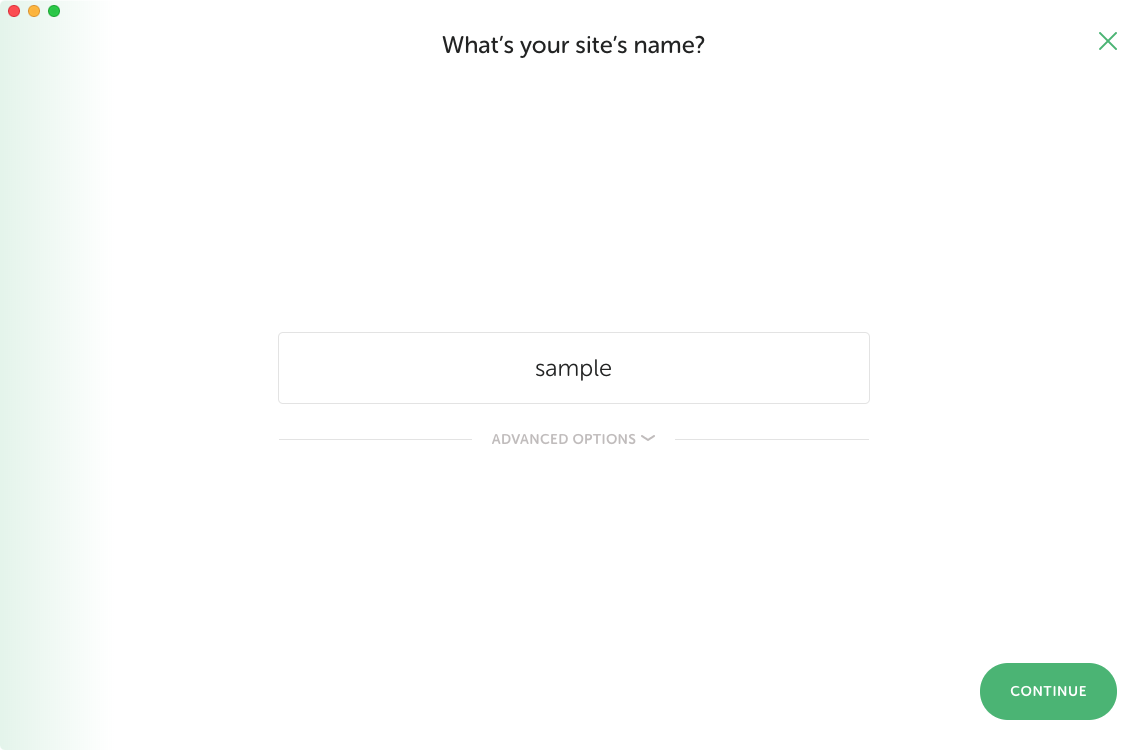
サイト名を入力して「CONTINUE」をクリックします。

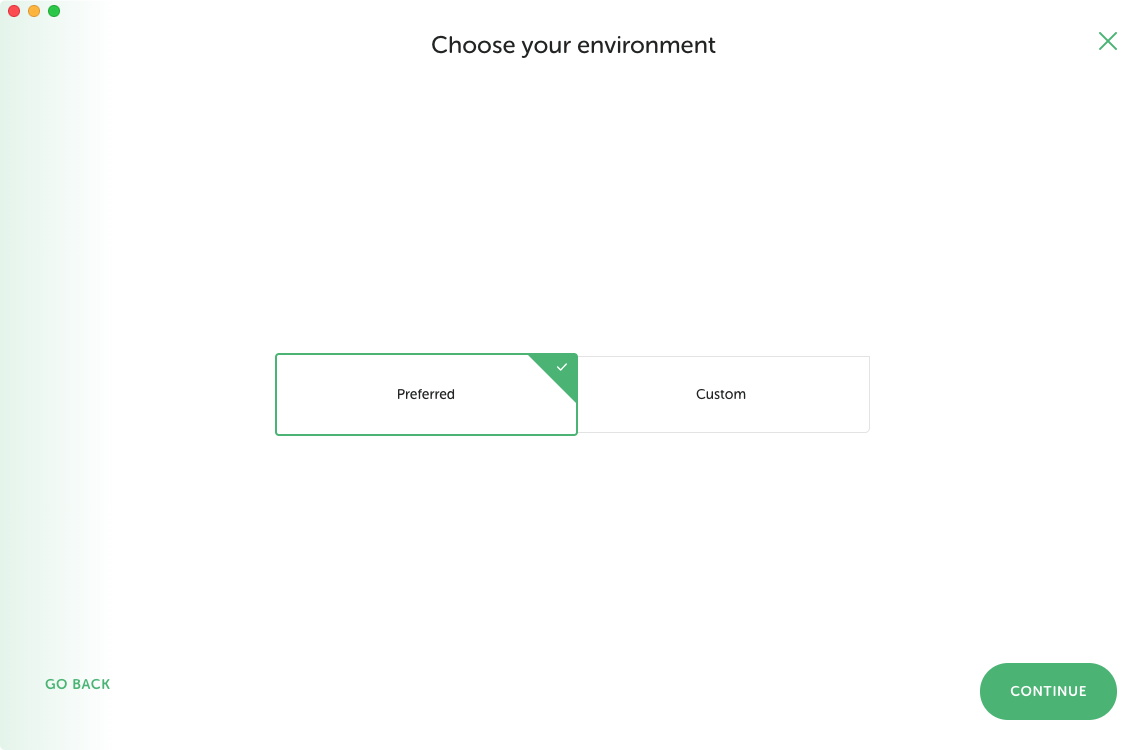
WordPress のバージョンの指定などがなければ、このまま「CONTINUE」をクリックします。

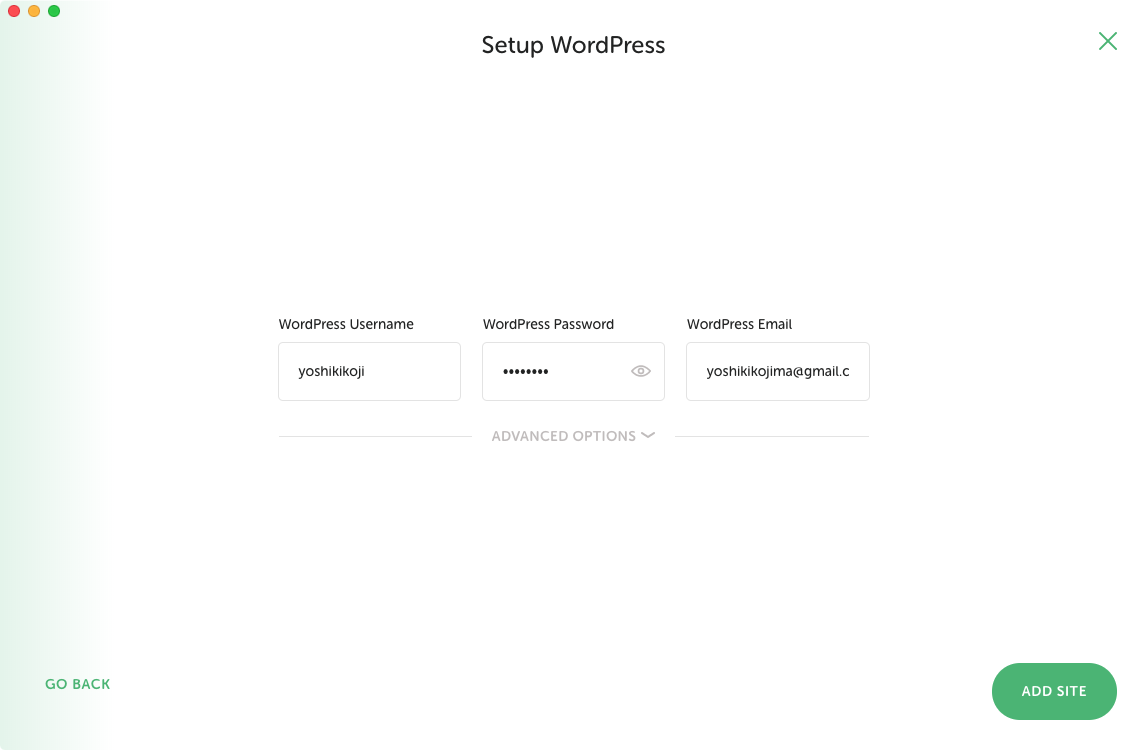
ユーザー名・パスワード・メールアドレスを入力します。
※ユーザー名はあとから変更ができません
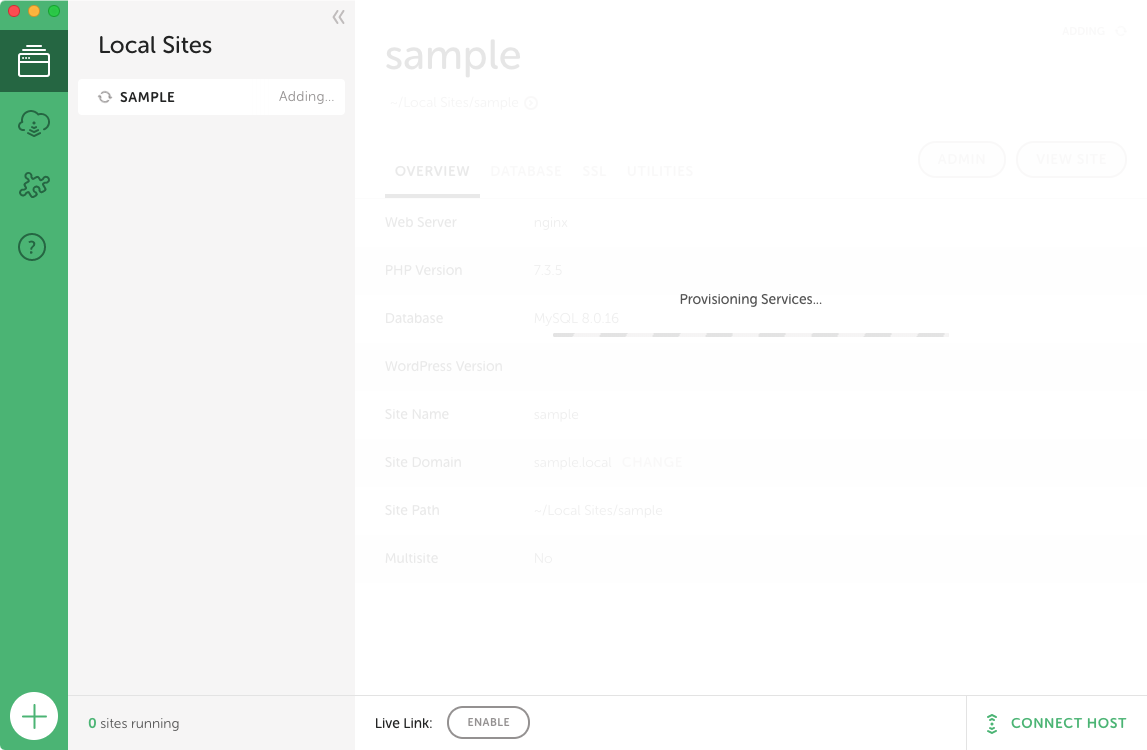
サイトが作成されます。

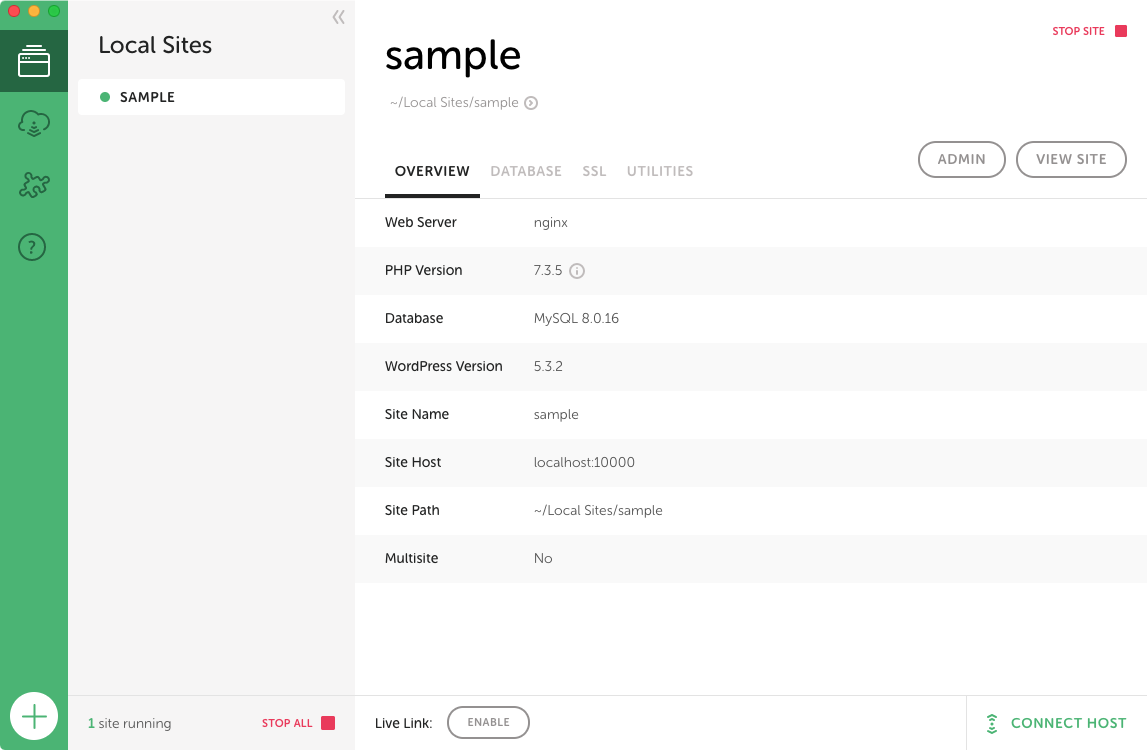
以下の画面が表示されたら、作成が完了です。

「VIEW SITE」ボタンをクリックすると、作成したサイトが確認できます。