1.Adjust Size by Shortcutとは
選択しているオブジェクトの幅と高さを、キーボードショートカットだけで手軽に変更できるようになるプラグインです。
XDでは従来、ドラッグ操作かプロパティインスペクターの操作でしかオブジェクトの幅・高さを変更できませんでした。カーソルの移動が減るので作業時間の短縮にも繋がるでしょう。
作者の方が、開発経緯や使い方について記事を書かれているのでそちらもオススメです。
ショートカットキーでオブジェクトをリサイズする XD プラグインをつくった|くっきーさん|note
2.Adjust Size by Shortcutのインストール方法
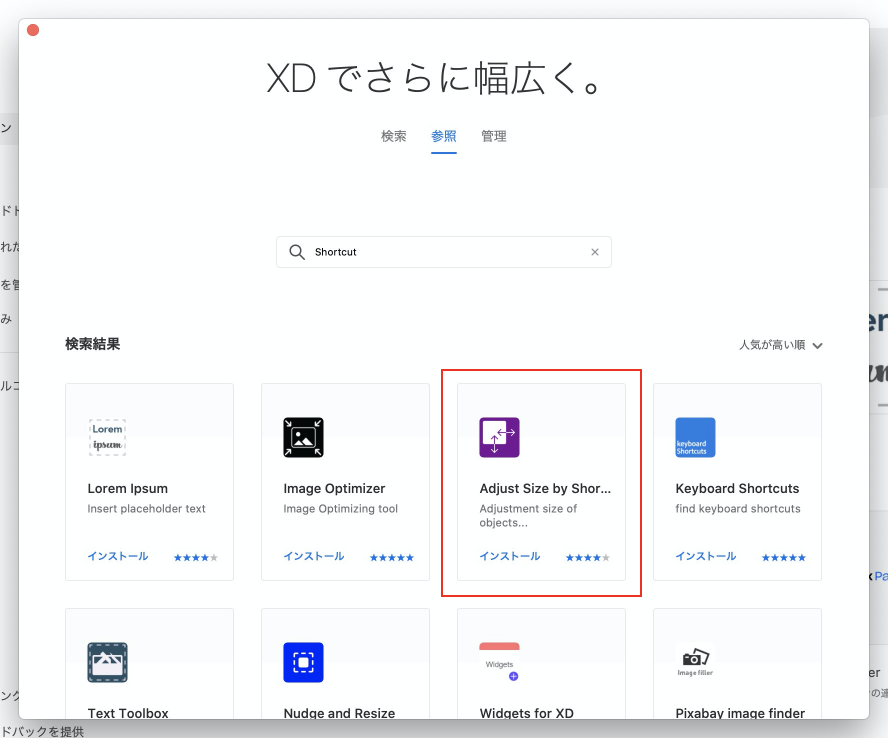
このリンクをクリックしてXDを開くか、プラグインの検索画面から探してインストールします。

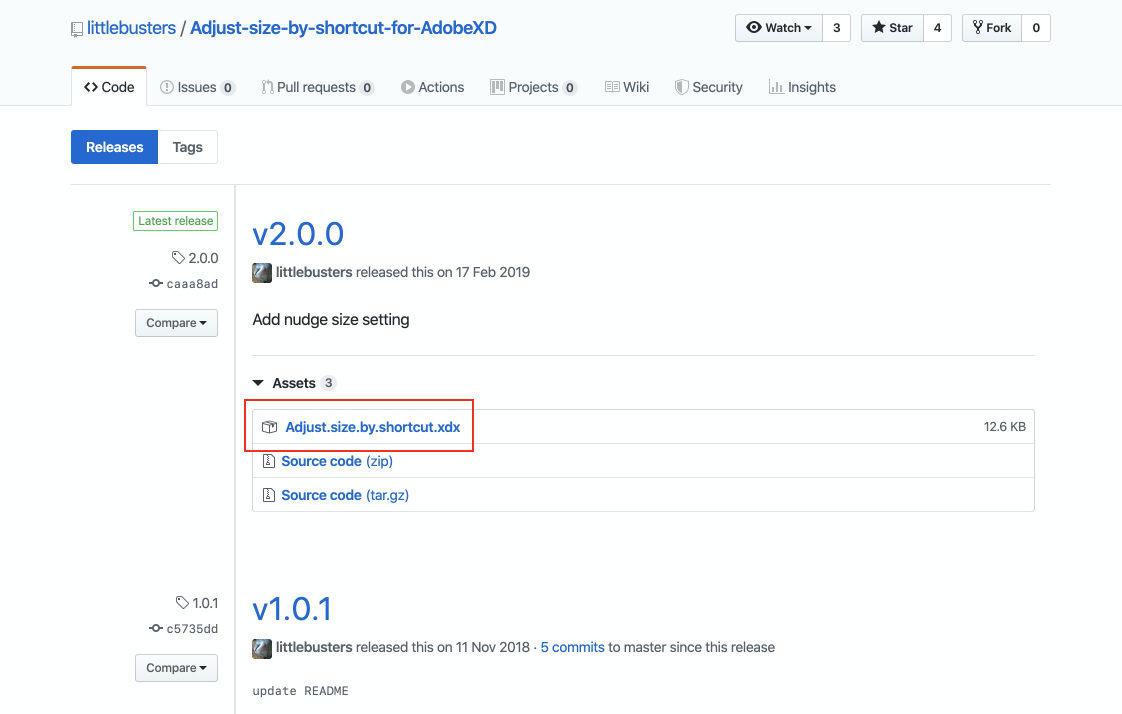
または、GitHubで公開されている最新リリース版をダウンロードし、ダブルクリックしてインストールします。

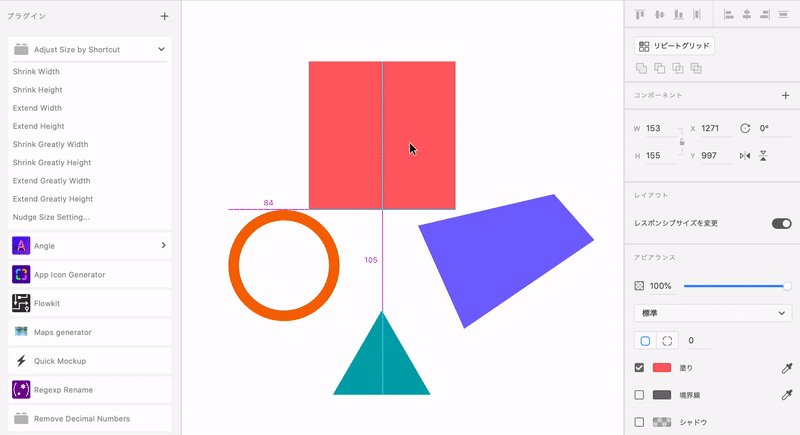
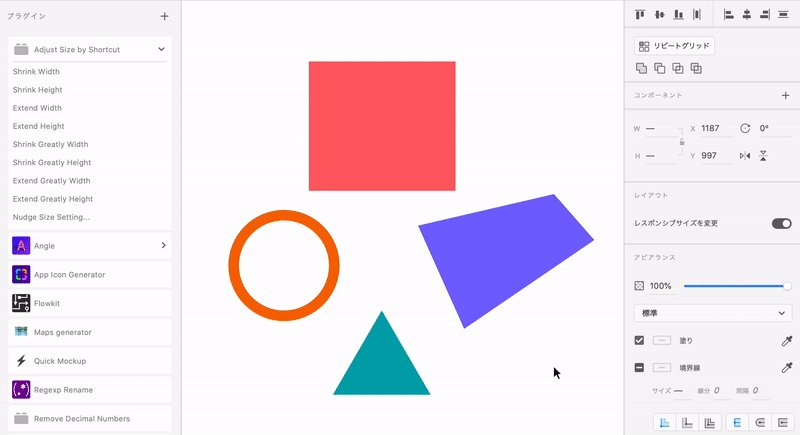
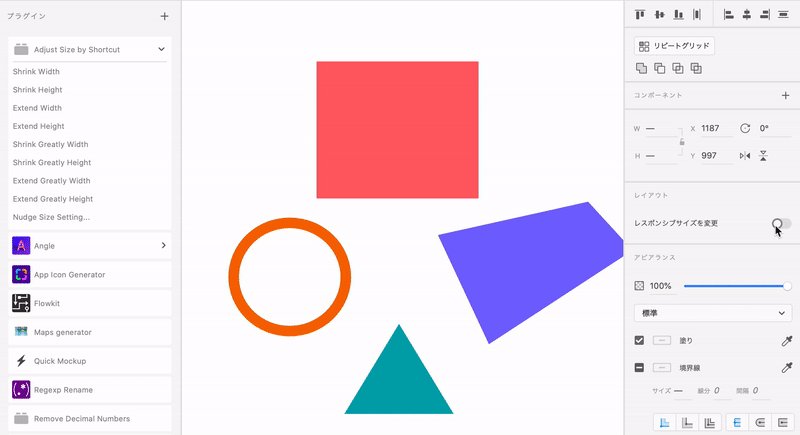
3.Adjust Size by Shortcutの使い方
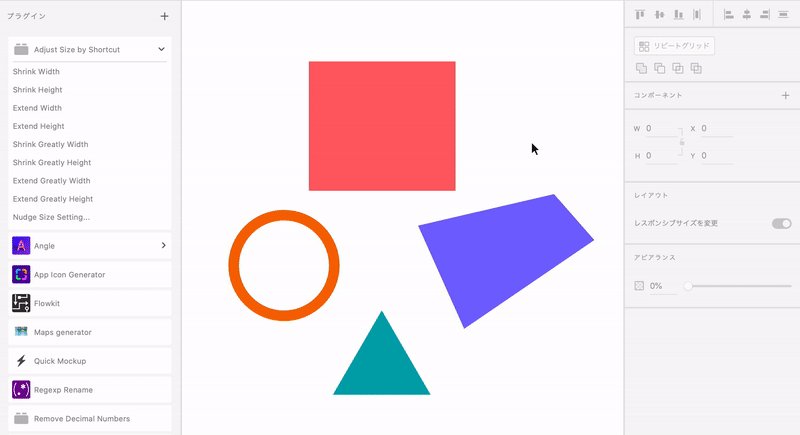
このプラグインは、インストールすればすぐに使えます。
Macであれば、「Command + 矢印」で伸長・収縮します。
- Command + → : 幅を右方向に伸長
- Command + ← : 幅を左方向に収縮
- Command + ↓ : 高さを下方向に伸長
- Command + ↑ : 高さを上方向に収縮
または、「Control + 4/5/6/8」でも変更可能です。テンキーボードでの操作をイメージするとわかりやすいでしょう。
- Control + 6 : 幅を右方向に伸長
- Control + 4 : 幅を左方向に収縮
- Control + 5 : 高さを下方向に伸長
- Control + 8 : 高さを上方向に収縮
Windowsの場合は「Control + Alt + 4/5/6/8」となります。

Mac、Windows共通で、通常1pxずつ変更できますが、「Shift」を加えると10pxずつになります。
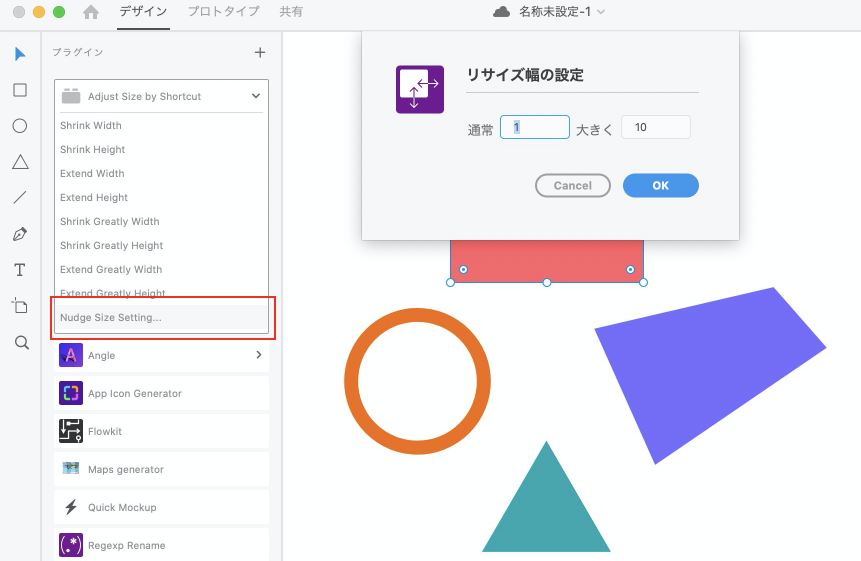
この値は、プラグインパネル「Adjust Size by Shortcut」の中にある「Nudge Size Setting」から変更可能です。