1.Mimicのインストール方法
メインメニュー>プラグイン>プラグインを見つける をクリックします。

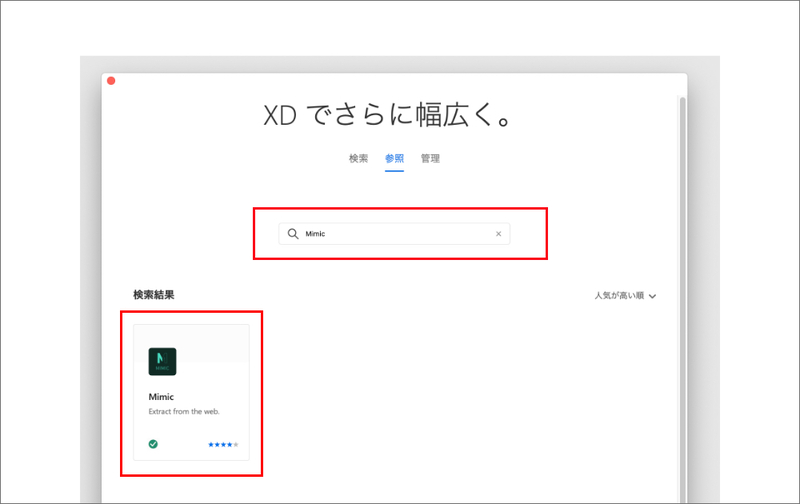
検索ボタンより、Mimicを検索しインストールしてください。
2.Mimicの使い方
今回は例としてchot.designのサイトから情報を抽出します。

プラグインパネルを開く(Mac:Shift+Com+P Win:Shift+Ctrl+P)もしくはメインメニュー>プラグインからMimicを選択します。
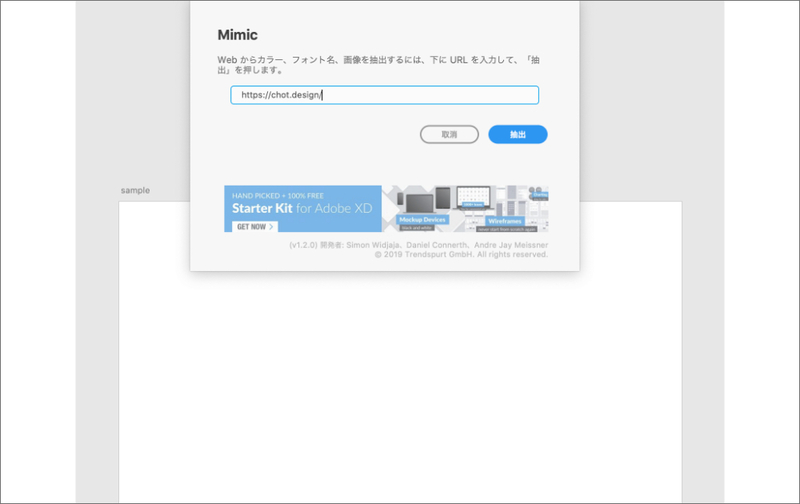
すると、詳細画面が表示されるのでサイトのURLを入れ込み、抽出をクリックします。

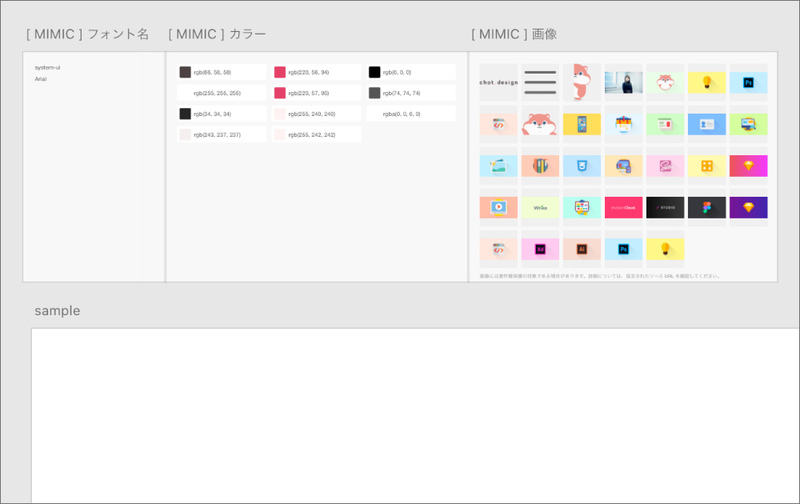
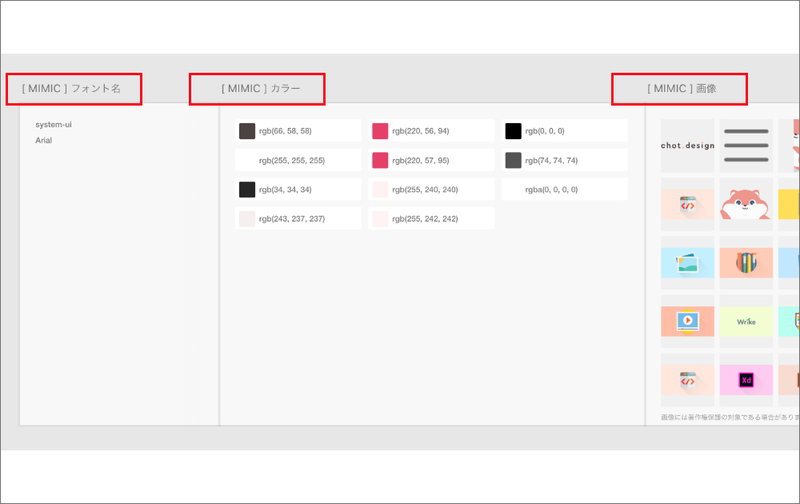
情報がアートボードの上に抽出されました!

それぞれ、フォント・カラー・画像が抽出されました。

抽出された情報にも記載がありますが、画像には著作権保護の対象である場合があります。著作権を確認しそのまま流用することは控えましょう。
3.Mimicの使い方 番外編
このプラグインの主な使い方としては、参考サイトの模写練習や分析・既存サイトの改修時に情報を抽出するなどがあげられるかと思います。
著作権等には十分気をつけ、上手に活用してください。


