1.地图Umapのインストール方法
メインメニュー>プラグイン>プラグインを見つける をクリックします。

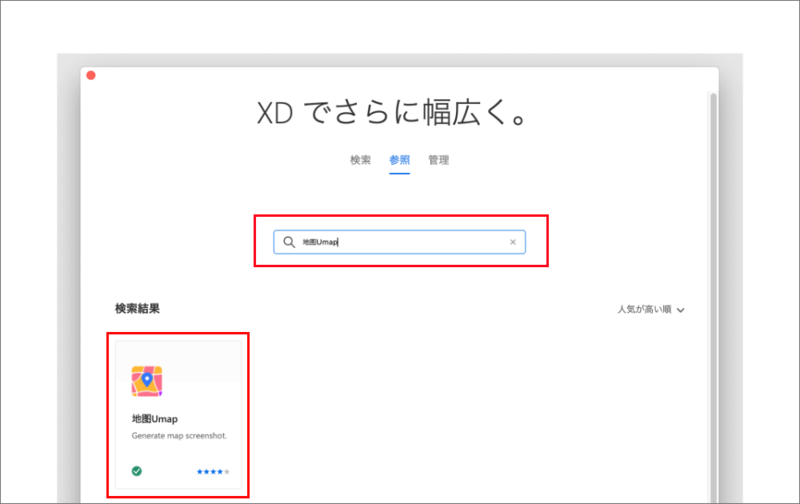
地图Umapを検索してインストールしてください。
2.地图Umapの使い方
今回はこの灰色のボックスに渋谷駅のマップを入れ込みます。

プラグインパネルを開く(Mac:Shift+Com+P Win:Shift+Ctrl+P)もしくはメインメニュー>プラグインから地图Umapを選択します。
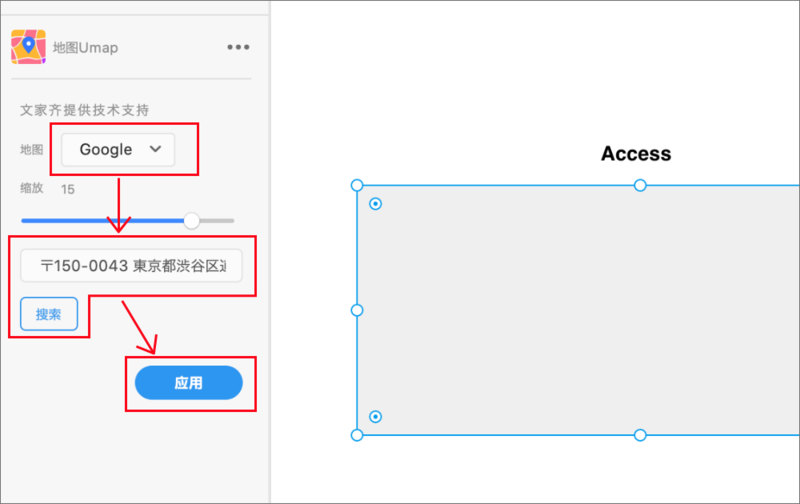
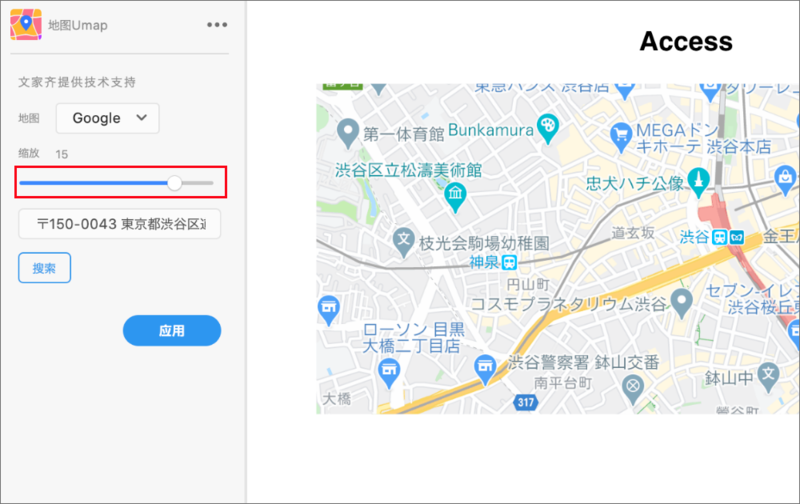
プラグインパネルに地图Umapの詳細が表示されます。
地図をGoogleに変更し、テキストボックスに住所を入力し、青いボタンをクリックします。

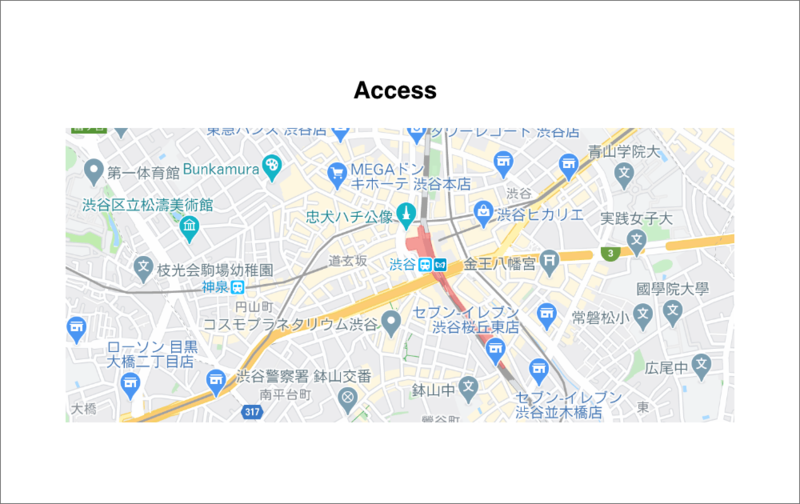
地図が入り込みました!

3.地图Umapの使い方 番外編
地図のサイズ間を変更したい場合にはカーソルを触って変更ができます。

1箇所のみだったら特に手間もないですが、ウェブサイトの店舗一覧情報など、
複数のGoogleマップを埋め込みたい時にはデザイン作成の時短にもなりますし大変便利です。


