1.Risize Artboard to fit Contentのインストール方法
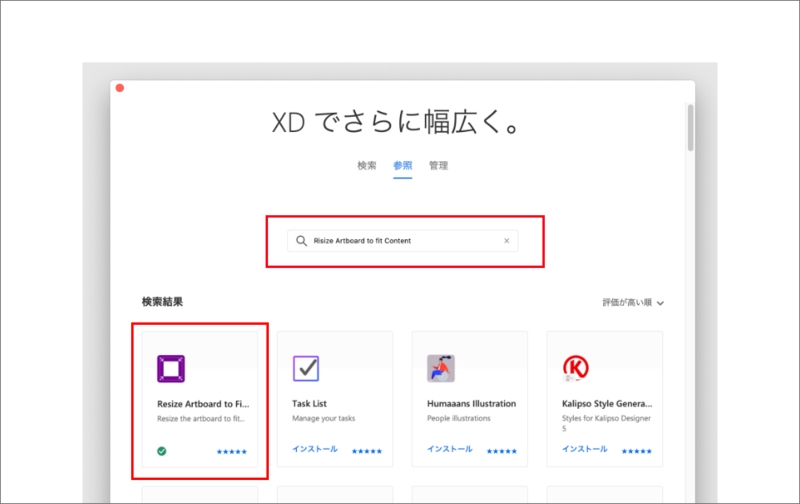
メインメニュー>プラグイン>プラグインを見つける をクリックします。
Risize Artboard to fit Content を検索して、インストールしてください。

2.Risize Artboard to fit Contentの使い方
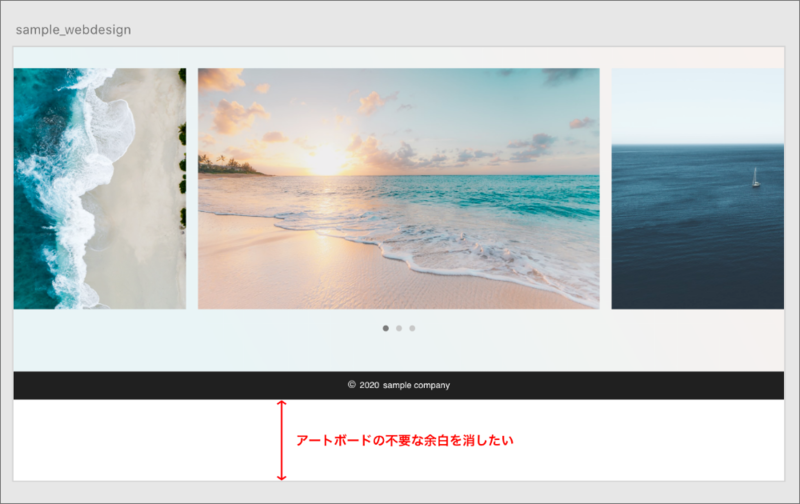
今回はサンプルとして以下のWebデザインを用意しました。
赤文字の説明にあるようにアートボードの不要な余白を削除します。

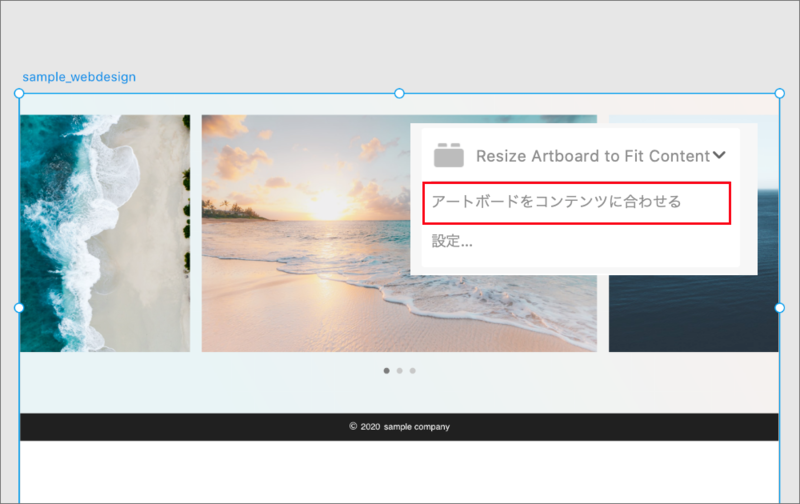
余白を削除したいアートボードを選択し、
プラグインパネルを開く(Mac:Shift+Com+P Win:Shift+Ctrl+P)もしくはメインメニューからプラグイン > Risize Artboard to fit Contentを選択します。

アートボードをコンテンツに合わせる をクリックします。
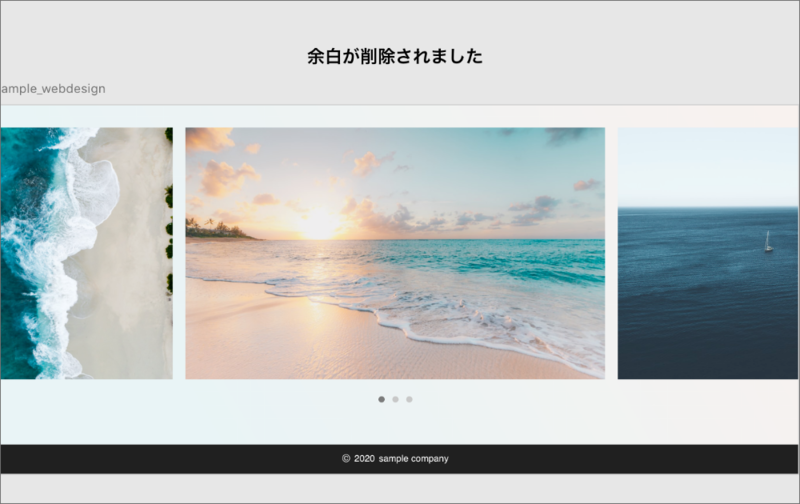
余白が削除されました。

3.まとめ
複数のアートボードがある際にまとめて余白を削除してくれるので大変便利です。
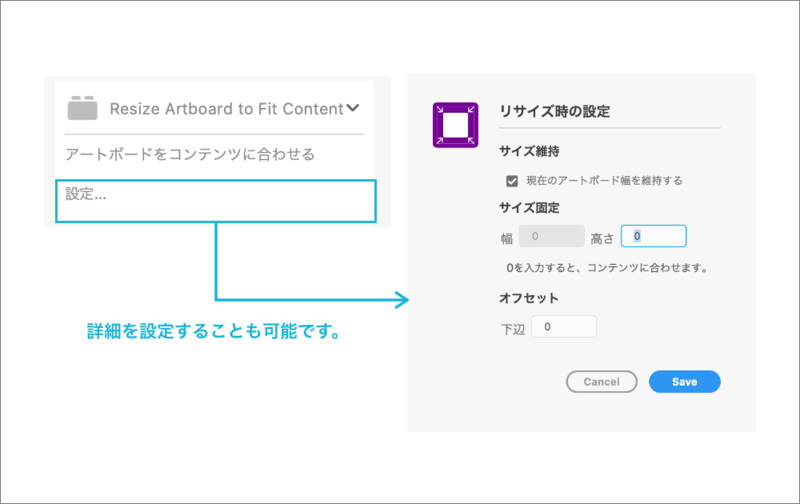
また、横幅は固定したい場合にはRisize Artboard to fit Content > 設定にて
現在のアートボード幅を維持する にチェックを入れておくと横幅を保持してくれます。
是非試してみてください。