1.解像度とは
解像度とは、画面を構成する格子の細かさを指します。
細かいほど解像度は高い数値となります。画像の全格子の数を画像解像度と呼びます。
解像度には物理的な値と論理的な値が存在します。これまで解像度は物理的な値と論理的な値は同一でした。これをドットバイドットと呼びます。ですが、昨今Retinaディスプレイのような物理的な解像度が論理的な解像度よりも高いものが登場しました。スマートフォンやタブレットでは、物理的な解像度が論理的な解像度の2倍・3倍の画面が最近の主流となっています。
この物理的な解像度が論理的な解像度の2倍のものを「@2x」、3倍のものを「@3x」と呼びます。

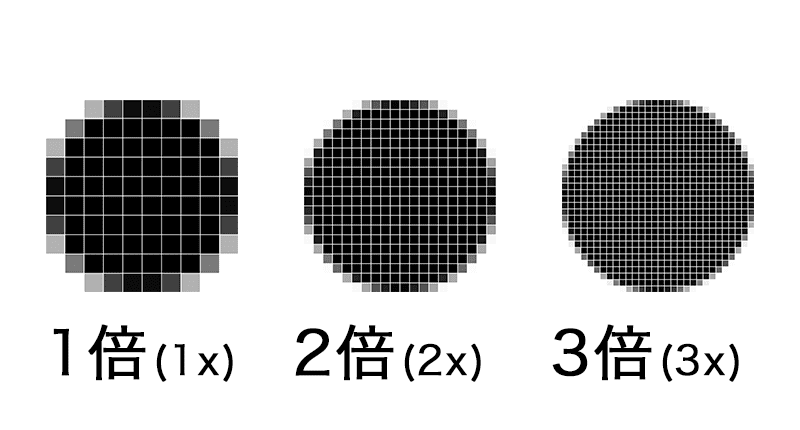
図1:解像度が高くなるにつれて画像は鮮明に表示される
2倍、3倍になるにつれて表示物は鮮明に表示されますが、表示物が物理的な解像度に満たない場合は表示物がぼやけてしまいます。

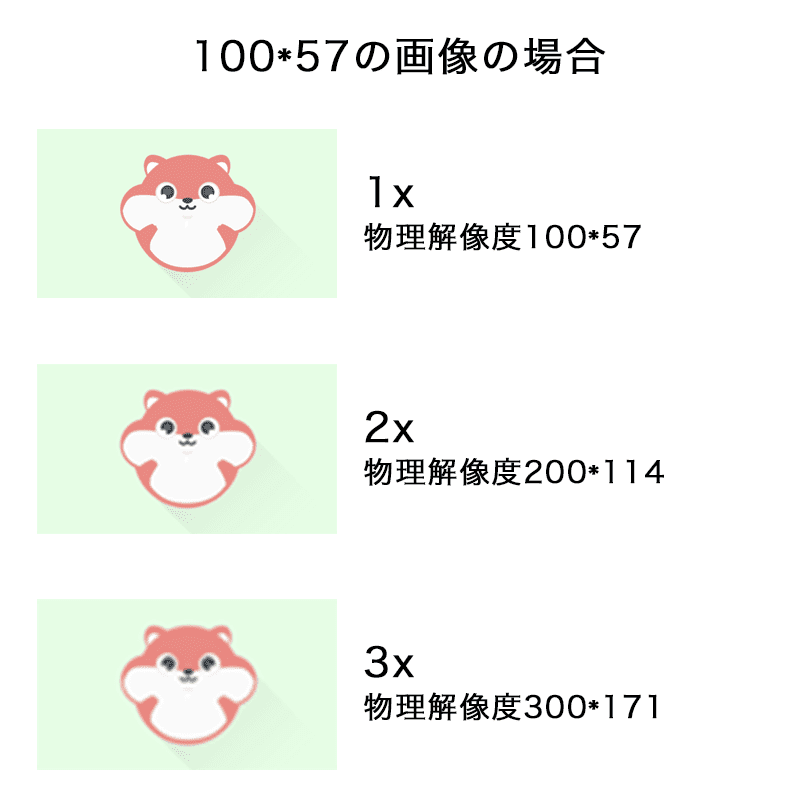
図2:物理解像度が画像の解像度を超えると画像が荒く表示される
他にはテレビなどで「4K」や「8K」と呼ばれる高解像度なディスプレイを扱った製品も登場しています。
2.テキストの解像度
解像度の高いディスプレイの登場により、綺麗にテキストが表示できるようになりました。しかし、デバイスやOSにより見え方が異なるので、確認を行うと良いでしょう。
3.画像の解像度
JPEGやPNGなどはラスターデータと呼ばれ、格子(ピクセル)ごとに情報を持った画像データです。これらの画像はOSが異なっても見え方は変わりません。
しかし、画像がデバイスの物理的な解像度に満たない場合、「1.解像度とは」の図2のように表示物が引き伸ばされぼやけてしまいます。
このため、綺麗に画像を表示させるためには適切な解像度の画像を用意する必要があります。
解像度に依存しない画像
ラスターデータの他にベクターデータと呼ばれる、点の座標と点と点を結ぶ線の値で構成された画像データがあります。
SVGと呼ばれる画像形式はベクターデータの代表的なものです。このベクターデータの特徴として、拡大しても画像がぼやけず綺麗に表示される点が挙げられます。これにより、OSやデバイスが異なっていても同じ見え方になります。
点とそれを結ぶ線の値をもとに作成されるデータのため、複雑な画像には不向きです。しかし、アイコンなどの単純な線や図形で構成される画像においてはデータ量が軽くなる傾向があり、適したデータ形式であると言えます。
4.まとめ
このように高解像度化によりテキストや画像の扱いには気をつける必要があります。意図した表示を行うためにも、どのようにテキストや画像を用いるか検討しUIを制作しましょう。



