1.UIコンポーネントとは
UIコンポーネントとは、パーツの集合体であり、それぞれに役割を持っています。
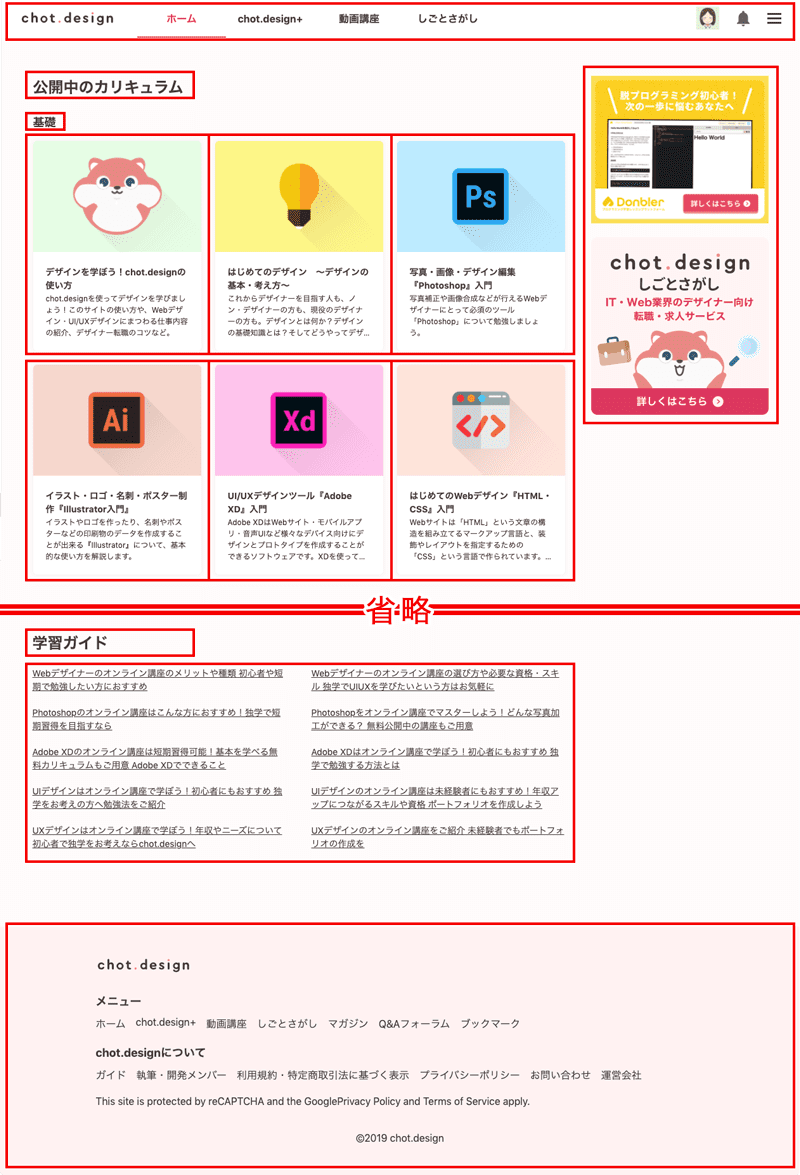
chot.designのトップページを見てみましょう。

コンポーネントの区切りの一例(赤枠がコンポーネント)
このように、機能を持った集合体が存在しページが構成されていることがわかります。
コンポーネントには以下のようなメリットがあります。
- 制作時間の短縮
- メンテナンス性が高い
- エンジニアとの共有のしやすさ
2.Webサイトにおけるコンポーネント
Webサイトにおけるコンポーネントの例を紹介します。
- ナビゲーション
- ヘッダー
- フッター
- フォーム
3.ナビゲーション
Webサイトおけるナビゲーションは目的のページを探す手がかりとなるものです。そのためナビゲーションはとても重要なUIと言えます。
ナビゲーションには沢山の種類があり、一部紹介します。
グローバルナビゲーション
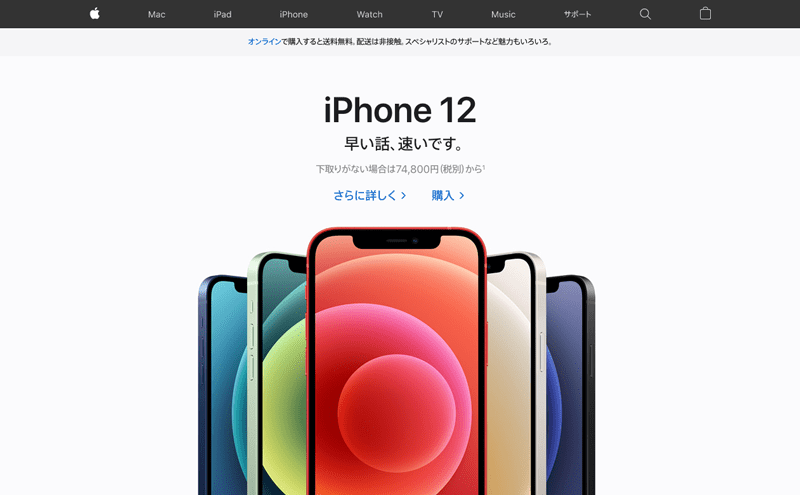
グローバルナビゲーションは最もよく使われるWebサイトの根幹となるナビゲーションです。このナビゲーションは画面内の上部や左右に配置されることが多いですが、違うページに遷移しても常に同じ場所に表示されます。

例:apple
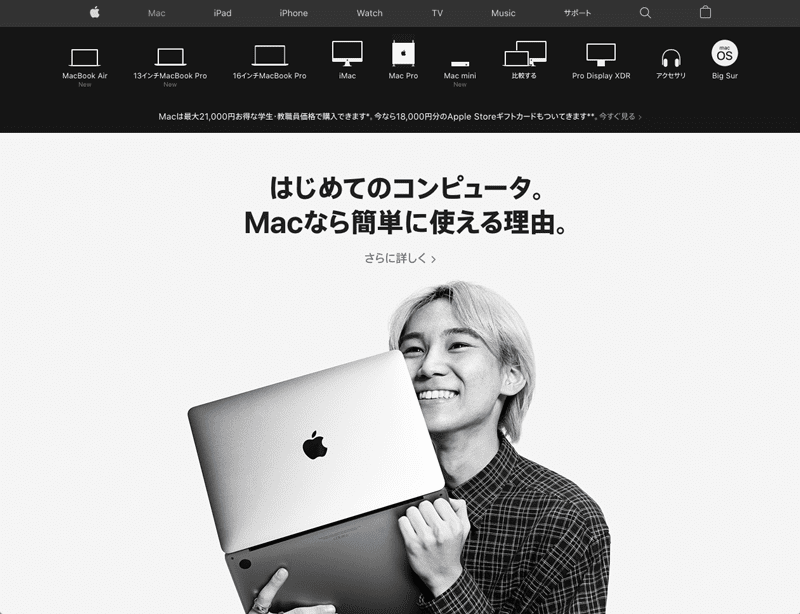
ローカルナビゲーション
ローカルナビゲーションはグローバルナビゲーション内の選択した項目内に配置されるナビゲーションです。グローバルナビゲーションはメインカテゴリだとすると、ローカルナビゲーションはサブカテゴリです。グローバルナビゲーションの下や左右に配置されることが多いです。

例:apple
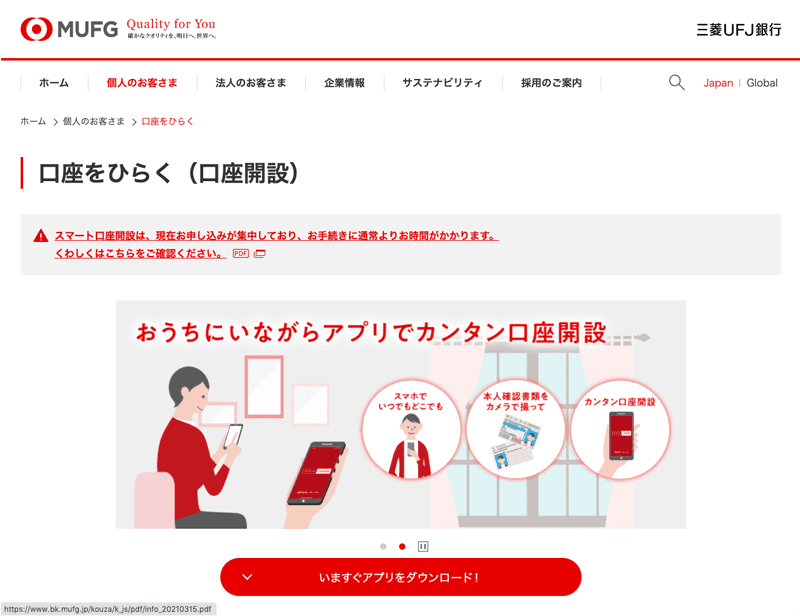
パンくずリスト(ブレッドクラムナビゲーション)
パンくずリストは、トップページから現在表示しているページまでの経路を表示したものです。ヘッダの下やフッター上部に配置されていることが多いです。

例:三菱UFJ銀行
ページネーション
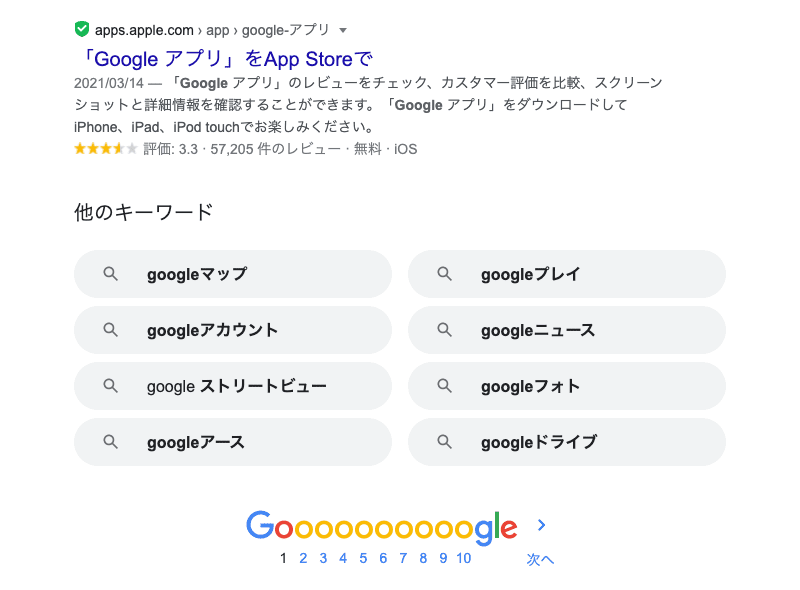
ページネーションは同一の内容を扱った複数のページを行き来するためのナビゲーションです。検索結果などで多く見られるナビゲーションです。

例:Google
関連ナビゲーション
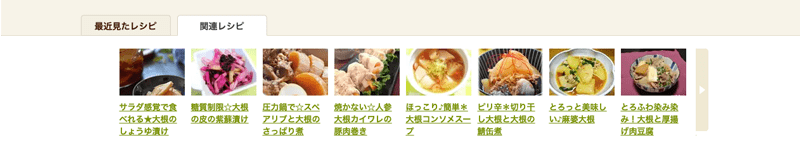
そのページの関連度の高いコンテンツを表示するナビゲーションです。ECサイトでの関連商品、類似するコンテンツなどのパターンがあり、どれもユーザーに次の行動を促しています。

例:cookpad
4.ヘッダー
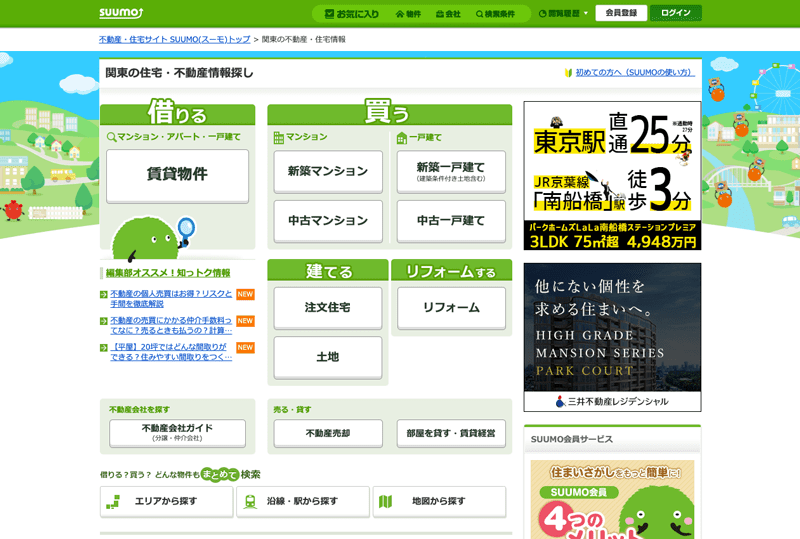
ヘッダーはWebページの一番上部にあり、そのWebサイトがどんなものなのかを示すものです。よくヘッダー内にロゴが配置されていますが、これはブランド認知の目的で配置されています。
またヘッダーはグローバルナビゲーションや検索、ユーザーページへのナビゲーションなどのWebサイトの基本的な機能やサービスを格納していることが多いです。

例:suumo
5.フッター
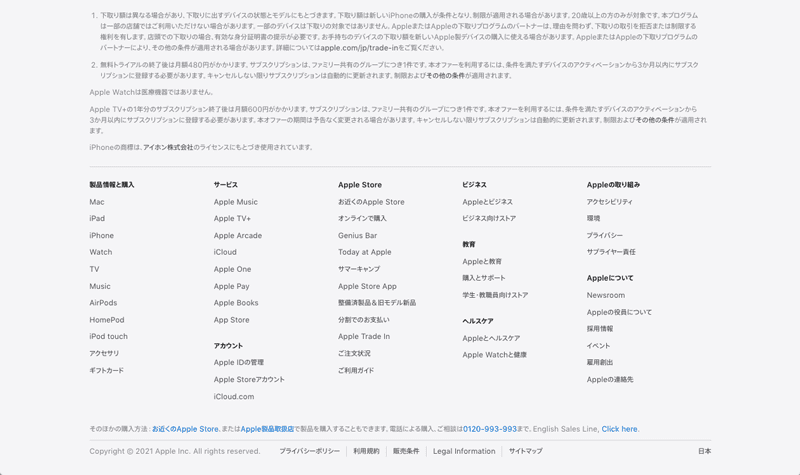
フッターはWebページの一番下部にあるコンポーネントです。フッターはWebサイトによって様々な役割を担っています。役割の例としては、サイトマップやお問い合わせ、ナビゲーションなどです。

例:apple
6.フォーム
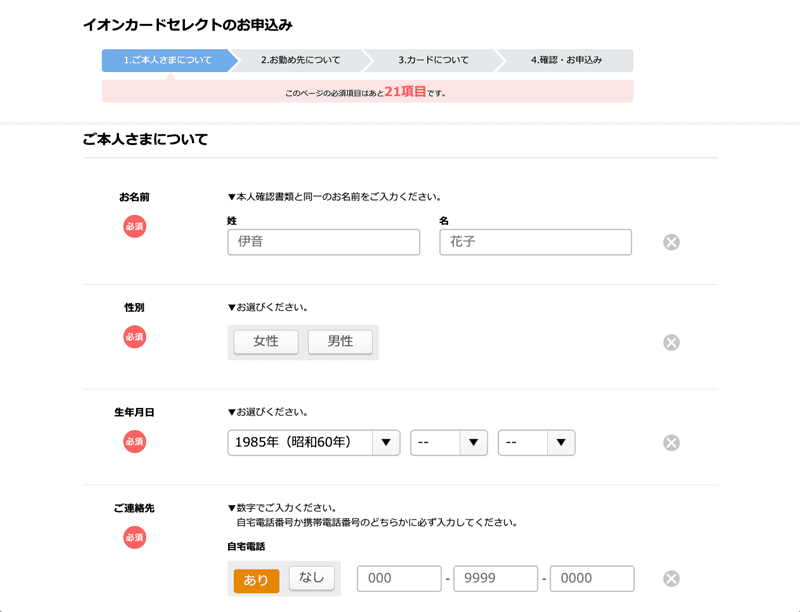
フォームはお問い合わせや入会手続きなどユーザーの情報を入力するためのコンポーネントです。フォームの中にはテキストエリアやチェックボックスなどがありますが、これらも一つのコンポーネントと言えます。

例:イオン銀行
7.まとめ
このようにWebサイトには複数のコンポーネントで構成されていることがわかったかと思います。次のレッスンではiPhoneなどのiOSにおけるコンポーネントについて紹介します。



