1.認知特性とは
認知特性とは、五感の感覚器(目や耳など)から入る様々な情報を記憶・整理・理解し、そして表現する人間の特性を意味します。私たちは、普段製品やサービスを利用する際、画面を通して情報を記憶・整理し、そして理解し、操作を行います。
2.認知特性を知ること
認知特性を知ることはUI/UXデザインをする上で重要になります。人の自然なふるまいに対し適切な情報を提供することにより人間中心デザインを行うことができるからです。認知特性を知り、それをUI/UXデザインに活かすことにより、ユーザビリティやユーザー体験を向上させることができます。
3.さまざまな認知特性
認知特性にはさまざまなものがあります。ここでいくつか紹介したいと思います。
選択的注意
選択的注意とはたくさんの情報の中からその人自身にとって重要な情報のみを選択し、それに注意すること、またそれ以外の情報は無視するという特性になります。
以下の動画を見てみましょう。
白い服を着たチームと黒い服を着た3人のチームがボールをパスしているので、白い服を着た人がパスを行った回数を数えてみます。
動画:selective attention test (Daniel Simons)
どうでしょうか。
白い服を着た人がパスを行った回数は15回です。しかし動画の途中で横切るゴリラの存在に気づいたでしょうか。
このように人は選択的に注意を向けていない情報については無視をしてしまう特性があります。
製品やサービスのサイトやアプリをユーザが見た時に、そのユーザの目的と合致する情報以外はなかなか目に止まりにくいといったことがあるかと思います。これはまさに選択的注意によるものです。
ミラーの法則
この法則を知るにあたっては、人の記憶についても知る必要があります。
人には主に3つの記憶があると言われています。
- 感覚記憶:身体的な感覚(視覚・聴覚など)を知覚した際に保持される記憶
- 短期記憶:一時的にいくつかの情報が保持される記憶
- 長期記憶:長期的に大量の情報が保持される記憶
ミラーの法則は別名、マジカルナンバー7±2とも呼ばれています。人が「瞬間的に記憶できる」=「短期記憶」の情報の数は7±2であるという法則になります。ここで言われている「情報の数」は「チャンク(かたまり)の数」を指します。「C」「A」「T」と3つの文字があったとします。これはそのままだと3チャンクとなりますが、「CAT」の単語とした場合1チャンクとなります。
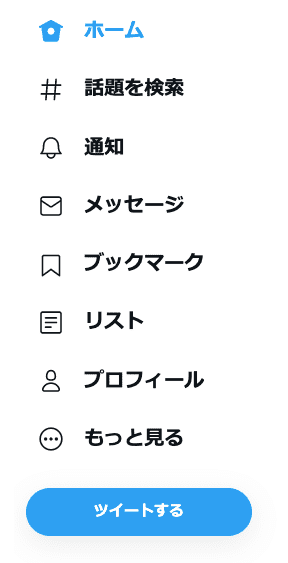
例えば、Webサイトのナビゲーションメニューを7±2個に抑えるなど、UI/UXデザインにおいてもこの法則は活躍します。

例:Twitter(PC版Webサイト)のサイドメニュー
ヒックの法則
ヒックの法則とは、
- 複数の選択肢から1つのものを選ぶ
- 選定された幾つかの選択肢から1つのものを選ぶ
上記の2つを比較した時に、後者のほうが選ぶスピードが早いとされる法則です。
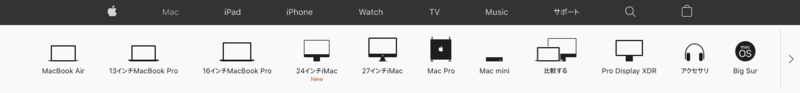
Webサイトで商品を購入するために商品の絞り込みをすると思いますが、その絞り込みを設定する際にどこまで細分化するかは、まさにヒックの法則に関わるところです。

例:Apple(PC版Webサイト)のナビゲーションメニュー
ゲシュタルトの法則
ゲシュタルトの法則とは、人がものを見た時に、そのモノがまとまっていると理解したり、閉じているものを一つのセットとして理解する傾向のことを指します。ゲシュタルトの法則の中には「プレグナンツの法則」と呼ばれる法則があります。この法則は人には以下のような認識傾向があることを示しています。
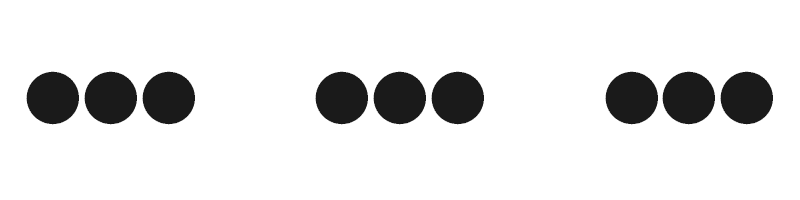
近接の要因:近接しているものはひとまとまりに認識されやすい

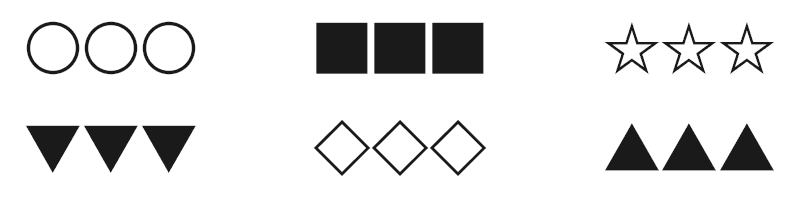
類同の要因:同種のもの同士はひとまとまりに認識されやすい

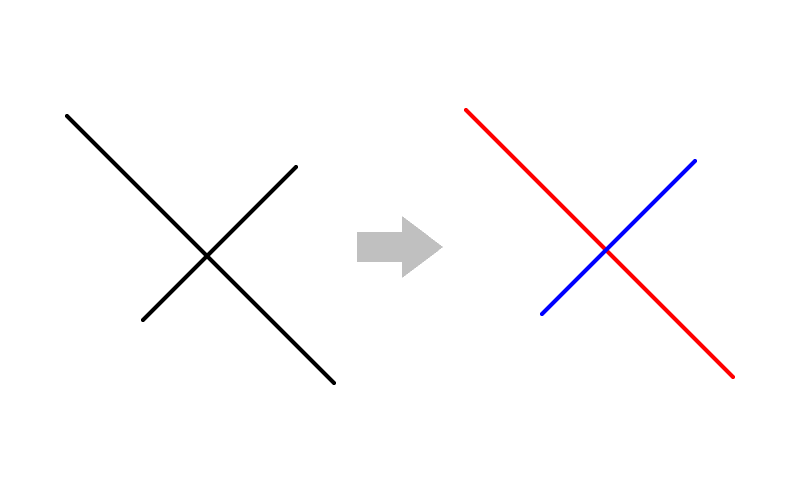
良い連続の要因:連続性の強いものはひとまとまりに認識されやすい

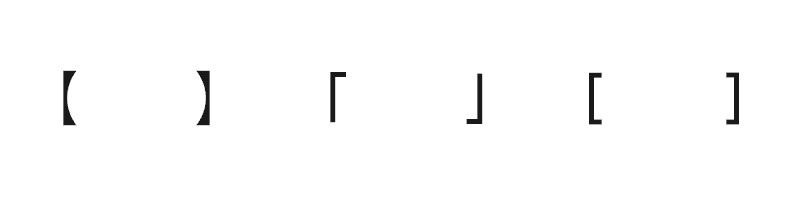
閉合の要因:閉じあっているもの同士はひとまとまりに認識されやすい

4.まとめ
このように人の認知特性を知りUI/UXデザインを行うことは、ユーザによりよいユーザビリティとユーザ体験を提供するとともに、デザインに説得力を持たせることができます。是非認知特性について勉強し、UI/UXデザインに活用してみてください。



