1.iOSのUIコンポーネント
iOSには基本的なコンポーネントが用意されています。その一部について紹介します。
2.バー(Bar)
バーは主にiPhone上の上部や下部に表示されるコンポーネントです。バーには色んな種類があり、今回はその一部を紹介します。
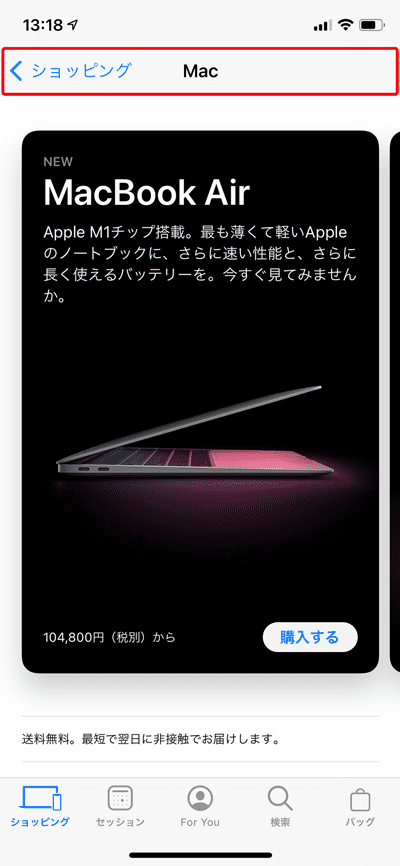
ナビゲーションバー
ナビゲーションバーは画面内の上部に表示されるコンポーネントです。主に今開いている画面の名称や前の画面に戻るためのボタンが表示されています。

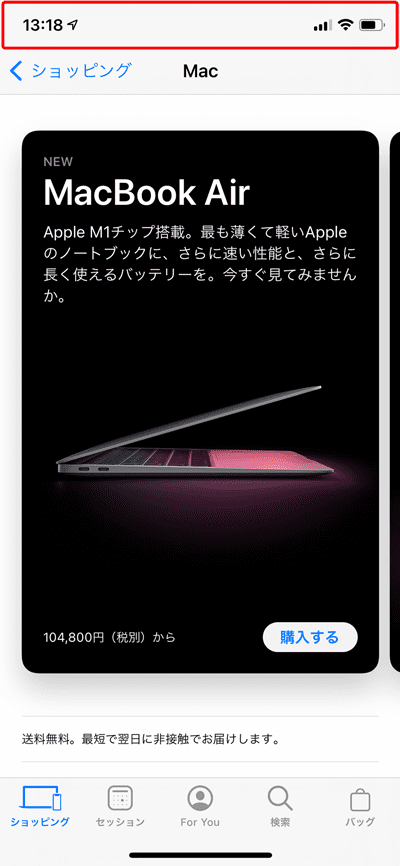
ステータスバー
画面上部の時刻や電波の状況、バッテリー残量などが表示されるエリアをステータスバーと呼びます。

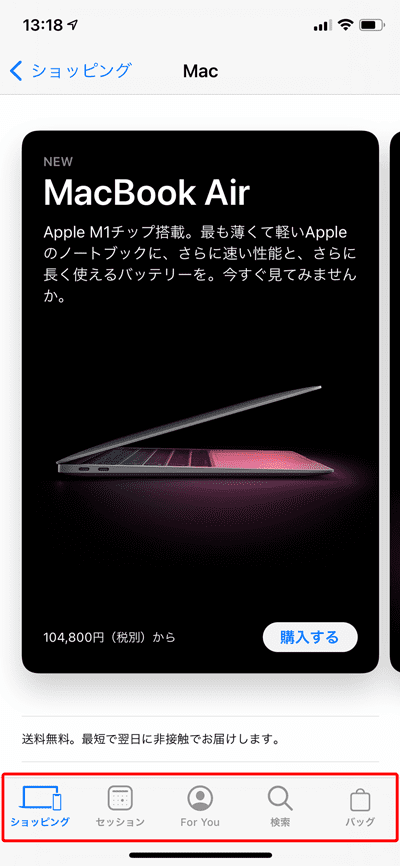
タブバー
アプリ内の機能(タブ)を切り替える時に使用されるコンポーネントです。タブの数はアプリ・デバイスによって異なります。

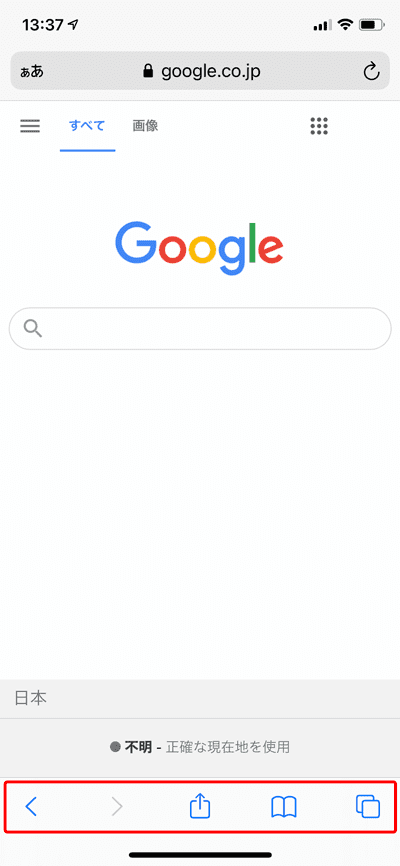
ツールバー
ツールバーは表示している画面に関するアクションを行うボタンが格納されており、画面下に配置されるものです。

3.ビュー
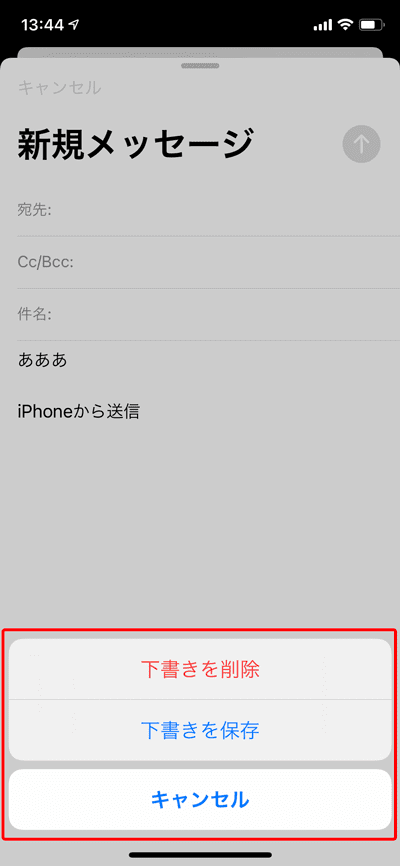
アクションシート
アクションシートは現在表示されている画面に関連するアクションの選択肢を表示させるコンポーネントです。削除などの破壊的な操作を実行する前の確認にも用いられます。

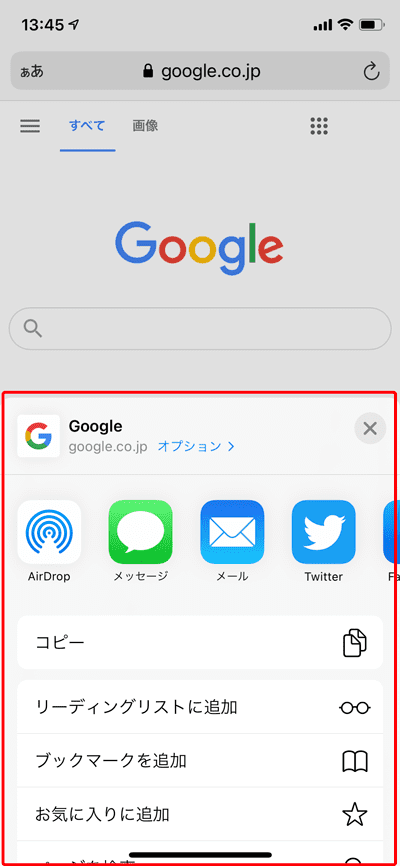
アクティビティビュー
アクティビティビューはコピーやお気に入り、共有などの現在の画面に関する役立つ操作を提示するコンポーネントです。

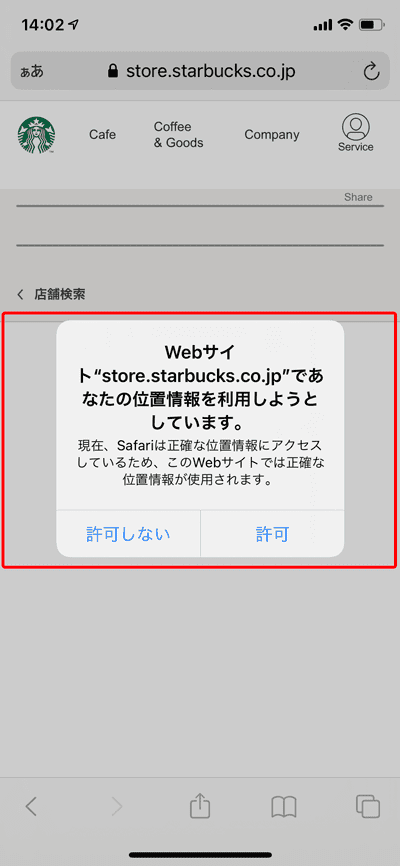
アラート
アラートはアプリやデバイスに関する重要な情報を伝えるとともにユーザーに操作を要求するコンポーネントです。通知やGPSの情報利用の許可などでよく見られます。

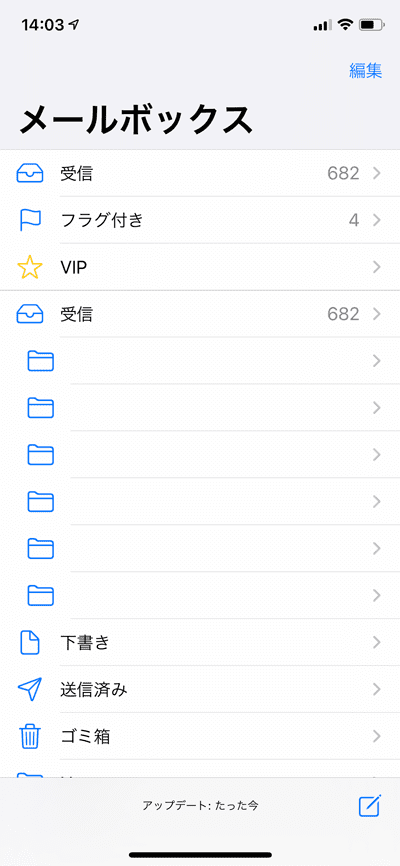
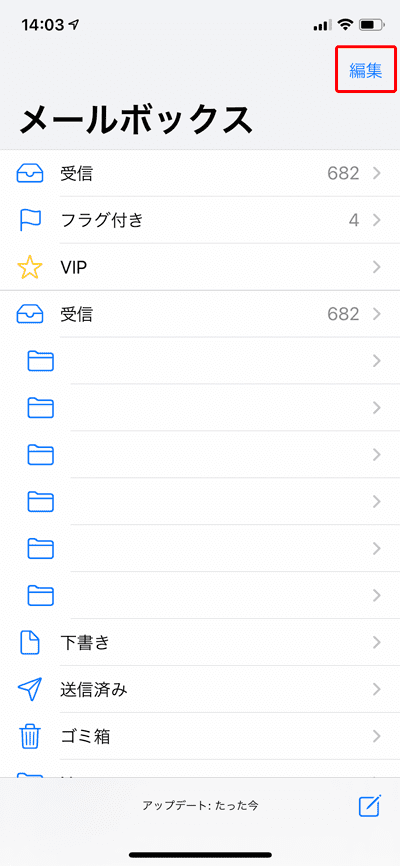
テーブル
テーブルは上下にスクロールできるリストを提供するコンポーネントです。メールや連絡先など、様々なところで使われています。

4.コントロール
ボタン
ボタンはユーザーが押す操作によってアクションを実行するコンポーネントです。

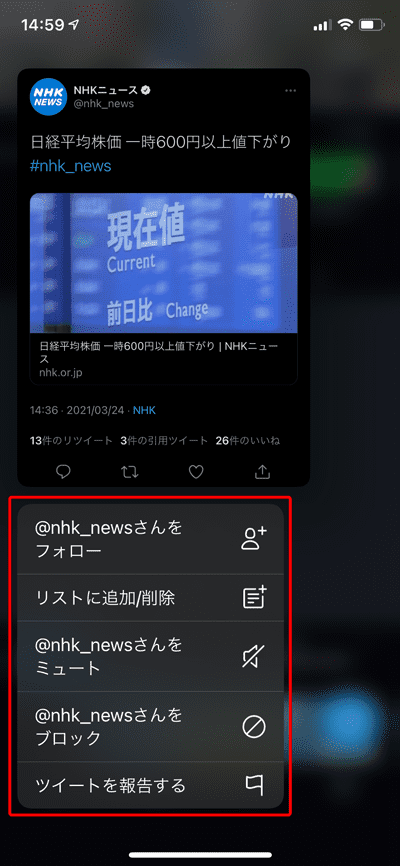
コンテクストメニュー
コンテクストメニューはその画面に関連する機能にアクセスすることができるコンポーネントです。

ページコントロール
ページコントロールは横に繋がっているページ全体の数と現在のページを表示するコンポーネントです。白く表示されている丸が現在いるページの場所になります。

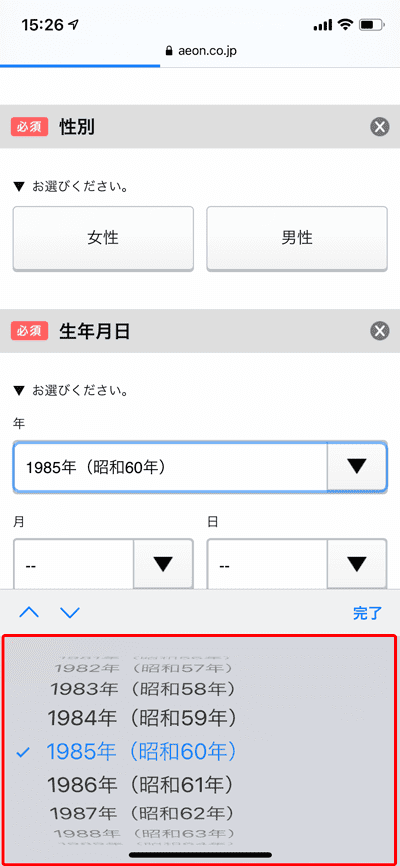
ピッカー
ピッカーは複数ある選択肢の中から1つ選択するために用意されたコンポーネントです。

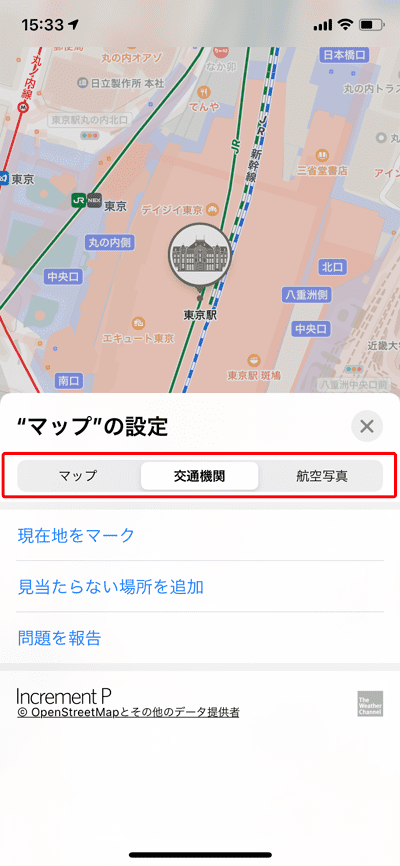
セグメンテッドコントロール
セグメンテッドコントロールは表示される情報を絞り込んだり切り替えたりする際に用いられるコンポーネントです。

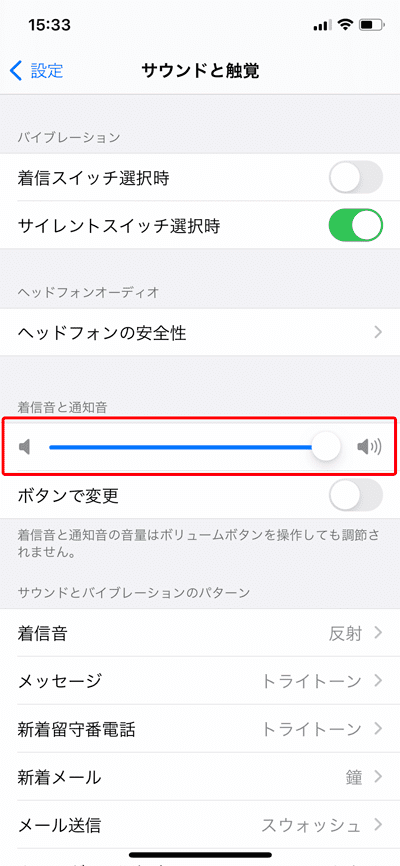
スライダー
スライダーは横に移動することで値を調整することのできるコンポーネントです。音量や画面の明るさなどの調整の際に用いられます。

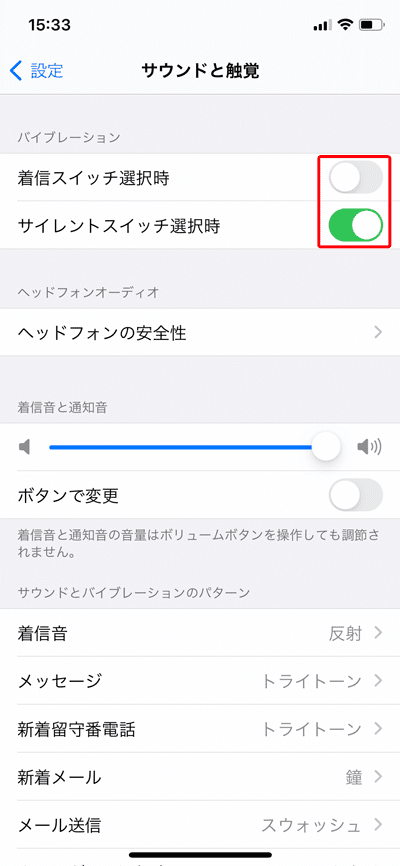
スイッチ
設定などのON/OFFを切り替える際に用いられるコンポーネントです。

5.まとめ
このようにiOSには様々なコンポーネントが定義されています。詳細についてはHuman Interface Guidelinesに記載されていますので、読んでみると良いでしょう。
Human Interface Guidelines(英語)
次のレッスンではAndroidのコンポーネントについて紹介します。



