1.OSとは
OS(オペレーション・システム)とはアプリケーションを動かすための基本システムを指します。私たちが普段利用しているパソコンやスマートフォンにもOSが搭載されています。
このレッスンではパソコンとスマートフォンで代表的なOSを紹介します。
2.パソコンにおけるOS
パソコンのOSには大きくWindowsとMacOSがあります。
Windows
WindowsはMicrosoftが提供しているOSです。このレッスン公開のタイミングではWindows 10が最新のバージョンです。Windowsは世界で最もシェアの高いOSです。
MacOS
MacOSはAppleが提供しているOSで、Appleの製品に搭載されているOSです。このレッスン公開のタイミングではmacOS v11が最新のバージョンです。
3.スマートフォン・タブレットにおけるOS
スマートフォンのOSには大きくiOSとAndroidがあります。
iOS
iOSはAppleが提供しており、iPhoneに搭載されているOSです。このレッスン公開のタイミングではiOS 14が最新のバージョンです。

Photo by Bagus Hernawan on Unsplash https://unsplash.com/photos/A6JxK37IlPo
Android
AndroidはGoogleが提供しているOSです。このレッスン公開のタイミングではAndroid 11が最新のバージョンです。

Photo by Masakaze Kawakami on Unsplash https://unsplash.com/photos/kknrCfZHsyo
4.OSがUIに与える影響
パソコンとスマートフォンそれぞれのOSについて紹介しましたが、そのOSがUIにどのような影響を与えるのか、例を紹介します。
入力装置の違い
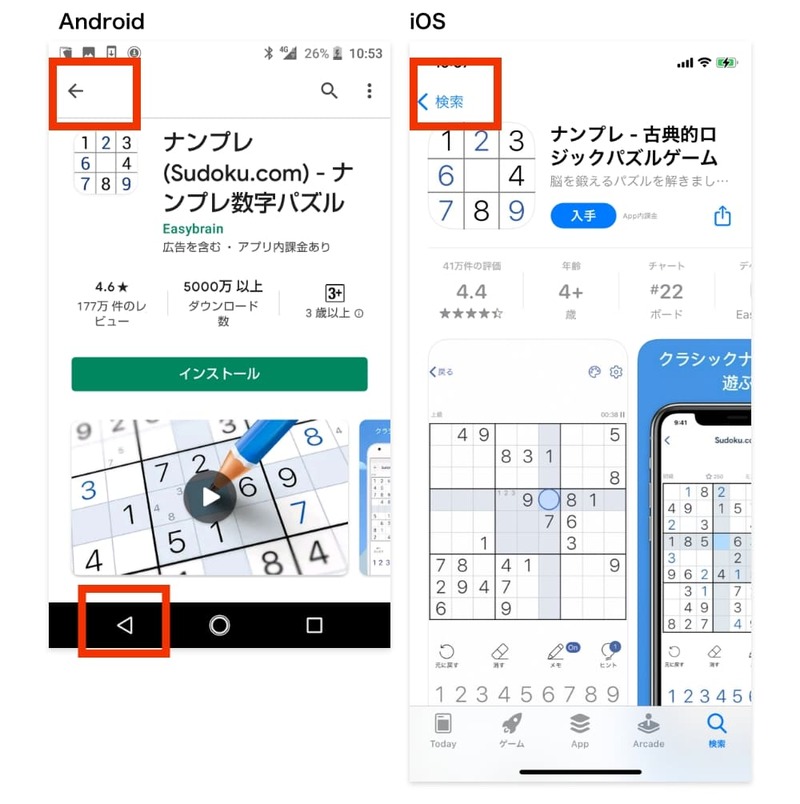
スマートフォンにおいてAndroidとiPhoneでは入力装置に違いがあります。Androidには物理的に戻るボタンが存在していますが、iPhoneにはそれがありません。そのためUI上に戻るボタンが存在しています。また、Androidの戻るボタンは筐体下に配置されていますが、iPhoneの戻るボタンは画面内の左上に存在しています。このように入力装置の違いでUIに影響を与えることがあります。

UIパーツの違い
UIパーツの見た目や配置はOSによって異なります。例として、タブバーと呼ばれる機能の切り替えを行うUIパーツを見てみましょう。
iPhoneの場合、タブバーは画面内下に配置されています。一方Androidでは、タブバーは画面内上部に配置されています。
このようにOSはUIパーツに影響を与えます。
ガイドラインの存在
各OSにはデザインガイドラインと呼ばれるデザインのお決まりを設けています。アプリケーションのデザインの一貫性を保ち、ユーザーの学習コストを下げるためにもデザインガイドラインを守ることは大切です。
Appleではヒューマンインターフェイスガイドラインと呼ばれるドキュメントが用意されています。
Human Interface Guidelines(英語)
Googleではマテリアルデザインと呼ばれるドキュメントが用意されています。
MATERIAL DESIGN(英語)
5.まとめ
このようにOSによってUIデザインが影響を受ける箇所は多岐にわたります。それぞれのOSの特徴や違いを把握してデザインしましょう。



