バナー制作テクニック

モデルルーム見学会予約のバナーを作成しよう(前編)
- バナー
このレッスンではPhotoshopで画像加工、Illustratorを使用してお題に沿ってバナーを制作します。 前半ではバナーを制作する前に構成を考え、画像を加工するところまで解説します。
公開日:2021/11/12最終更新日:2021/11/12
1.お題を確認しよう
今回は「モデルルーム見学会の予約受付のバナー」です。
チラシやWebサイトのサイドエリアなどでみる新築分譲マンションのモデルルーム見学会予約のバナーを作っていきます。
2.バナーの要件を確認
まずは作成するバナーに必要な情報を確認します。
バナー制作の要件
バナーに入れてほしい情報
- 新築の分譲マンション「プリマベーラ神筑」
- 全室南向き
- 不動三駅から徒歩5分
- 取り扱っている不動産会社「文城エステート」
- モデルルーム見学会予約を受け付けている
ターゲット
- 30代くらい
- マイホームを探している家族
バナー制作についての指示を確認
バナー制作時に必要な素材やバナーに入れる言葉、どんな雰囲気が求められているのかなどを確認しましょう。
バナーのサイズ
横300px、縦250px
バナーに使用するマンションの写真
今回はこの写真素材を使用します。

写真AC:不動産投資のイメージ
バナーの雰囲気
ファミリー向けだが、少し高級感は欲しい
バナーで使用して欲しい色
ゴールド:#D4B572
ブルー:#2E4D87
3.バナーの構成を考えよう
今回は使用する画像が決まっています。
入れるべき文言も決まっているので、構成を考えずに配置すると全ての情報を入れることができなくなってしまうので、あらかじめどこにどのテキストを配置すればいいかを考えます。
アートボードを作成しよう
Illustratorを起動します。
今回バナーのサイズは300px×250pxなので、まずはアートボードを作成しましょう。
※画像を書き出す際に2倍で書き出し、Retinaディスプレイへの対応をします。

テキストを仮置きしよう
分譲マンションについての情報を内容別に分けて配置します。
今回はマンションの名前、特徴を同じグループ、モデルルーム受付について、取り扱いの不動産会社と3つの分類とし、構成します。
参照 → デザインの4つの基本原則
グループごとに情報を分類したら、どこに何を配置して行くかを決めます。
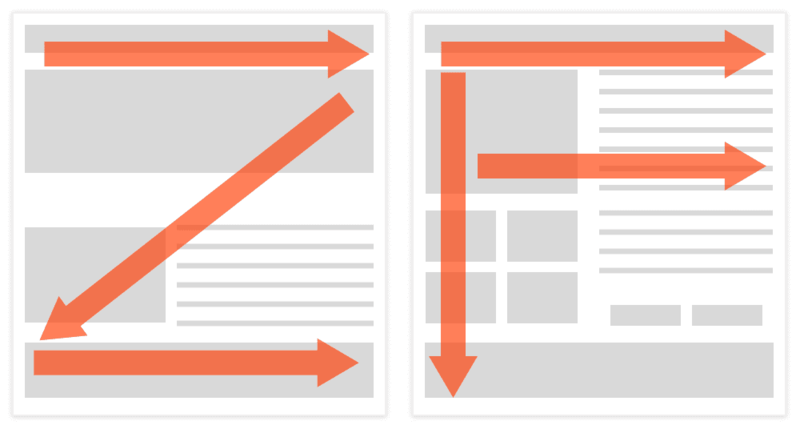
Zの法則、Fの法則を参考に目線がどう動くかを考えて文字の配置をします。

画像のエリアを確保しながらテキストの位置を考えていきましょう。
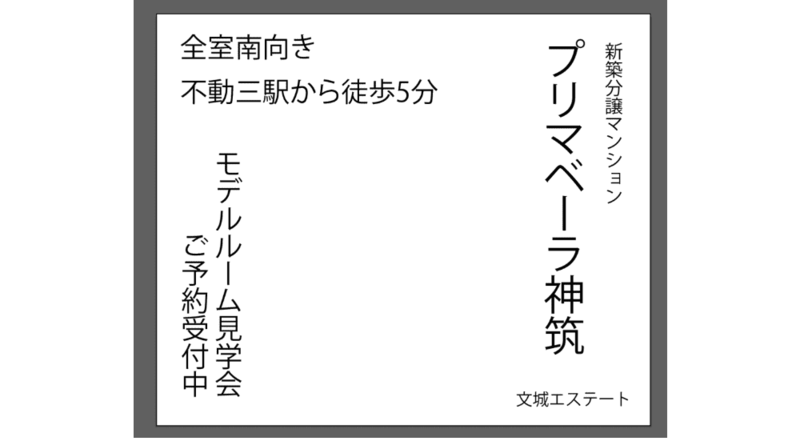
この構造では画像を大きく表示できますが、情報がバラバラになっているので読みづらくなってしまいます。

情報がバラバラ
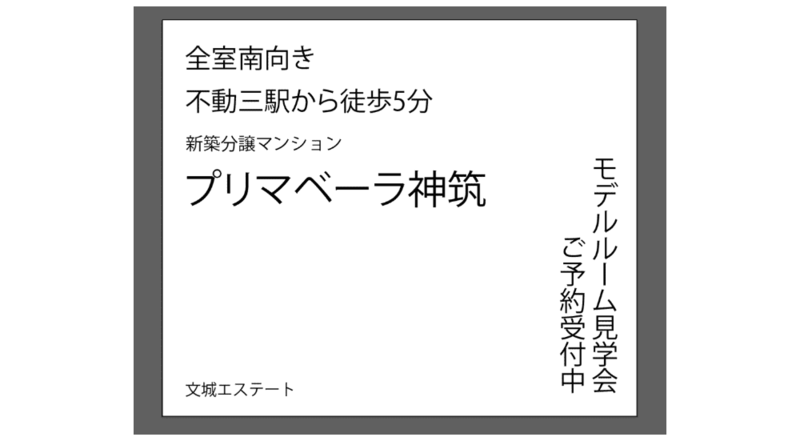
情報はグループごとにまとまっていますが、マンション名が大きく真ん中に入っているのでマンションの名前が埋もれて認識しづらい印象です。

マンション名が目立たない
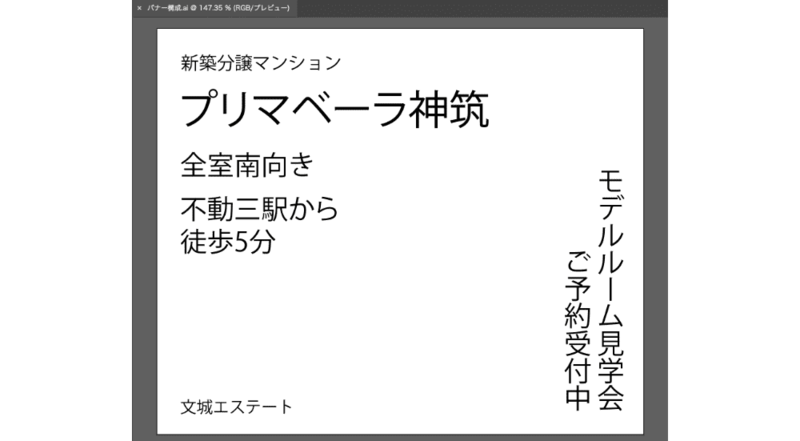
この構成はマンションの名前、特徴が同じグループになっており、モデルルーム受付についても視線の流れで読みやすく、画像を配置できるスペースもあるので、今回はこの構成をベースにして進めます。

4.画像を加工しよう
使用する画像の加工をします。
素材写真をそのまま使用しても良いのですが、今回の写真だと左に外灯と建物が少し見えていて、テキストを配置する際に作業がしづらくなってしまいます。このように見せたい対象物が見えづらくなってしまったり、テキストで見えなくなってしまう可能性があるので、マンションの建物部分を切り抜く加工をしましょう。
Photoshopを起動します。
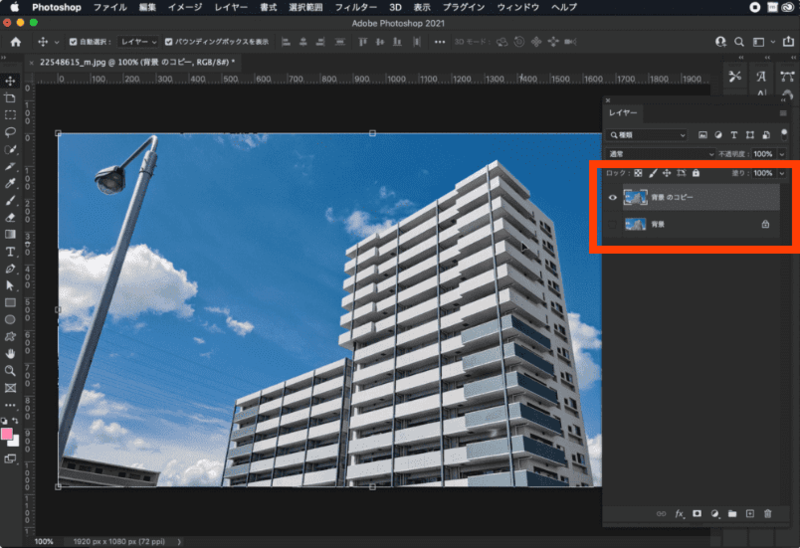
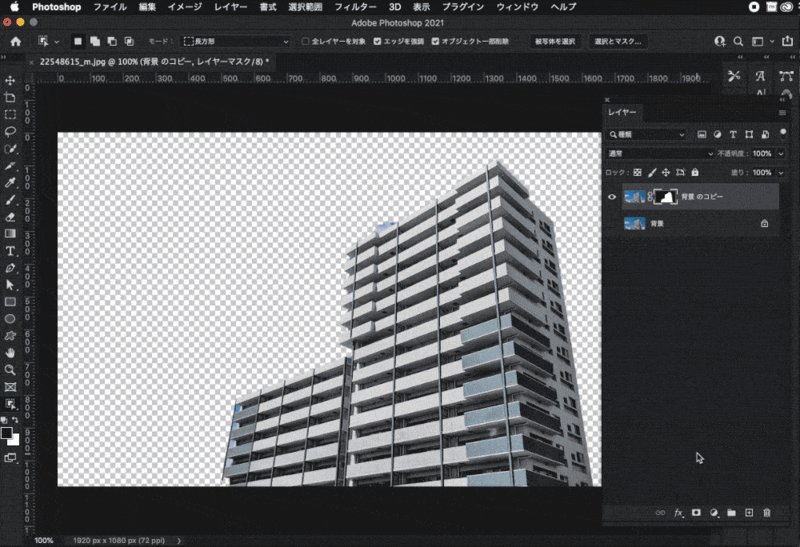
加工の作業前にまずはレイヤーを複製しておきましょう。

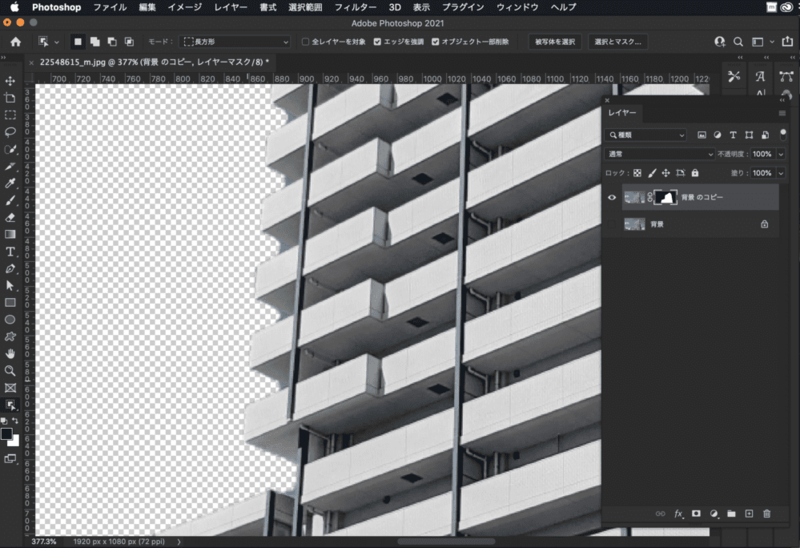
オブジェクト選択ツールでマンション部分を選択し、切り抜く方法もありますが、このように縁部分に空の色が残り、微調整が必要になります。


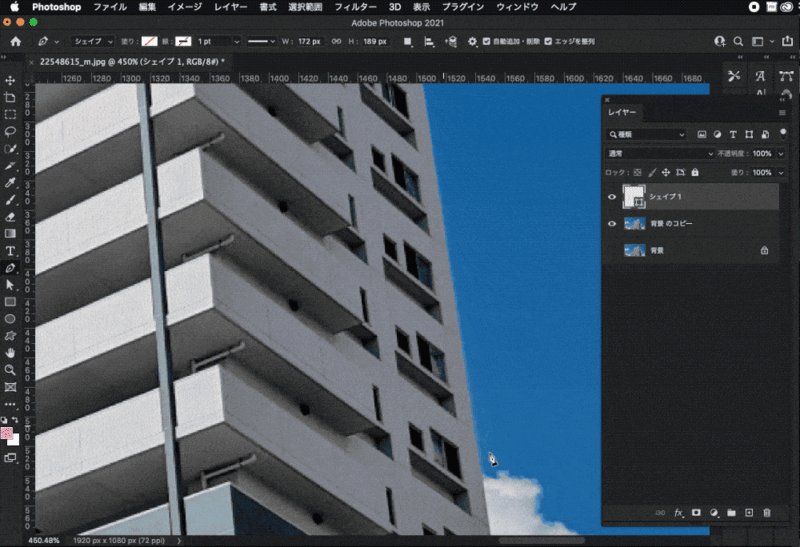
今回はシェイプ でマスクを作成する方法でマンション部分の切り抜きをしていきます。
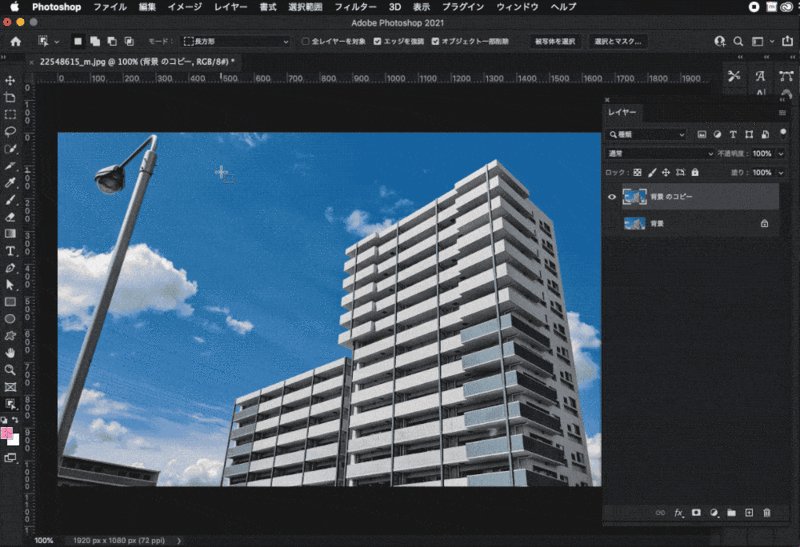
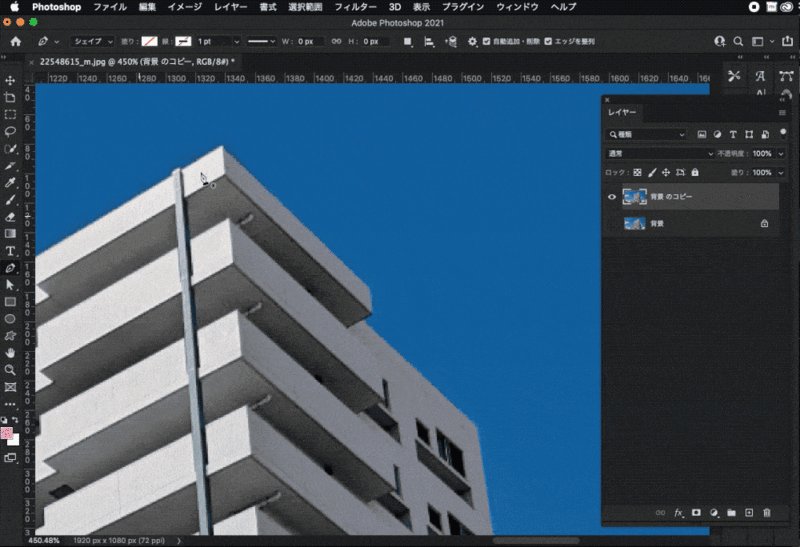
[パスツール]を使用し、マンションに沿ってアンカーポイント を追加していきます。

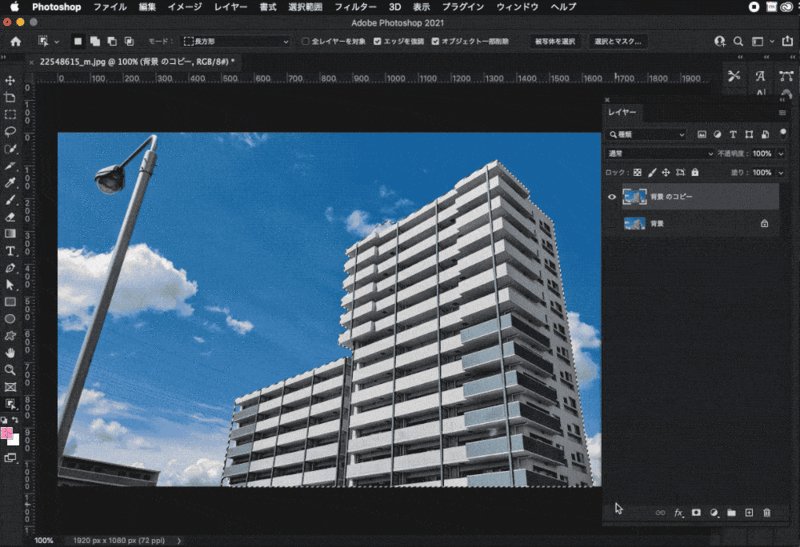
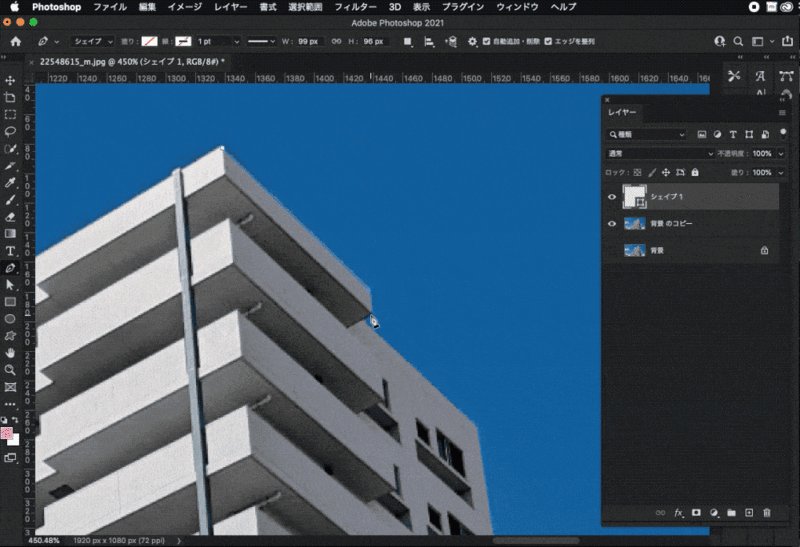
作成したいパスのなかに不要な部分があるので、[シェイプ で重なる領域を中マド]を選択し、くり抜きたい部分に沿ってアンカーポイントを追加していきます。

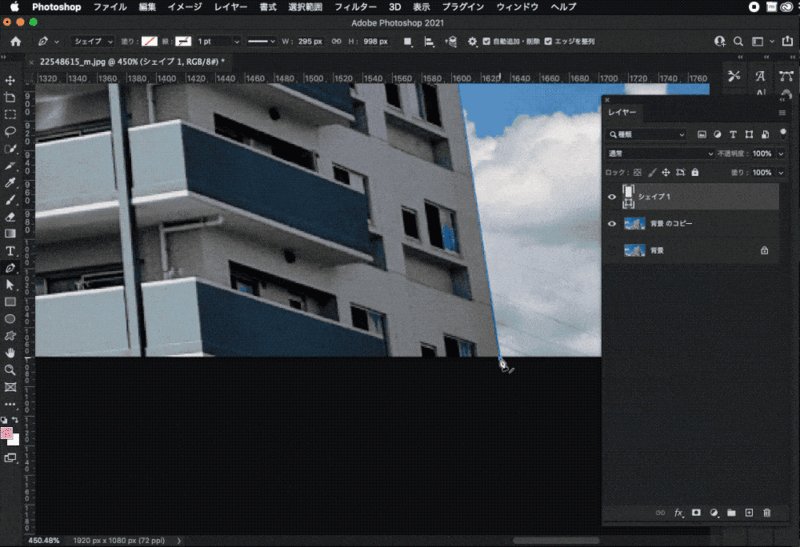
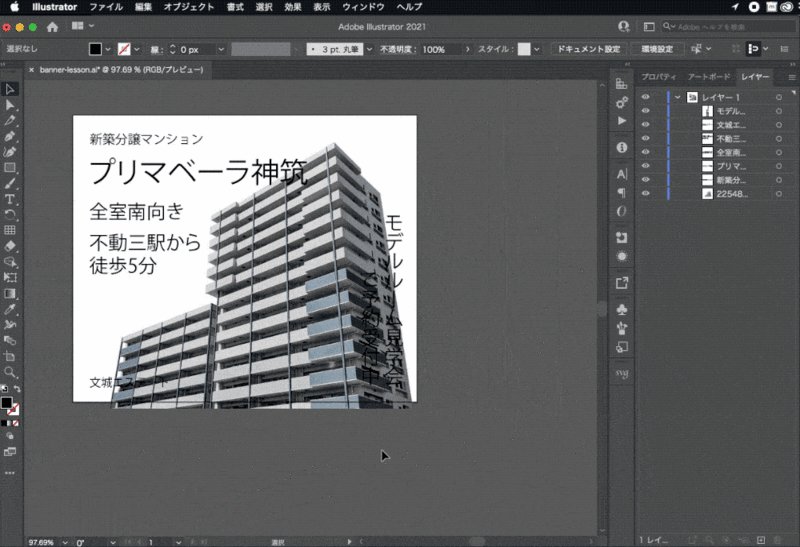
不要な部分をくり抜くことができました。

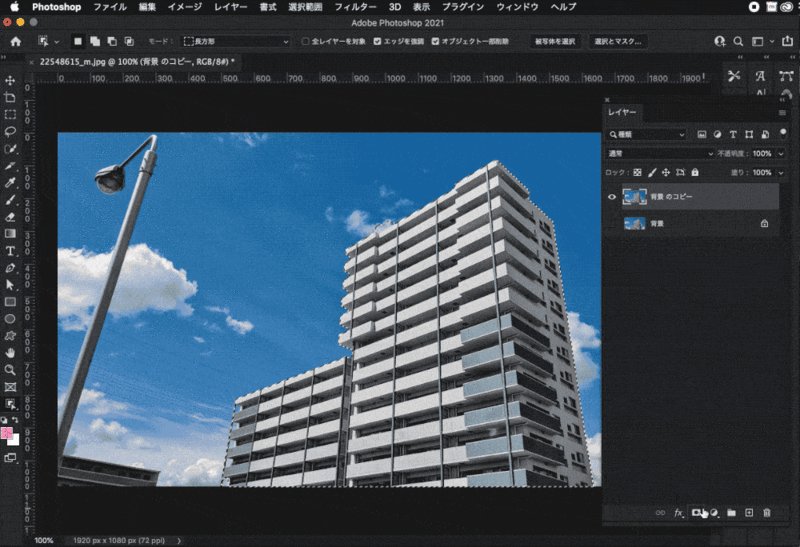
マンション部分のシェイプが完成したら、このシェイプを使い、写真にマスクを適用します。
作成したシェイプを選択して[コピー]します。
マスクを適用したい写真のレイヤーを選択し、[ペースト]すると先ほど作成したシェイプ でマスクを適用し、マンション部分だけを切り抜くことができました。

今回はシェイプで切り抜いた画像をpsd形式で保存します。
png形式で書き出したファイルを使用しても大丈夫ですが、さらに編集が必要になった場合に、その都度png形式で書き出さなければなりません。
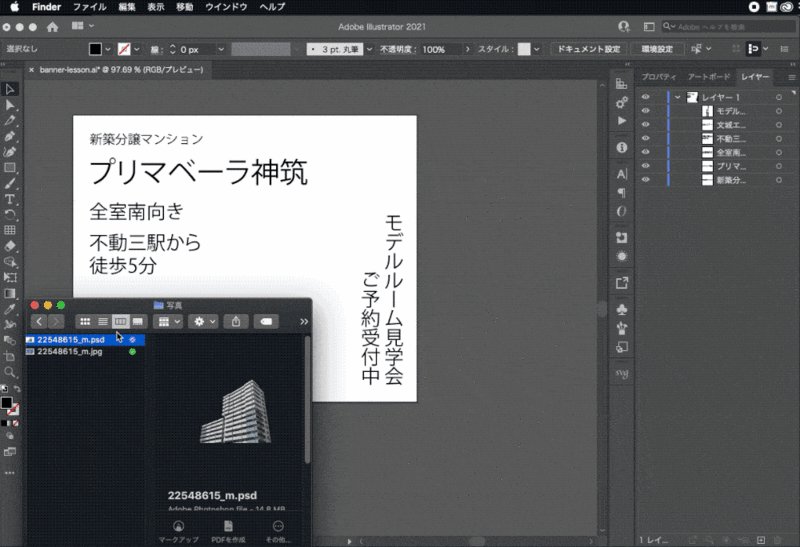
今回はpsd形式で保存したファイルをIllustratorのアートボードに配置します。
※Illustrator側でこのpsd形式のファイルをリンクで配置するとPhotoshopで編集した内容がIllustratorに反映されます。aiファイルを受け渡しする必要がある場合はこの加工したpsdのリンクファイルも必要になります。
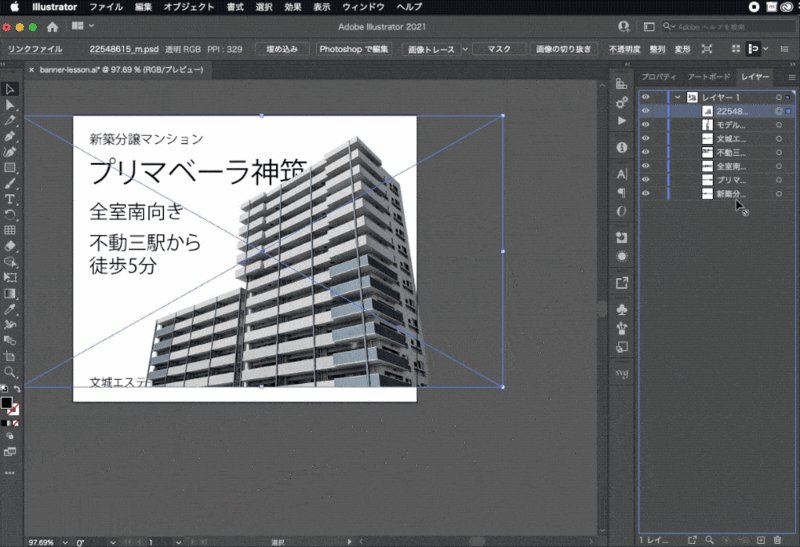
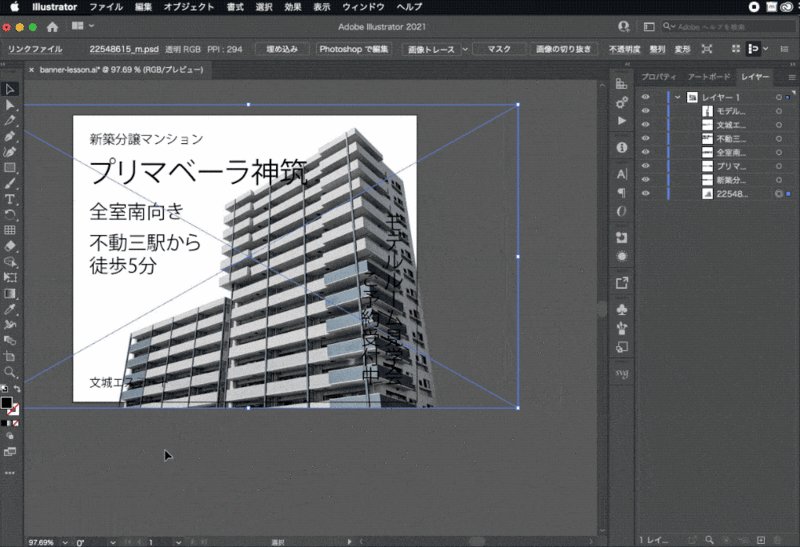
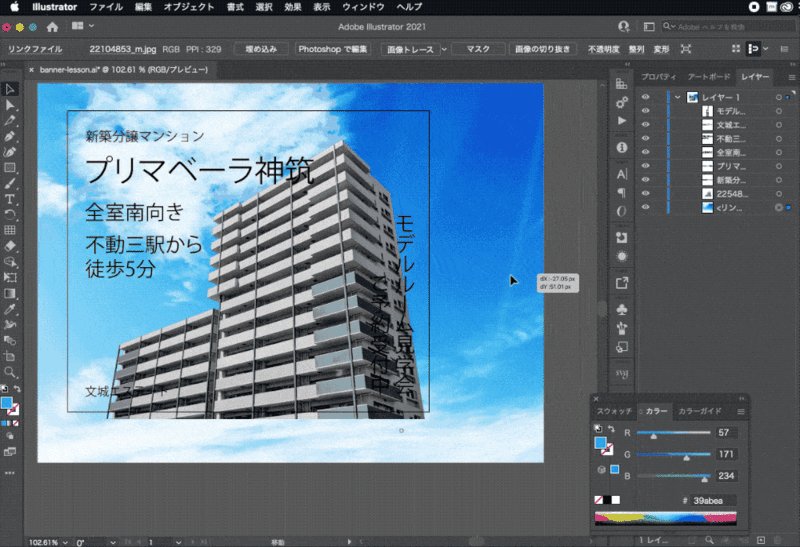
psdファイルをアートボード内にドラッグし、クリックすると画像が配置されるので拡大や縮小をしてサイズを調整します。
レイヤーを最背面に配置します。

背景を追加しよう
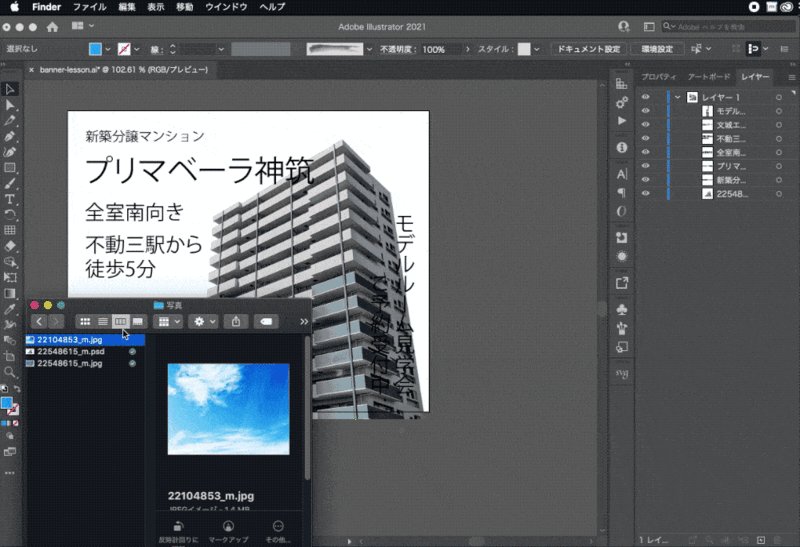
マンション画像の背景に青空を追加します。
今回はこの写真素材を使用します。

写真AC:空と雲 晴天
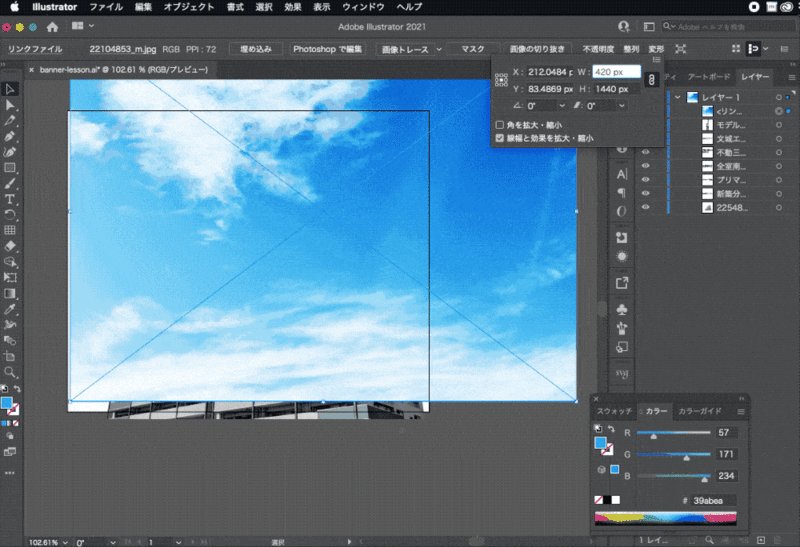
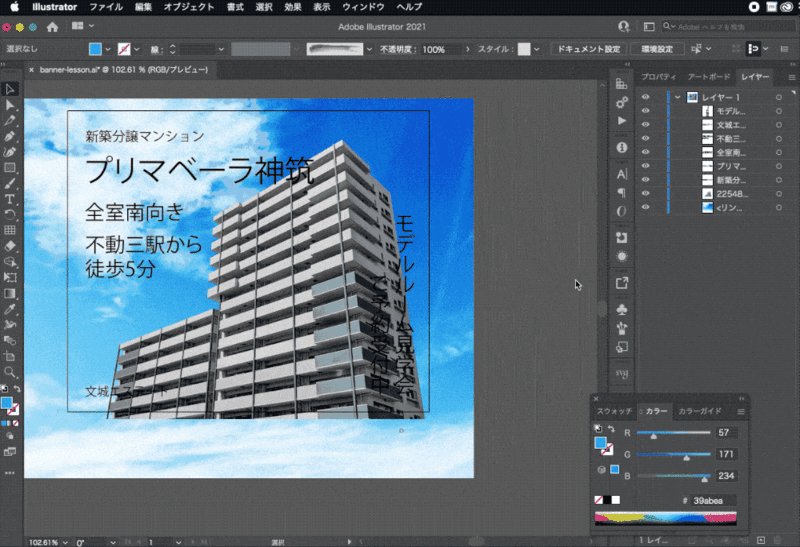
青空の写真をIllustratorに配置します。サイズを調整し、最背面に配置します。配置した青空の写真とマンションのレイヤーを分けているので、それぞれサイズを調整することができるようになります。

後編では文字を読みやすくするための装飾や、ターゲットにあった画像を配置しバナーを仕上げていきます。
理解度チェック
前のレッスン
バナー制作テクニック
バナーを作ってみよう【初級編】
- 通販サイトのバナーを作ろう(前半)
- 通販サイトのバナーを作ろう(後半)
- 転職サイトのバナーを作ろう(前半)
- 転職サイトのバナーを作ろう(後半)
- エステサロンのサイトのバナーを作ろう(前半)
- エステサロンのサイトのバナーを作ろう(後半)
- いろんなサイズのバナーを作ろう!①
- いろんなサイズのバナーを作ろう!②
- いろんなサイズのバナーを作ろう!③
- コスメ通販サイトのバナーを作ろう(前半)
- コスメ通販サイトのバナーを作ろう(後半)
- 旅行サイトのバナーを作成しよう(前編)
- 旅行サイトのバナーを作成しよう(後編)
- 旅館の予約サイトのバナーを作ろう(前編)
- 旅館の予約サイトのバナーを作ろう(後編)
- キャットフードのバナーを作ろう(前半)
- キャットフードのバナーを作ろう(後半)
スイーツ定期便のバナーを作成しよう(前編)
スイーツ定期便のバナーを作成しよう(後編)
モデルルーム見学会予約のバナーを作成しよう(前編)
モデルルーム見学会予約のバナーを作成しよう(後編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(前編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(後編)


