バナー制作テクニック

オンラインホワイトボードのLPへリンクするバナーを作成しよう(前編)
- バナー
このレッスンでは、すでに完成しているランディングページへリンクするためのバナーを制作します。前半ではバナーの制作にとりかかるための準備をします。
公開日:2021/11/24最終更新日:2021/11/24
1.お題を確認しよう
「オンラインホワイトボード申し込みにつながるランディングページ」のバナーを作成してみましょう。
今回作成するバナーはすでにあるランディングページへリンクするものです。
ランディングページの完成イメージはこちらのレッスンで確認できます。
「オンラインホワイトボードのLPを作ろう④」料金表・お問い合わせの画面を作成しよう
作成するバナーのサイズはSNSでの広告用を想定し、1200px×628pxとします。
2.商品の背景を確認しよう
ランディングページを作成した時の指示内容を再度確認します。
オンラインホワイトボードの背景を確認しましょう。
オンラインホワイトボードとは、時間や場所に関係なく、オンライン上でポストイットのようなUIなどを使用し、コミュニケーションすることができる会議ツールです。
出来上がっているランディングページと合わせて、商品の背景を知ることで、バナー作成の際の参考にしていきます。
ポイントはこちらです。
ポイント
- 時間や場所に制限されず、ディスカッションしているような空間が作れる
- オンライン上で完結できる
- いつでも、どこでもチームのアイデアを共有、まとめることができる
- 共同作業できる
ランディングページがどのようなキーワードで制作されたのかを確認します。
キーワード
- リアルタイムで画面共有可能
- ワンクリックで簡単共有
- コメント機能でフィードバック
- 豊富なテンプレート
- 作業効率アップ
3.ターゲットを確認しよう
次はターゲットを確認しましょう!
実際にオンラインホワイトボードに興味を持ってバナーをクリックするのはどのような人たちか考えてみましょう。
主に、企業に務めている人たちを想定しています。
今回はこちらのターゲットを意識して作成してみましょう。
- スムーズにWEB会議が進まず、困っているプロダクトオーナー
- クリエイティブ会議の際の便利ツールを探しているディレクター
- 時間や、場所にとらわれず会議を進めたい企業担当者
ランディングページはこのターゲットで作成されました。
バナーも同様にこのようなスムーズに会議を進めたい、便利ツールが欲しいという人がバナーをクリックするということを想定します。
4.バナーに入れる文言を決めよう
ランディングページを確認し、より興味を持ってもらえそうな言葉を探します。
メインビジュアルにあるキャッチコピーを前面に出すとWEB会議で使う便利なツールということがわかりやすく伝わるかと思います。
ランディングページで使用されているキャッチコピー、キーワードを参考に今回はこの文言を使用してバナーを作成します。
バナーに入れる情報
- WEB会議をもっと便利に快適に
- リアルタイムで画面共有可能
- 豊富なテンプレート
- 作業効率アップ
- まずは30日間無料でお試し
- 簡単解説!資料請求をする
5.構成を考えよう
バナーの構成を考えます。
今回すでに作成されているランディングページを確認します。
このランディングページをみるためにバナーをクリックするので、バナーから移動してきたページに違和感を感じないようにします。
雰囲気がかけ離れていると、クリックしたバナーと表示されたランディングページが同じサービスのものと思えなくなってしまうためです。
そのため、バナーで興味をひき、もっと知りたいと思ってもらえるようなデザインにする必要があります。
今回作成するバナーのサービスは「BtoB」です。
「BtoB」の場合、ターゲットである企業担当者は、予算や、他社商品の特徴を比較検討しながら最終決定を行っています。
こういった背景を考えると、バナーの構成にも工夫が必要です。
いくつか構成のパターンを作成してみます。その中からより最適だと思うものを選んでいきましょう。

6.バナーで使用する素材を用意しよう
ランディングページがすでにありますが、必ずしも同じ画像素材を使用しないといけないということではありません。
バナーでは悩みを解決するためにこんなツールがある。ということを知ってもらって、詳しくサービスを知りたい。と思ってもらえるようなものにします。
バナーで興味を持ってもらいランディングページに移動するので、バナーとランディングページの雰囲気は違いすぎないようにします。
今回はこの素材を使用します。

イラストAC:オンライン
使用する色
ランディングページで使用されている色の中から選びます。
資料請求へのボタンはランディングページと同じ色にした方が、バナーからそのランディングページに移動してきた時もわかりやすくなります。
今回使用する色はランディングページでのメインカラー、資料請求のボタンで使用されている色です。
ランディングページの色
- メインカラー:#2E3D59
- ボタン:#F39892
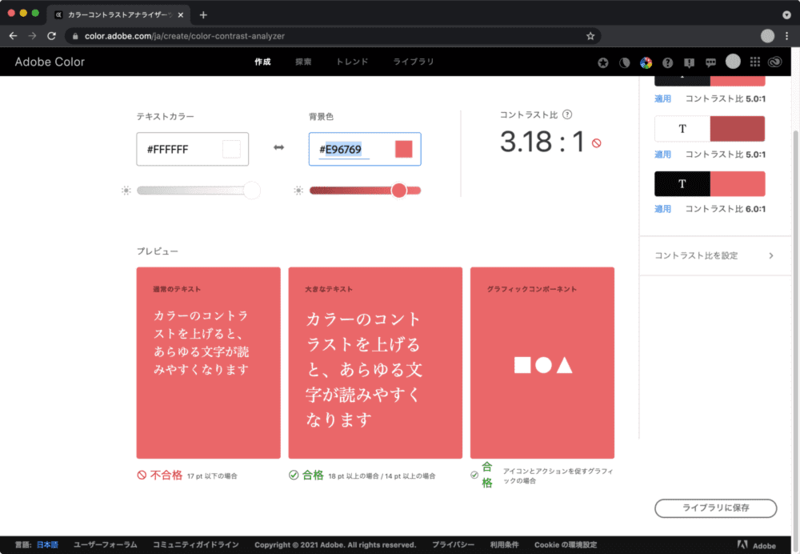
コントラスト比を確認
すでにランディングページで使用されている色ですが、コントラスト比の確認をしておきます。
ランディングページではボタンの色がメインビジュアルで使用されている色の補色になっていることもあり目立って見えています。
バナーは、他の記事や投稿に紛れてしまうため、ボタンで使用する背景の色とテキストの色のコントラスト比を確認しましょう。
コントラスト比の達成基準を満たしていない場合、ランディングページで使用している色から離れすぎないような色を選択します。

今回使用する色は17px以下の文字は今回使用しないこと、すでにあるランディングページと離れすぎない色ということでこのようになりました。
使用する色はCCライブラリに登録しておくと作業を進めやすくなります。
今回使用する色
- メインカラー:#2E3D59
- ボタン #E96769
理解度チェック
前のレッスン
バナー制作テクニック
バナーを作ってみよう【初級編】
- 通販サイトのバナーを作ろう(前半)
- 通販サイトのバナーを作ろう(後半)
- 転職サイトのバナーを作ろう(前半)
- 転職サイトのバナーを作ろう(後半)
- エステサロンのサイトのバナーを作ろう(前半)
- エステサロンのサイトのバナーを作ろう(後半)
- いろんなサイズのバナーを作ろう!①
- いろんなサイズのバナーを作ろう!②
- いろんなサイズのバナーを作ろう!③
- コスメ通販サイトのバナーを作ろう(前半)
- コスメ通販サイトのバナーを作ろう(後半)
- 旅行サイトのバナーを作成しよう(前編)
- 旅行サイトのバナーを作成しよう(後編)
- 旅館の予約サイトのバナーを作ろう(前編)
- 旅館の予約サイトのバナーを作ろう(後編)
- キャットフードのバナーを作ろう(前半)
- キャットフードのバナーを作ろう(後半)
スイーツ定期便のバナーを作成しよう(前編)
スイーツ定期便のバナーを作成しよう(後編)
モデルルーム見学会予約のバナーを作成しよう(前編)
モデルルーム見学会予約のバナーを作成しよう(後編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(前編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(後編)


