1.写真を選ぼう
まずはバナーに適した写真を選んでいきましょう。今回、旅館の強みとして「温泉」と「食事」が出ていますので、その2つがイメージできる写真を選びましょう。
今回は以下の写真を使用することにします。
2.文字と写真をバナーに詰め込もう
前半で考えたキャッチコピーと行動を促す内容の文章、そして写真をバナーに詰め込みましょう。この段階でレイアウトは考えなくても良いです。

3.白黒にして配置を考えよう
最初からフルカラーで考えるのは難しいことと明暗ははっきりしているかを確認するためにも、まずは白黒にして配置を考えてみましょう。
白黒にするにはメニューからレイヤー>新規調整レイヤー>白黒を選択します。
すると白黒レイヤーの下にあるレイヤー全てがモノクロで表示されたようになります。

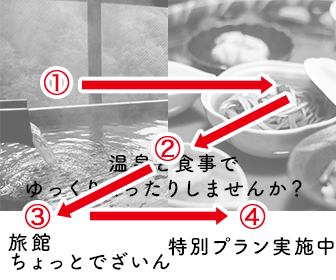
流れを考える
レイアウトを考えるにあたって、流れを考えてみましょう。バナーを見た人と会話をするように考えてみてください。
①ビジュアル(写真)
②キャッチコピー(温泉と食事でゆっくりまったりしませんか?)
③旅館名(旅館ちょっとでざいん)
④行動を促す内容(特別プラン実施中)
先にビジュアルを見せどんなバナーなのかわかるようにし、その後にキャッチコピーで訴えかけ、行動を促す流れにします。
この流れに沿うように配置していきましょう。このように流れを考えることは、バナーを見た人の心理の流れに繋がります。
配置する
では、先程の流れをもとに配置していきましょう。

※説明上、文字が見えるよう写真の不透明度を低く調整しています
このように流れを意識して配置することでバナーを見た人の視線を意図したとおりに動かし迷わせないようにします。また、人は左から右へと視線が移動する習性があります。特に今回のような「Z」の文字を描くような視線移動は「Zの法則」と呼ばれています。
4.キャッチコピーを目立たせよう
キャッチコピーをより目立たせていきましょう。
キャッチコピーに合うフォントを選ぼう
優しさ・柔らかさのある「FOT-筑紫A丸ゴシック Std」を使用します。このフォントはAdobe Fontsというサイト(下記URL)からダウンロードできます。
Adobe Fonts
※フォントを導入するにはAdobe Creative Cloudのサブスクリプションプランに加入している必要があります
文字パネルでフォントの名称の横にあるフォントスタイルを「B」にし太めにします。
キャッチコピーを分解して写真とリンクさせよう
温泉と食事の写真とキャッチコピーにある「温泉と食事で」という言葉の繋がりを強めるため「温泉と食事で」を切り離し配置してみましょう。
「温泉と」と「食事で」も切り離しそれぞれの写真の左側に配置します。また少し名詞の「温泉」と「食事」の文字を少し大きくします。
文字が写真に埋もれているので文字色を白にします。

「温泉と」「食事で」をもっと読みやすくしよう
レイヤースタイルや下地をつけることでもっと読みやすくしたいと思います。
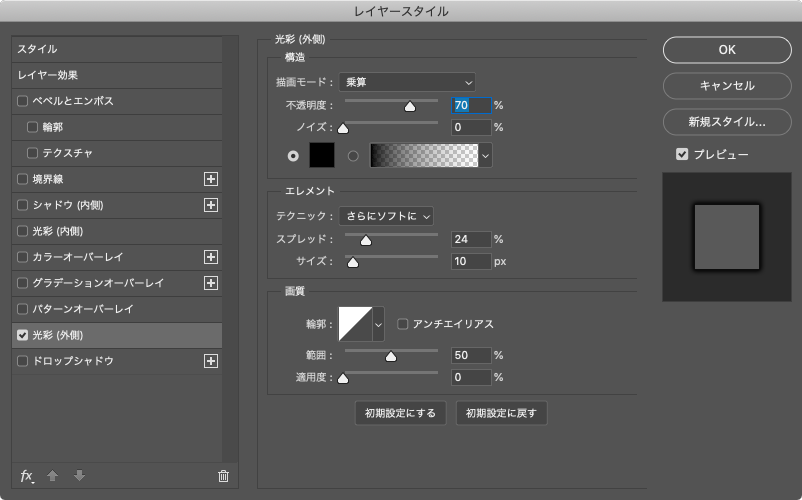
まずはレイヤースタイルです。テキストレイヤーを右クリックし「レイヤー効果」クリックします。以下画像のように文字に光彩(外側)のレイヤースタイルをつけてあげます。

【構造】
描画モード:乗算
不透明度:70%
色:黒(カラーコード#000000)
【エレメント】
スプレッド:24%
サイズ:10px
すると以下のように文字の周りが暗くなります。

さらに下地として暗いグラデーションを上から下にかけてみましょう。
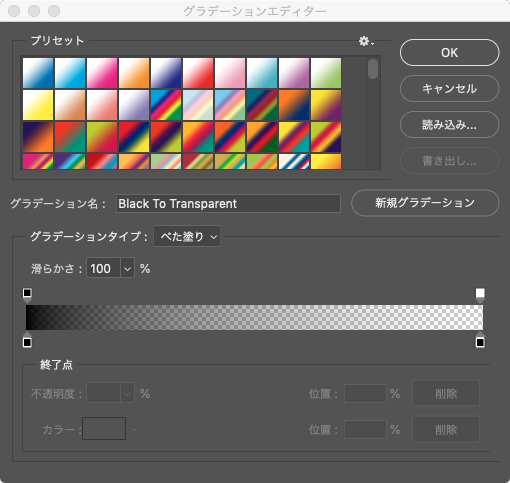
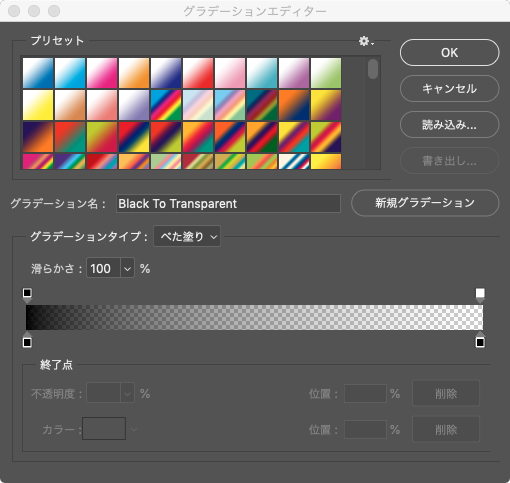
長方形選択ツールで「温泉と」を囲い、グラデーションツールで下の画像のように黒からだんだん透明になるグラデーションを設定します。

そのグラデーションを文字よりも上の位置から下に向かってかけます。
グラデーションのレイヤーを複製して、「食事で」の下にも配置します。
すると以下のようになります。

レイヤースタイルとグラデーションの効果で写真も潰れず読みやすくなりました。
「ゆっくりまったり」の文字に強弱をつけよう
ターゲットの設定から「ゆっくりまったり」はとても感性に訴えかける言葉ですので、強調させていきます。
「ゆっくりまったり」とその後に続く「しませんか?」のテキストを別々にレイヤーをわけます。
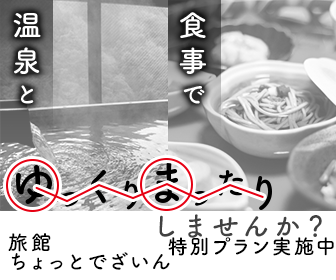
「ゆっくりまったり」の個々の文字を大きくしたり小さくしたり、また位置をずらしたりして文字通りの雰囲気を出してみたいと思います。
まず、文字パネルでフォントの名称の横にあるフォントスタイルを「B」にし太めにします。
「ゆっくりまったり」のテキストレイヤーを複製し、複製元のレイヤーは非表示にします。レイヤーパネルから複製したレイヤーを右クリックし、「シェイプに変換」をクリックします。するとテキストレイヤーがシェイプレイヤーに変換されます。シェイプレイヤーにすることでテキスト編集ができなくなりますのでご注意ください。
パス選択ツールで個々の文字の大きさや位置を調整します。パス選択ツールを選択し調整したい文字をドラッグして囲みます。すると囲ったところにあるパスが選択されるので、ctrl+T(win)またはcommand+T(mac)を押すと自由変形することができるので、大きさや位置を調整します。
今回は以下のようにしてみました。

※説明上、文字が見えるよう写真の不透明度を低く調整しています
調整のポイントとしては
・名詞の頭文字を大きめにする
・位置を上→下→上とリズムを作ってあげる
を意識すると良いでしょう。

※説明上、文字が見えるよう写真の不透明度を低く調整しています
文字に境界線をつけて読みやすく、また強調させます。以下の画像のようにレイヤースタイルで白い境界線をつけます。

5.キャッチコピー以外の文字を整えよう
旅館名と行動を促す内容の文字を整えていきます。
まずは少し「旅館ちょっとでざいん」を小さくして「特別プラン実施中」との間に隙間ができるようにします。

配置は以下の赤線のように、キャッチコピーと揃えるとキレイに見えます。

6.写真を加工しよう
写真下の端が見えていますが、これをマスクでグラデーションをかけ境界をぼかします。
まずは2つの写真をグループ化します。グループ化は、レイヤーパネルで2つの写真レイヤーを選択し、ctrl+G(win)またはcommand+G(mac)でグループ化できます。
グループを選択し、レイヤーパネル下にある「レイヤーマスクを追加」をクリックします。すると、グループにレイヤーマスクが作成されます。レイヤーパネルでマスクを選択し、以下ような黒から透明になるグラデーションを設定し、写真下から上にかけてグラデーションをかけます。

このような感じになるかと思います。

7.装飾しよう
バナーの下側が白く余白が目立つので下地として薄い灰色のオブジェクトを置きたいと思います。
カスタムシェイプツールを選択しオプションバーのシェイプから「波」を選択します。そして以下のように波線のシェイプを作成します。

3つ波線がありますが、上の1つだけを使用して下地を作成するため、残りの2つのパスを削除します。パス選択ツールを選択し、削除したい波の適当なアンカーポイントを選択し2度backspaceキーを押します。これで1つだけ波線が残りました。

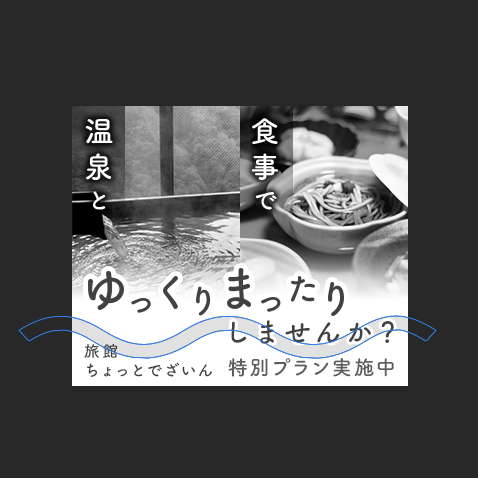
この波線の下側のアンカーポイントを下に伸ばして下地を作成します。
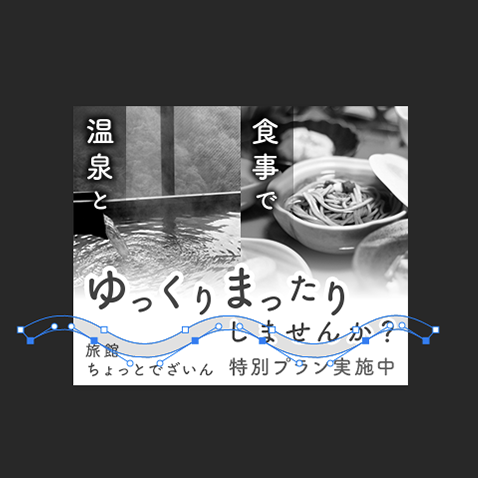
パス選択ツールで以下のように波線の下部のアンカーポイントを選択します。複数のアンカーポイントの選択はshiftを押しながら行うことで可能です。
下の画像にある青いアンカーポイントが選択されている状態です。

選択した状態でshiftを押しながらキーボードの↓キーを押し縦幅を広げます。アンカーポイントがカンバスからはみ出るまで移動します。すると以下のように下地が完成します。

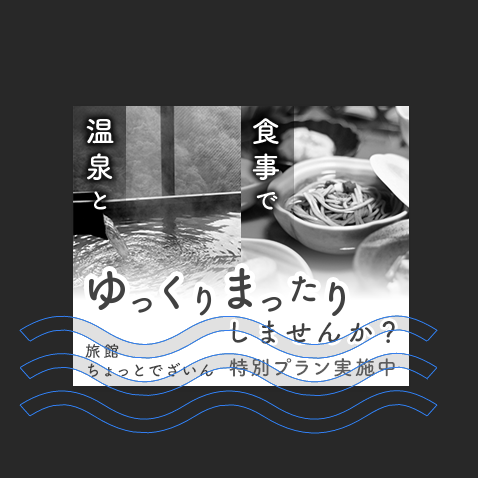
「しませんか?」が下地に埋もれ気味になってしまうので、「ゆっくりまったり」と同様にレイヤースタイルで白い境界線もつけてみました。
8.色をつけてみよう
レイアウトができたので、色をつけてみましょう。白黒レイヤーを非表示にして作業します。
全体的に落ち着いた色合いにしたいと思います。
「ゆっくりまったりしませんか?」と「旅館ちょっとでざいん」を茶色に、「特別プラン実施中」を暗めの赤に設定します。波の下地は「特別プラン実施中」の赤を薄めた色にします。
9.完成

これで完成です。キャッチコピーで個々の文字の大小や位置を変えたりして文字を組むのは、ロゴを制作するときなどに役立ちます。また、文字全体のバランスを取るのは経験値も必要ですので、是非やってみてください。





