1.お題と素材の確認
今回のお題
●クライアント
ハウスメーカー
●目的
住宅展示会・フェアを行うので気軽に来て欲しい
●テキスト
chot house
モデルハウス見学会
10/5土曜・6日曜
お気軽にお越し下さい
●ターゲット
ファミリー層 30代〜40代
・リノベや新築に興味がある
バナーをリックするとコーポレートサイトに飛びます。
☆ポイント
バナー作成前の準備として、作成するバナーの訴求内容や・目的を意識して作成すると良いでしょう。
飛び先のWebサイトによってバナーの目的が変わります。
今回の素材

※写真AC様の会員登録が必要となります。
2.アートボードの作成
フォトショップを開きます。
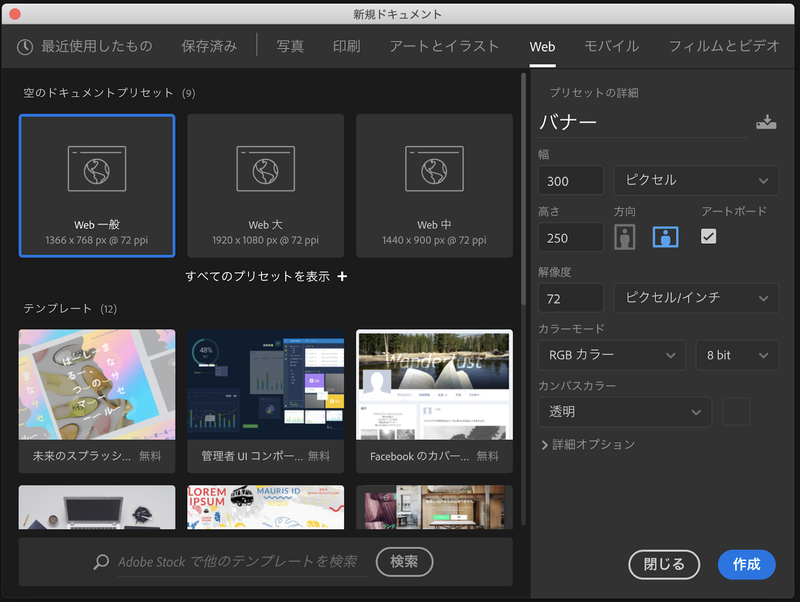
以下のように新規作成を行なってください。
サイズを入力、アートボードにはチェックを入れてください。

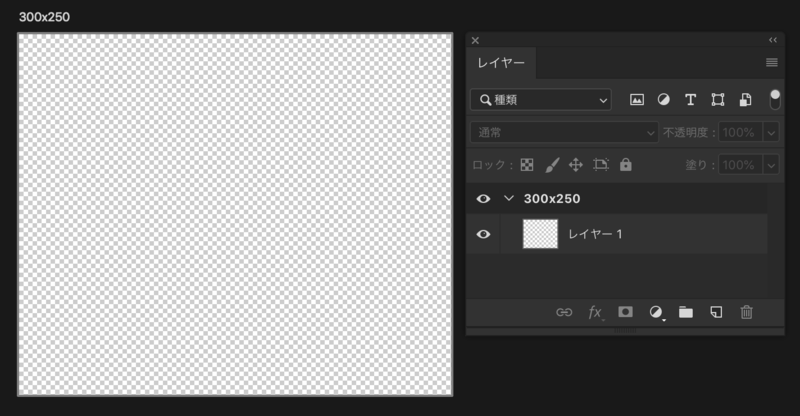
アートボードが作成されました。
アートボード名は書き出した際のファイル名になりますので変えておくと便利です。
ここではバナーのサイズを入力しておきます。

3.情報を入れ込む
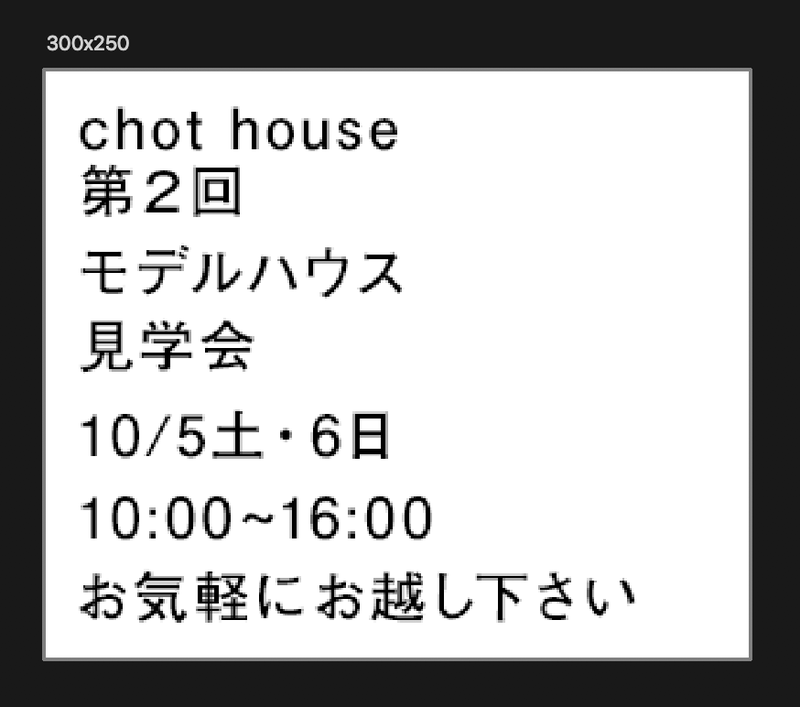
テキストを入れ込んでいきます。
この時はサイズは気にせずとりあえず入れ込んでください。

4.情報を整理する
情報の優先順位を考えます。
見学会というイベントにきてもらうための周知が目的なので、
モデルハウス見学会を一番目立つように配置します。

ガイド線を上下中央と左右中央に付け、テキストを大まかに強弱つけました。
5.画像の入れ込み
今回使用する画像はユーザーにイメージを浮かべてもらいやすいように全体に敷きます。

次のレッスンでは文字が目立つように加工していきます。


