1.写真を選ぼう
続いて、写真を選んでいきます。
まずは、旅先の写真を4枚選んでいきます。今回は海外旅行に絞って写真を選びました。
今回は写真素材サイトの

2.文字を並べてみよう
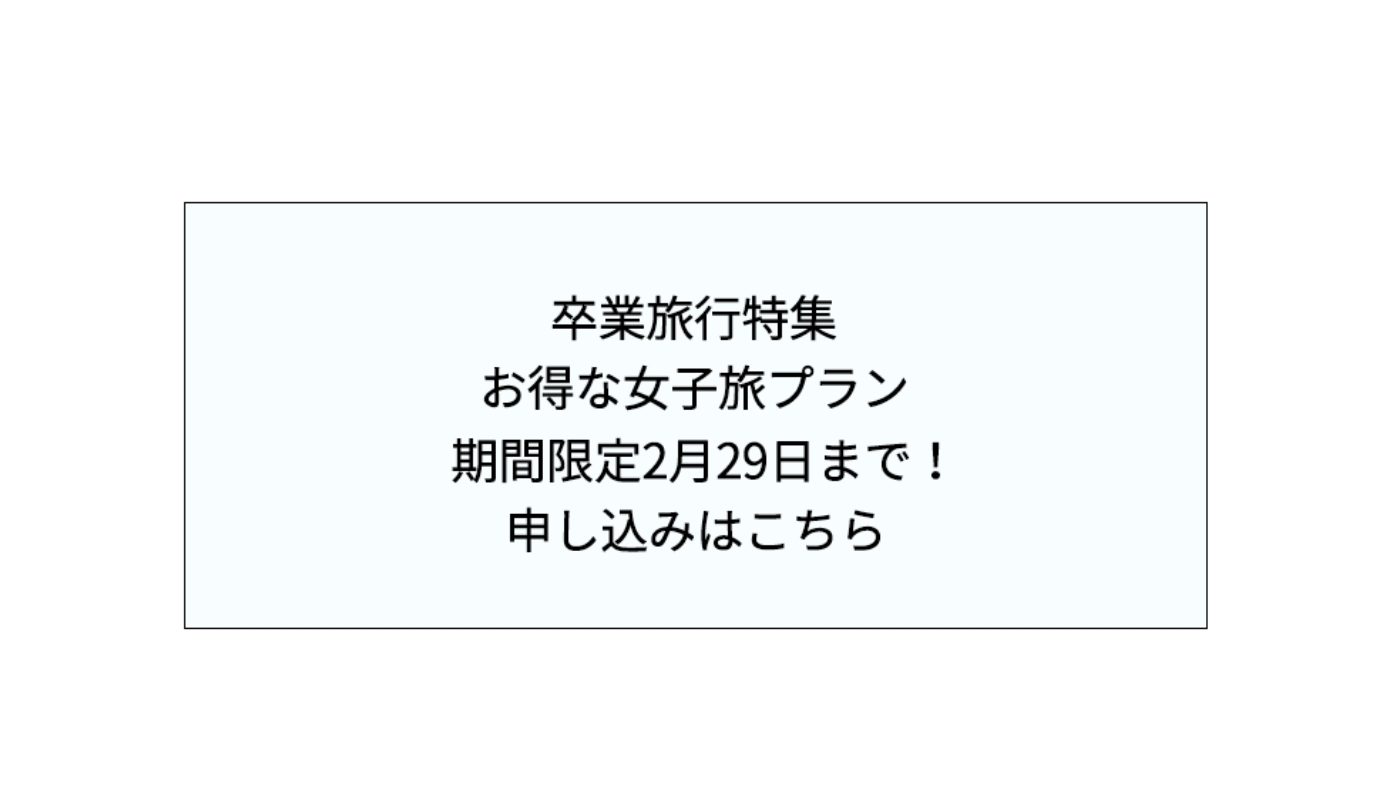
先ほど作った文字を並べてみます。

次にメインのキャッチコピーとサブキャッチコピー、申し込み導線の配置と、大体のフォントサイズを決めます。

ターゲットには「卒業旅行特集」の打ち出しを認識してもらいたいので、中央に大々的に配置します。他の「お得な」や「期間限定」のサブキャッチコピーはその周りに配置しました。
申し込みへの導線も忘れず配置してください。
3.レイアウトしてみよう
先ほど選んだ写真をどこに配置するか決めていきましょう。
今回は背景に4枚の写真を敷き詰めたレイアウトにしたいと思います。

実際に1で集めた写真を配置していきます。
ここではクリッピングマスクを使用し写真の位置調整を行なっていきましょう。
クリッピングマスクとはある特定の範囲だけ見せることのできる方法です。
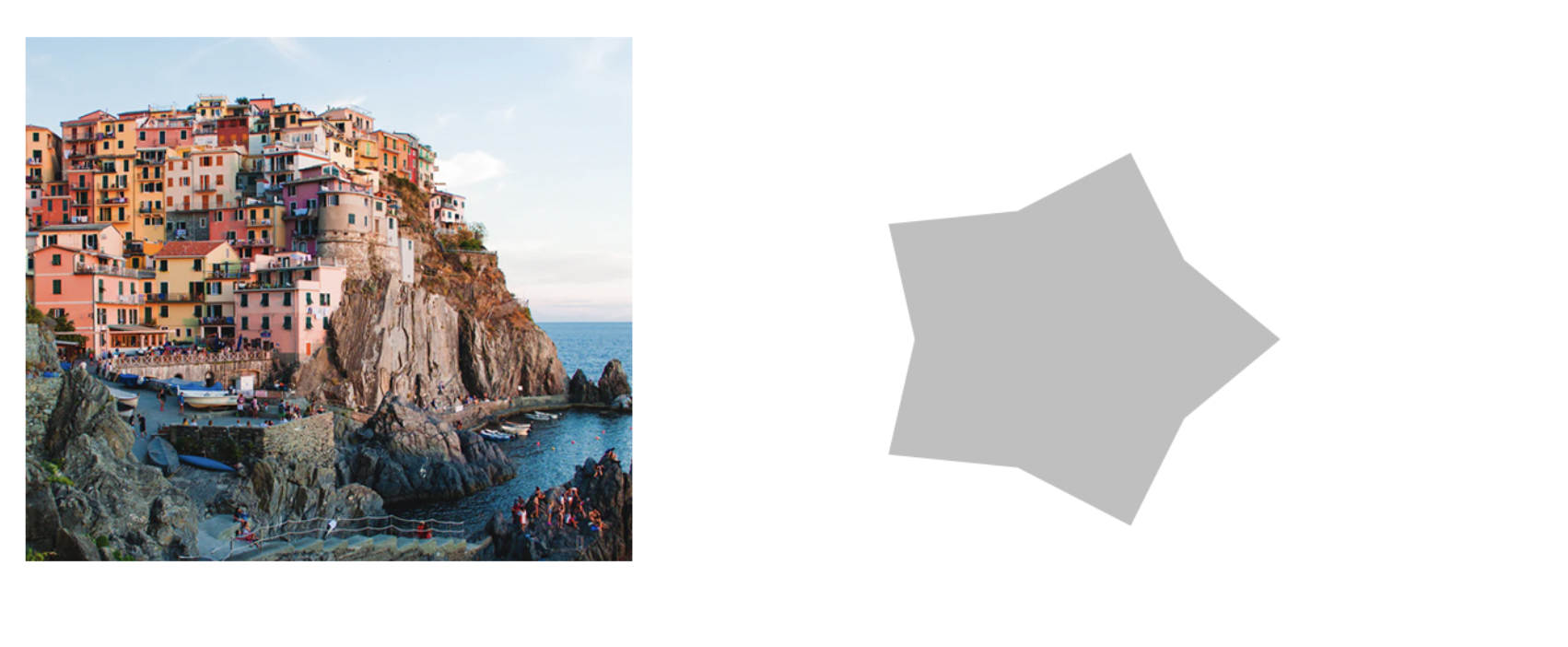
例えば下のような星型のオブジェクトをクリッピングマスクすると、写真が星型の範囲だけ見せることができます。

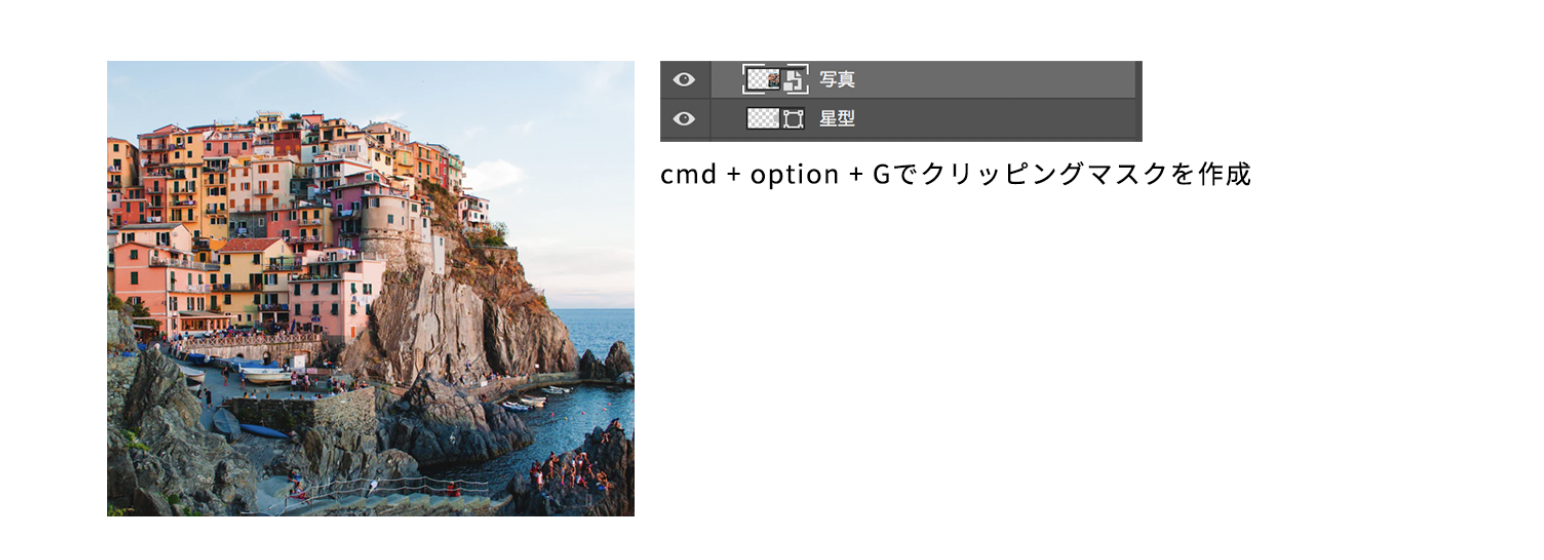
写真を星型のレイヤーの上に乗せた状態で、cmd + option + Gでクリッピングマスクすることができます。

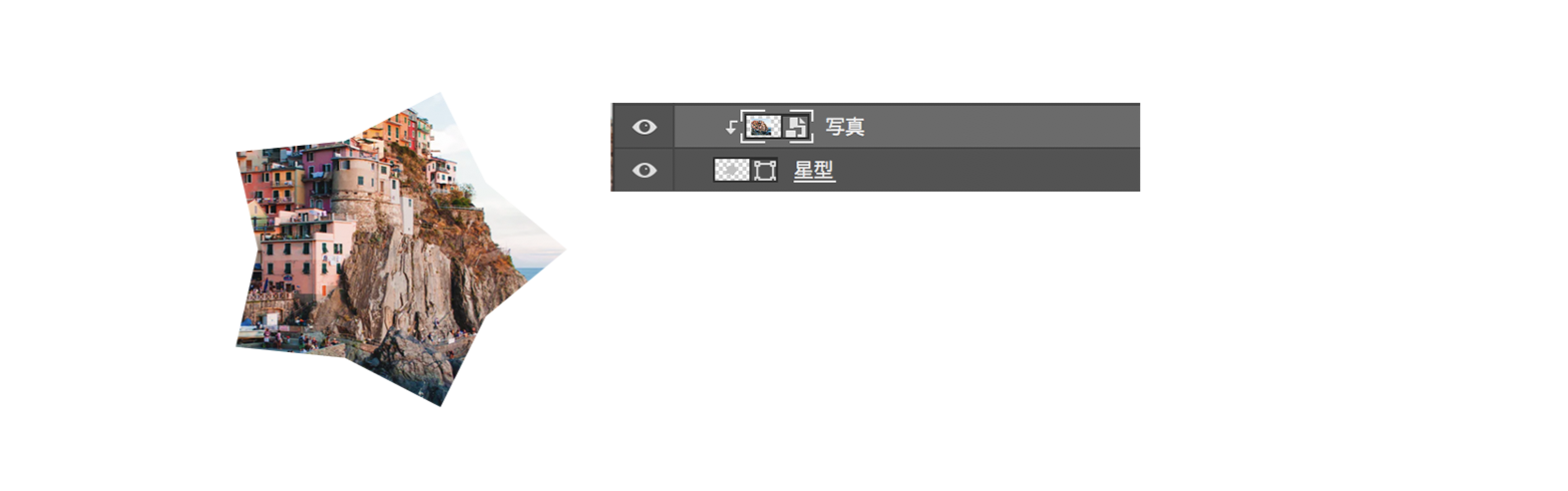
クリッピングマスクを実行するとこのように星型の写真が出来上がります。

クリッピングマスクはバナーを作る際とてもよく使う技術なので覚えておきましょう。
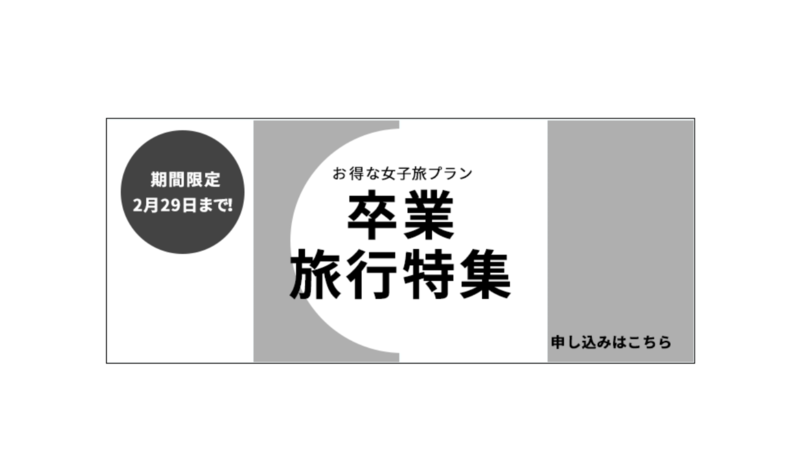
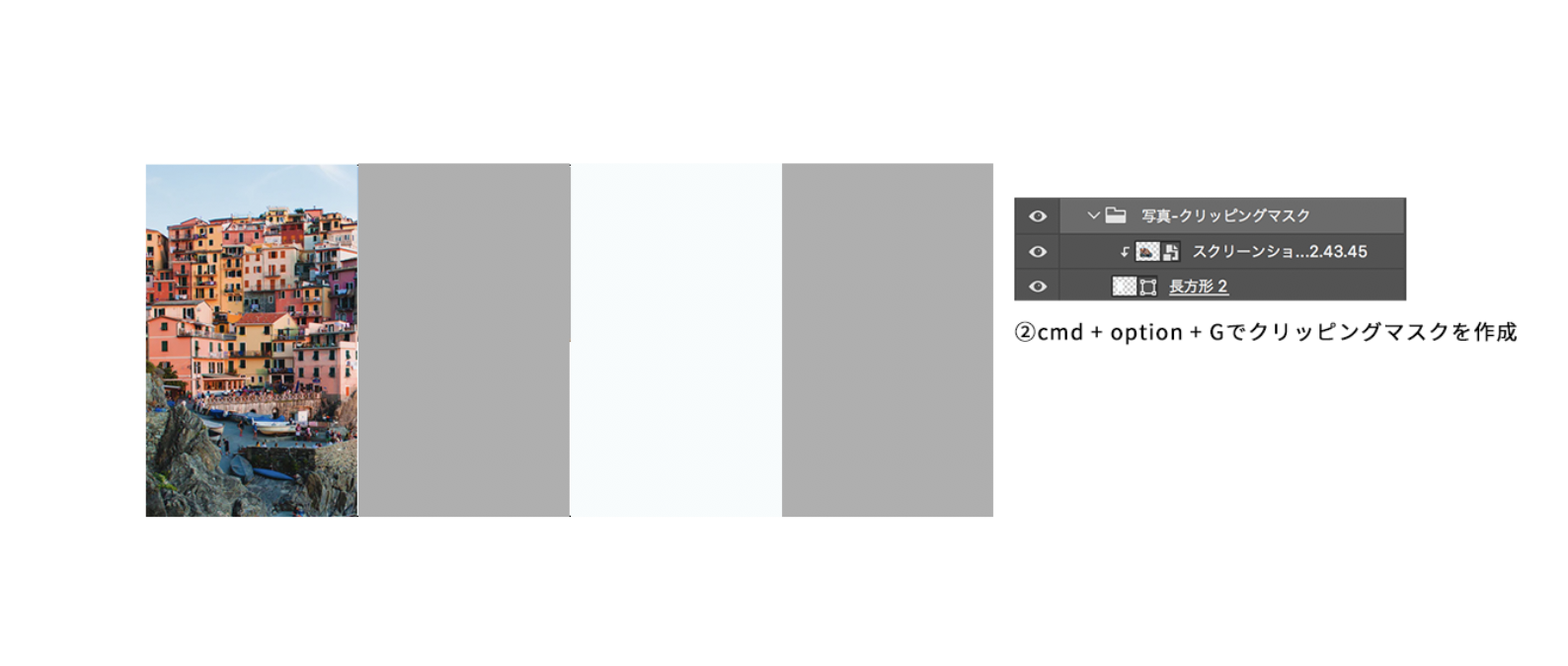
今回のバナーでもクリッピングマスを使用し、背景に写真を埋め込んでいきます。

他の写真も同様にクリッピングマスクを作成し配置していきます。

先ほど非表示にしていたレイヤーを表示します。

このままではキャッチコピーが分かりずらいので調整が必要です、
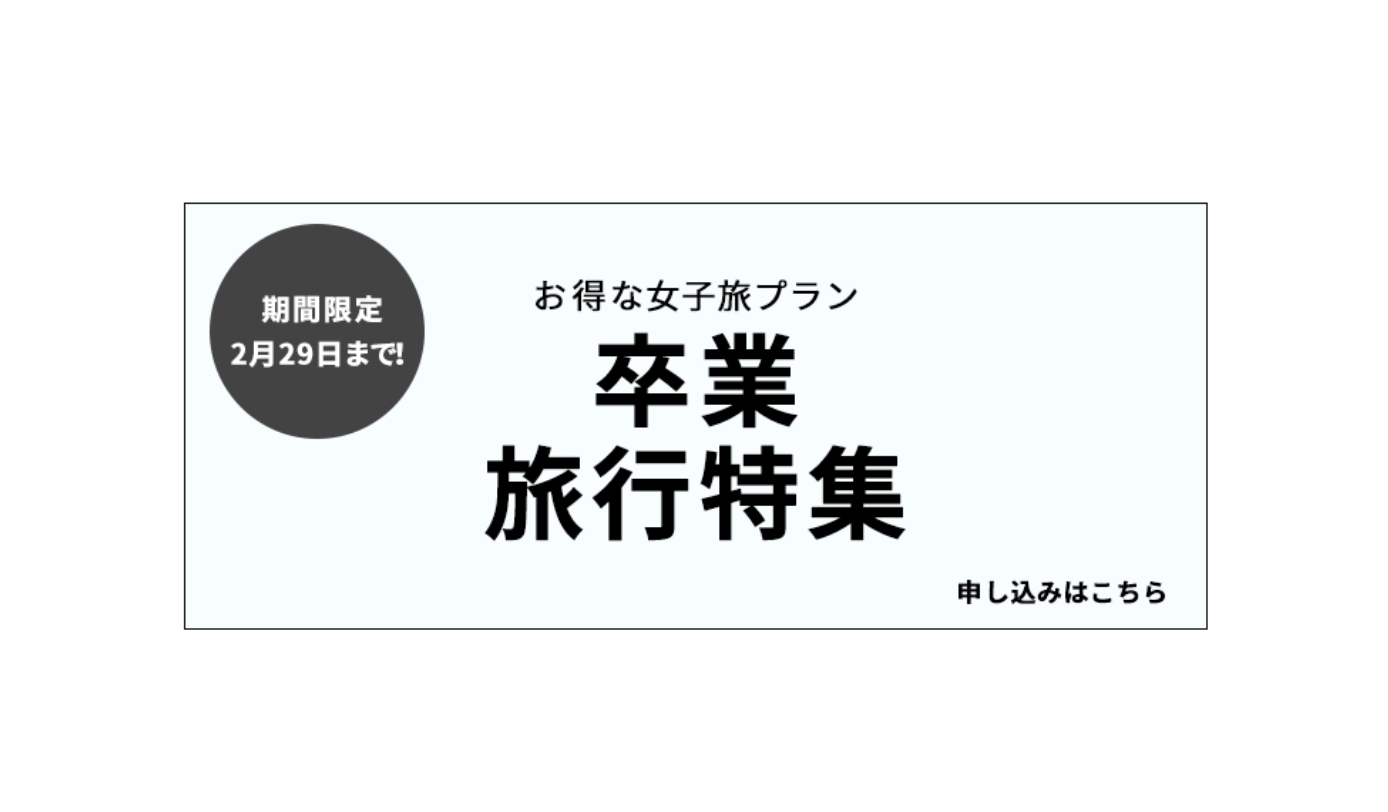
次にキャッチコピーを目立たせていきましょう。
4.キャッチコピーを目立たせよう
まずは一番下の申し込み導線の部分を目立たせていきます。
後ろに白い背景を配置します。申し込み導線はあとで装飾していくので今はこのままでOKです。
 続いでメインのキャッチコピーの部分を調整していきます。
続いでメインのキャッチコピーの部分を調整していきます。
「卒業旅行特集」に「 レイヤー スイタルを追加 > レイヤー効果 」を選択し、境界線を追加してください。文字の塗りは白に設定するとこのようなスタイルが出来上がります。

作成した「卒業旅行特集」を複製し、複製元と重ねて少し左に移動させます。

続いて、色付けを行なっていきます。
今回は「卒業旅行特集」「20代前半女性」がターゲットなので、ワクワクするようなカラフルなカラーにしてみます。

続いて、「お得な女子旅プラン」を目立たせていきます。
まずはフォントを変更してみましょう。今回は「筑紫B丸ゴシック」を使用してみます。
次に、もう少しこのキャッチコピーを目立たせたいので、アクセントをつけていきます。
文字の両脇にこのようなアクセントをつけるだけ目立たさせることができます。


5.キャッチコピー以外の文字を整えよう
続いて、サブキャッチコピーの部分を目立たせていきます。

まずはじめに「期間限定〜」の部分を目立たせていきましょう。
楕円の形を帯状に変更します。

続いて帯の上に期間限定の文字を載せていきます。

モチーフとなるアイコンをつけることで、期間限定のイメージを想起させます。

アイコンのダウンロードはこちらから

続いて、申し込みはこちらを目立たせていきましょう。
白くなっている帯を先ほど作成したカラーのブルーで色付けします。

このままではテキストが浮いて見えてしまうので、ボタン風にデザインしていきます。
長方形ツールを使用しボタンを作成しましょう。ボタンは全体のトンマナに合わせ調整してみてください。

作成したボタンにアイコンを追加しましょう。
楕円形ツールと、多角形ツールで簡易的なアイコンを作成し先ほど作成したボタンの中に配置します。

6.装飾してみよう
最後に装飾です。
今回のターゲットである女性の写真を追加しましょう。
素材はこちらからダウンロードできます。
写真を「クイック選択ツール」で切り抜いていきます。

続いて、写真を左右に反転させます。
「イメージ > 画像の回転 > カンバスを左右に反転」で反転できます。

切り抜いてた写真を先ほどのバナーに配置してみます。
サイズ感や位置は適宜調整してください。

これで完成です。

7.まとめ
今回は旅行サイトに掲載する、「卒業旅行特集」のバナーを作成しました。
バナー作成時には情報に優先度をつけることで作成しやすくなります。まずは、バナーに載せたいキャッチコピーを並べてみて、一番伝えたいメッセージ、次に伝えたいメッセージと優先度をつけていくと良いでしょう。
今回のバナー作成では、クリッピングマスクを使用し写真の配置を行いました。好きな形にくりぬきたい時にとても便利な技なので是非使ってみてください。


