バナー制作テクニック

オンラインホワイトボードのLPへリンクするバナーを作成しよう(後編)
- バナー
このレッスンでは、すでに完成しているランディングページへリンクするためのバナーを制作します。後半では準備した素材を使い、バナーデザインを行っていきます。
公開日:2021/11/24最終更新日:2021/11/24
1.素材を配置しよう
使用する素材、色が準備できたら、バナーを制作していきます。
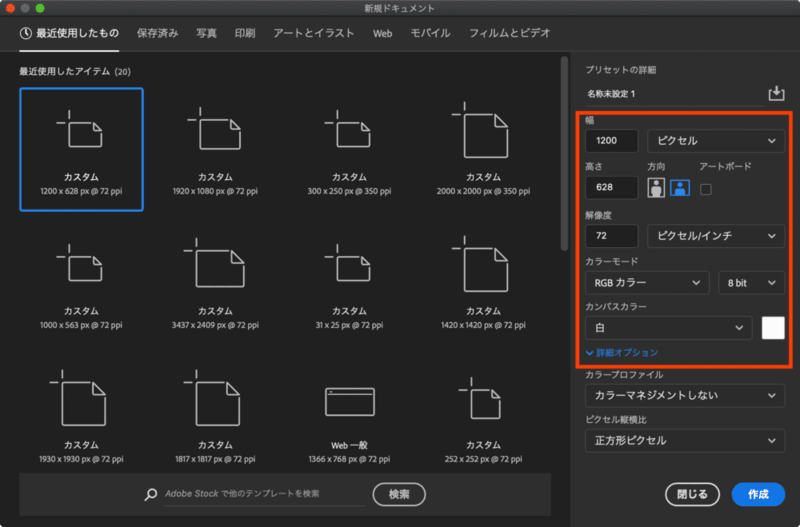
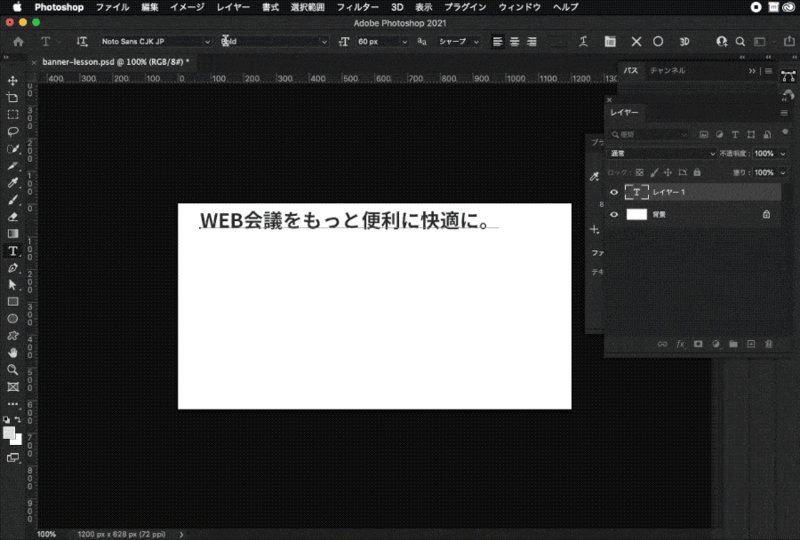
Photoshopを起動します。新規作成で1200px×628pxのカンバスを作成します。
- カラーモード:RGB
- 解像度:72 ピクセル/インチ
- カンバスカラー:白

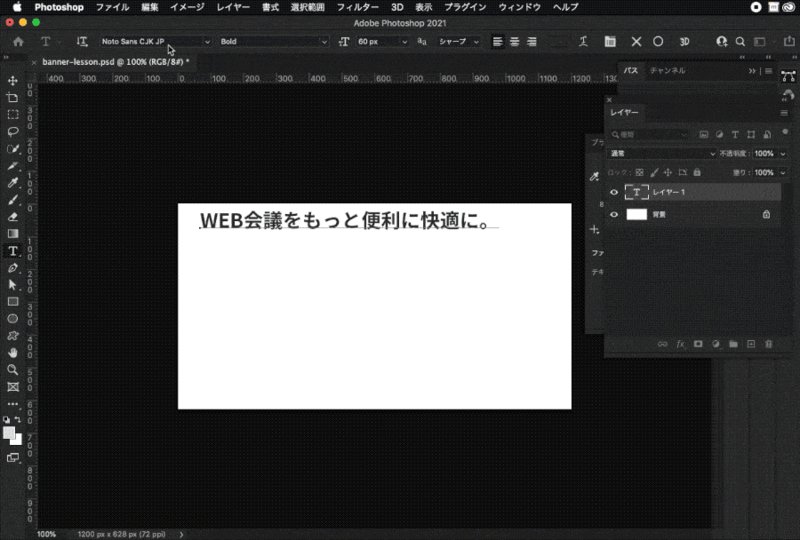
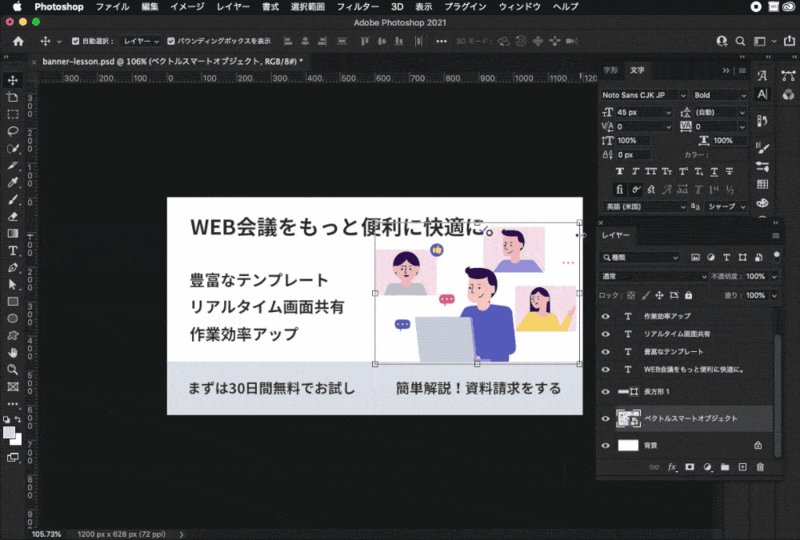
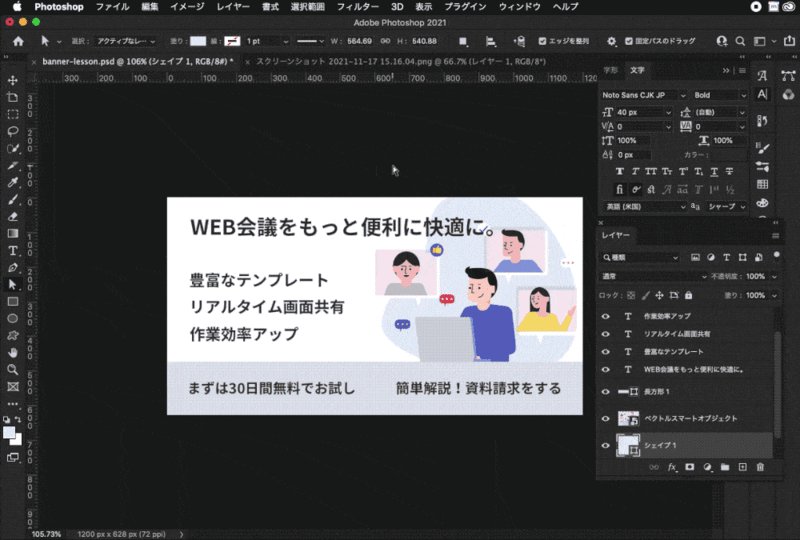
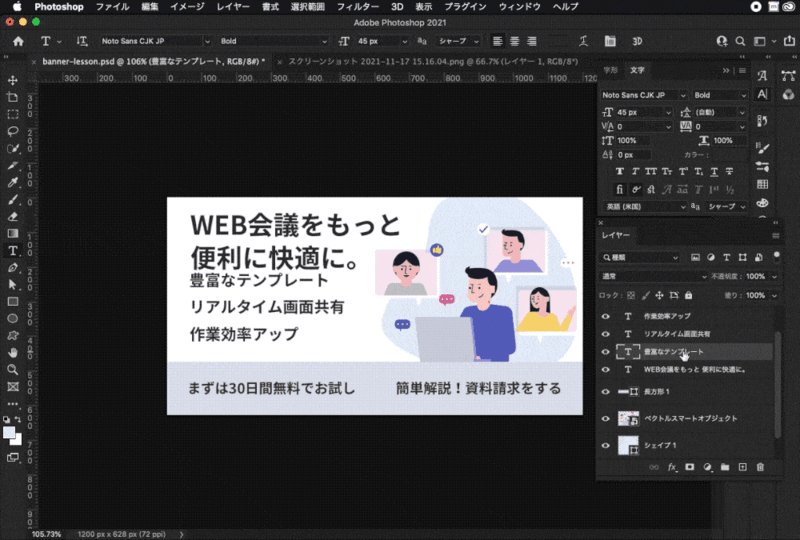
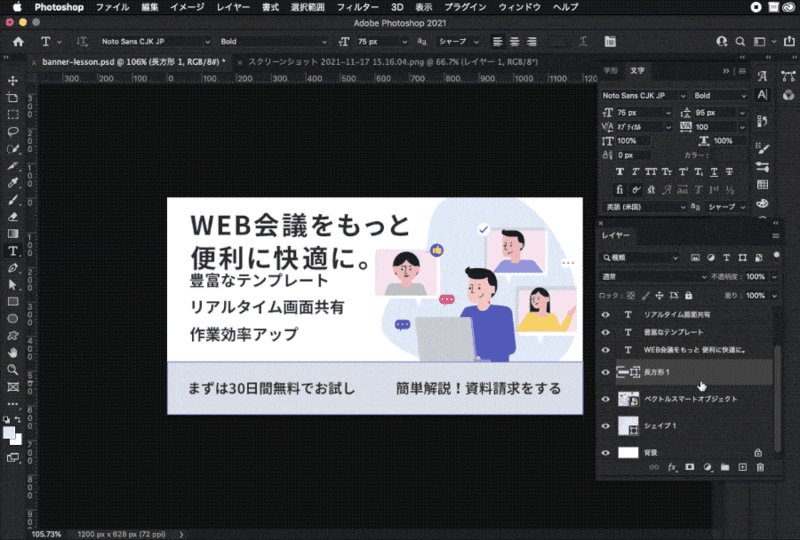
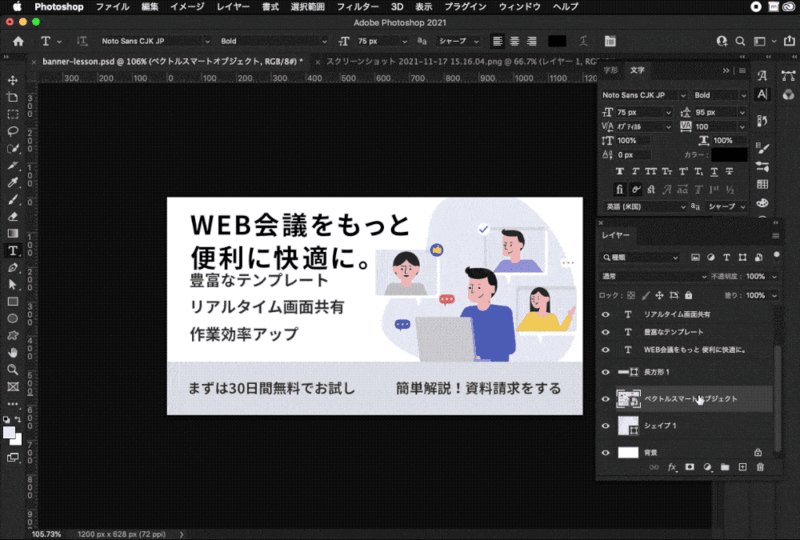
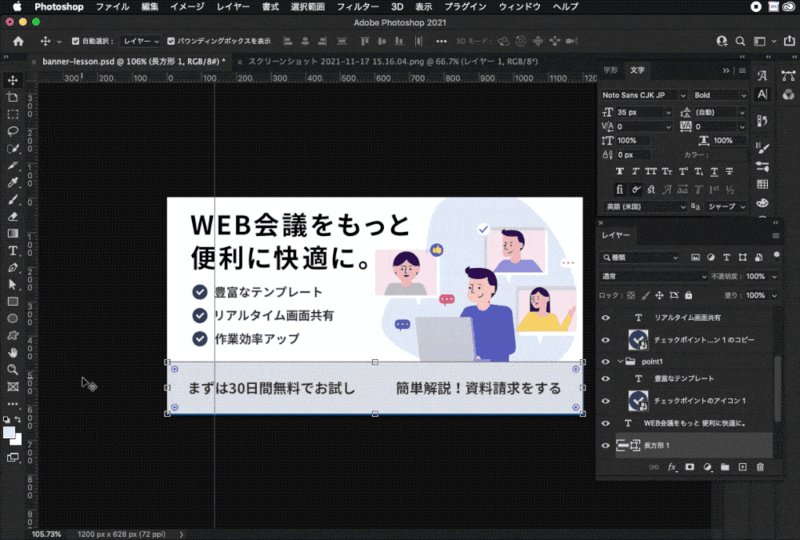
構成を元に文字を配置します。
このとき、文字の色やフォントサイズの調整は画像素材とのバランスを見ながら調整するので、ざっくりとでかまいません。
今回はランディングページに合わせてNoto Sans CJK JPを使っています。

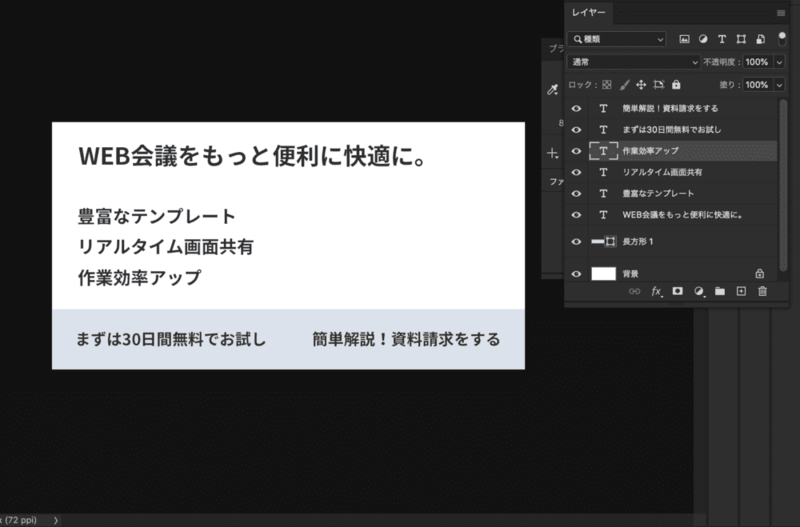
このように構成を参考にバナーに必要な文字とボタンのエリアを入れることができました。

テキストの入力が終わったら、画像を入れます。
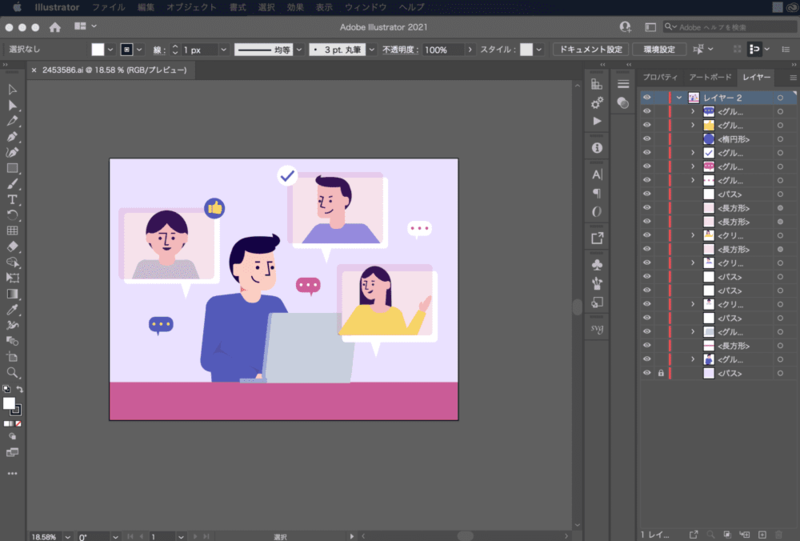
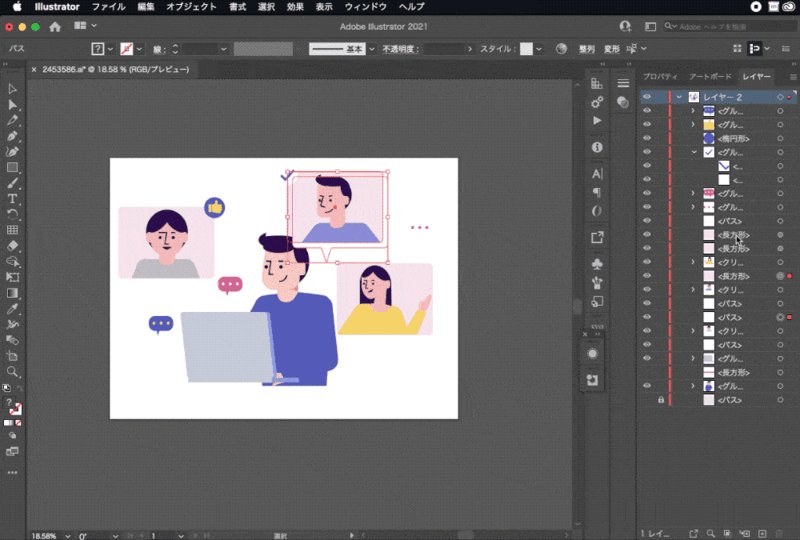
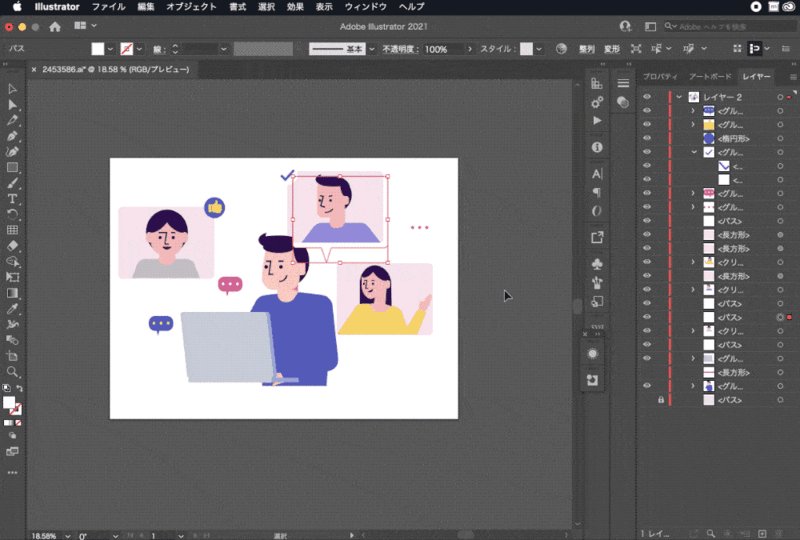
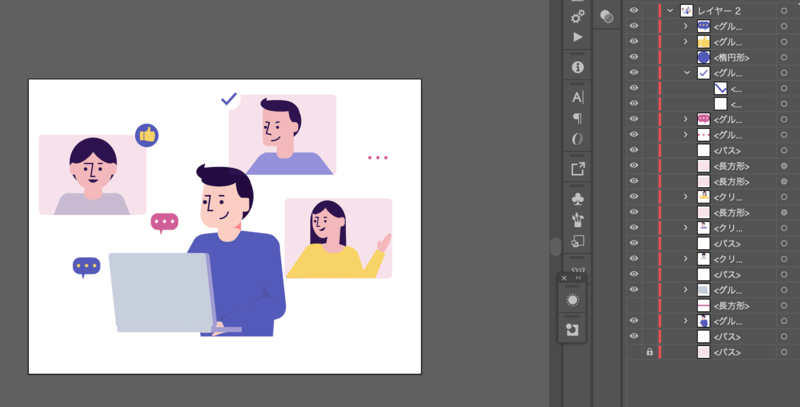
素材ファイルをIllustratorで開きます。
このようなメッセージが表示された場合は、「はい」を選択してください。

今回はこの背景色は必要ないので、背景色とテーブル部分の長方形レイヤーを非表示にします。

構成では左側にチェック項目が並んでいます。
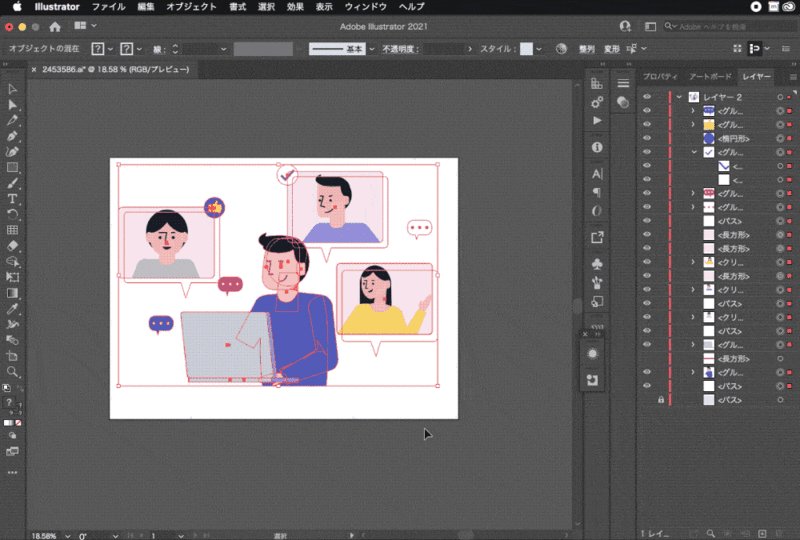
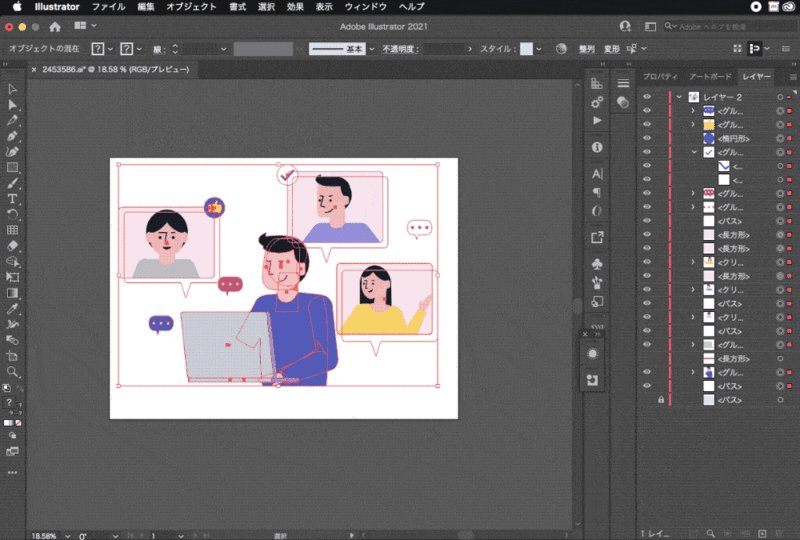
このイラストの人の顔が文字の方を向いているようにしたいので、水平方向にリフレクトをかけて逆を向いているようにします。

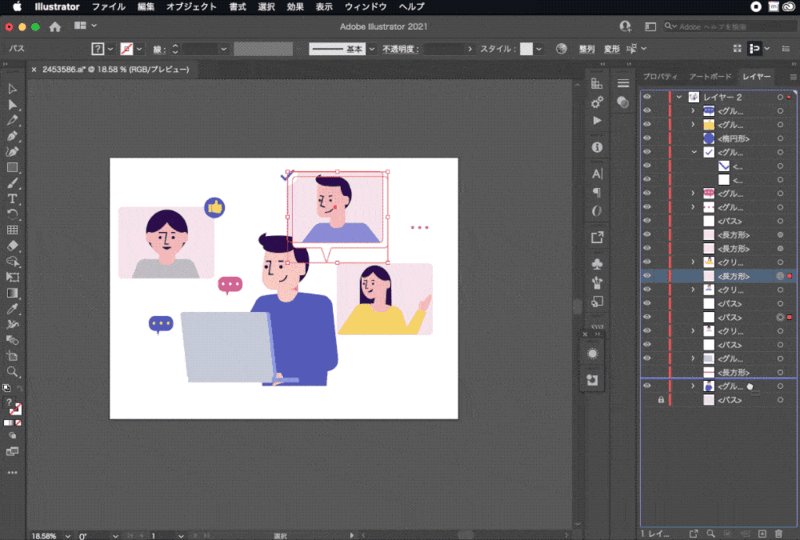
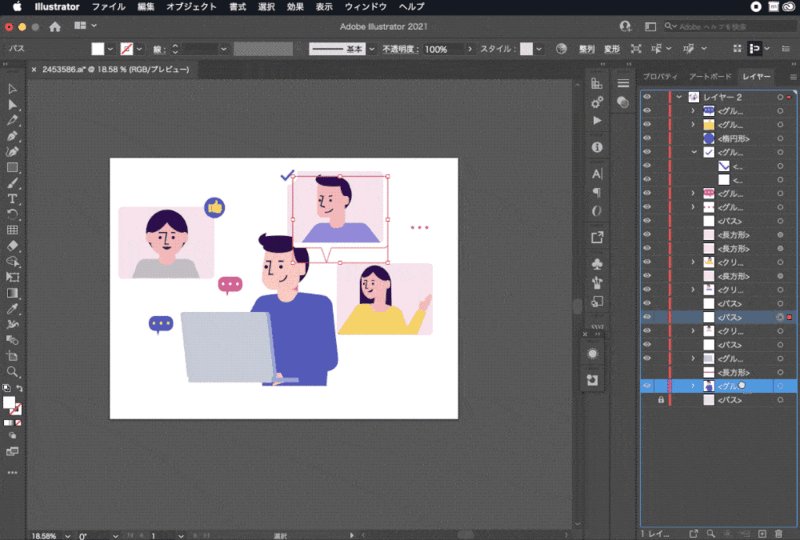
真ん中の人物にリフレクトを適用したことで、吹き出しの影が中心人物の前面に表示されてしまいました。

この吹き出しの影を中心人物の背面で表示されるようにレイヤーの順序を変更します。

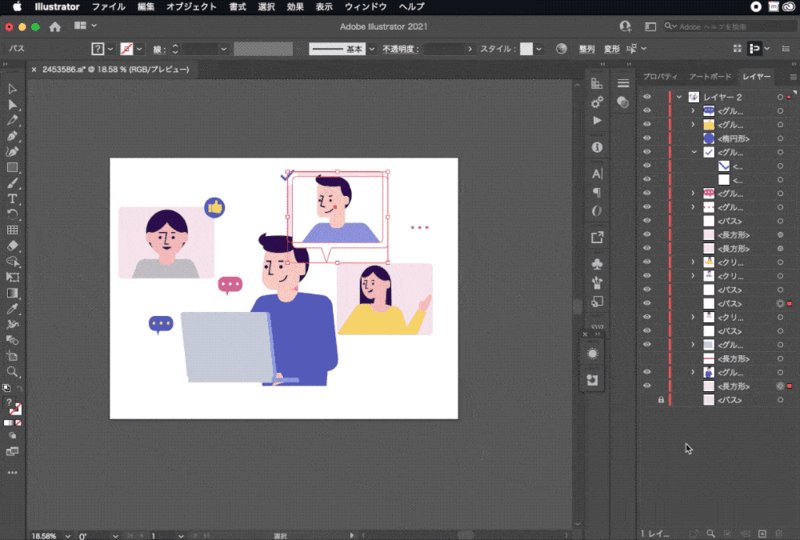
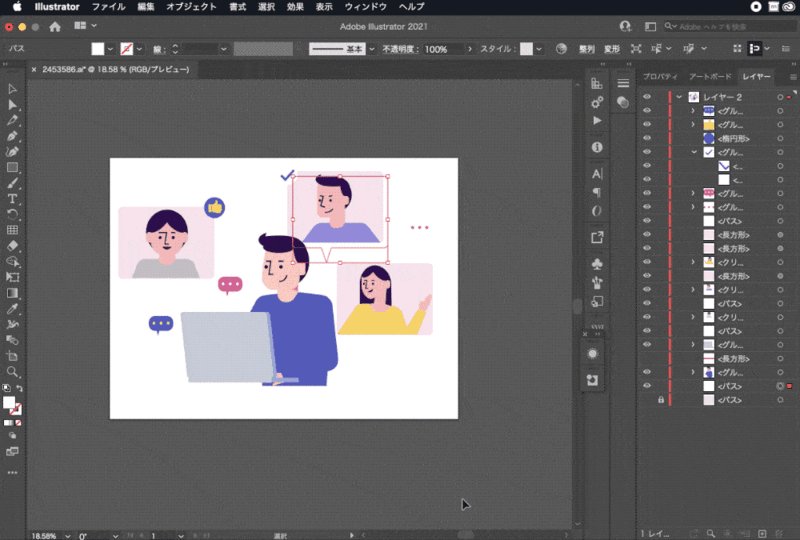
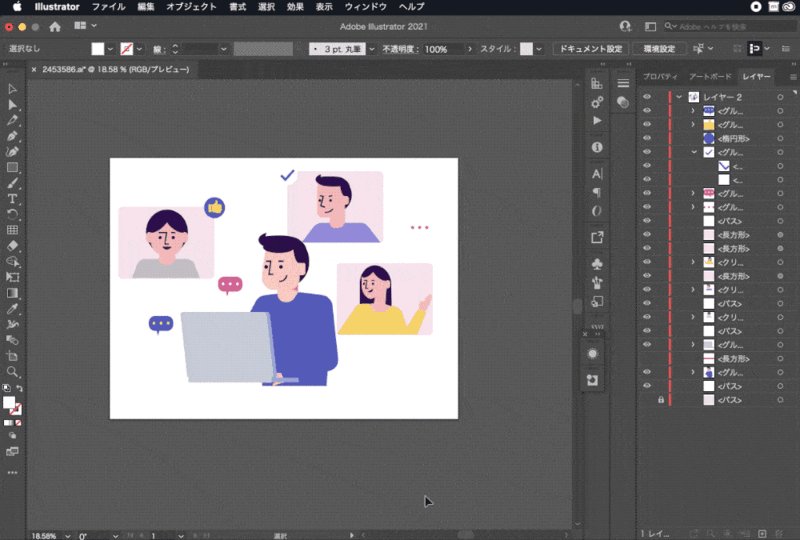
これで中心にいる人の顔の向きが文字の方に向きました。

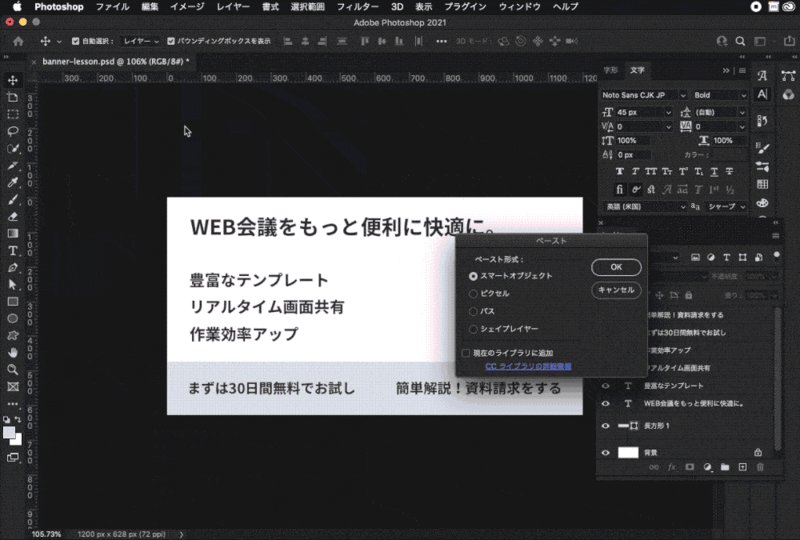
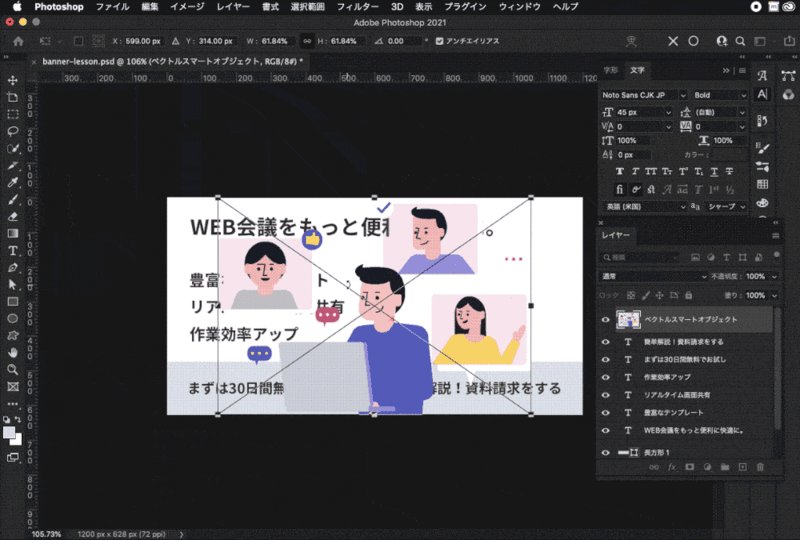
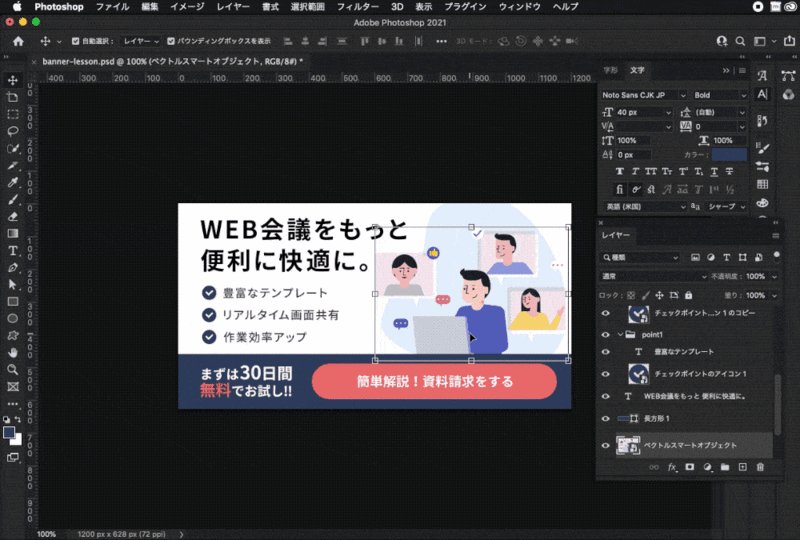
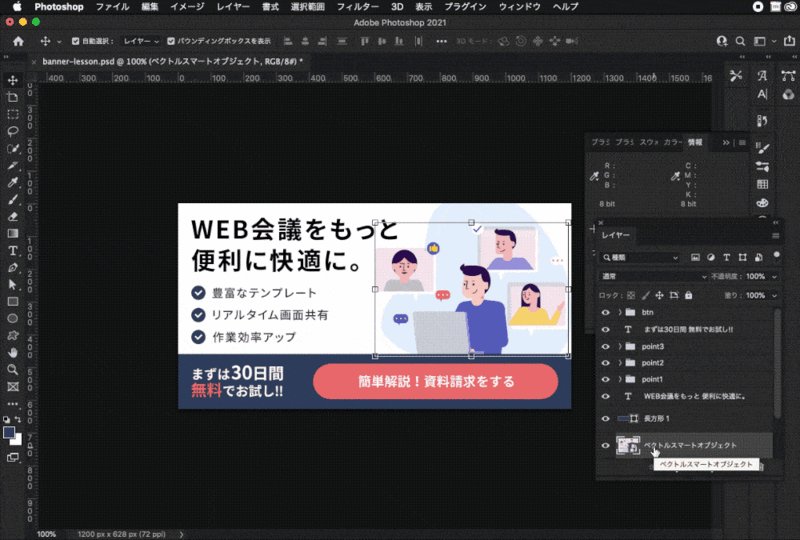
このイラストをコピーし、Photoshopのレイヤーにペーストします。
[ペースト形式]はスマートオブジェクトを選択し、[OK]をクリックします。

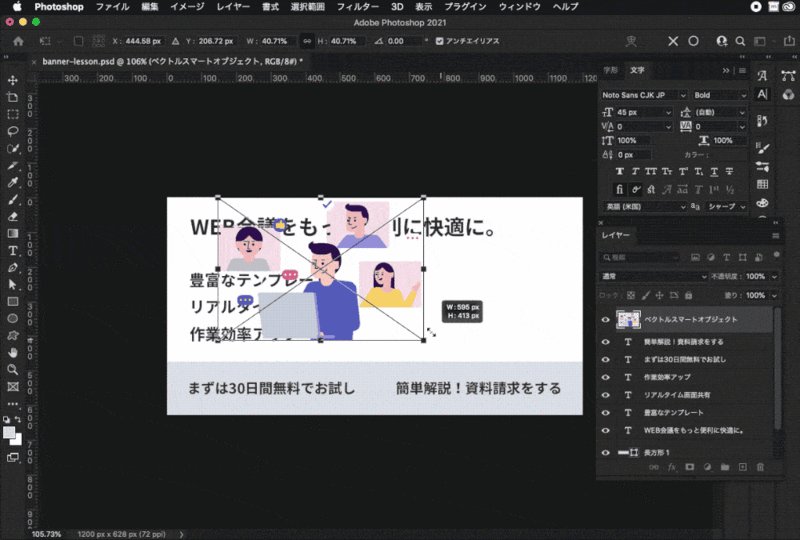
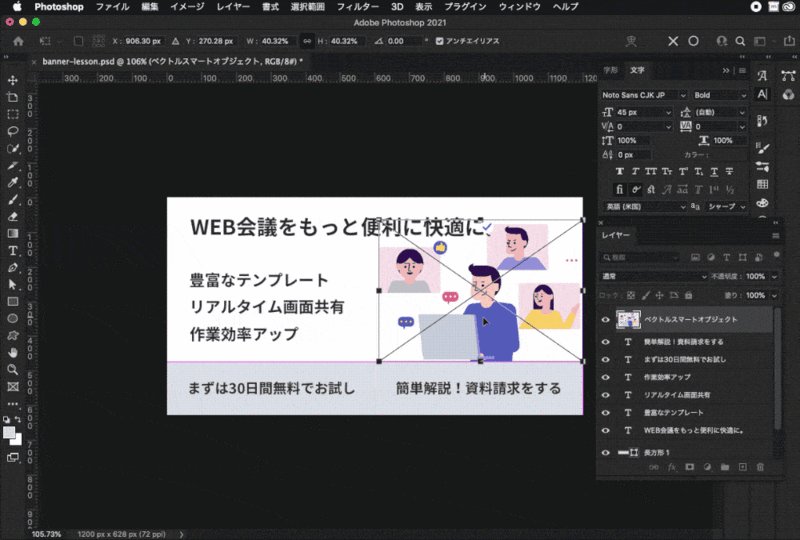
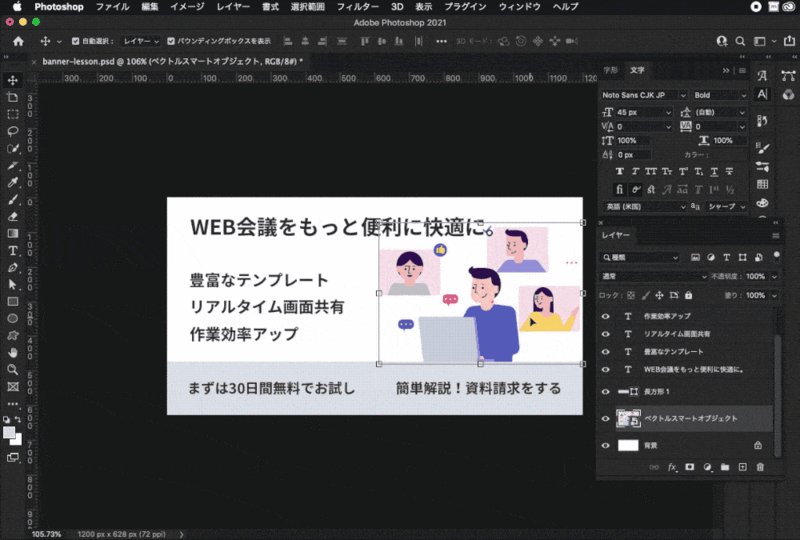
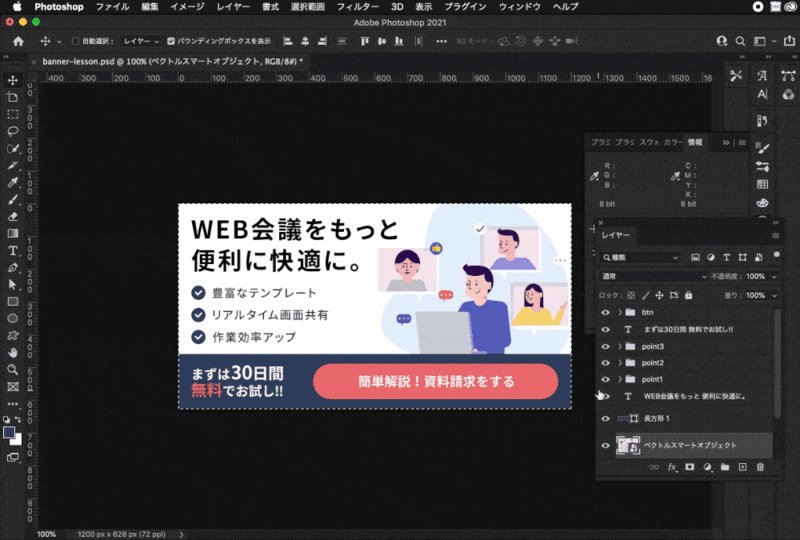
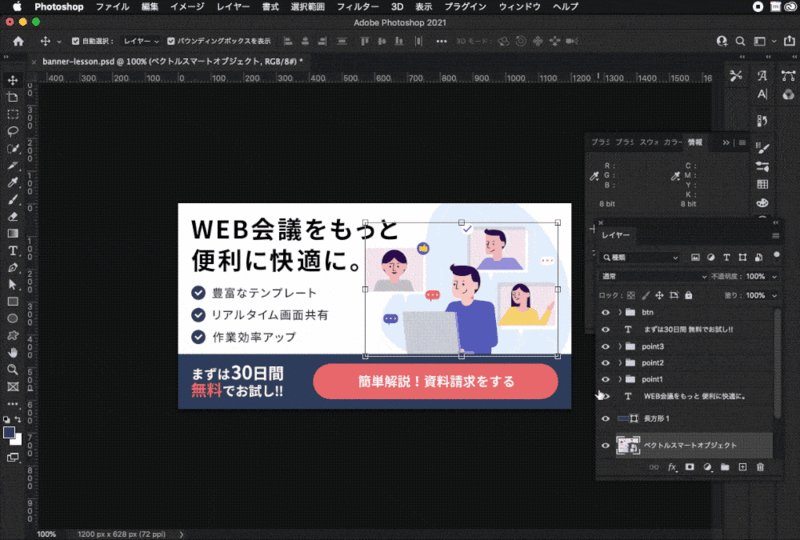
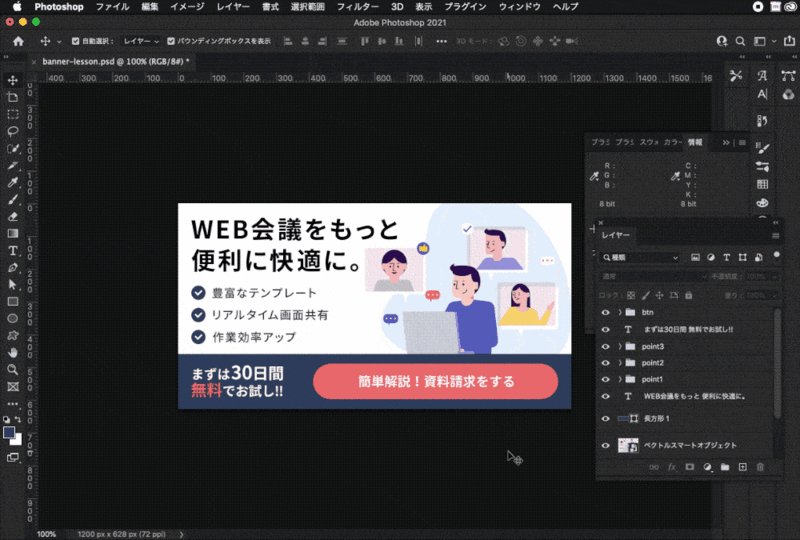
イラストのサイズを調整し、右側に配置します。

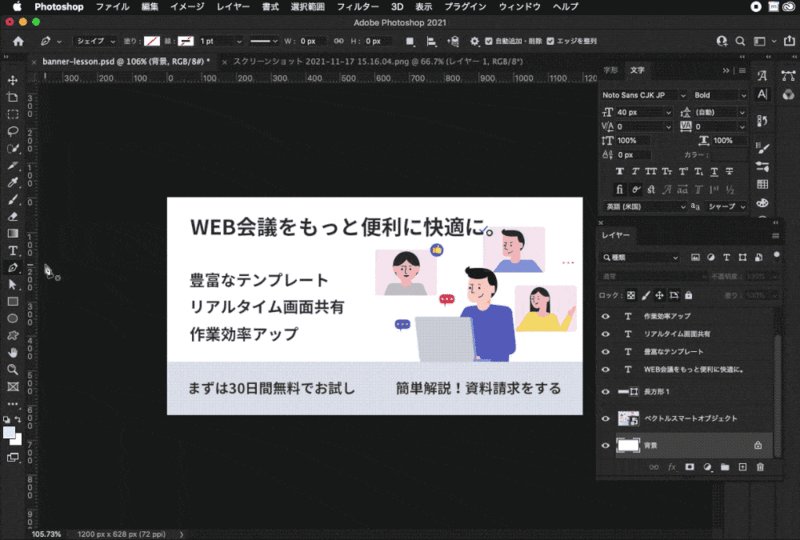
ランディングページと同じような雰囲気にするために、イラストに背景を追加します。
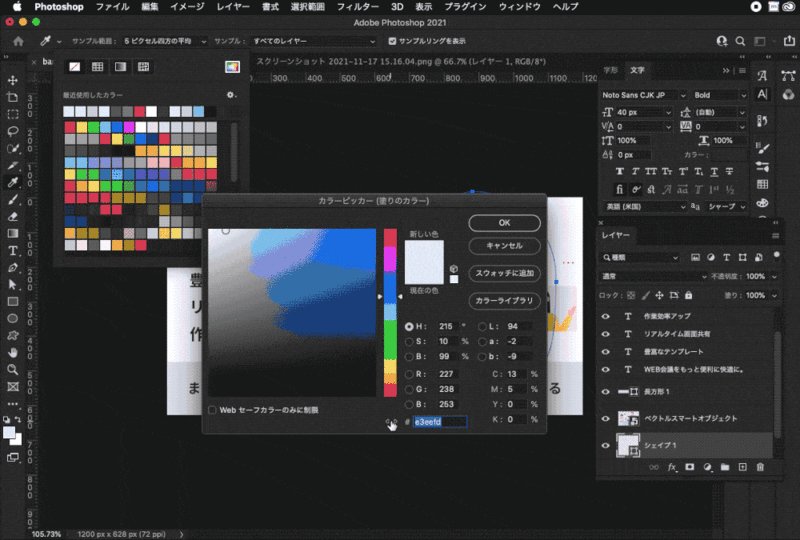
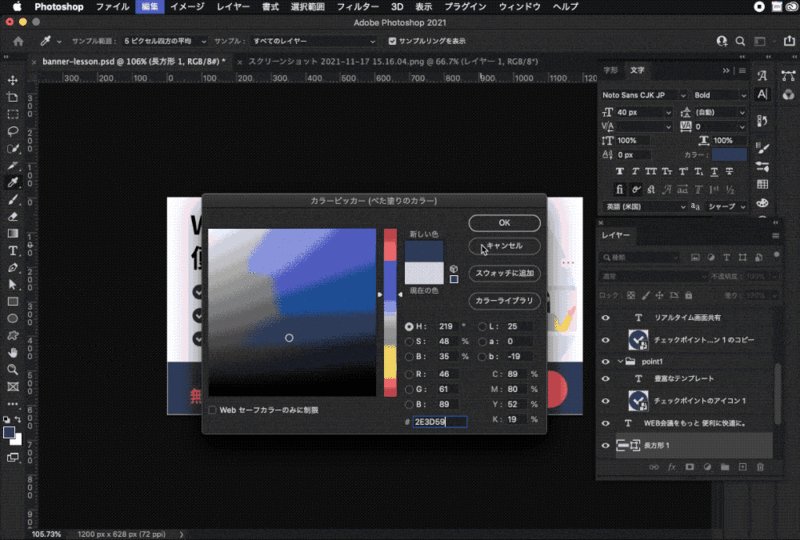
ランディングページで使用している色と同じ背景色にしたいので、背景色の色を[スポイトツール]などを使い、色コードを取得します。
レッスンの該当ページをスクリーンショットで画像を保存します。
Photoshopでその画像を開き、[スポイトツール]で色を取得し、色コードを調べることができました。
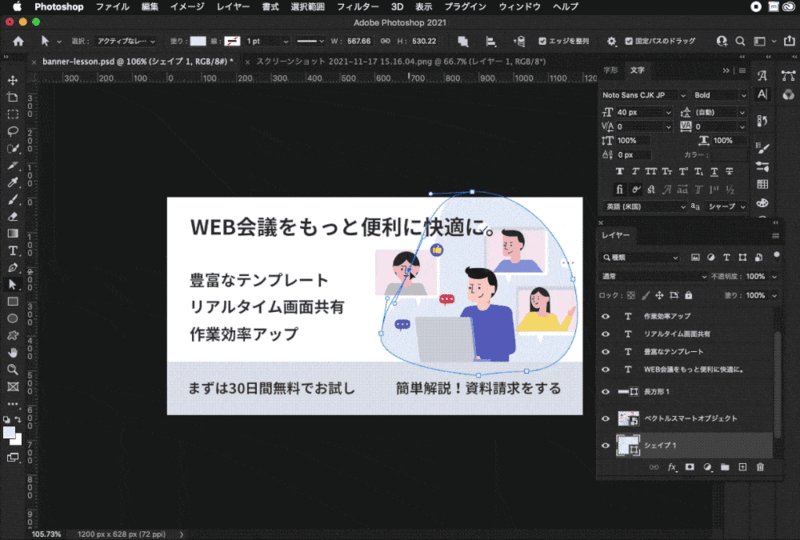
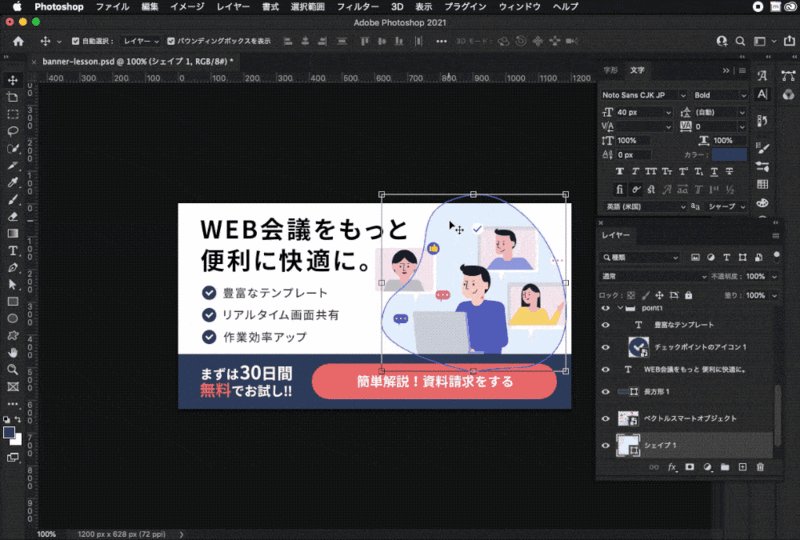
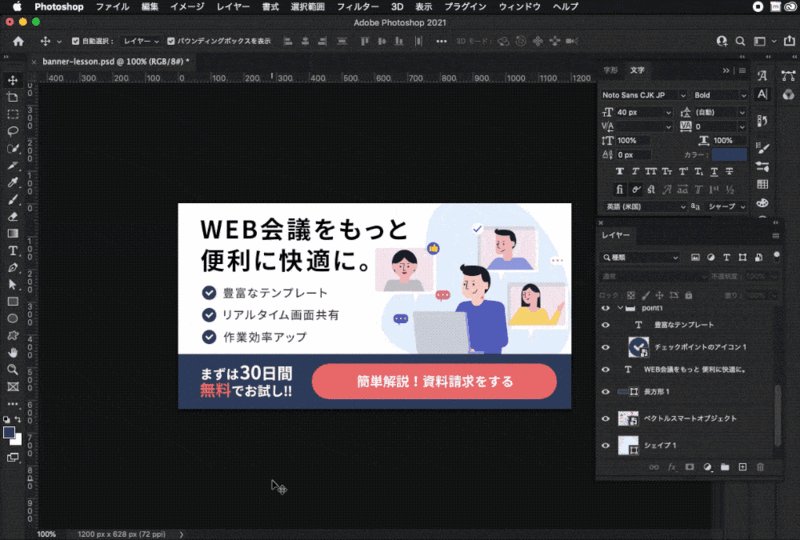
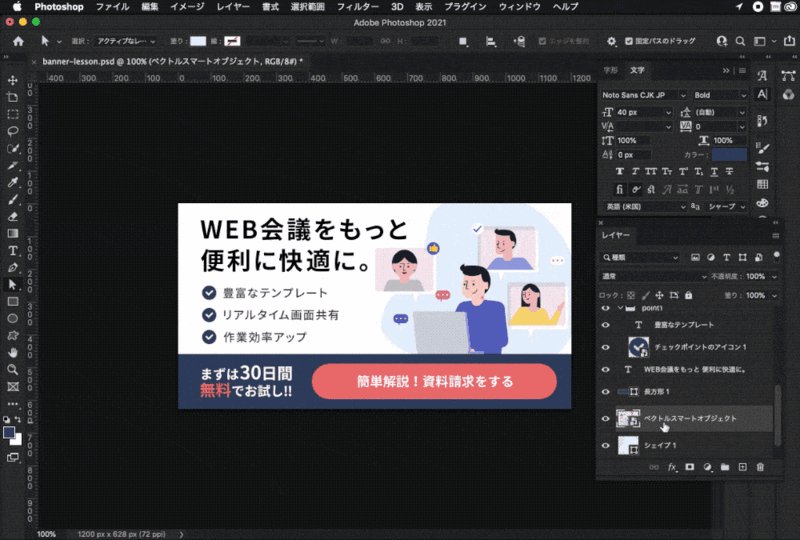
[ペンツール]を選択します。
ランディングページのようなオブジェクトをフリーハンドで描画していきます。
塗りの色は先ほど取得した色コードを使います。

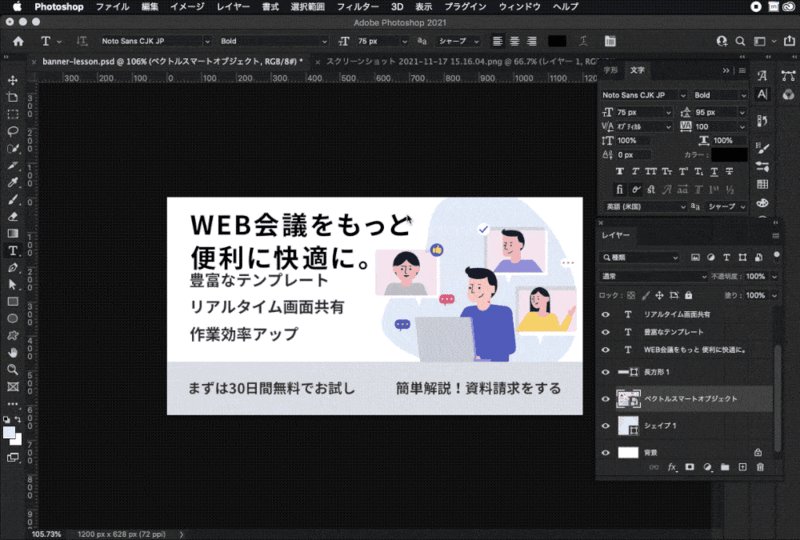
2.メインのキャッチコピーを装飾しよう
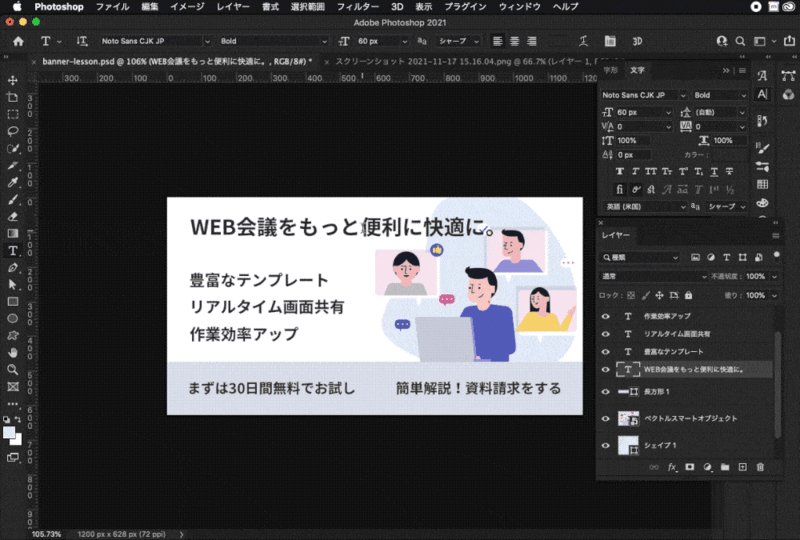
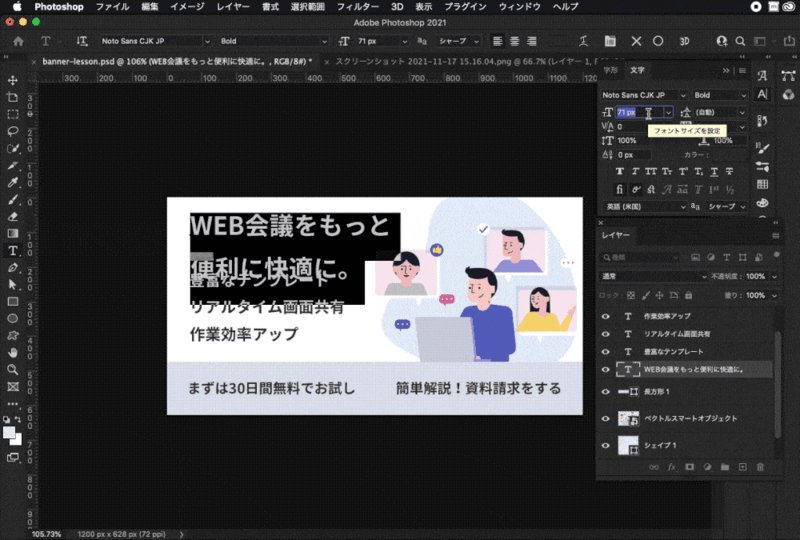
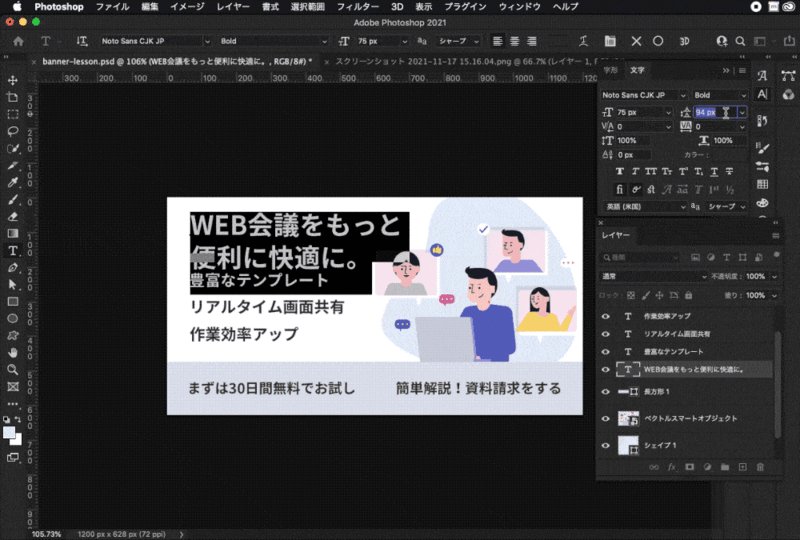
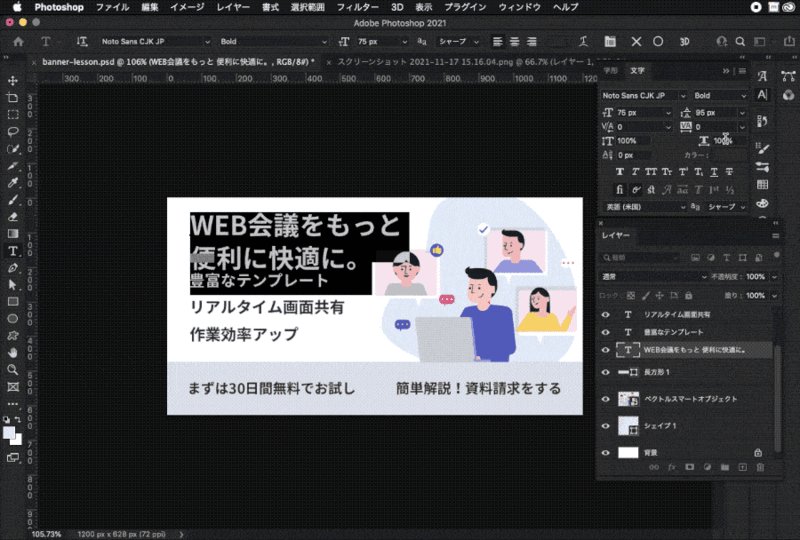
イラストにキャッチコピーの部分が被っていて、1行で表示されている文字数も少し多く感じるので、2行で表示することにします。
改行の位置はランディングページのキャッチコピーと同じ改行位置にします。

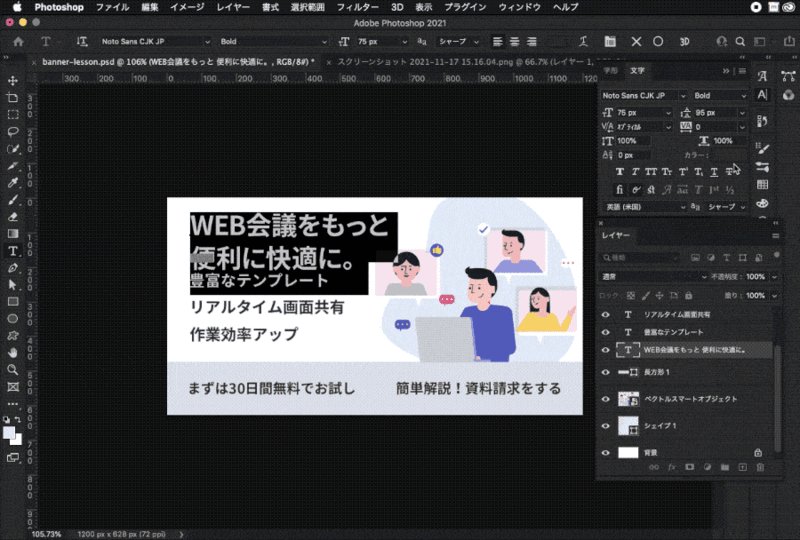
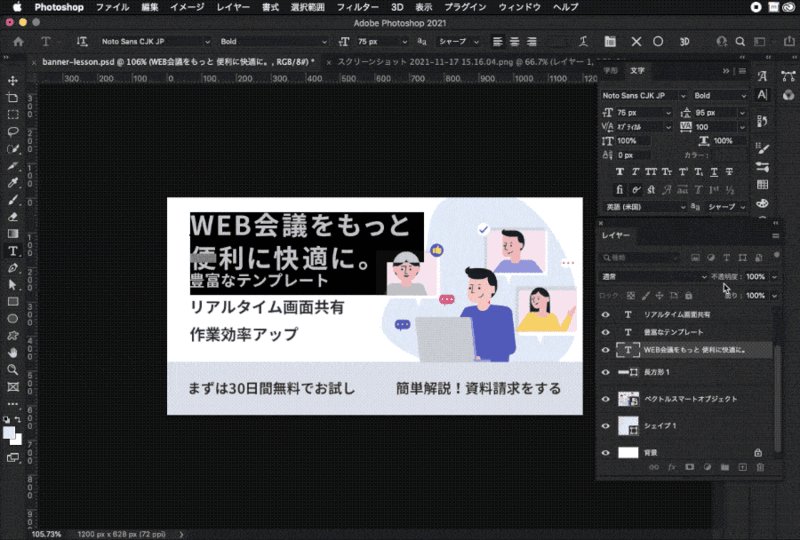
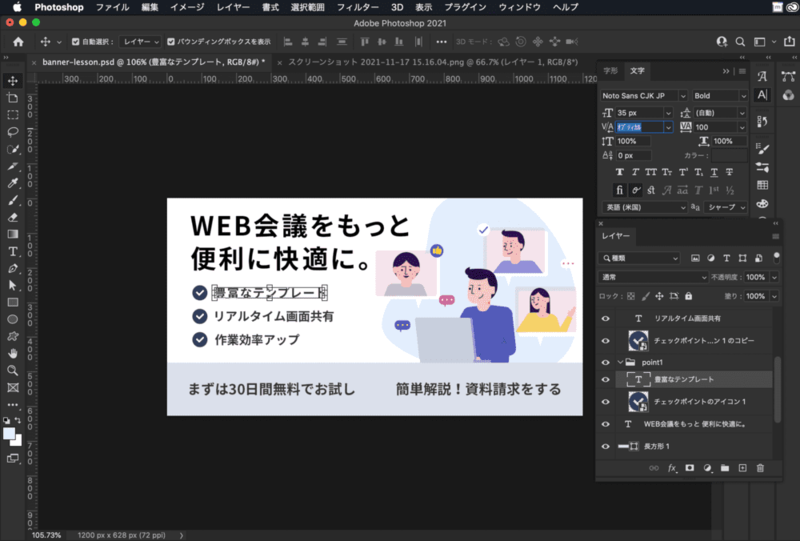
文字間もランディングページを参考に設定します。
[文字パネル]でカーニングを[オプティカル]にし、トラッキングの数値を[100]にします。

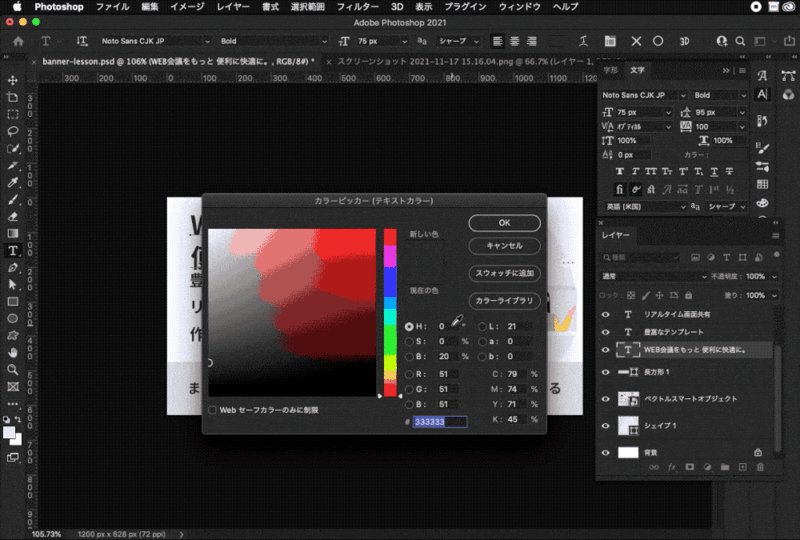
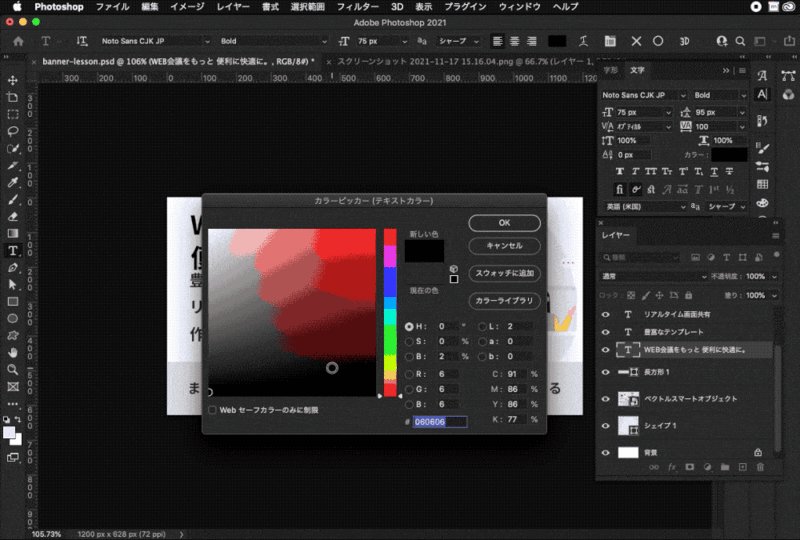
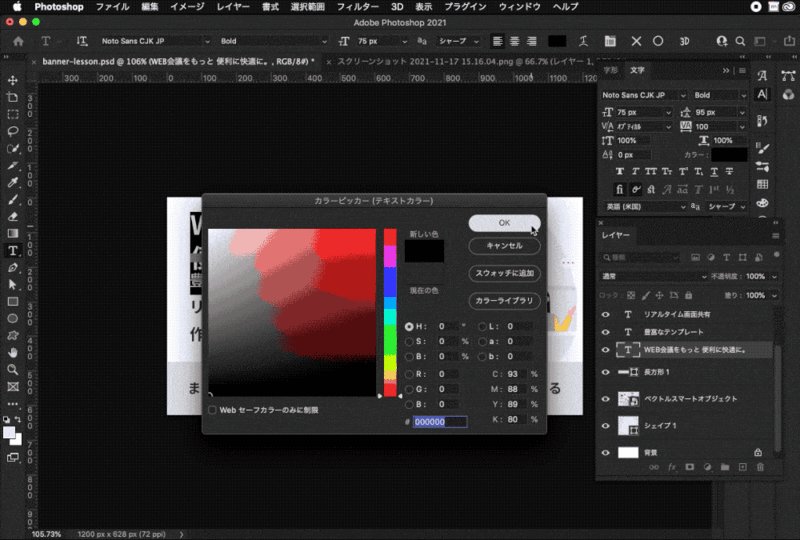
今の状態ではランディングページより文字の色がグレーがかっているので、文字の色を#000000にします。

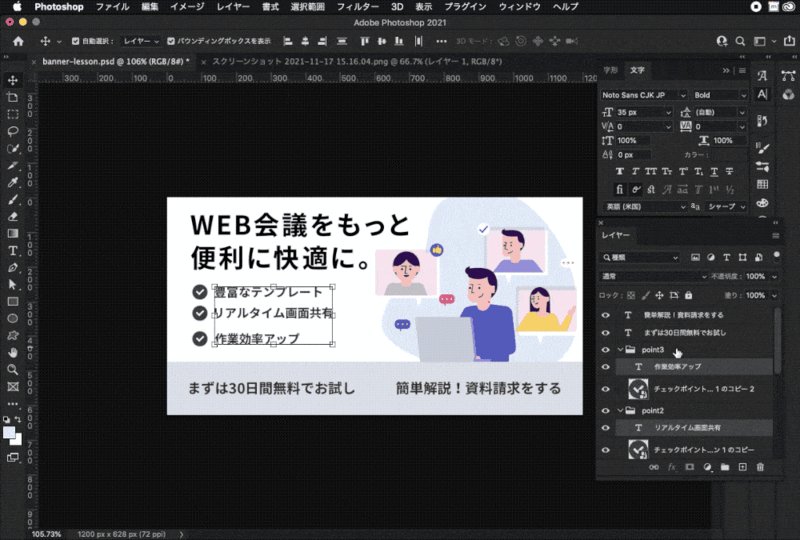
3.ポイント部分の装飾をしよう
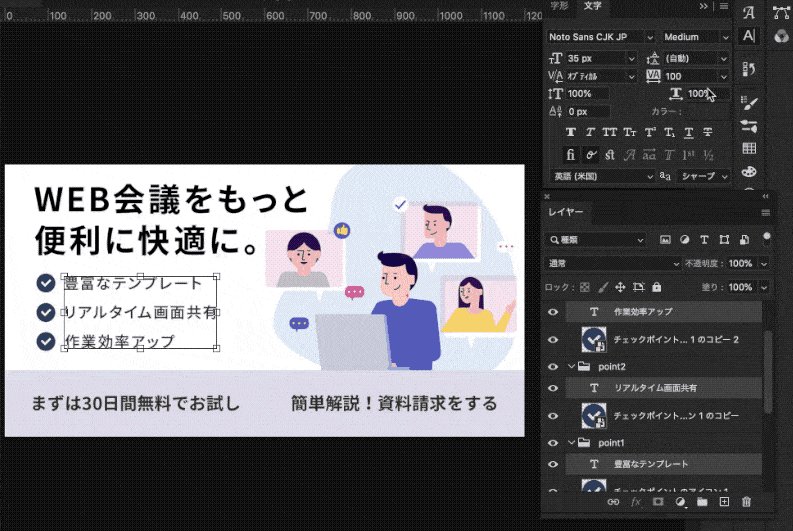
3つ並んだポイントの部分を装飾します。
ランディングページで悩みの部分で使用されている装飾に合わせて、ポイントの項目にチェックマークを追加します。
今回使用するチェックのアイコンはこの素材を使用します。
アイコンの色でメインカラーを指定、SVG形式でダウンロードします。

Icon rainbow:チェックポイントのアイコン1
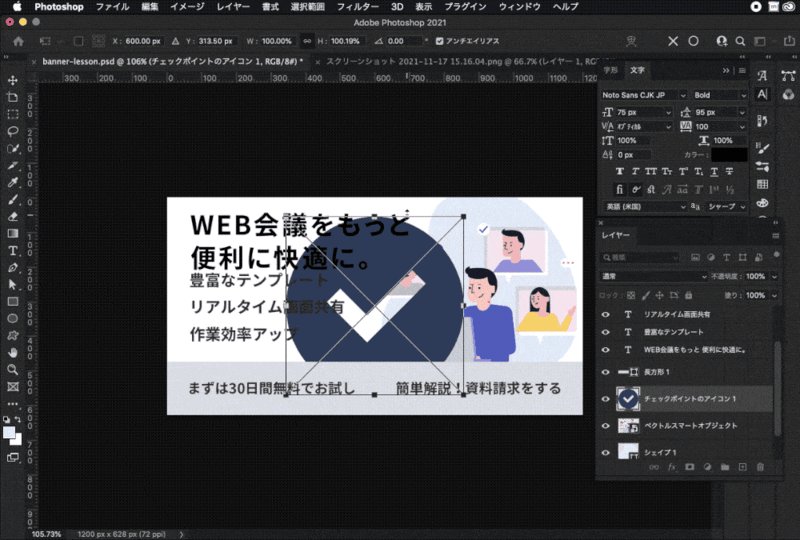
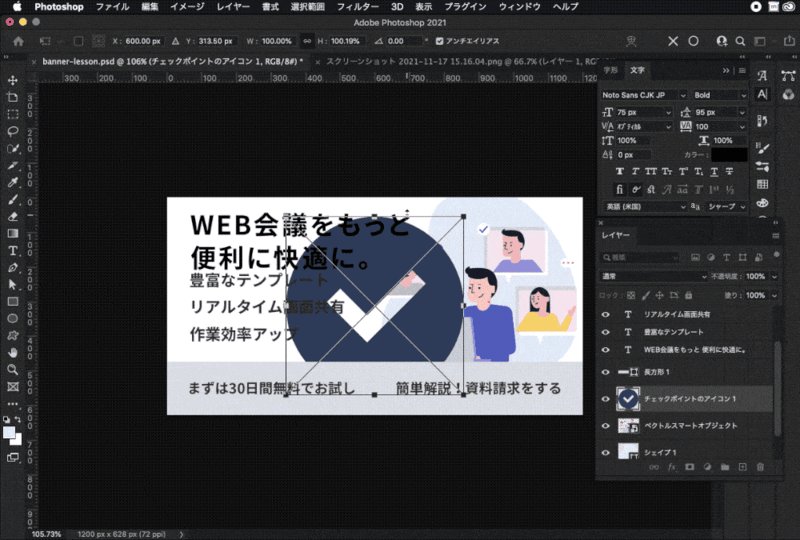
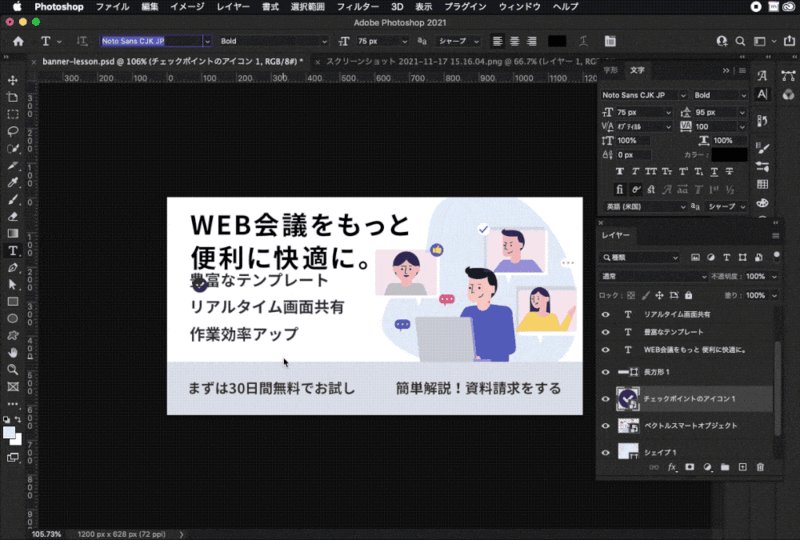
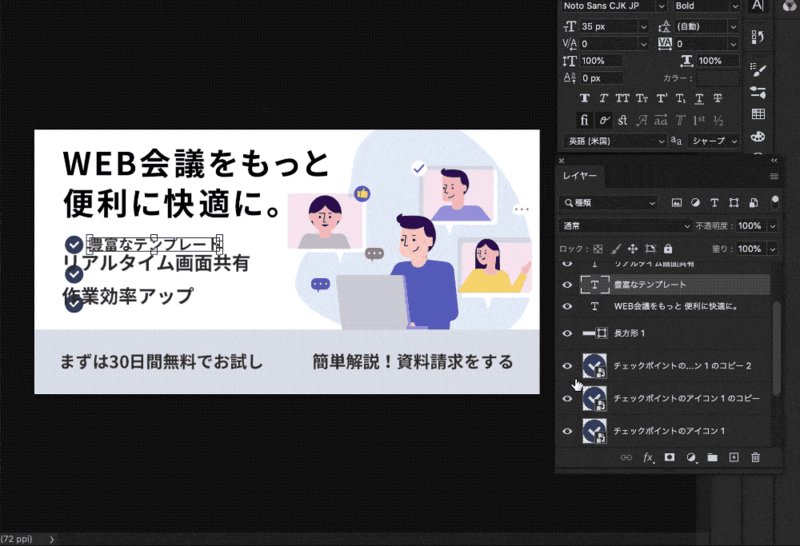
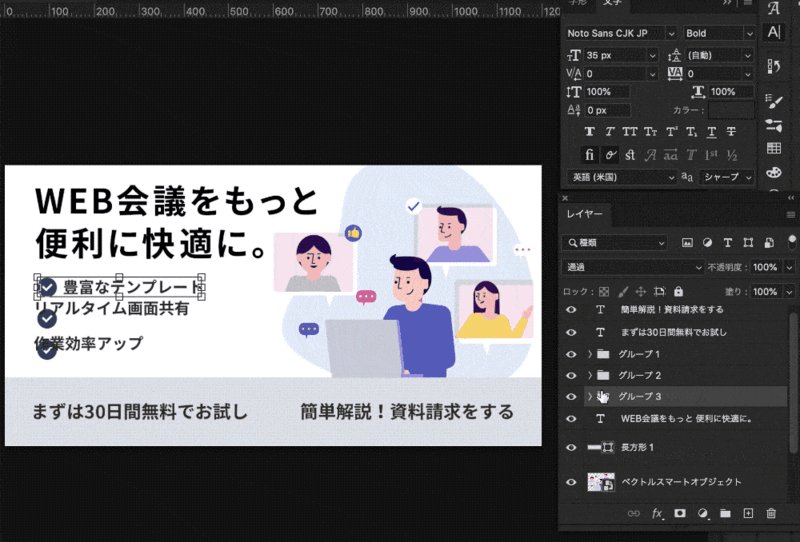
ダウンロードしたアイコンを配置します。

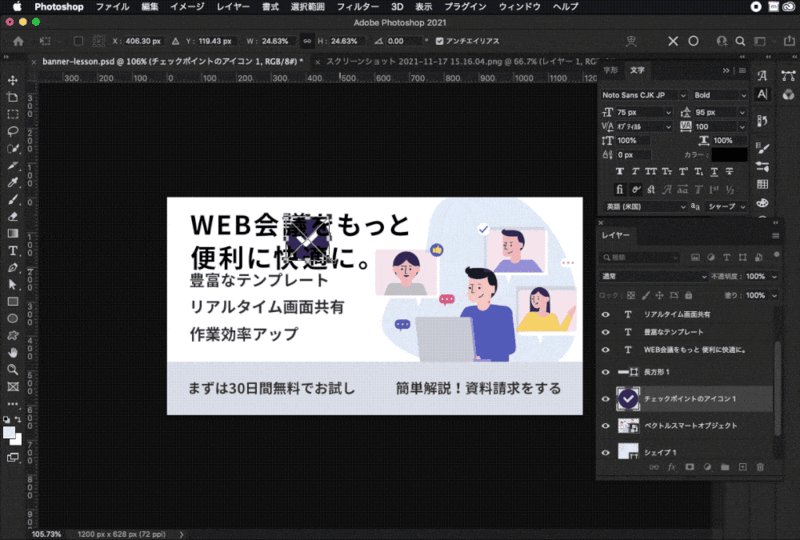
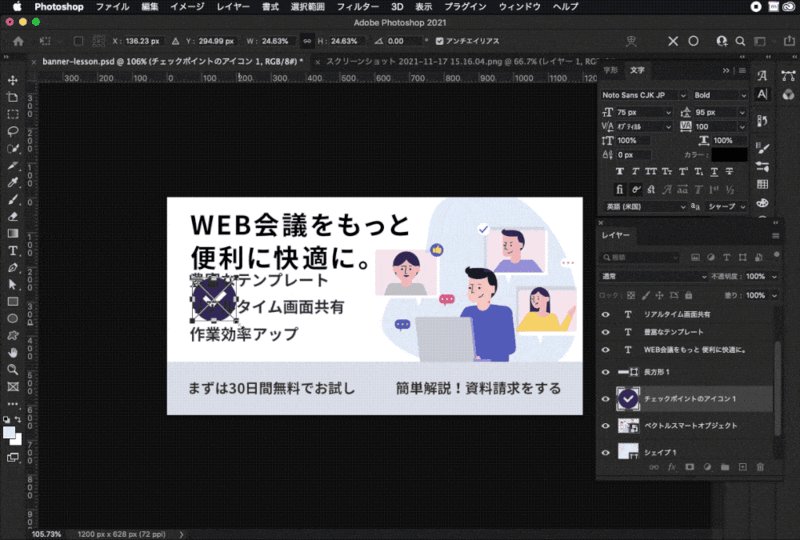
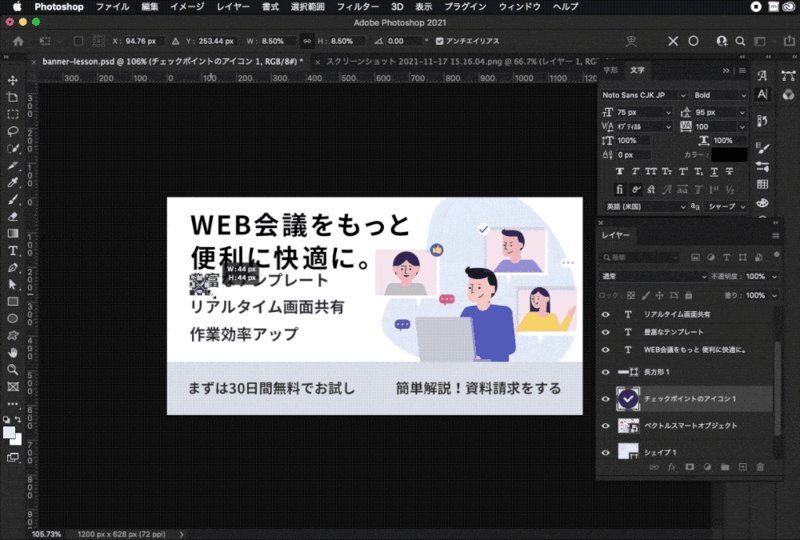
サイズを調整します。ポイントの項目が3つあるので、3つ並ぶようなサイズに縮小します。

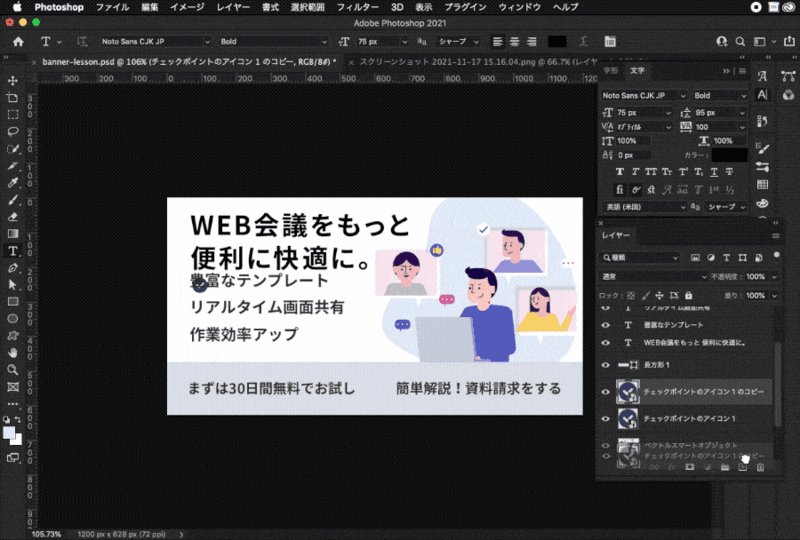
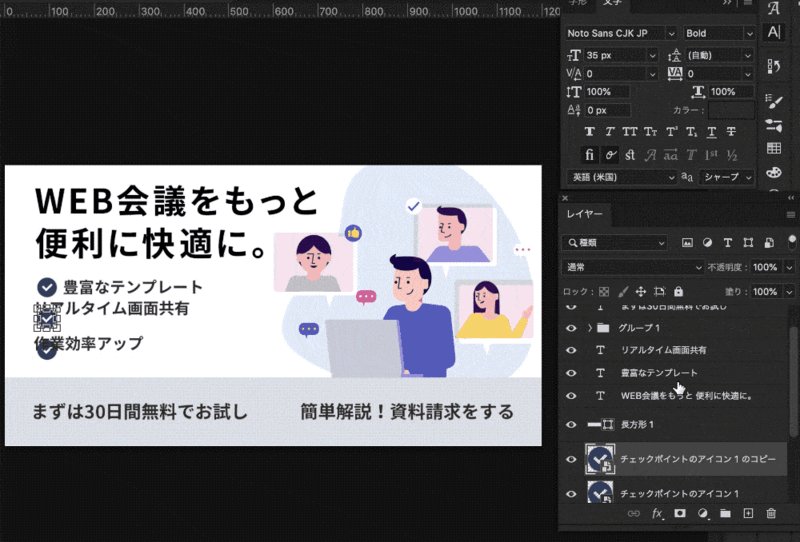
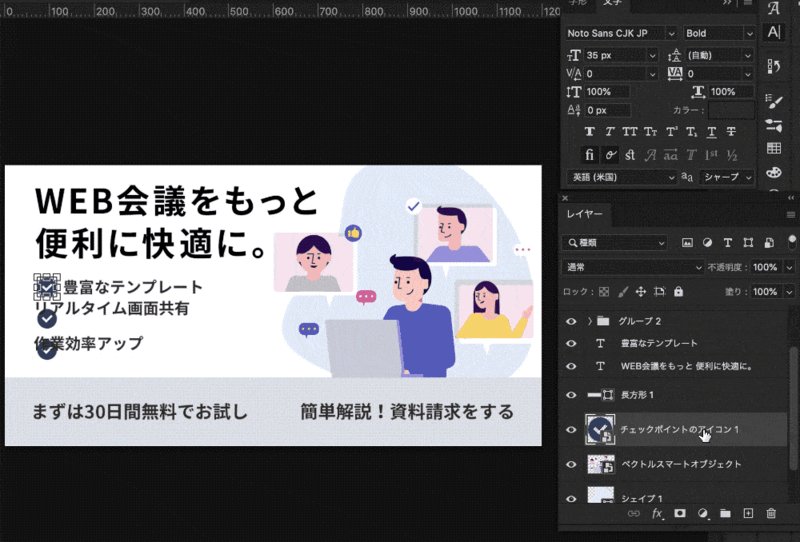
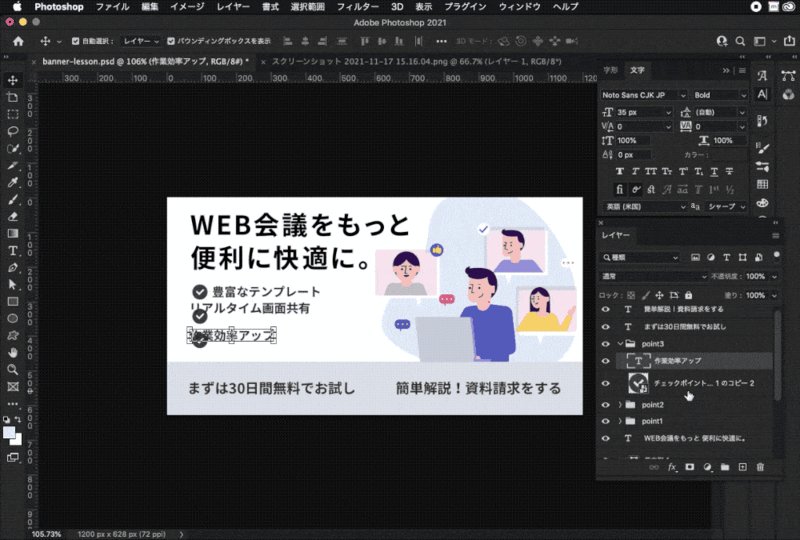
[レイヤーパネル]からチェックのアイコンのレイヤーを選択し、複製します。
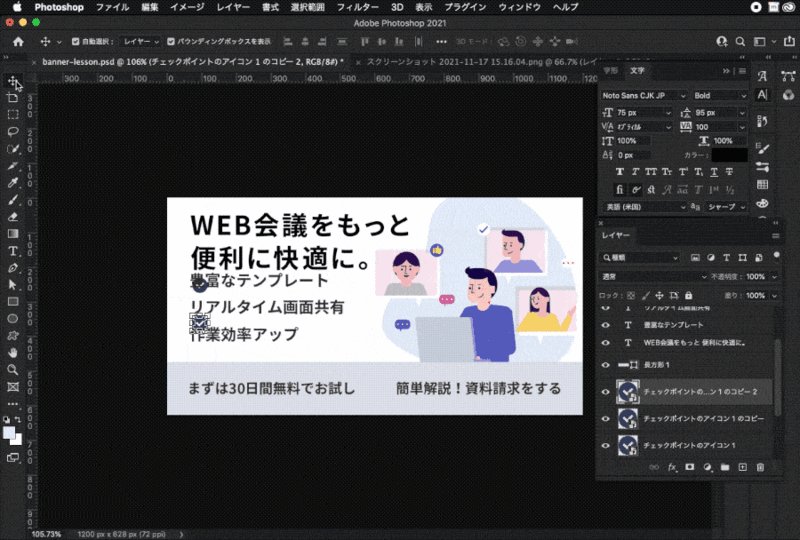
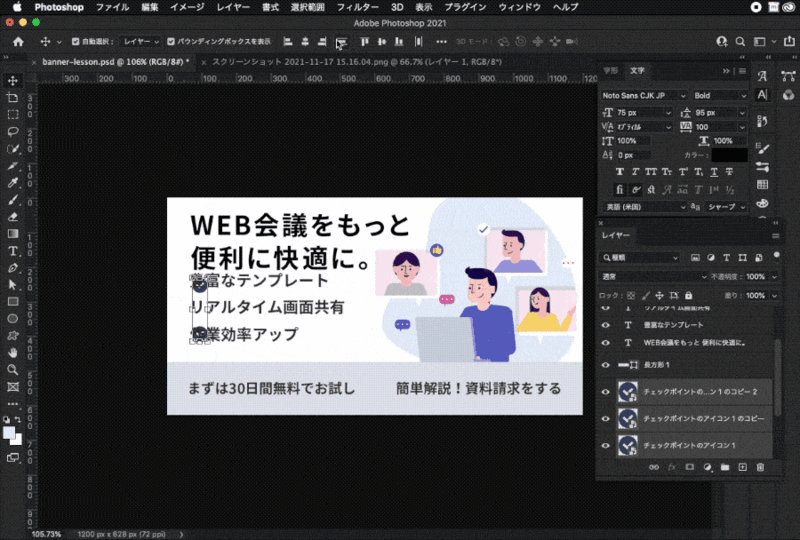
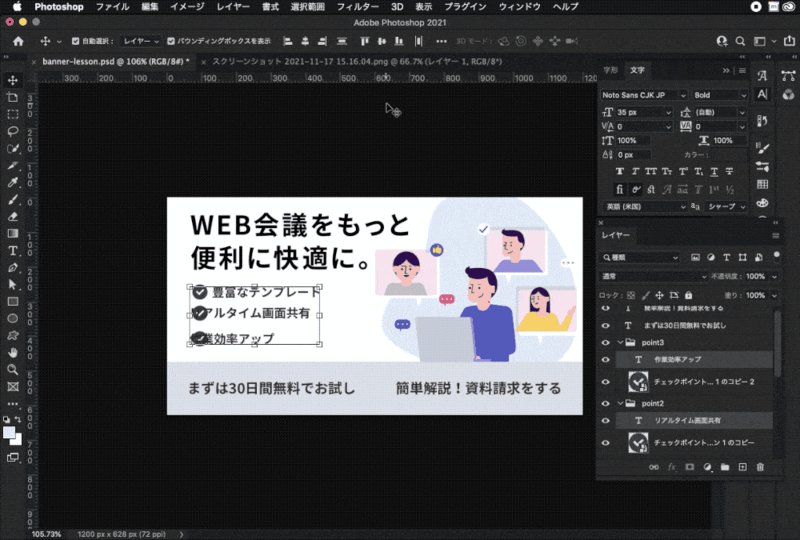
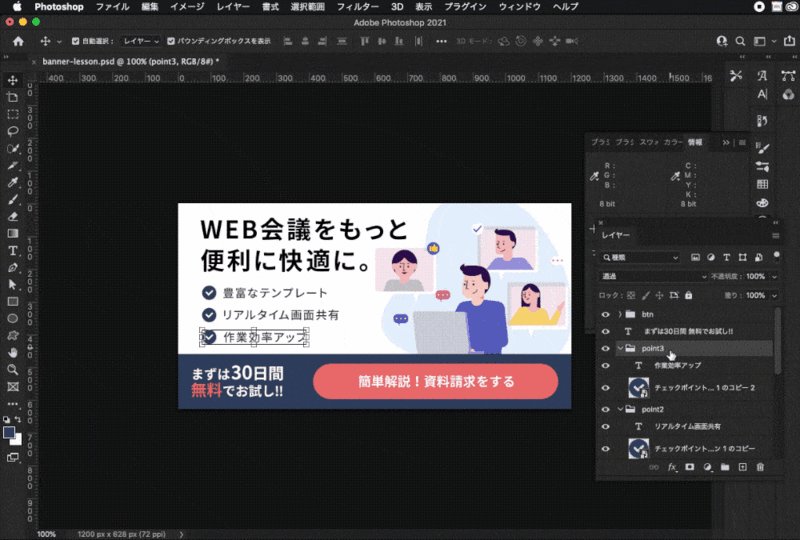
全部で3つアイコンのレイヤーができたら、[整列]を使って等間隔になるようにします。

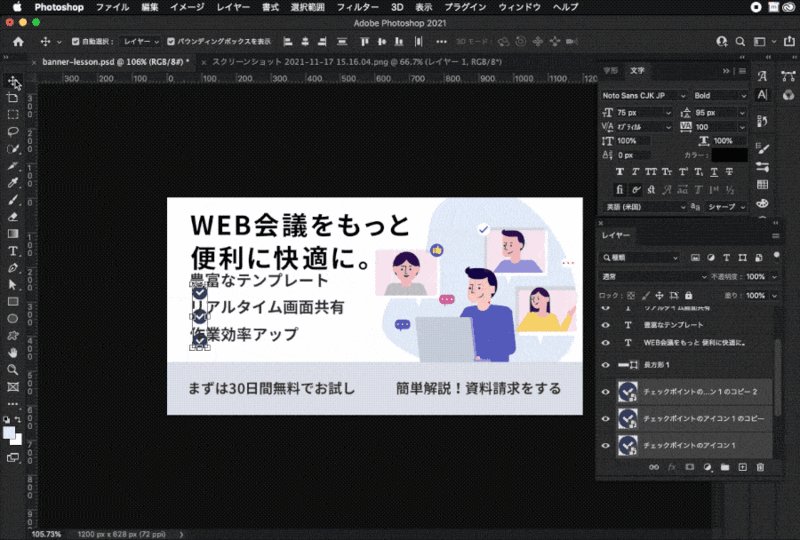
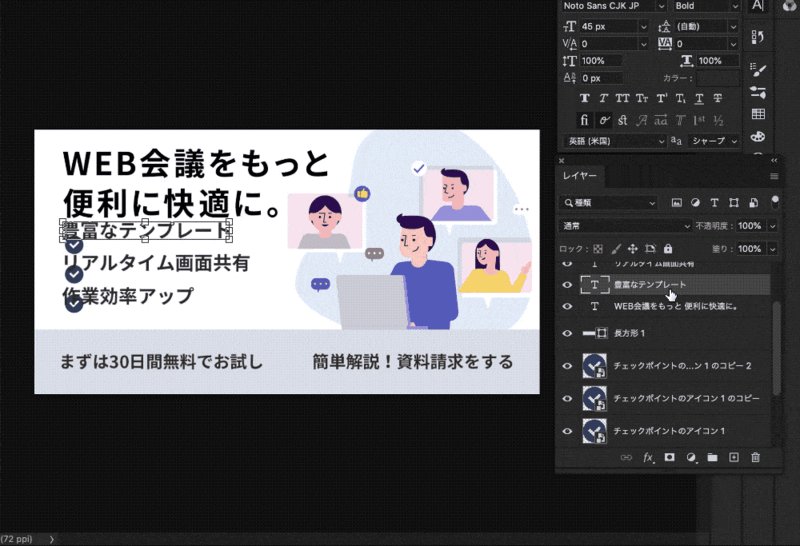
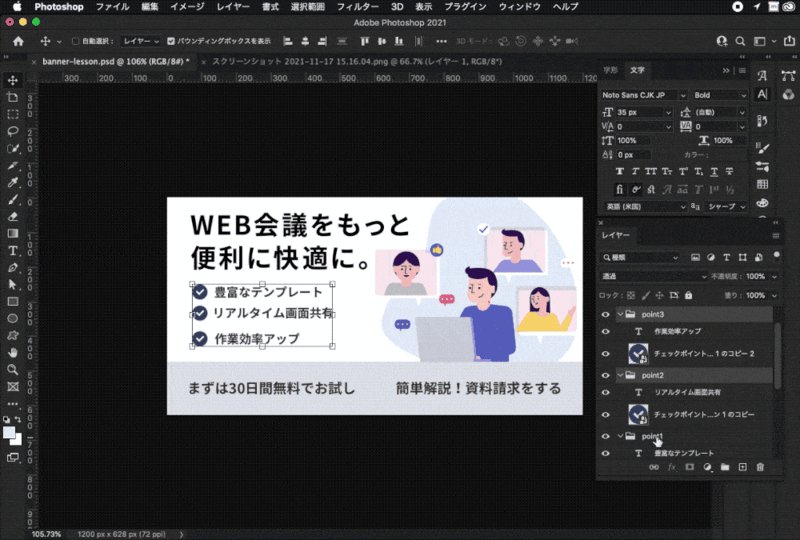
アイコンのサイズを参考に文字のサイズを変更します。

ポイントの部分のテキストを3つとも同じフォントサイズにして配置します。
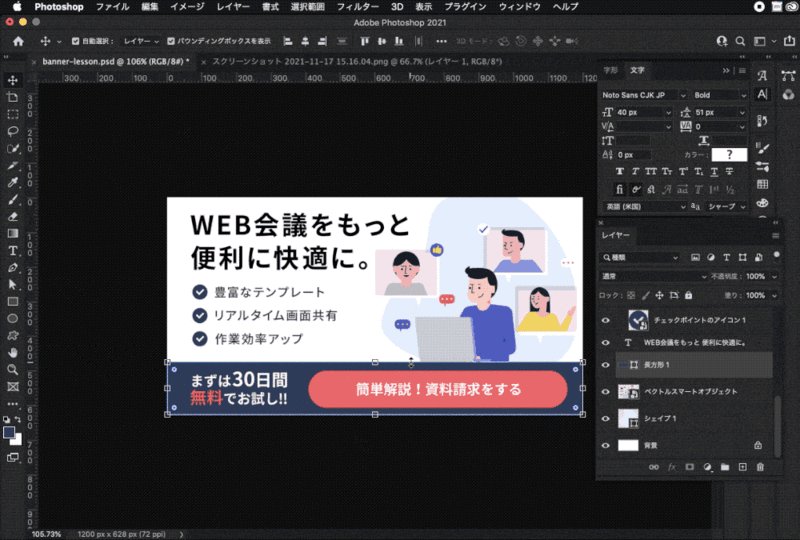
あらかじめレイヤーを整頓しておくと作業がしやすくなります。

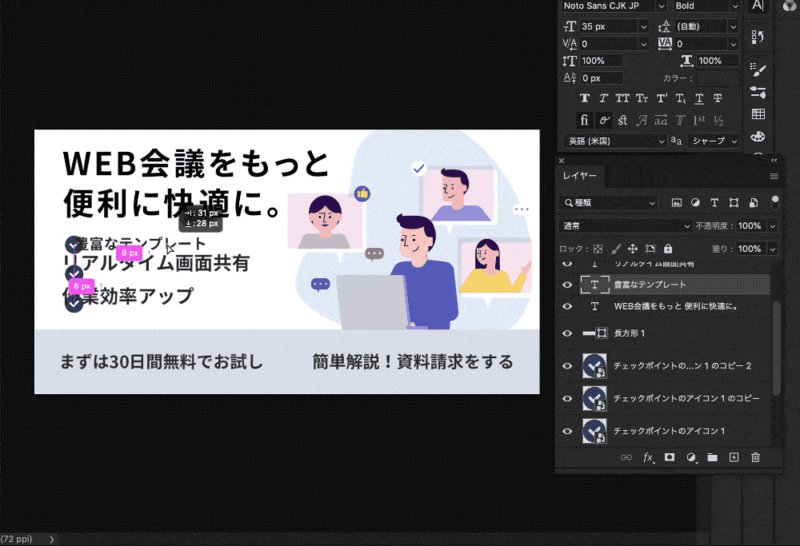
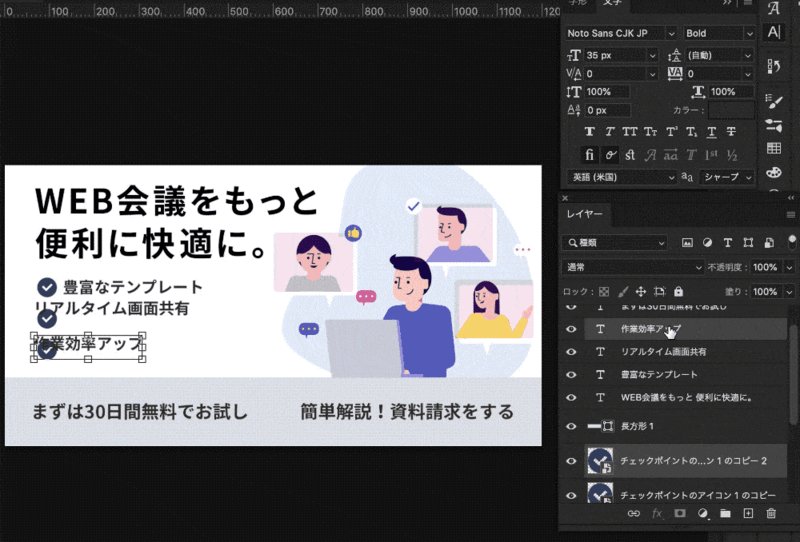
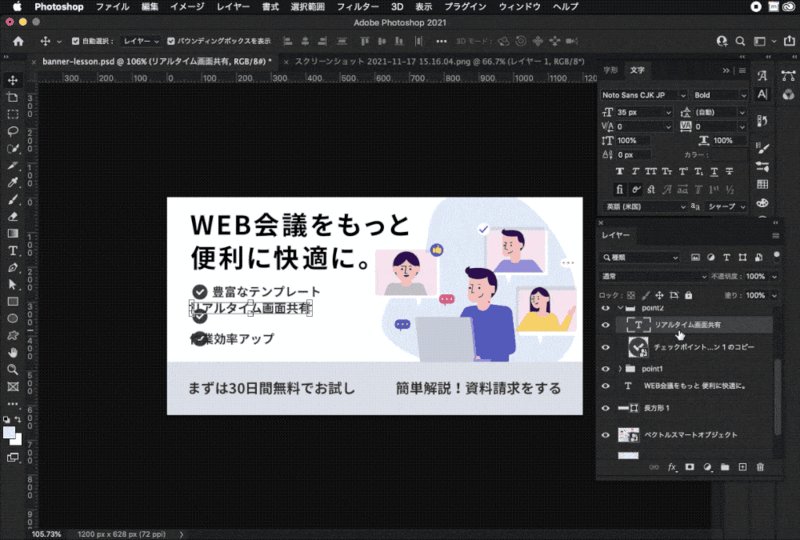
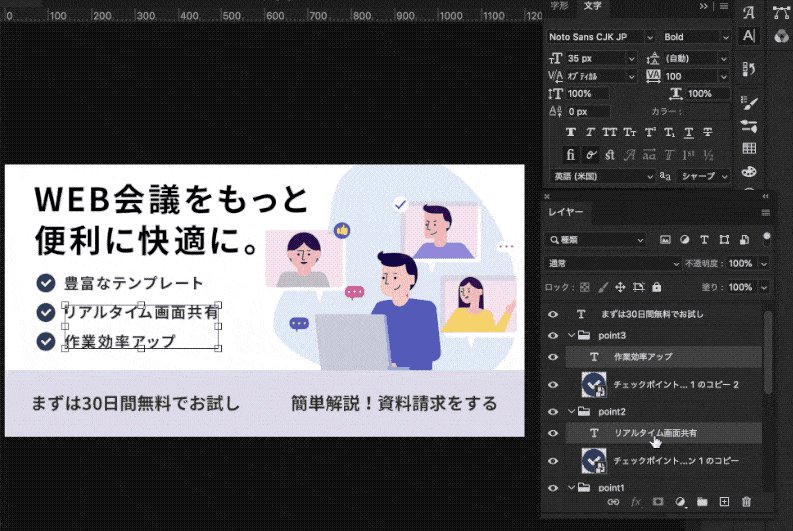
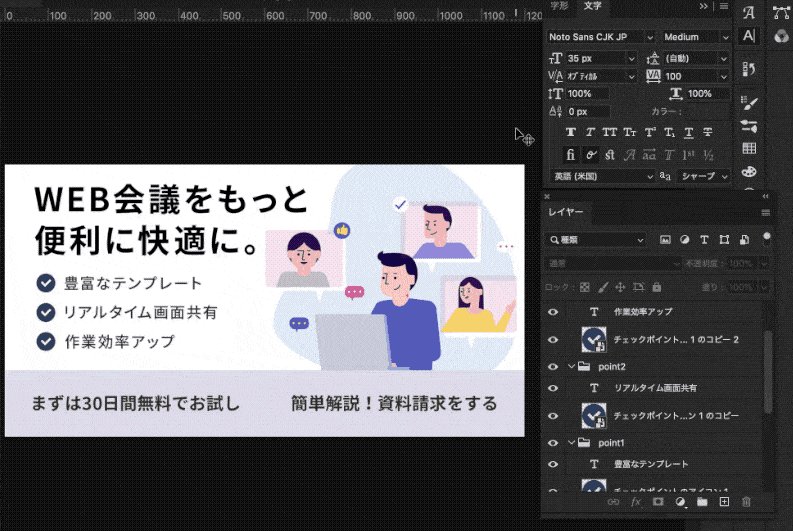
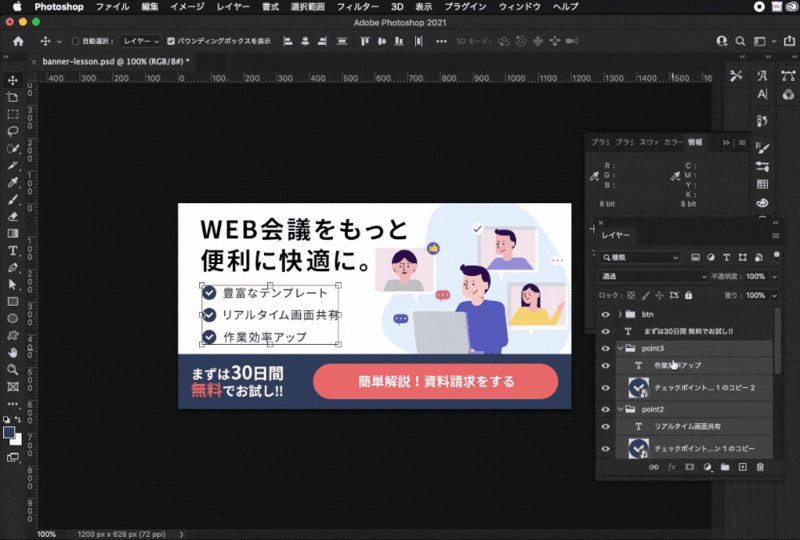
ポイントの部分を1つずつチェックのアイコンの上下中央に来るように調整し、[整列]を使って等間隔に揃えます。

[整列]を使って揃えた部分で、文字の頭がずれているように見えるので、見た目を調整します。このときガイドを使用するとわかりやすくなります。

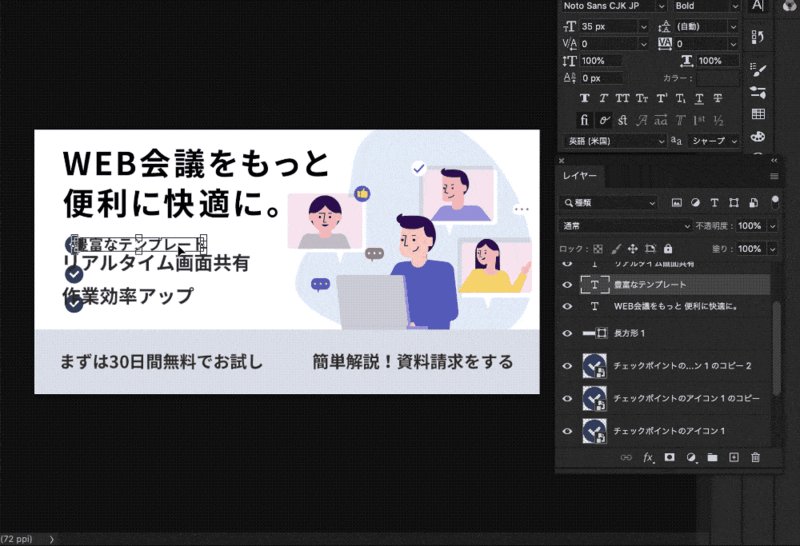
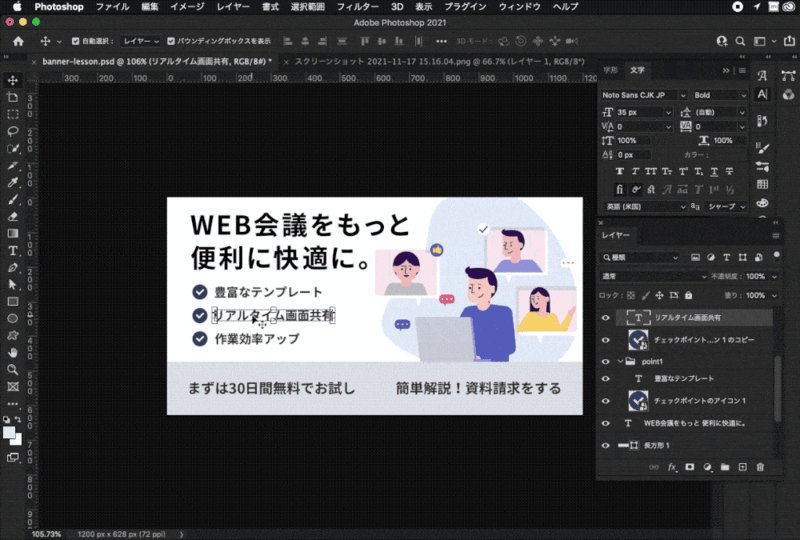
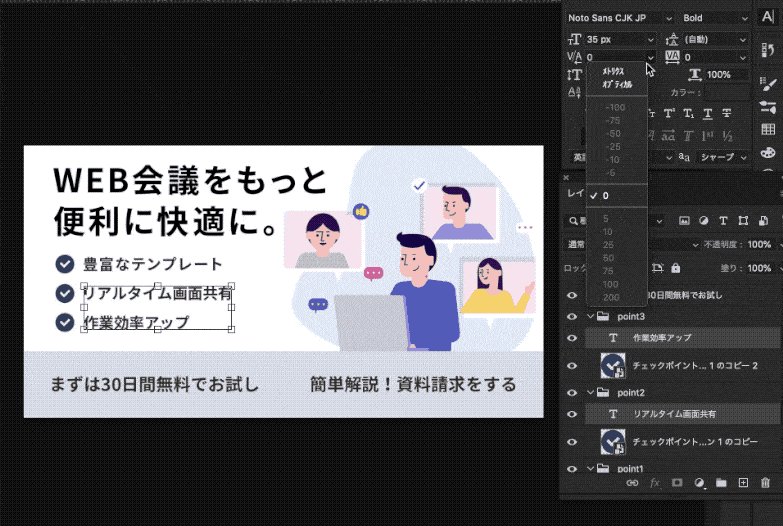
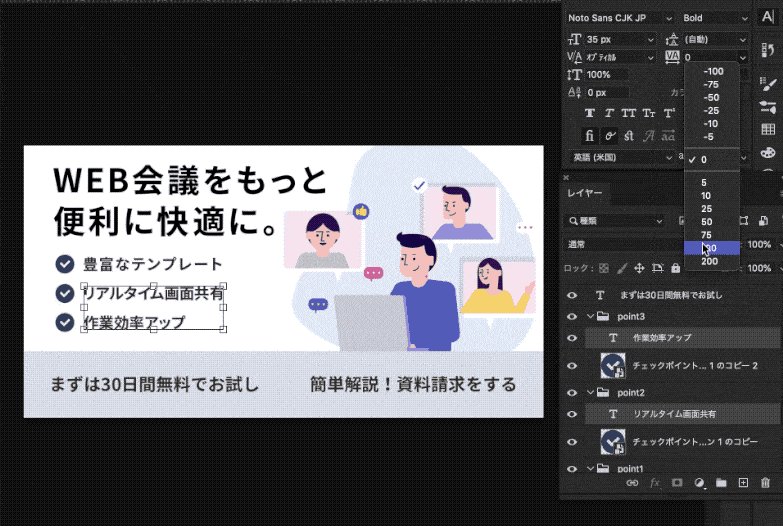
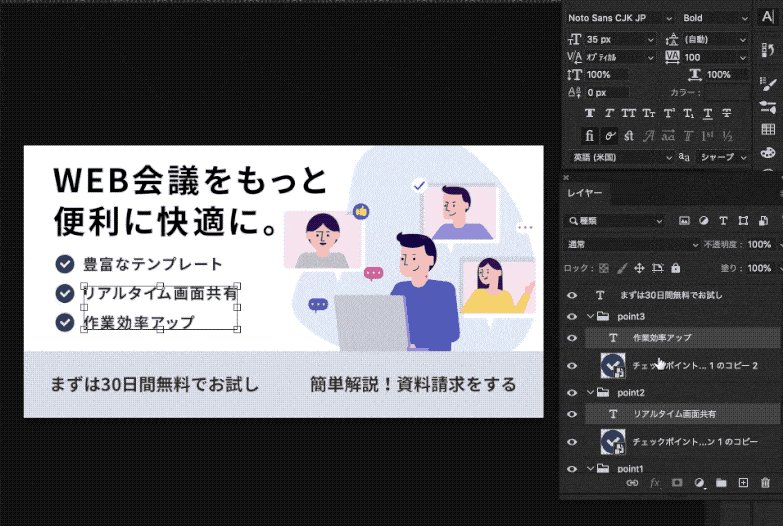
メインのキャッチコピー同様に文字間を調整します。

複数のテキストレイヤーをまとめて文字間を調整することも可能です。

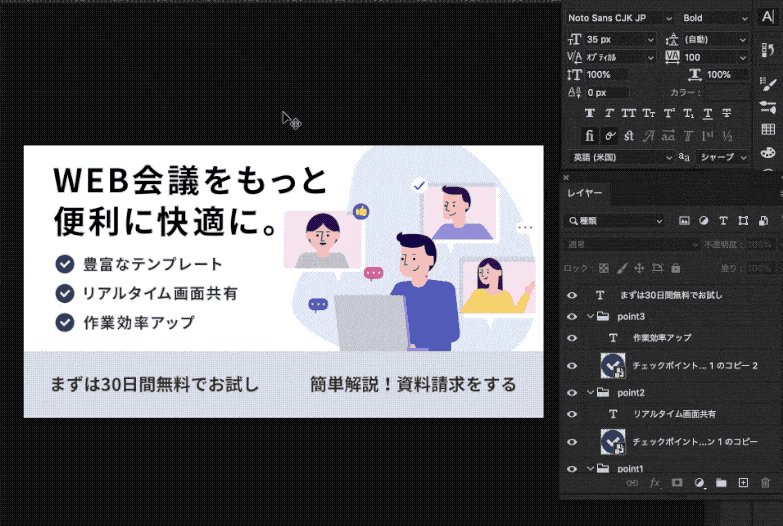
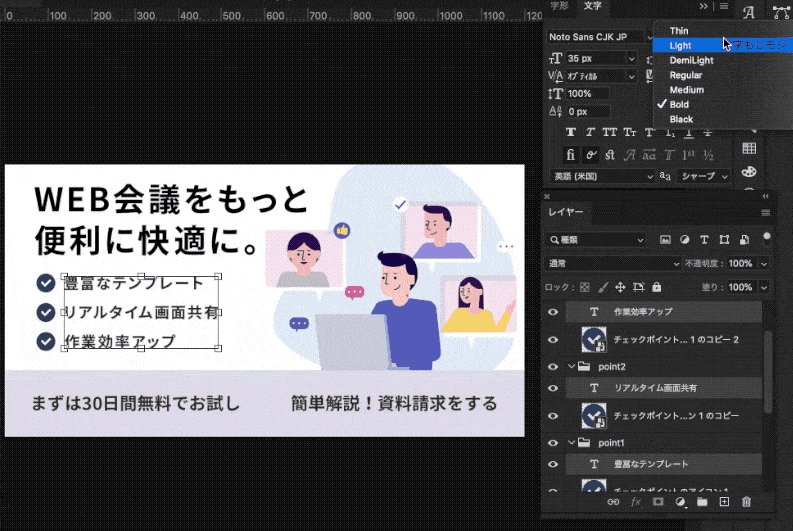
全ての文字が太めになっているので、ポイントの部分の文字を少し細くして、メインのキャッチコピーがより目立つようにします。

4.資料請求の部分を装飾しよう
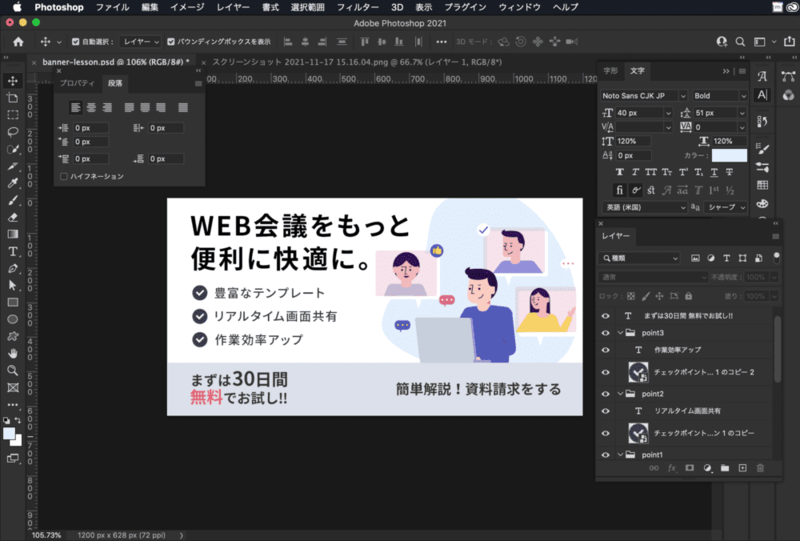
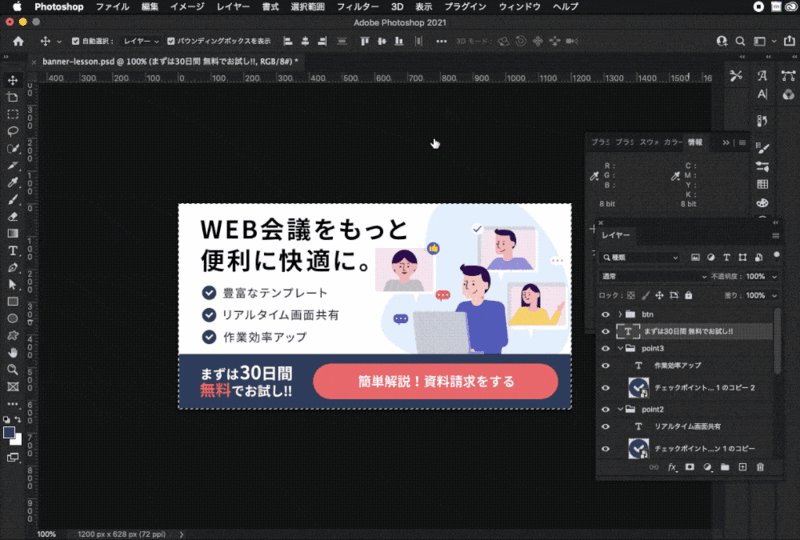
この構成で入力したテキストをそのまま装飾していくとボタンのサイズが小さめになってしまうので、ボタンのサイズを大きくするために「まずは30日間…」の部分を2行にしてコンパクトにします。

強調したい文字のサイズを変更します。
「30」の[垂直比率]と[水平比率]を140%にします。
「日間」「無料」の[垂直比率]と[水平比率]は120%にします。
文字サイズを変更したことで右側に余白ができたので「!!」を追加し、カーニングを整えます。

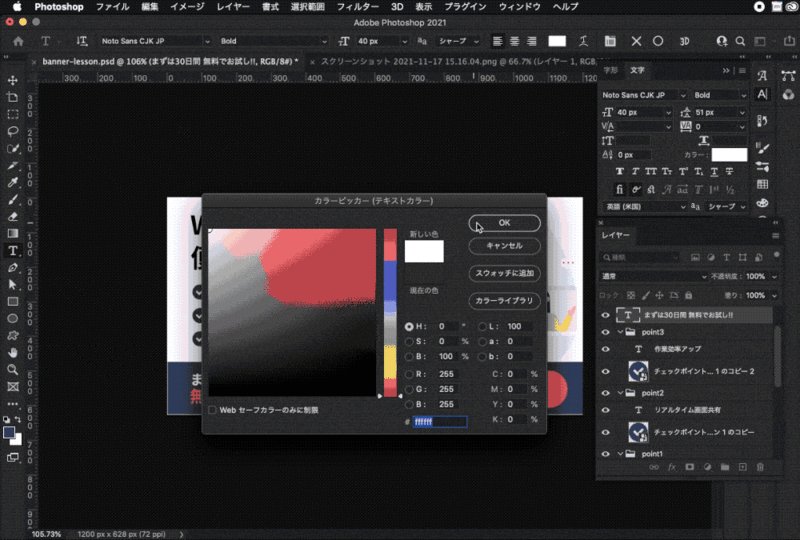
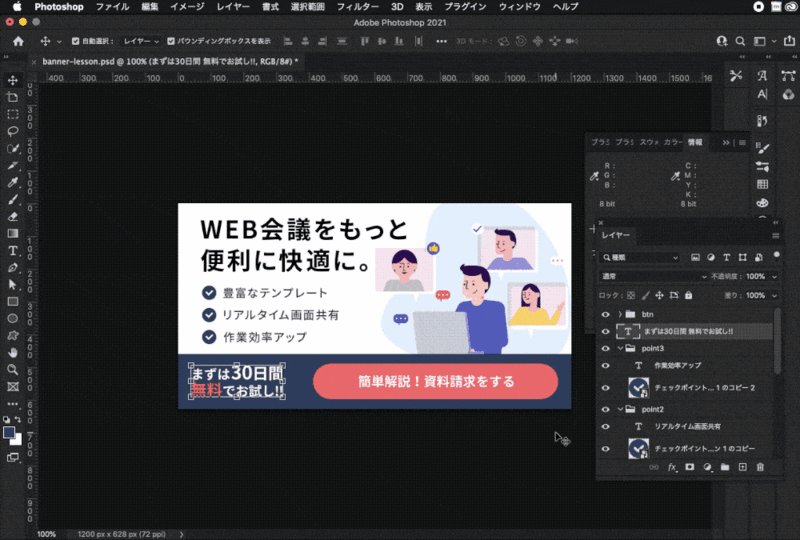
30日間と無料が目立つようになりましたが、より無料を強調するために文字色を変更します。

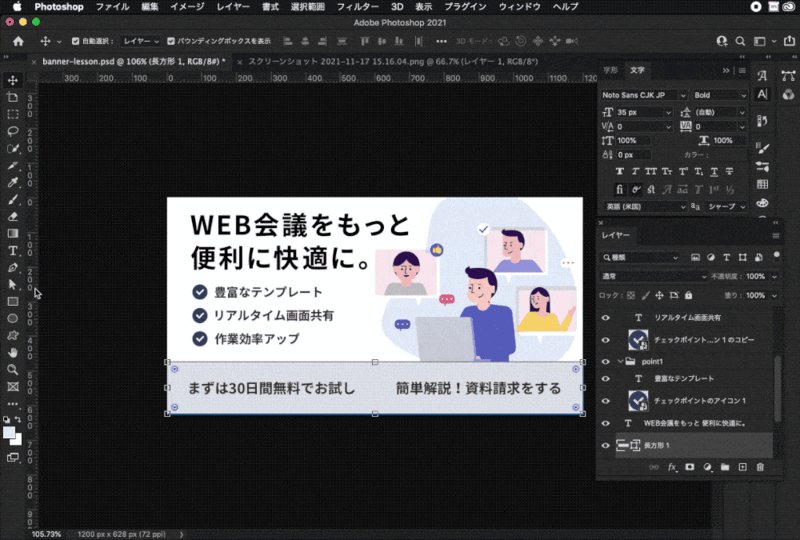
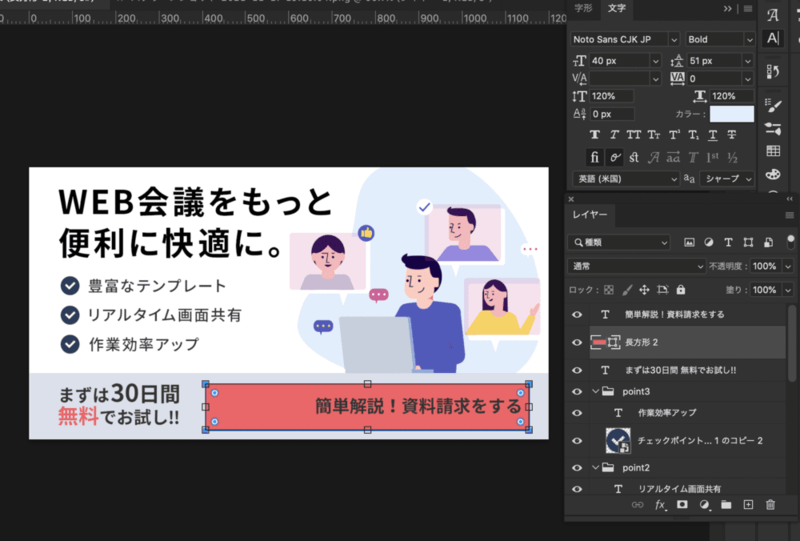
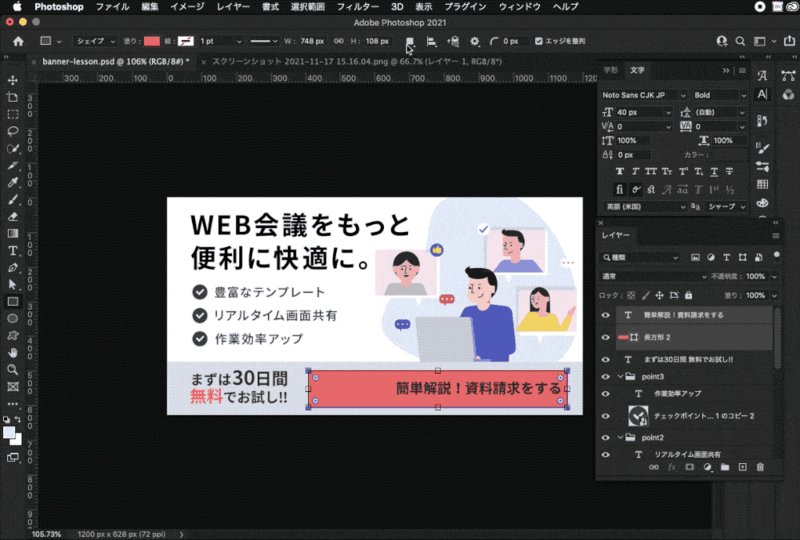
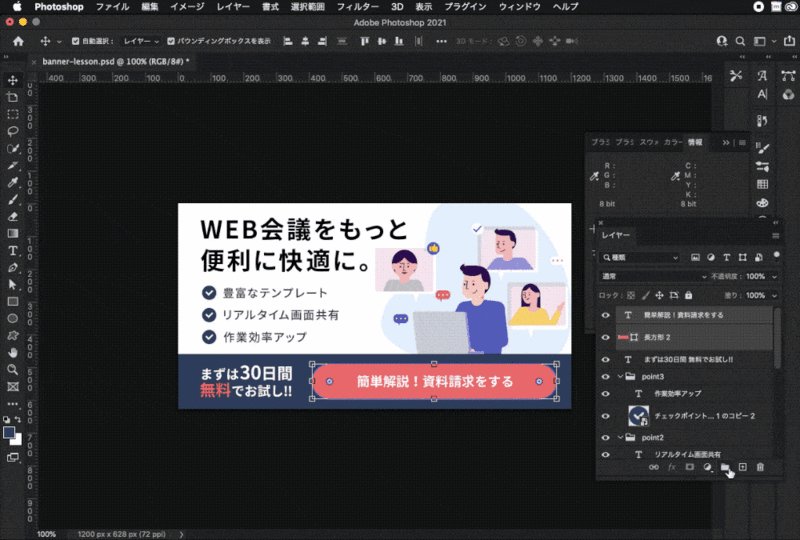
資料請求のボタン部分を装飾していきます。ボタンの形はランディングページに合わせます。
[長方形ツール]を使ってボタンの背景部分を作成します。
ボタンの色はコントラスト比を確認した#E96769にします。

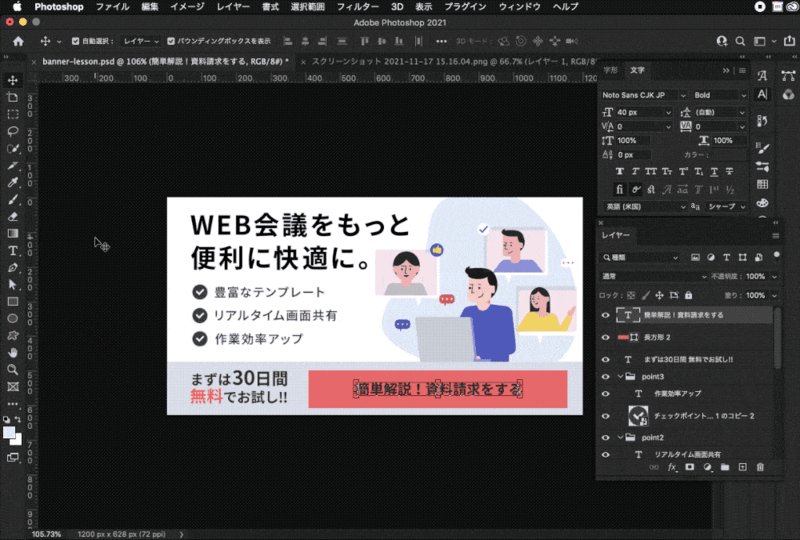
[整列]を使用し、ボタン内のテキストを上下左右の中央に配置します。
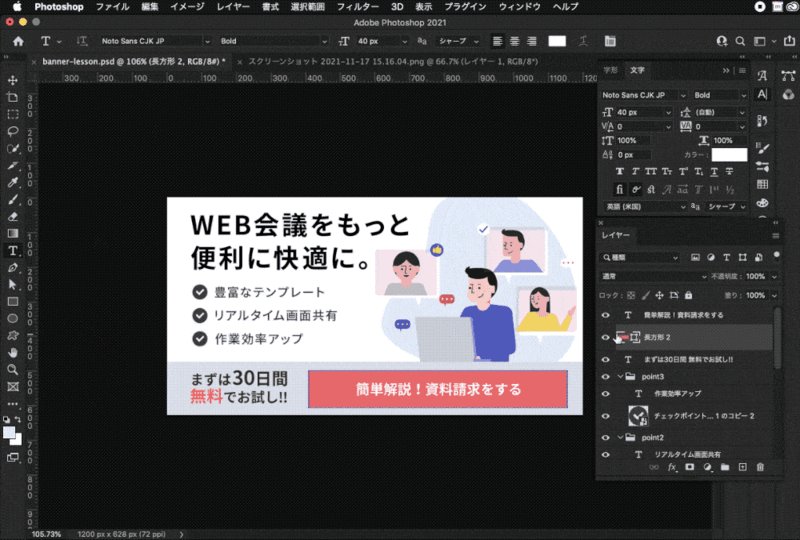
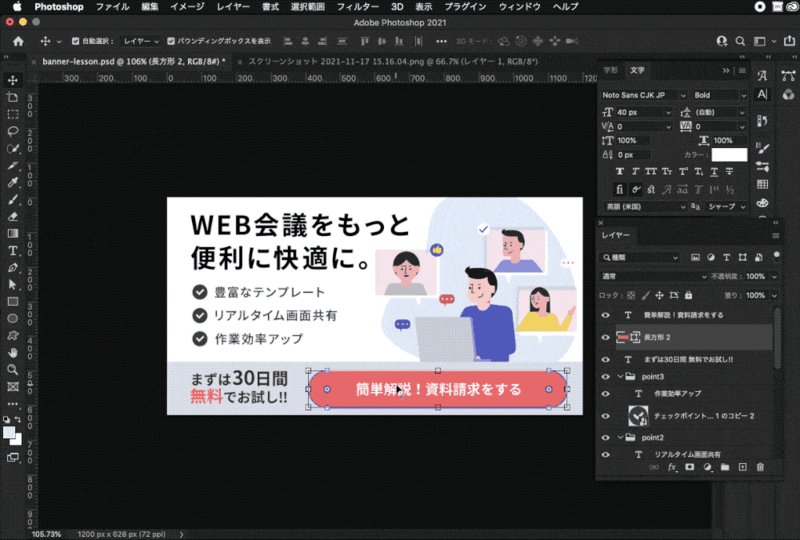
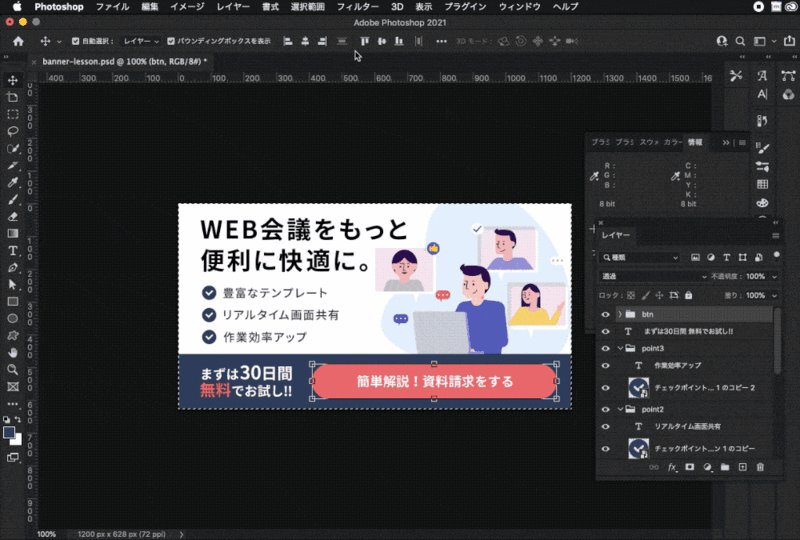
ボタンの文字色を白に、角を丸くします。
[移動ツール]を選択し、長方形の角の部分にある丸が表示されている部分にカーソルを合わせ、長方形の内側に動かすと角が丸くなります。

ボタンを置いている背景の色をメインの紺色にします。
色コードはこちらです。
- メインカラー:#2E3D59
- ボタン #E96769

5.仕上げ
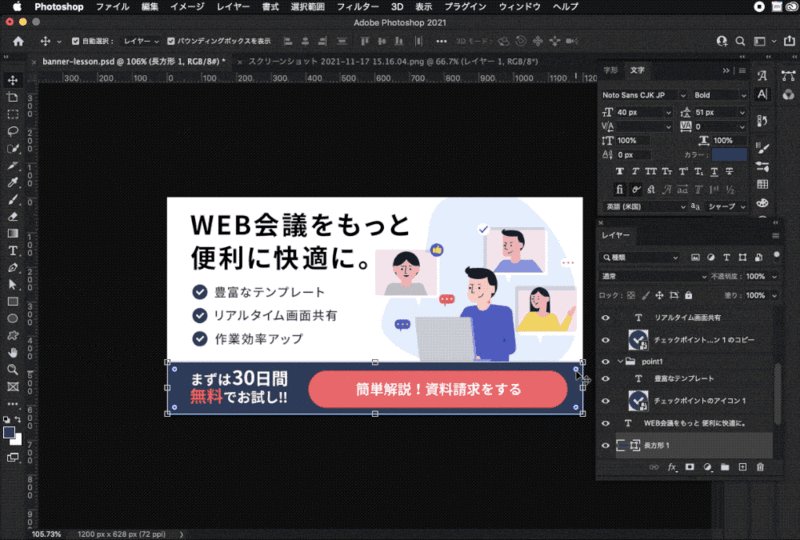
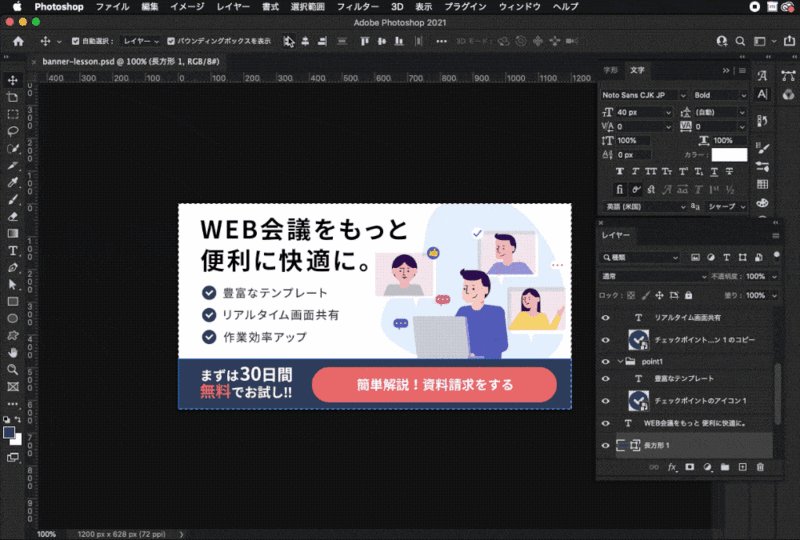
全体のバランスと見て目立たせたいところは目立っているか、きちんと揃えるべきところは揃っているかを確認します。
ランディングページの雰囲気ともかけ離れすぎていないかも合わせて確認します。
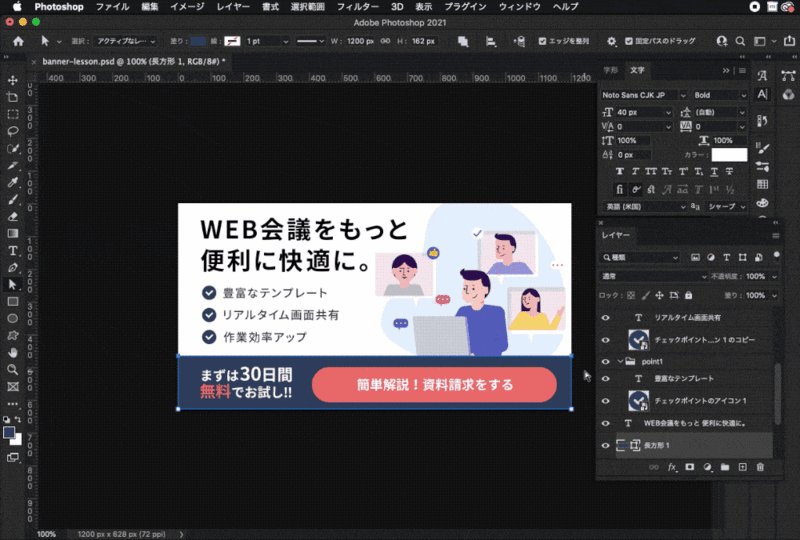
資料請求ボタンがある背景の長方形で上下の余白が他の部分に比べると少なく、窮屈に見えます。
ランディングページのセクションごとに入っている資料請求のボタンが置かれている部分の雰囲気に合わせもう少し上下に余白を持たせるように背景の長方形の高さを変更します。
長方形の部分に白い余白があったので、左端と一番下に余白が出ないように位置をずらします。
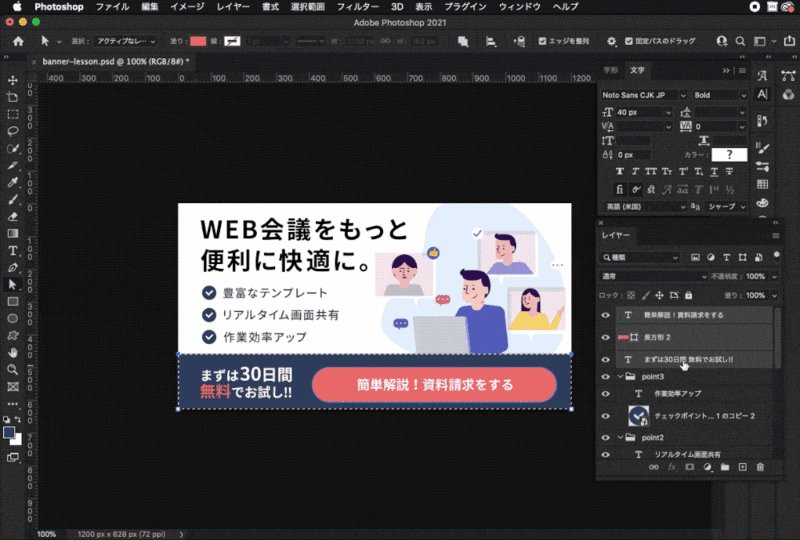
長方形のサイズを変更した後は、[整列]を使ってボタンや文字などを上下中央に揃えます。

長方形のサイズを変更したので、イラストが少し見えなくなってしまった部分を調整していきます。

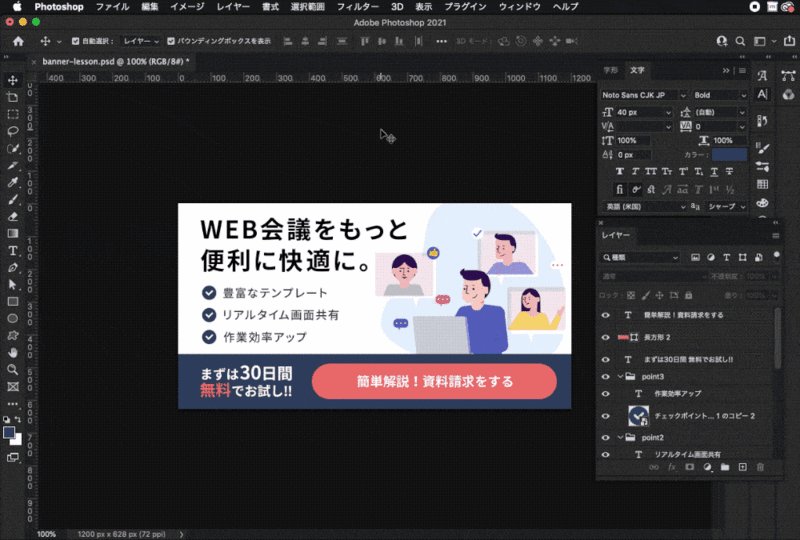
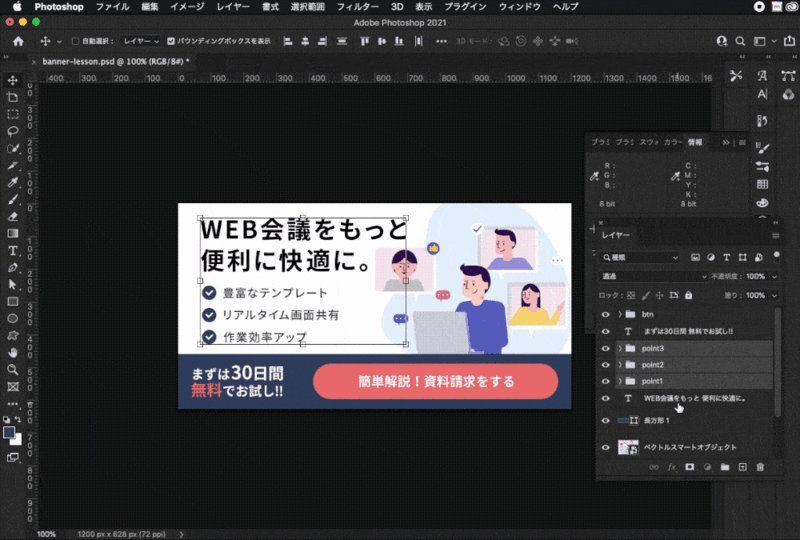
バナーの両サイドの余白の分量があっていないので、左右の余白を合わせます。
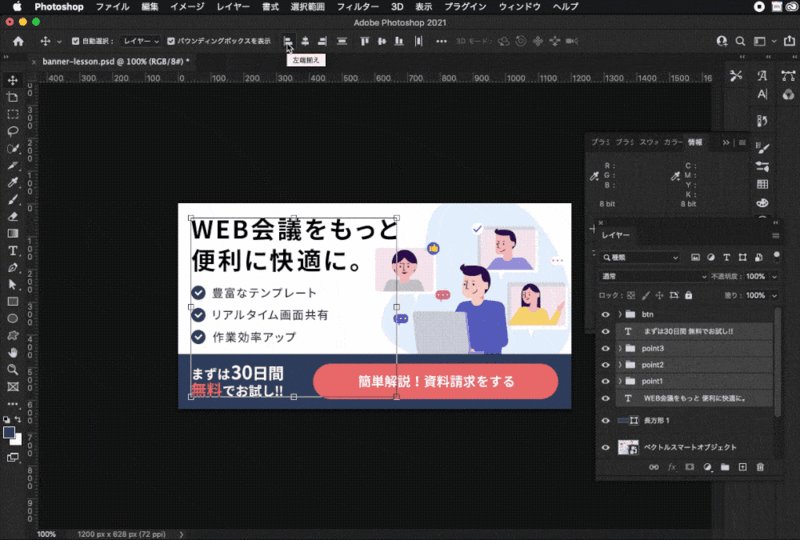
いったん左端に配置し、そこから40px分移動しました。

先ほど移動したパーツに合わせて、揃えたいレイヤーを選択し、[整列]で左そろえにします。

ボタンの右とイラストの右端をそろえます。

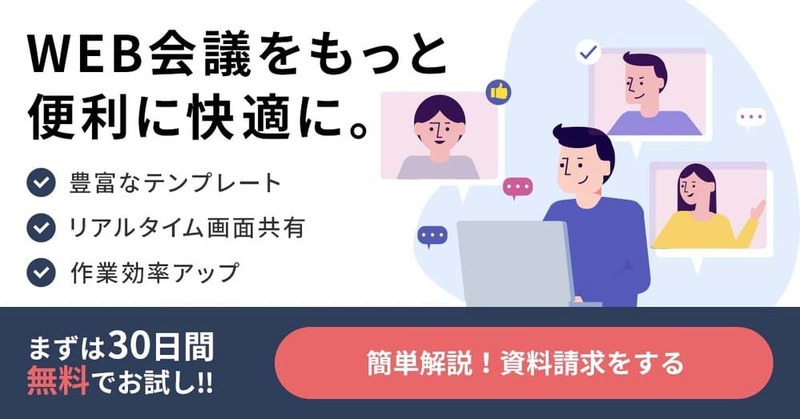
完成です。
両サイドの余白が揃うことでまとまりが良くなりました。

6.まとめ
すでにあるウェブサイトやランディングページにリンクするバナーを制作する場合は、その移動先のデザインもみてから作業すると同じサービスのものということが分かりやすくなります。
余白や文字間、使用している素材なども参考にして制作してみましょう。
理解度チェック
前のレッスン
バナー制作テクニック
バナーを作ってみよう【初級編】
- 通販サイトのバナーを作ろう(前半)
- 通販サイトのバナーを作ろう(後半)
- 転職サイトのバナーを作ろう(前半)
- 転職サイトのバナーを作ろう(後半)
- エステサロンのサイトのバナーを作ろう(前半)
- エステサロンのサイトのバナーを作ろう(後半)
- いろんなサイズのバナーを作ろう!①
- いろんなサイズのバナーを作ろう!②
- いろんなサイズのバナーを作ろう!③
- コスメ通販サイトのバナーを作ろう(前半)
- コスメ通販サイトのバナーを作ろう(後半)
- 旅行サイトのバナーを作成しよう(前編)
- 旅行サイトのバナーを作成しよう(後編)
- 旅館の予約サイトのバナーを作ろう(前編)
- 旅館の予約サイトのバナーを作ろう(後編)
- キャットフードのバナーを作ろう(前半)
- キャットフードのバナーを作ろう(後半)
スイーツ定期便のバナーを作成しよう(前編)
スイーツ定期便のバナーを作成しよう(後編)
モデルルーム見学会予約のバナーを作成しよう(前編)
モデルルーム見学会予約のバナーを作成しよう(後編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(前編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(後編)


