1.お題を確認しよう
「転職のためのキャリアコンサルタント相談の申し込みに繋がるバナーを作ってください」
このお題でバナーを制作しましょう。
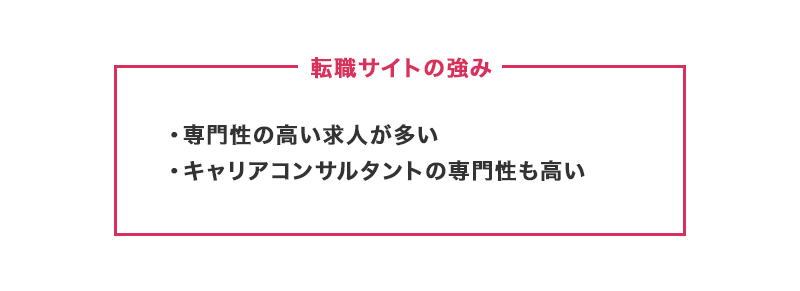
2.転職サイトの強みを意識しよう
まず、その転職サイトの強みについて考えてみましょう。以下のような強みがあるとします。

転職サイトの強みとバナーを見る人の意識を考え、興味の引くバナーにしていきます。
そのために見る人、つまりターゲットについて考えてみます。
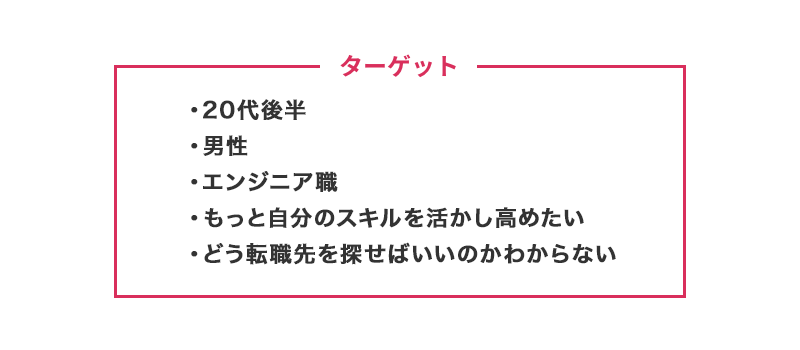
3.ターゲットを意識しよう
次はターゲットです。以下のようなターゲットを想定します。

このターゲットの背景と先ほどの転職サイトの強みを結びつけてバナーに載せる文言を考えていきましょう。
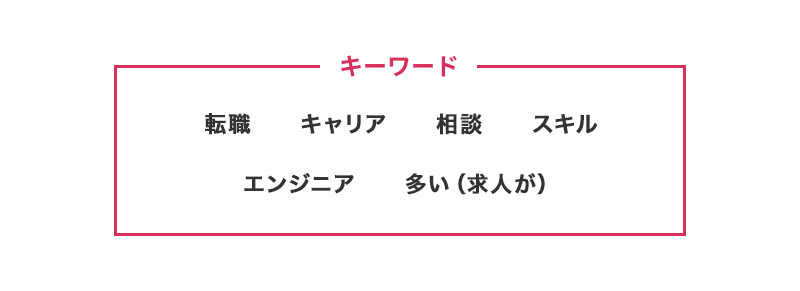
4.連想する言葉を並べてみよう
転職サイトの強み、そしてターゲットの背景、ここから連想する言葉を並べてみましょう。
以下のように言葉を連想します。

沢山言葉を出してもいいですが、全てをバナーに入れることは難しいので、どの言葉がターゲットに響くか、考え選び取りましょう。
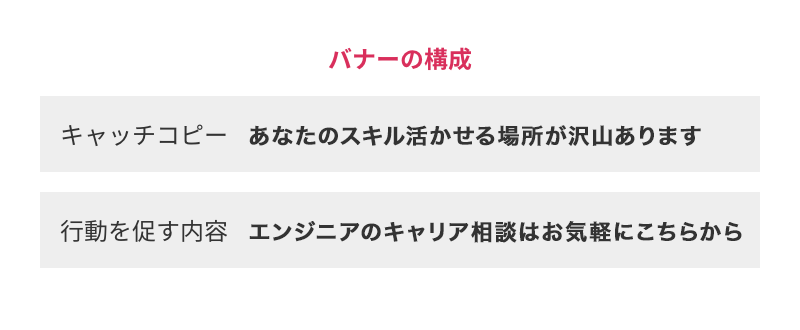
5.文字をつなげてみよう
「4.連想する言葉を並べてみよう」で出したキーワードをつなげてキャッチコピーや伝えたい文章を考えてみましょう。以下のように文章を組み立てました。大きく、キャッチコピー・行動を促す内容の2つを入れました。

キーワードで出した「多い(求人が)」を「沢山」と表記するなど、類語を探して文章にしやすい言葉を入れるのも良いでしょう。
次は写真選びなど、本格的にバナーのデザイン作業に入ります。



