1.写真を選ぼう
まずはバナーに適した写真を選んでいきましょう。今回、猫がお題になっていますので、猫の写真を利用したいと思います。
今回は以下の写真を使用することにします。

写真はこちら
※写真AC様の会員登録が必要となります
2.文字と写真をバナーに詰め込もう
前半で考えたキャッチコピーと行動を促す内容の文章、そして写真をバナーに詰め込みましょう。この段階でレイアウトは考えなくても良いです。

3.白黒にして配置を考えよう
最初からフルカラーで考えるのは難しいことと明暗ははっきりしているかを確認するためにも、まずは白黒にして配置を考えてみましょう。
白黒にするにはメニューからレイヤー>新規調整レイヤー>白黒を選択します。
すると白黒レイヤーの下にあるレイヤー全てがモノクロで表示されたようになります。

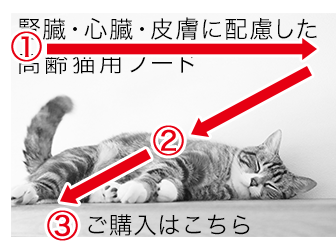
流れを考える
レイアウトを考えるにあたって、流れを考えてみましょう。
バナーを見た人と会話をするように考えてみてください。
①キャッチコピー(腎臓・心臓・皮膚に配慮した高齢猫用フード)
②ビジュアル(写真)
③行動を促す内容(ご購入はこちら)
先にキャッチコピーで訴えかけ、その後ビジュアルを見せ、行動を促す流れにします。
この流れに沿うように配置していきましょう。
このように流れを考えることは、バナーを見た人の心理の流れに繋がります。
配置する
では、先程の流れをもとに配置していきましょう。

このように流れを意識して配置することでバナーを見た人の視線を意図したとおりに動かし迷わせないようにします。
4.キャッチコピーを目立たせよう
キャッチコピーをより目立たせていきましょう。
キャッチコピーに合うフォントを選ぼう
優しさ・柔らかさのある「FOT-筑紫A丸ゴシック Std」を使用します。このフォントはAdobe Fontというサイト(下記のリンク)からダウンロードできます。
FOT-筑紫A丸ゴシック Std
※フォントを導入するにはAdobe Creative Cloudのサブスクリプションプランに加入している必要があります
文字パネルでフォントの名称の横にあるフォントスタイルを「B」にし太めにします。
また、文字を中央揃えにします。中央揃えは段落パネル内から操作できます。
キャッチコピーに強弱をつけよう
キャッチコピー内の言葉に強弱をつけていきます。キーワードで出した「腎臓」「心臓」「皮膚」と「高齢猫用フード」などの名詞を大きく扱います。
また「腎臓・心臓・皮膚」は下線をひいて更に強調させます。下線はテキストパネル内に項目があります。そして「高齢猫用フード」を同じくテキストパネル内にある太字の項目を押し、少し文字を太らせます。
周りに境界線をつけよう
全体を少し強調させるため、文字の周りに白い境界線をつけます。境界線はレイヤースタイルを利用してつけます。以下のように境界線を設定します。
【構造】
サイズ:3px
位置:外側
描画モード:通常
不透明度:100%
色:白
キャッチコピーを整えることができました。

5.キャッチコピー以外の文字を整えよう
「ご購入はこちら」を装飾しよう
まず「ご購入はこちら」のフォントをキャッチコピーと同じにし、少しキャッチコピーを比べて小さめにしましょう。
アクセントとして「ご購入はこちら」の右横に猫の肉球のマークをつけてみましょう。楕円形ツールで大きい丸を1つ、その上に4つ小さい丸を作り肉球を作ります。

角丸長方形を作成し「ご購入はこちら」と肉球の下に置きましょう。角丸長方形を黒、「ご購入はこちら」の文字色と肉球は白にしましょう。キャッチコピーと同様に、角丸長方形に白い境界線をつけます。
すると以下のようになります。

6.写真を加工しよう
猫を中央に配置すると、カンバス上の左と上下に余白ができ、写真が切れてしまっています。このような時は近接する色やパターンをもとに修復する機能を使います。
写真をスマートオブジェクトとして配置している場合は、その写真レイヤーをコピーしてラスタライズします。
一旦白黒レイヤーを非表示にし、修復ブラシを使って空いている部分を埋めていきます。修復ブラシツールを選択します。altを押しながらカーソルを持っていき近くのエリア(色やパターンの近しいエリア)をクリックし、元となる色やパターンを抽出します。そして適用したい範囲をなぞるようにドラッグしていきます。

7.アクセントを加えよう
アクセントとして猫が「うまいにゃ〜」とセリフを言っているように吹き出しをつけたいと思います。カスタムシェイプツールから吹き出しを選択し猫の上部に配置します。吹き出しの中に収まるよう「うまいにゃ〜」とテキストを作成します。フォントはキャッチコピーと同様のものを使います。
すると、以下のようになります。

8.色をつけてみよう
レイアウトができたので、色をつけてみましょう。白黒レイヤーを非表示にして作業します。
キャッチコピー内の「腎臓・心臓・皮膚」は暗めのオレンジ、それ以外の文字は茶色にします。
猫の吹き出しをオレンジ、「ご購入はこちら」の下にある角丸長方形は茶色にします。
最後にバナーのエリアがわかるよう茶色い枠を配置します。ctrl+Aまたはcommand+Aで全体を選択した上でメニューから編集>境界線を描くを選択します。するとウィンドウが表示されるので以下のように項目を設定します。
幅:3px
カラー:茶色
位置:内側
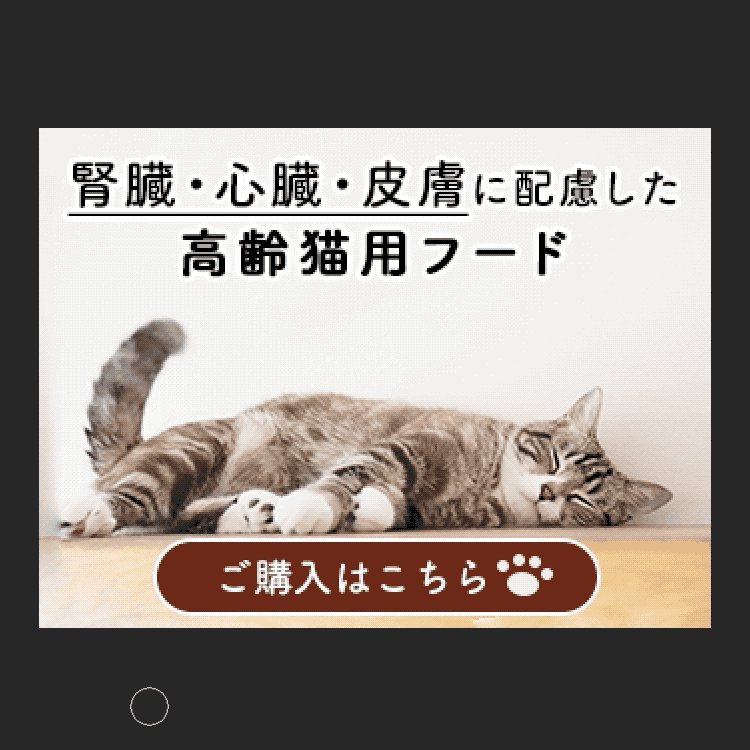
9.完成

これで完成です。
写真を加工した際に使った修復ブラシ機能は写真加工の際にとても役立つ機能なので覚えておくと良いでしょう。



