1.比率の近いバナーを展開しよう
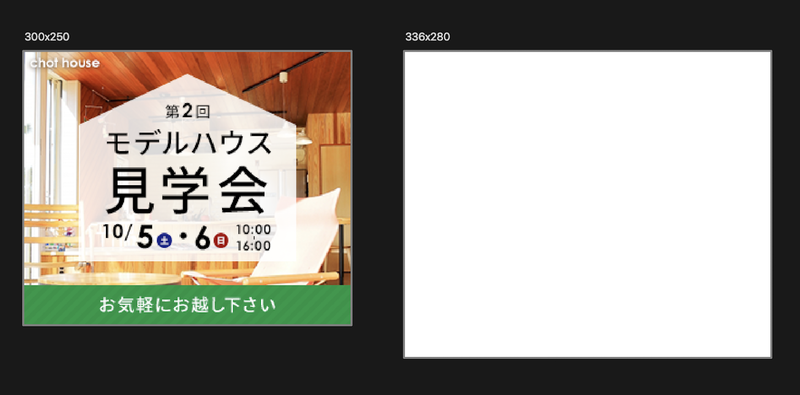
①②では250x300のサイズのバナーを作成しました。
まずはこのサイズに近いサイズ感の336x280を作成します。
250x300のバナーのアートボードの隣に新しくアートボードを作成します。
名前はルールに則り、この場では336x280で作成します。
アートボードツールで追加、もしくは250x300のアートボードを複製し作成します。
その際はアートボードのサイズの変更も行なってください。

ここから、文字サイズなどを調整していきます。

①:白背景に高さを追加し、文字周辺にゆとりを持たせます。
②:5~10px程度背景の緑の高さを増やし、バランスを整えます。

完成しました!
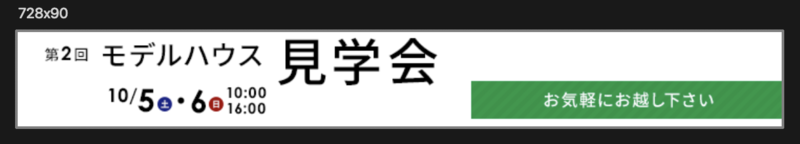
2.横長サイズのバナー展開をしてみよう
次に少し難易度を上げ、比率の全然違うバナーの作成を行いましょう。
今回は横長の728x90を作成します。
アートボードを作成します。

要素を入れていきます。
作成したバナーからコピーして持ってきましょう。

横長のため、同じ配置は難しいので整えていきます。

文字揃え、カーニング等調整を入れました。背景の家のシルエットは、比率上使いづらいため取りました。
お気軽にお越しください のエリアの調整を入れます。
横長バナーは左から右に視線が動きますので右側に配置していきます。
空間をうまく使いたいため、縦組みにしました。

次に画像を入れ込んでいきます。

画像を幅いっぱいに入れ込むと画像の全体像が見えないため画像を縮小し配置します。
画像とテキストが馴染むよう画像の右側にグラデーションを入れています。
ロゴの視認性が背景画像により悪くなってしまっているため、文字色を変更します。

このままだと白背景によりバナーが設置場所によっては目立たなくなるため境界線をつけ、完成です。

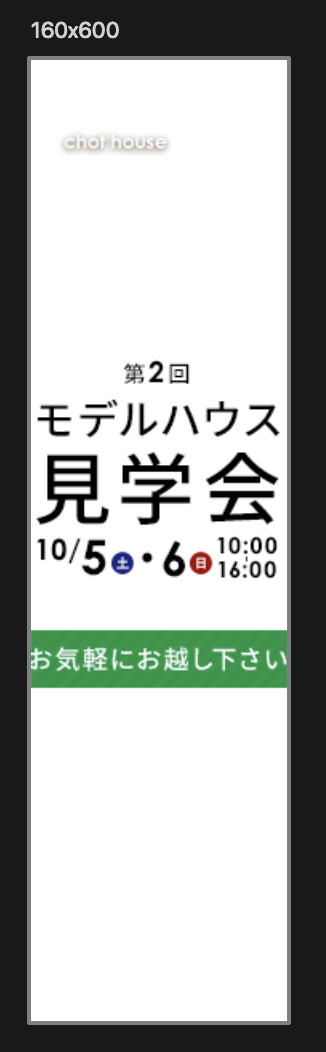
3.縦長サイズのバナーを作ろう!
次に縦長バナー(160x600)を作成します。
同じようにアートボードを作成し、要素を入れ込んでいきます。

要素を持ってきただけでは上下の余白が目立つため、調整を入れていきます。

縦長バナーは目線が上から下に行くため、視線に合わせて配置しました。
画像を入れ込んでいきます。
家のシルエットはこのサイズでは入れ込みづらいため、第2回の部分の背景に入れ込みました。

日付の文字と画像を馴染ませるために、グラデーションを入れます。

完成です。
☆ポイント
今回はアートボードで作成しましたが、バナーの掲載箇所が最初からわかっている場合には掲載予定場所のキャプチャを取りそのキャプチャ上でバナーを作成するとバナーとしての役割が果たせているか(例えば掲載先のページの背景が白、バナー背景も白で馴染みすぎて同化していないか 等)確認しやすいためおすすめです。
まとめ
サイズ比率の差が少ないバナーは展開しやすいので気軽に練習できるかと思います。
そのほかのサイズも実務で求められることが多いため、最初のバナーを作る段階で流用することなども視野に入れてデザインできると良いです。
他のバナーでもぜひ試してみてください。


