バナー制作テクニック

モデルルーム見学会予約のバナーを作成しよう(後編)
- バナー
このレッスンではPhotoshopで画像加工、Illustratorを使用してお題に沿ってバナーを制作します。 後編では背景や文字の装飾をし、バナーデザインを完成します。
公開日:2021/11/12最終更新日:2021/11/12
1.文字を調整しよう
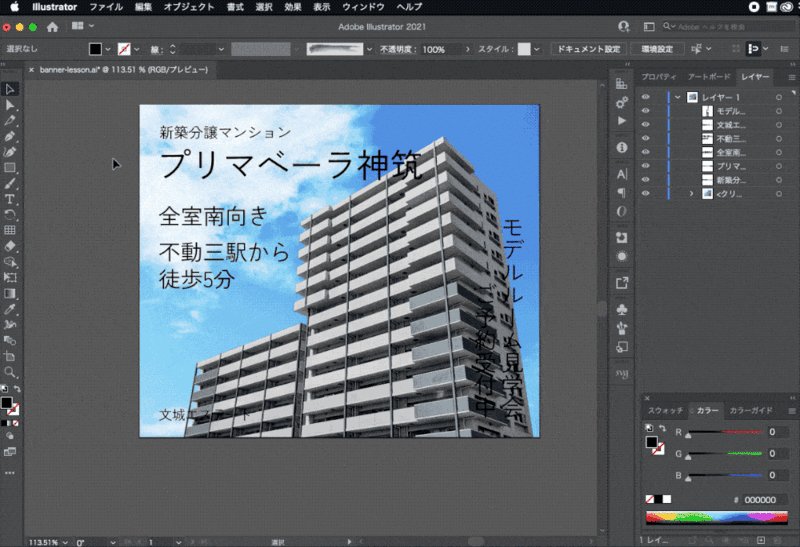
今のフォントのままではカジュアルすぎて、高級感を感じないので、フォントを変更します。
希望するバナーの雰囲気として、「ファミリー向けだが高級感は欲しい」とありました。
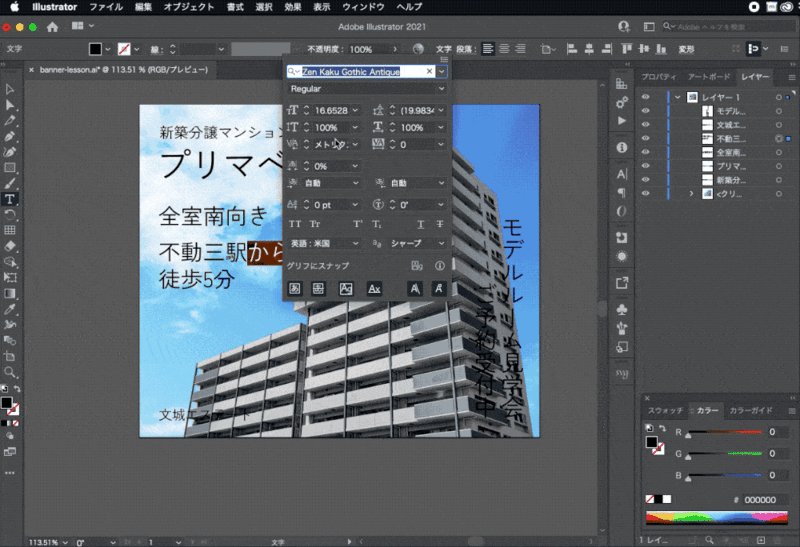
明朝体にすると高級感・エレガントさを感じ、ファミリー向けの要素が少なくなるので、今回はゴシックですが洗練されたイメージを受けるフォントを選びました。

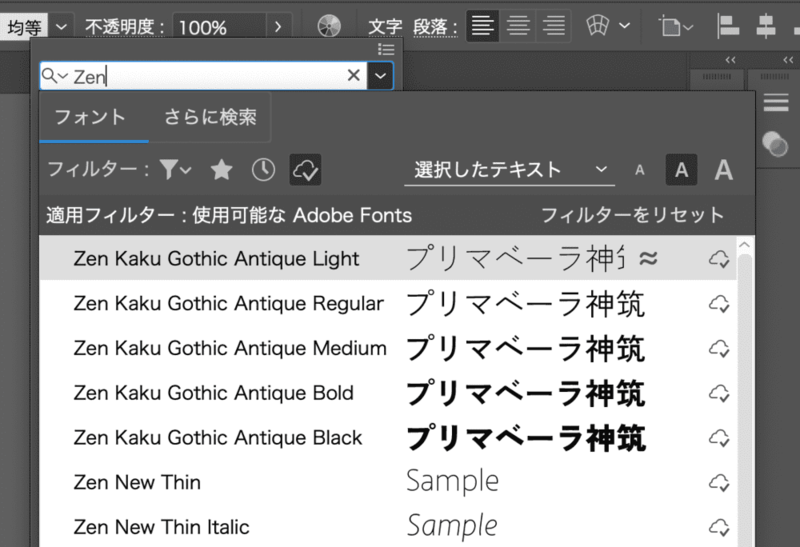
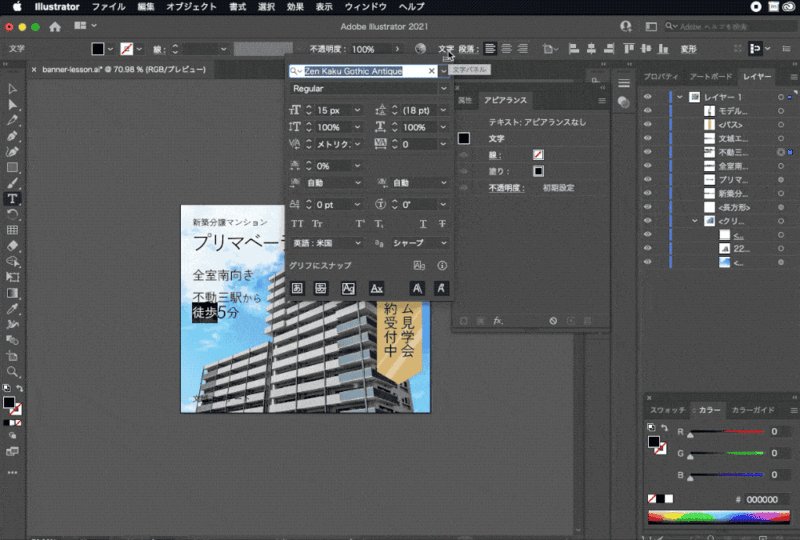
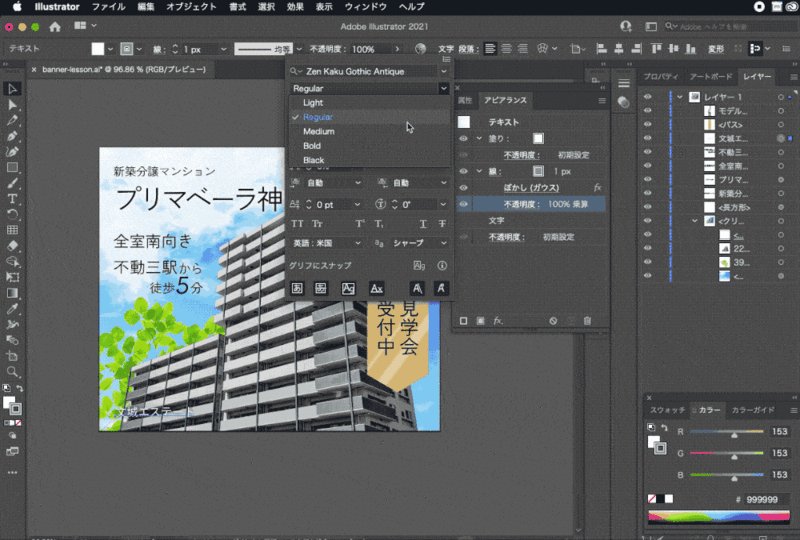
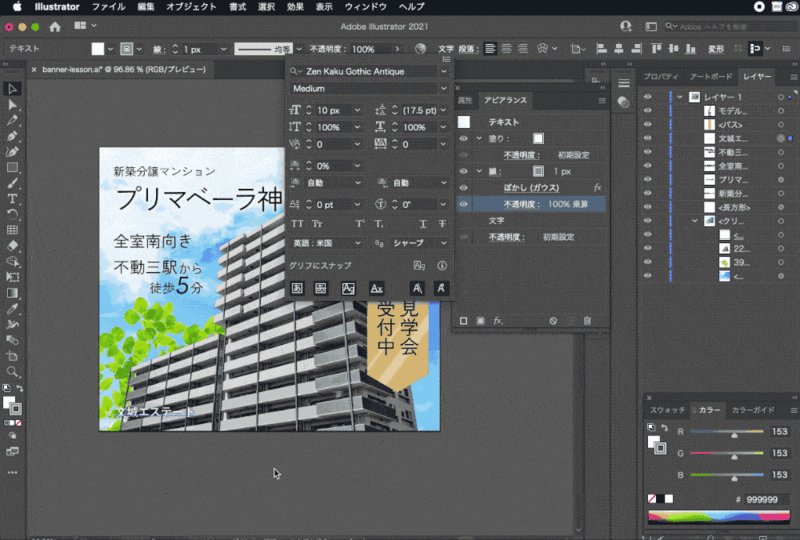
Adobe Fonts:Zen Kaku Gothic Antique
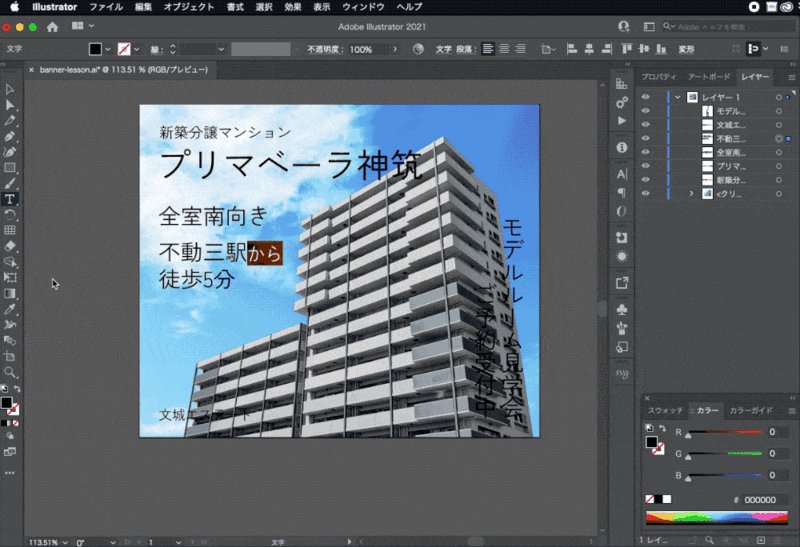
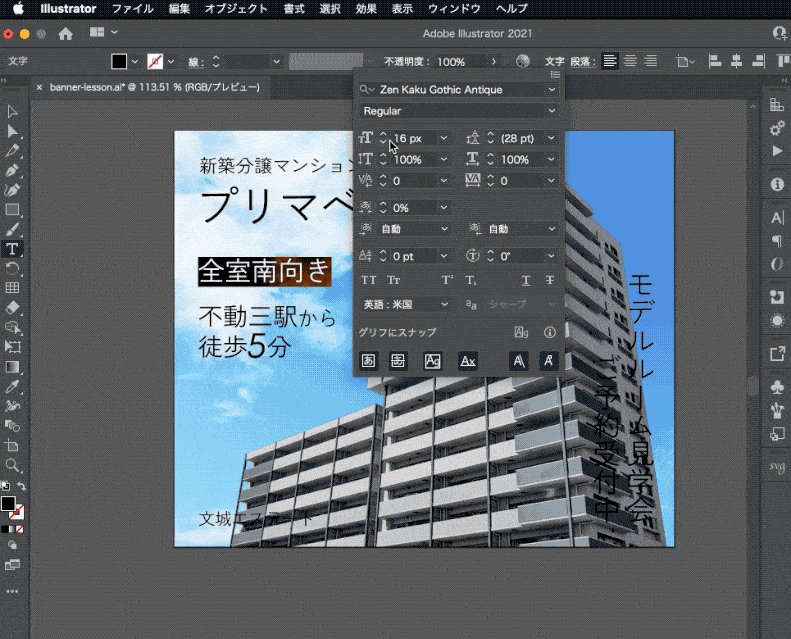
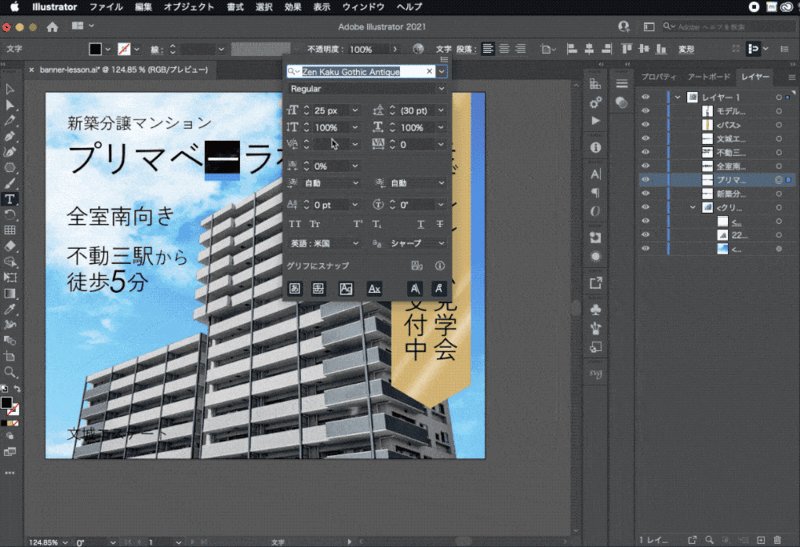
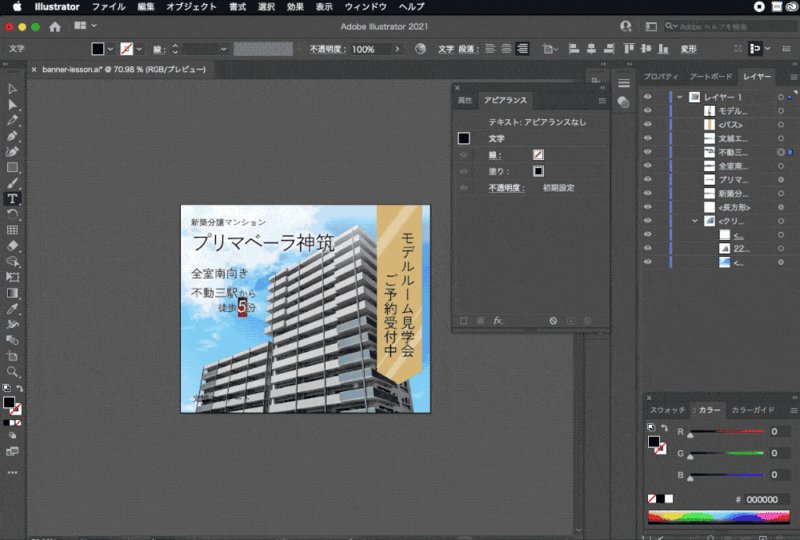
変更したい文字レイヤーを選択し、フォント名で検索します。すると検索結果に候補が表示されるので使用したいフォントを選択してください。

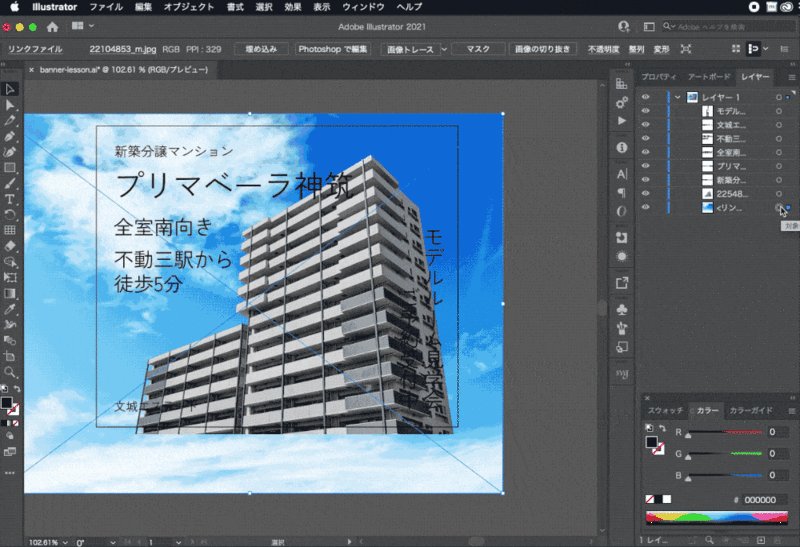
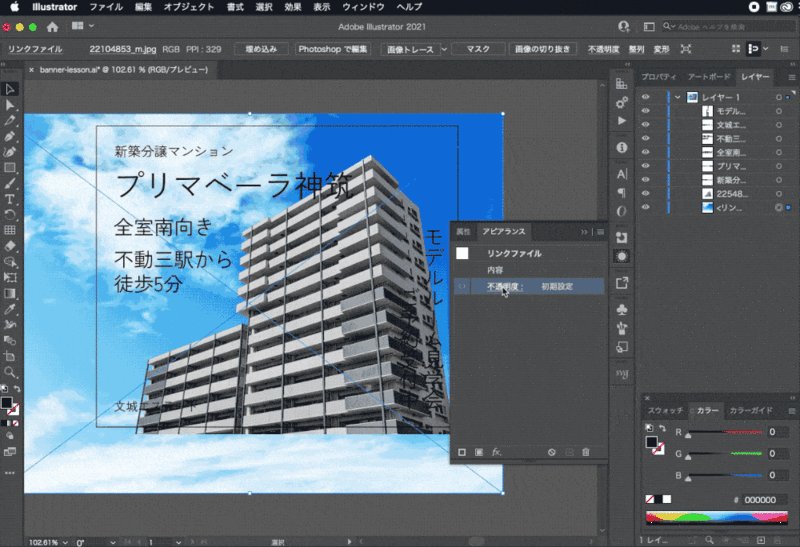
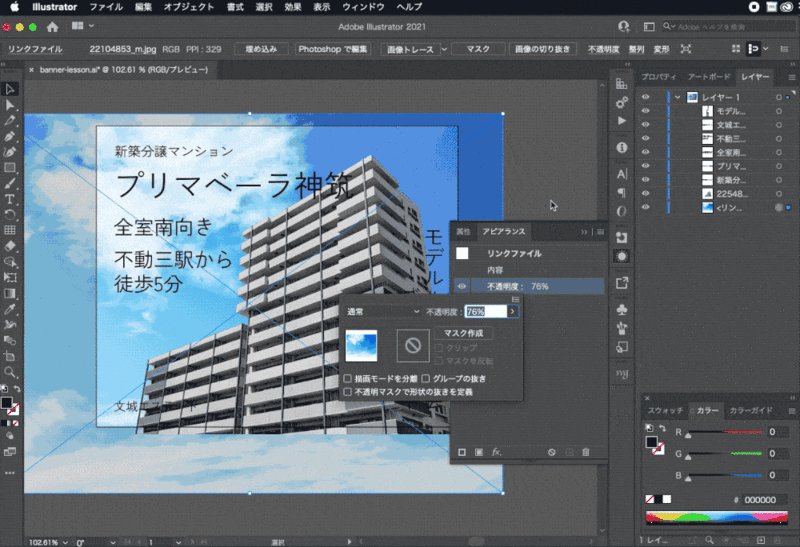
フォントを変更したら、空の画像を調整します。
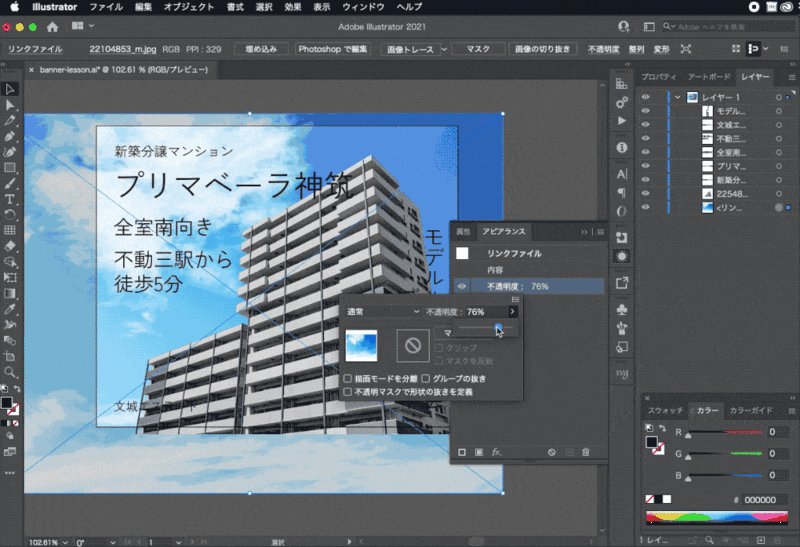
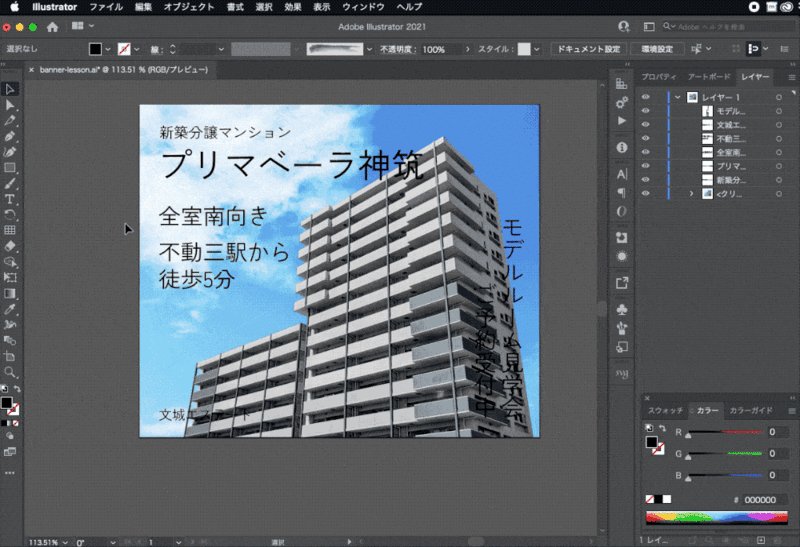
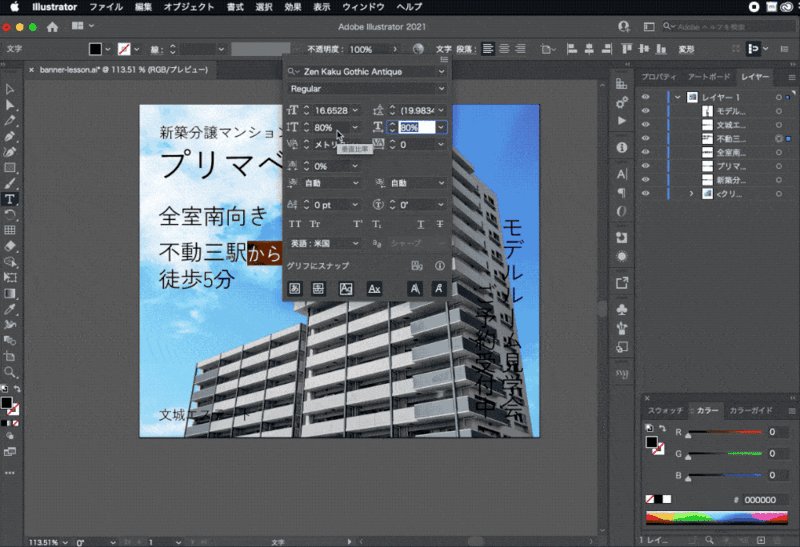
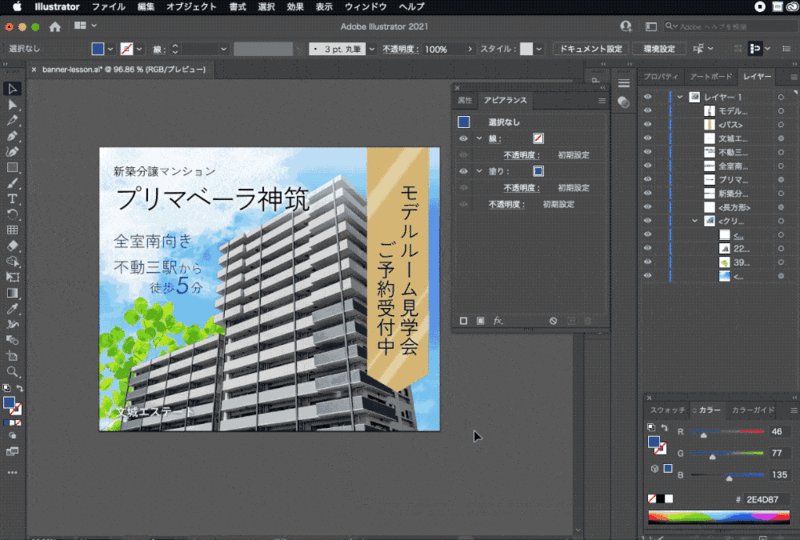
空の青が強い印象を受けるので不透明度を調整します。

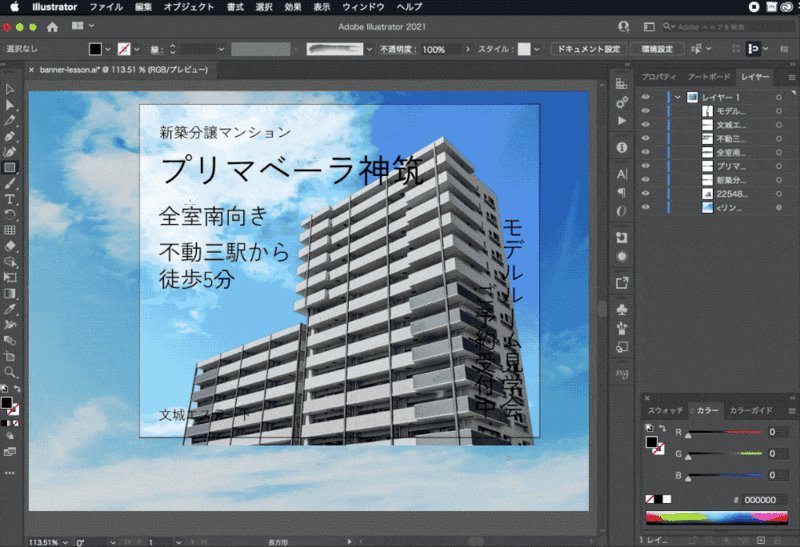
空の画像がアートボードからはみ出している部分が多いため、クリッピングマスクで不要な部分を表示しないようにします。
長方形ツールを選択し、クリックするとこのようにサイズを指定できるオプションパネルが表示されます。

幅300、高さ250を入力し、アートボードがかぶるように移動し、マンションのレイヤーの前面になるように配置します。

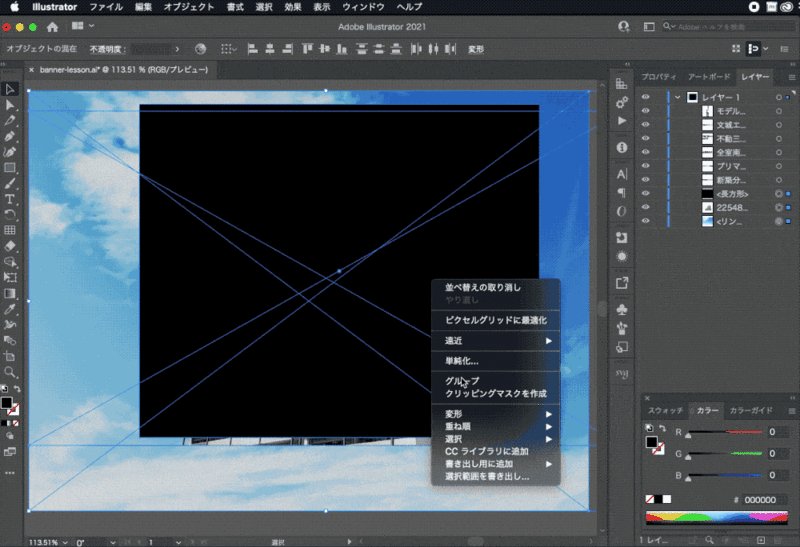
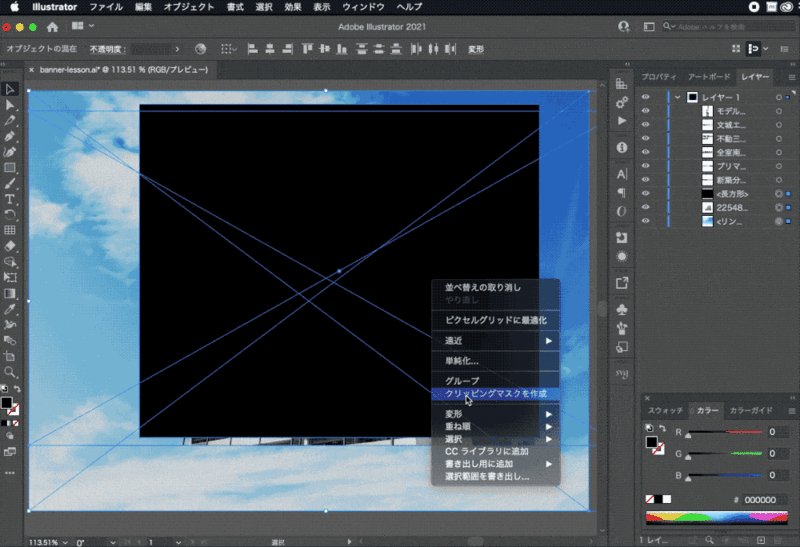
先ほど作成した長方形、マンションの画像のレイヤー、青空のレイヤーを選択し右クリックします。
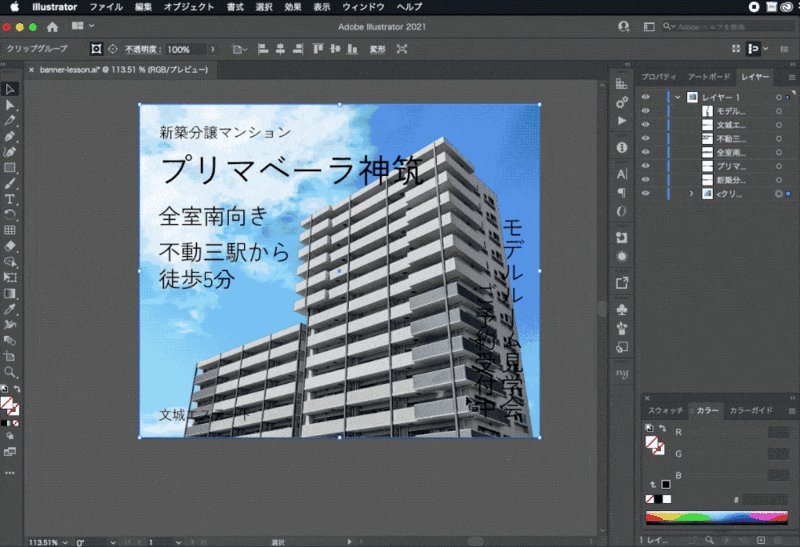
[クリッピングマスクを作成]を選択するとアートボードからはみ出していた部分が表示されなくなり、バナーの完成イメージがしやすくなります。

パーツごとの文字調整
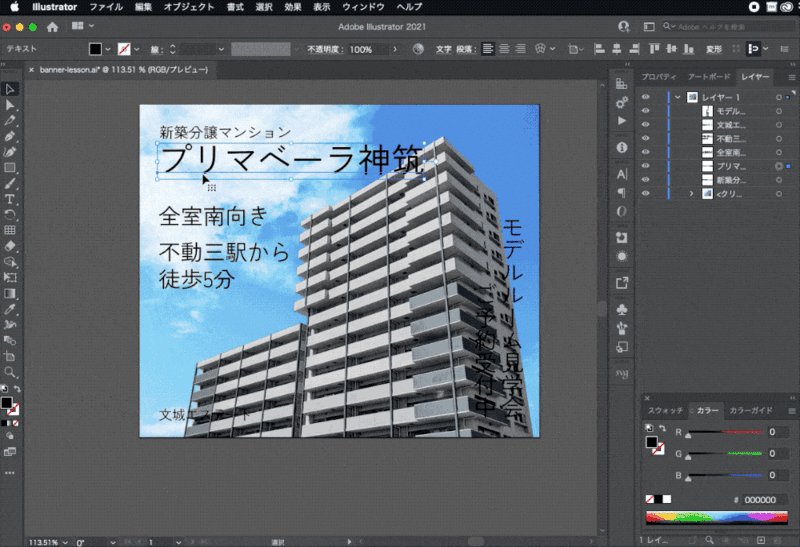
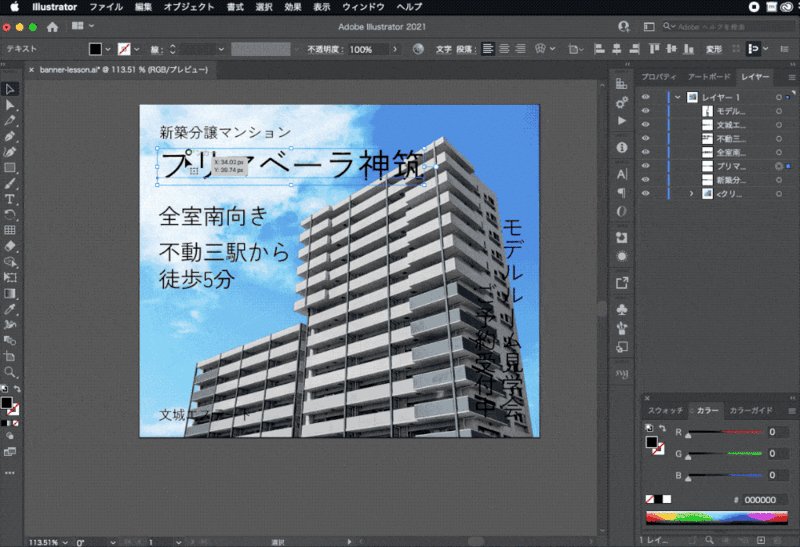
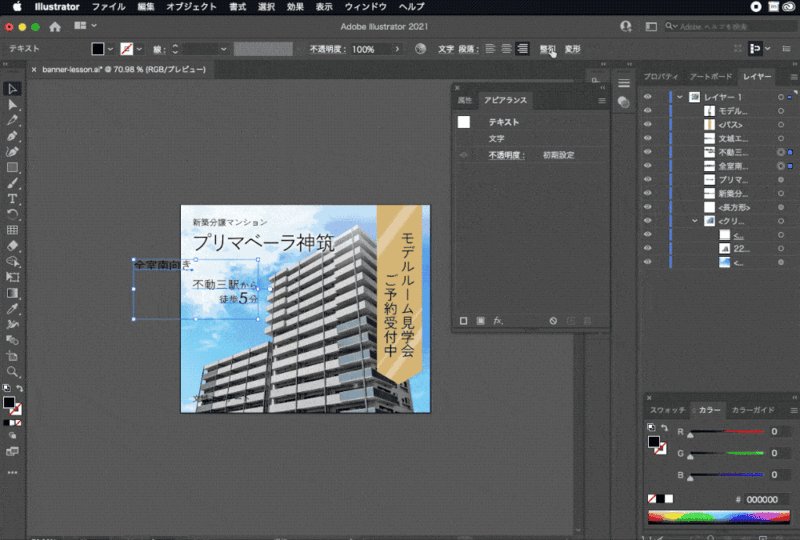
「新築分譲マンション」とマンション名の「プリマベーラ神筑」の間の余白が狭く窮屈に感じるのでマンション名の位置を少し下に下げます。

より特徴を伝わりやすくしたいので、特徴の部分の文字サイズを調整します。
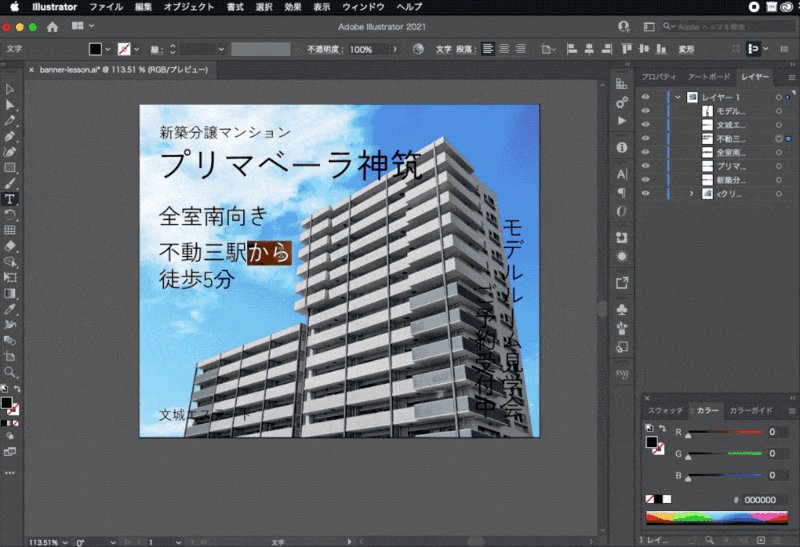
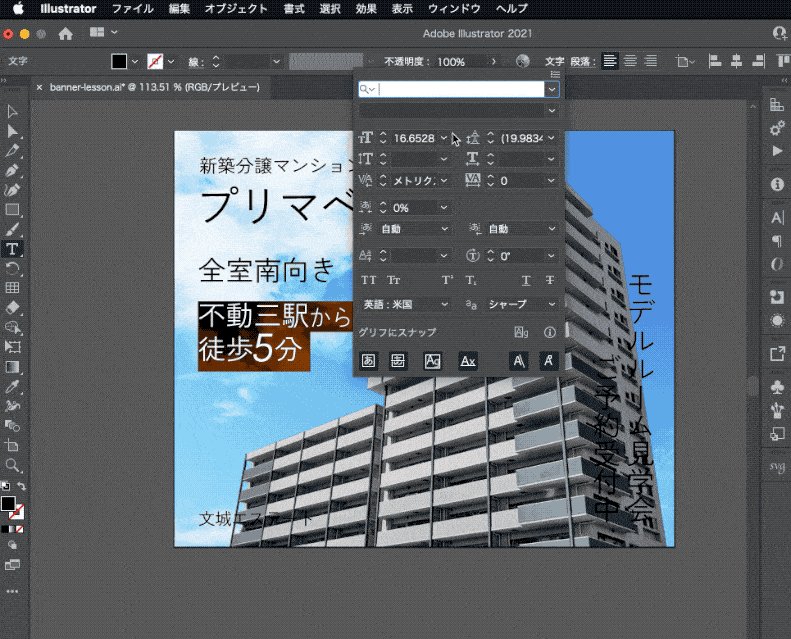
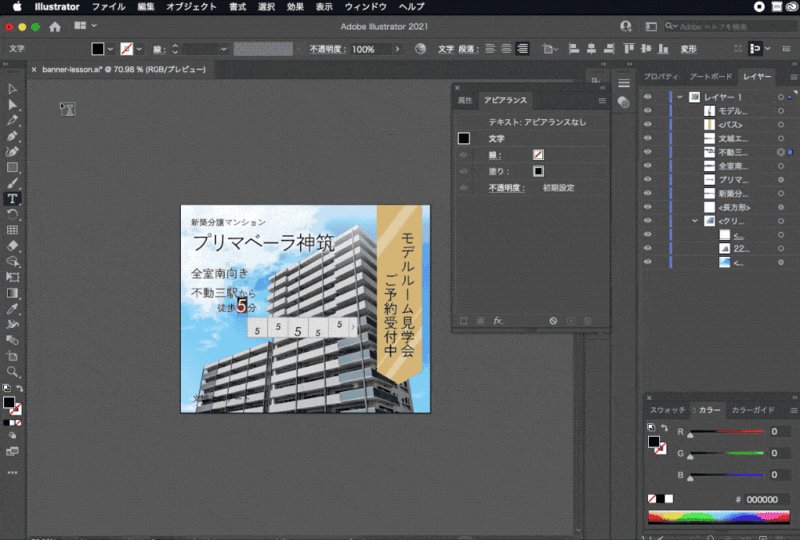
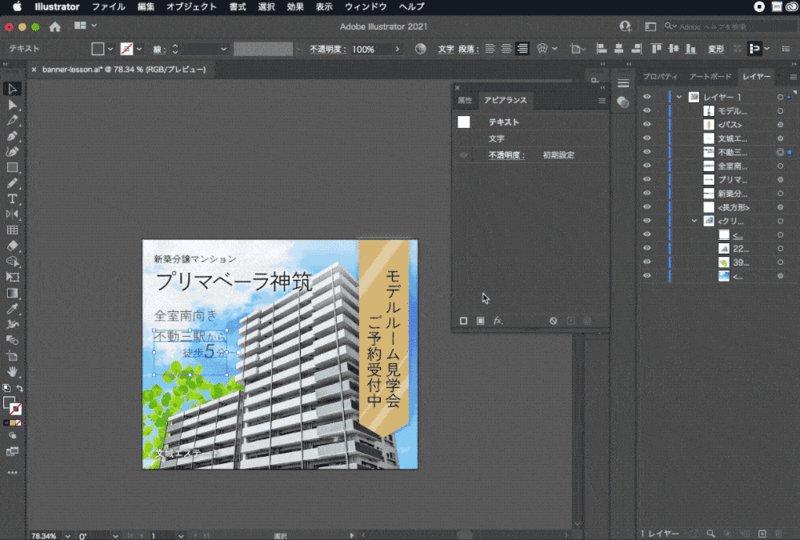
まずは「不動三駅から徒歩5分」の部分です。駅名と徒歩5分の部分がすぐに目に入ってくるように文字サイズを調整します。

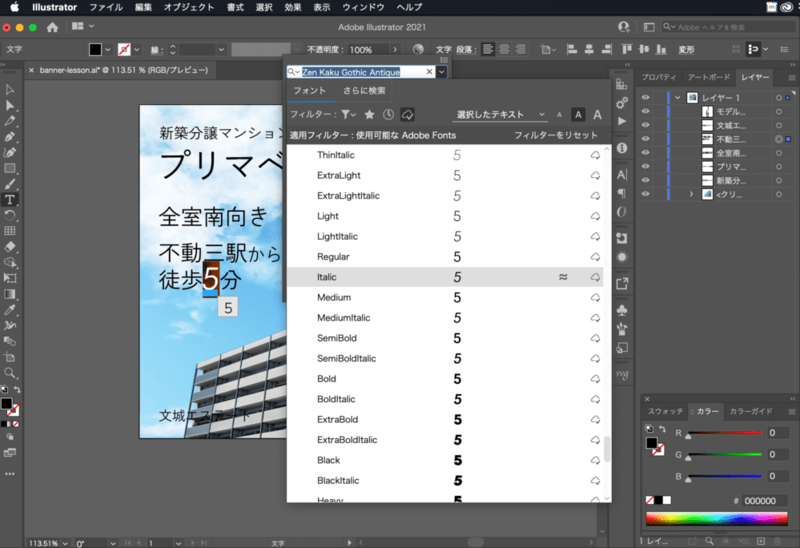
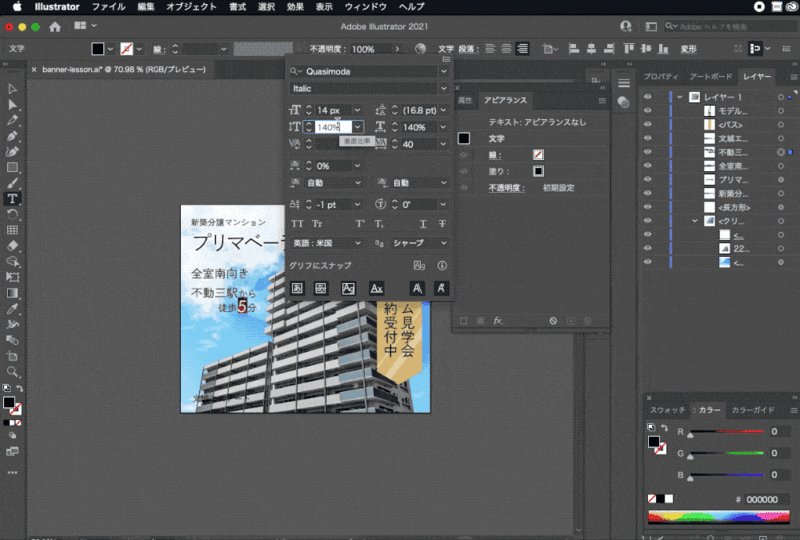
「5分」の「5」がさらに目立つように数字部分だけフォントを変更します。
フォント:Zen Kaku Gothic Antique
種類:Italic

特徴の部分は基本のフォントサイズを揃えます。

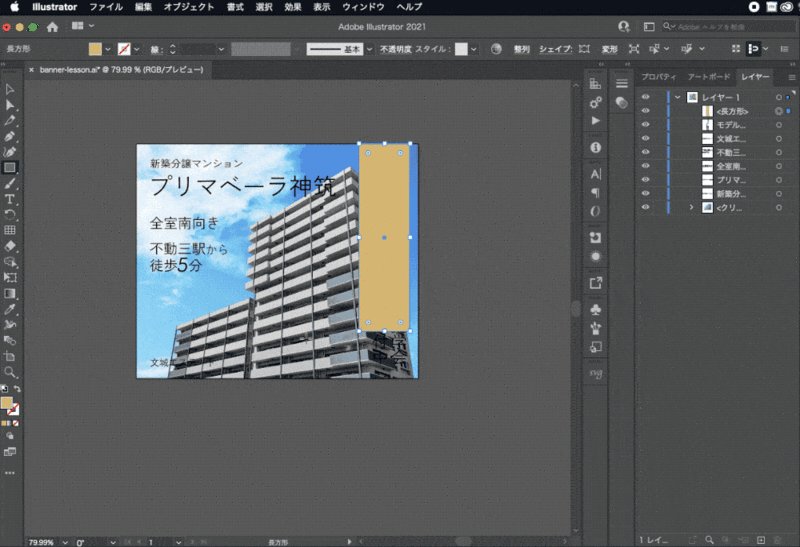
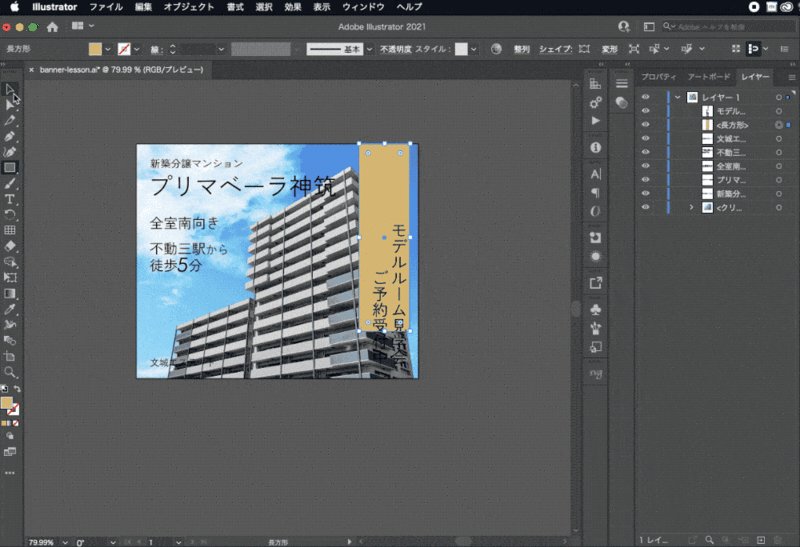
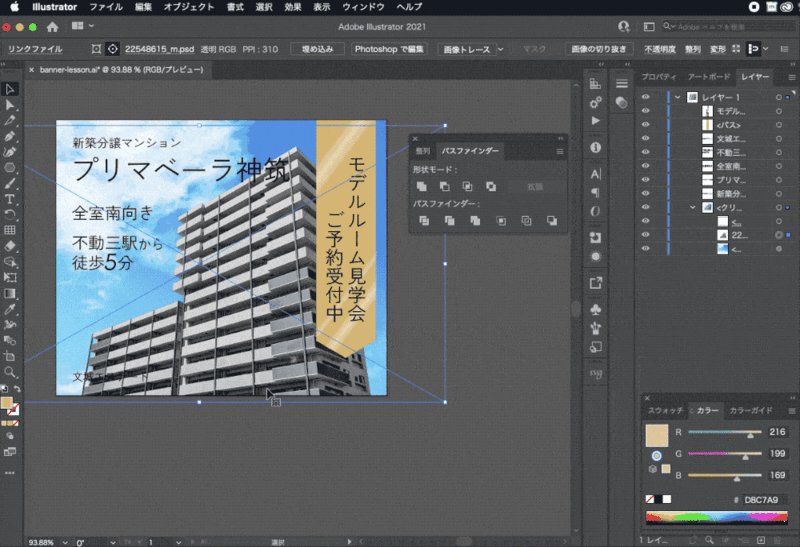
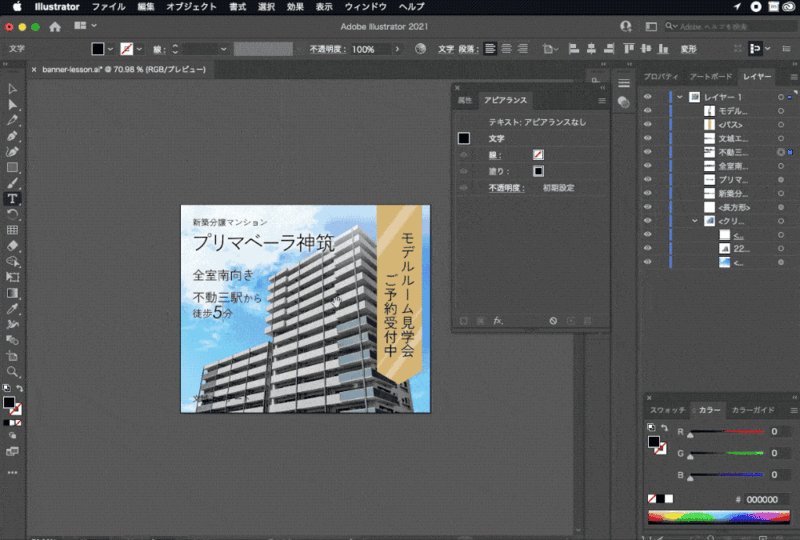
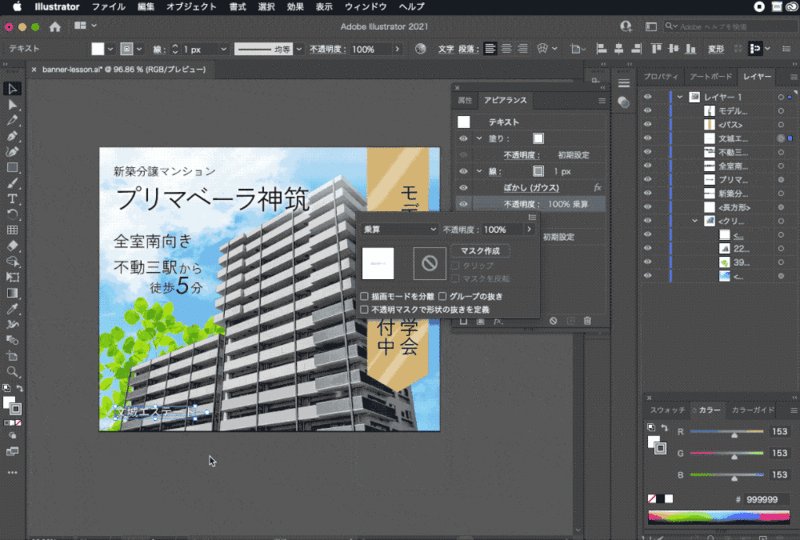
「モデルルーム見学会…」の部分はこの位置では見えづらいので、目立つように背景を引いて配置することにします。
構成で配置されている箇所そのままで帯のように背景を追加してしまうと、マンションの写真が隠れてしまう部分が多くなるので、右上に配置します。
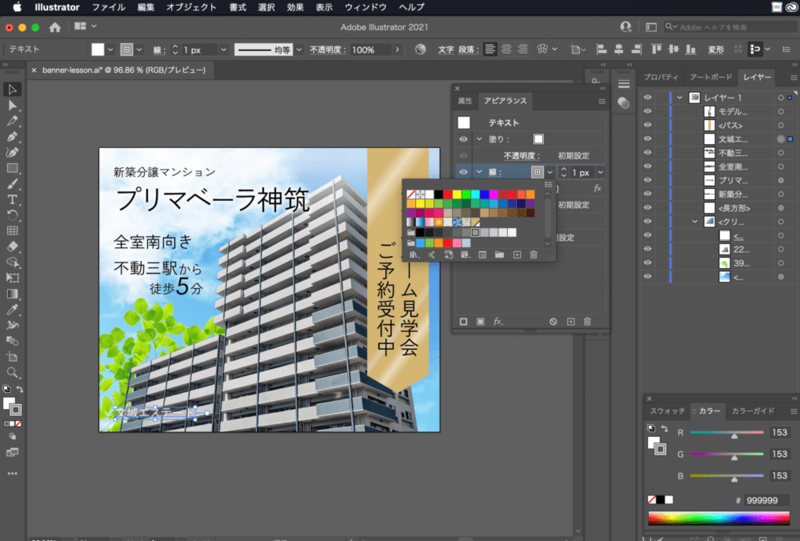
長方形の色はバナーに使用してほしい色のゴールドを使います。

このままでは寂しいので帯の形を変えてリボンのようにして、ほんの少しだけ高級感を出していきます。
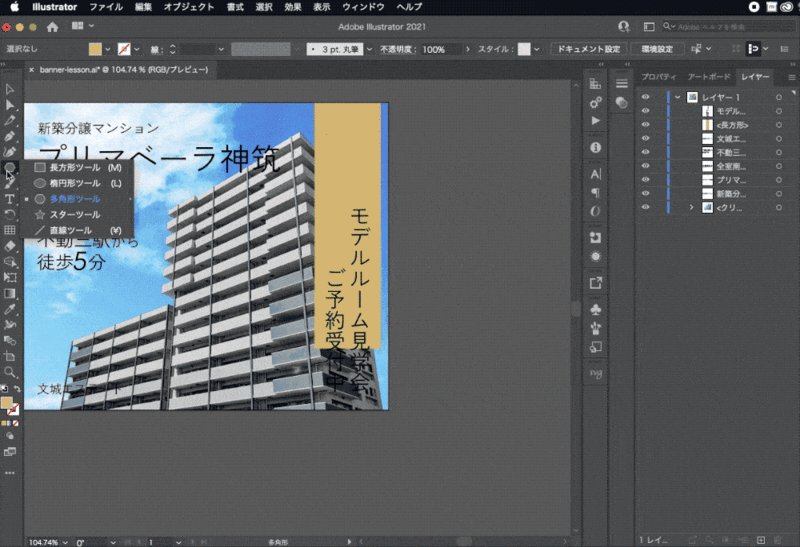
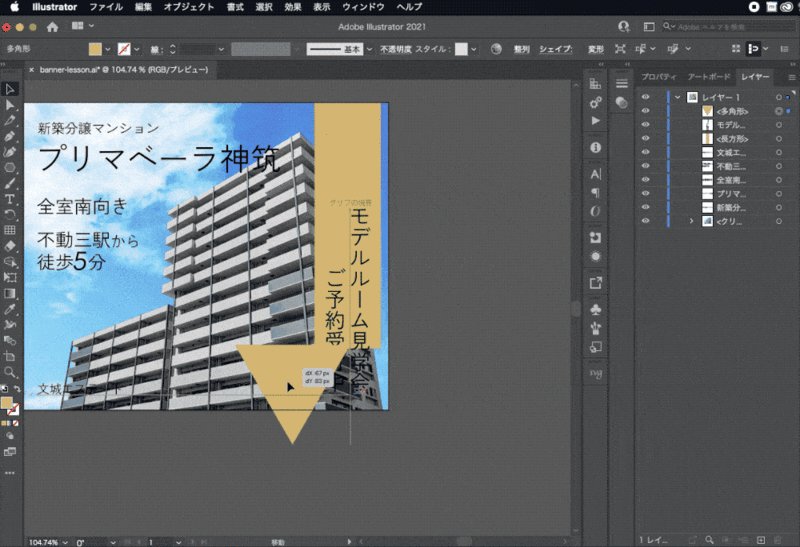
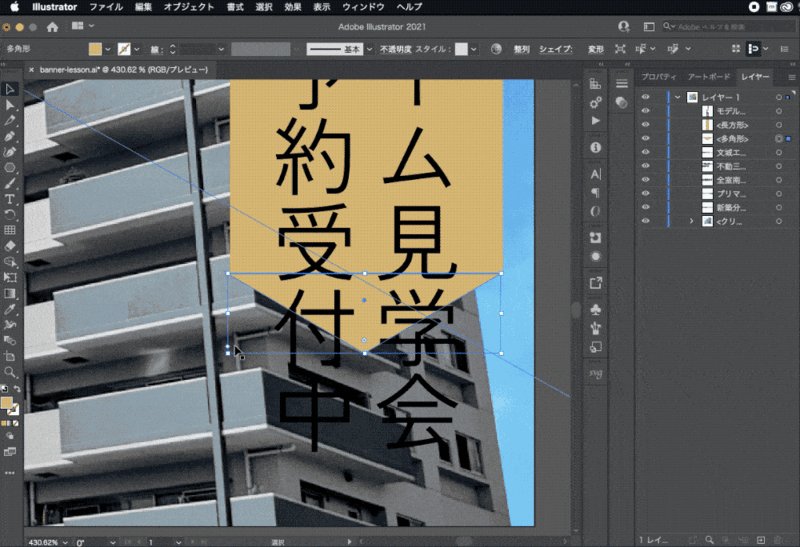
長方形の下に三角形を追加します。[多角形ツール]で三角形を描画し、頂点が下に向くように回転します。
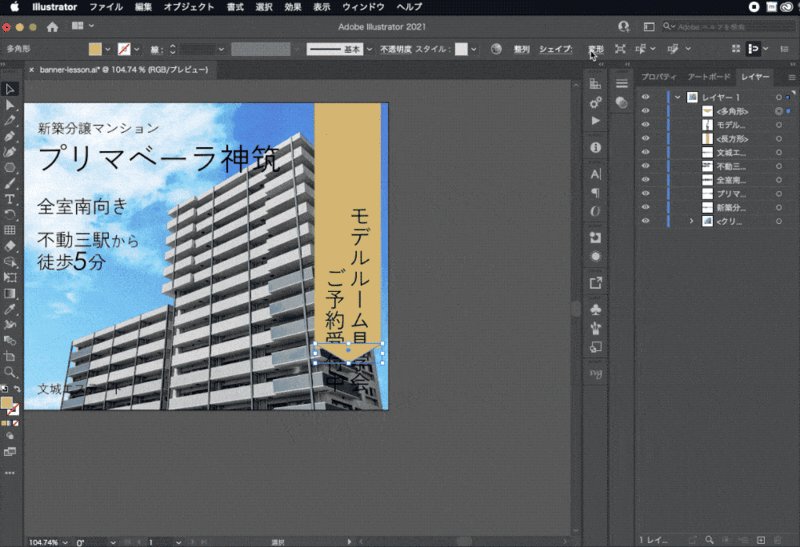
高さを調整して長方形の下に配置します。

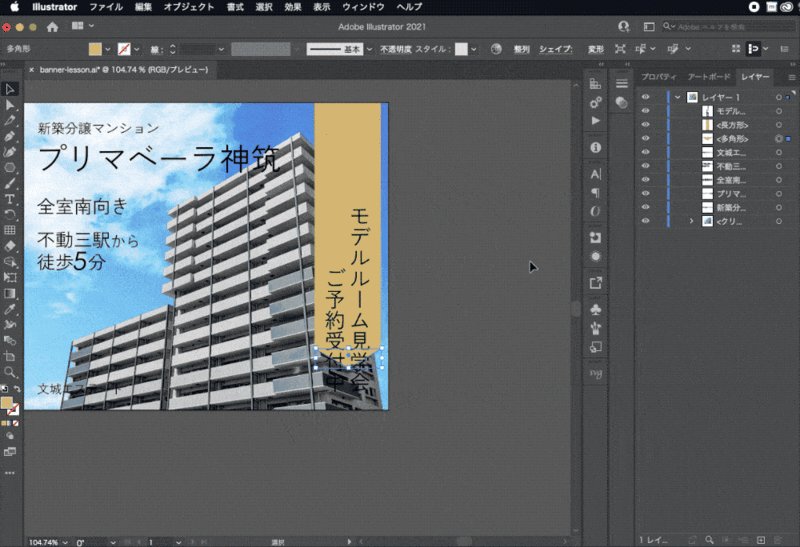
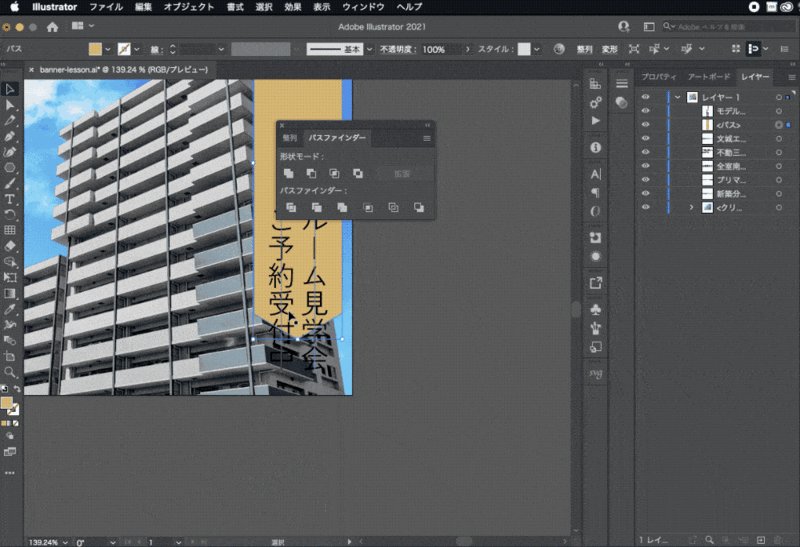
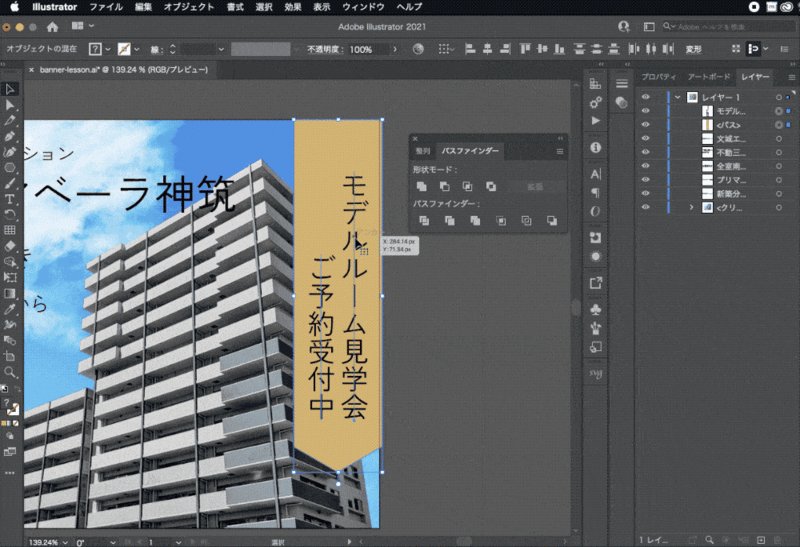
長方形と三角形に分割されている部分をパスファインダーを使って一つのパスにします。
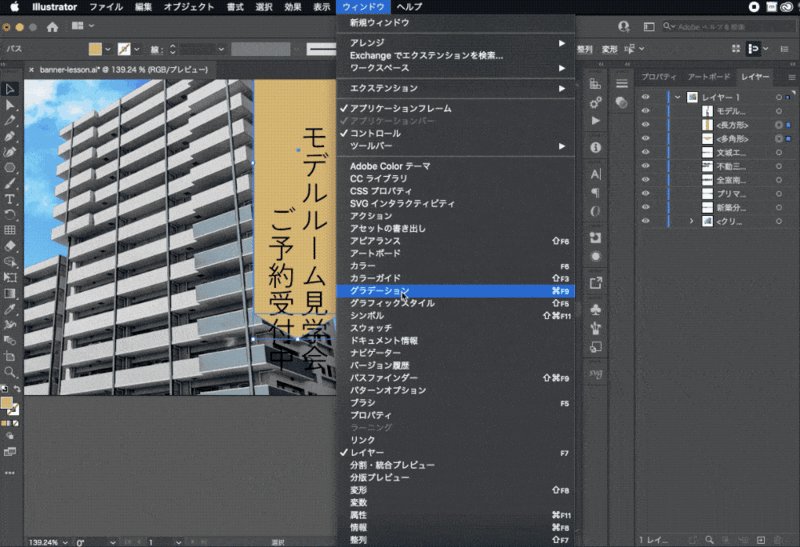
[パスファインダーパネル]が表示されていない場合はメニューの[ウィンドウ]から[パスファインダー]を選択し表示します。
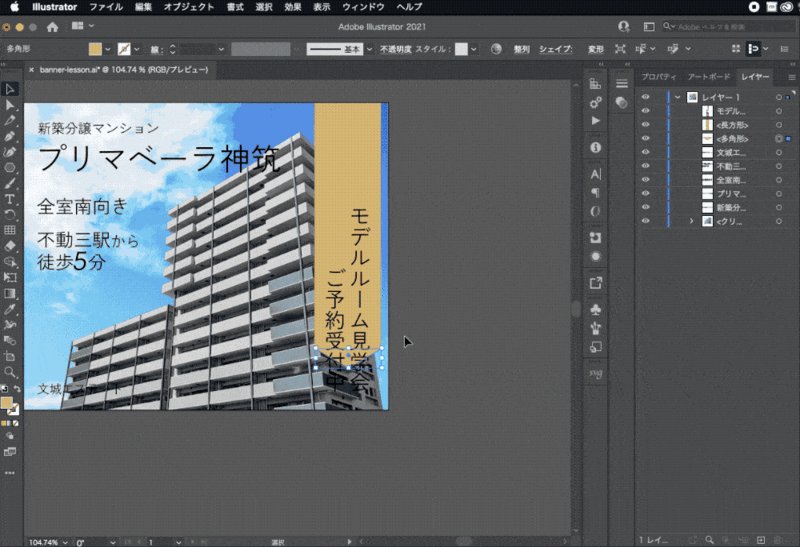
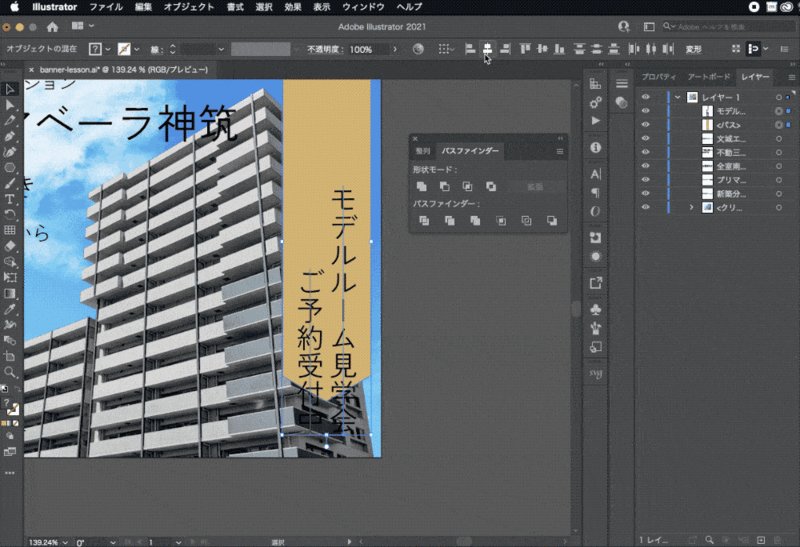
長方形と三角形のパスを選択した状態でパスファインダーパネル内にある形状モードから[合体]を選択し、リボンの形を完成させます。

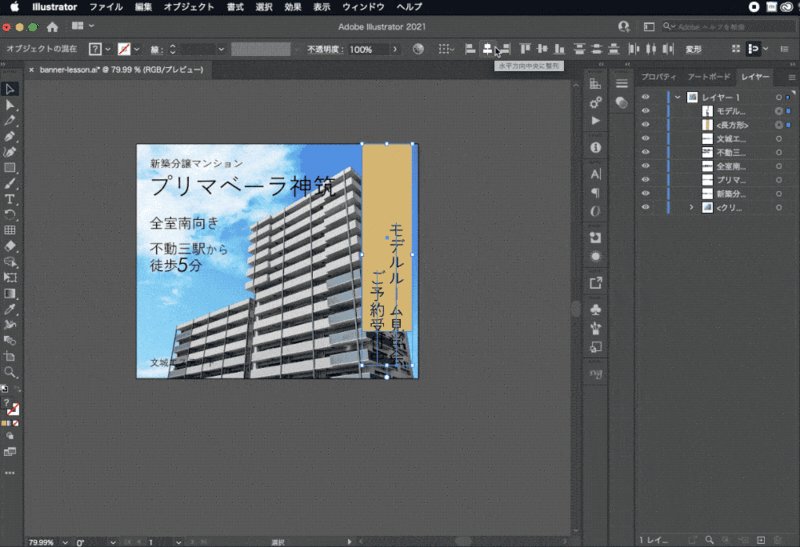
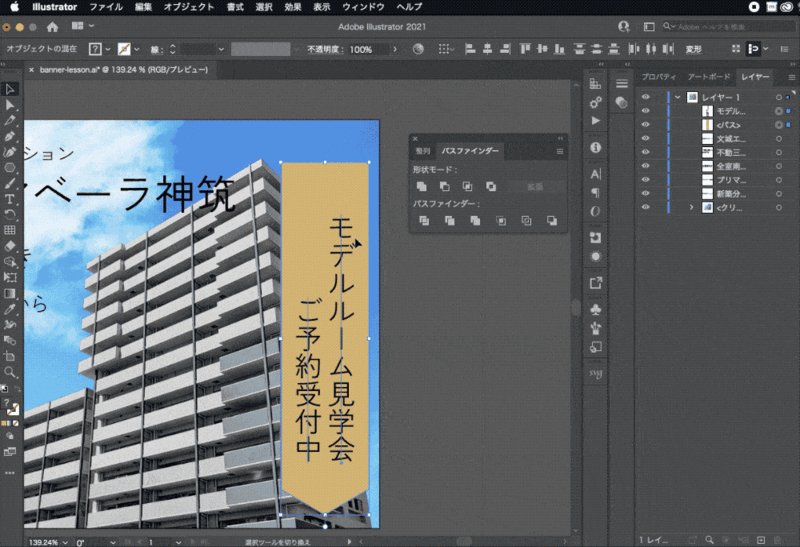
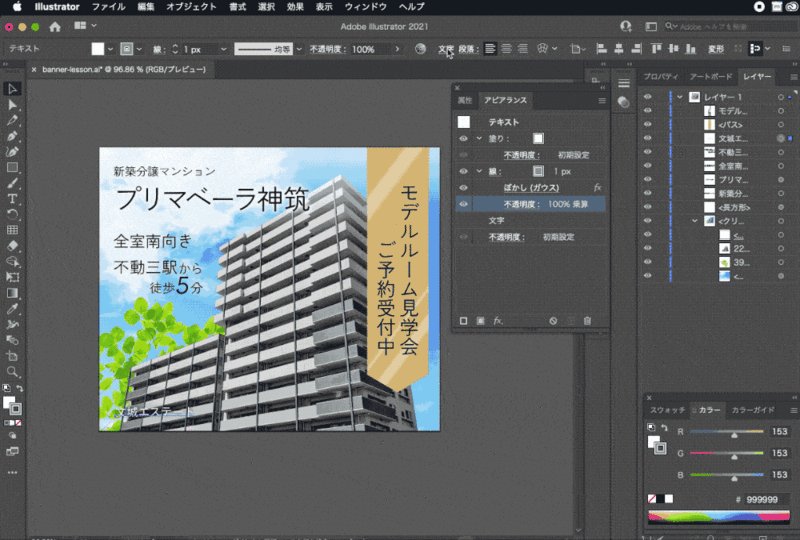
リボン内の文字位置を[整列]を使って調整します。

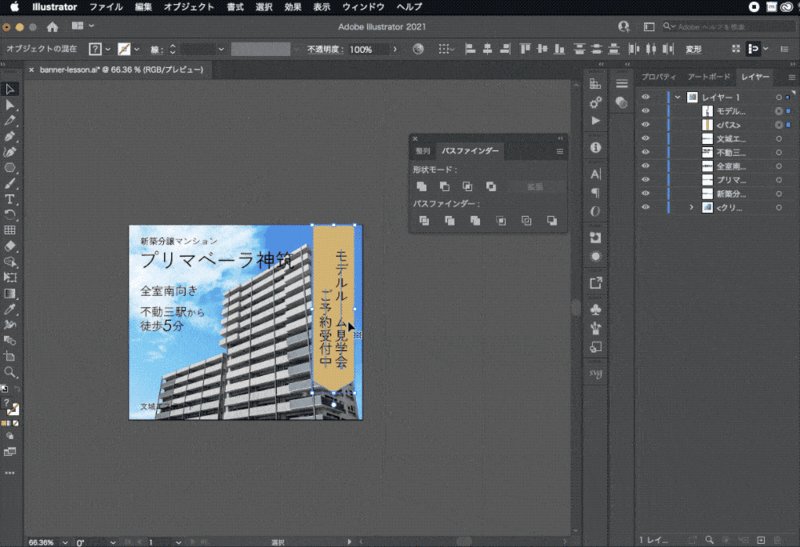
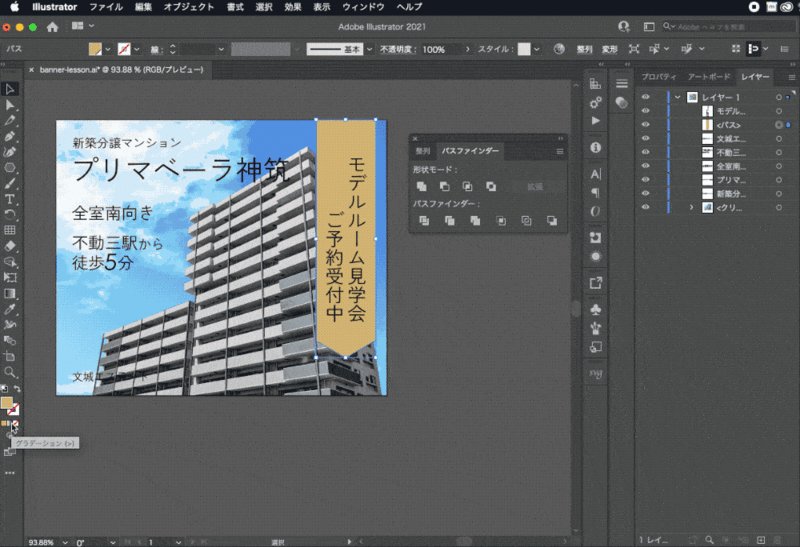
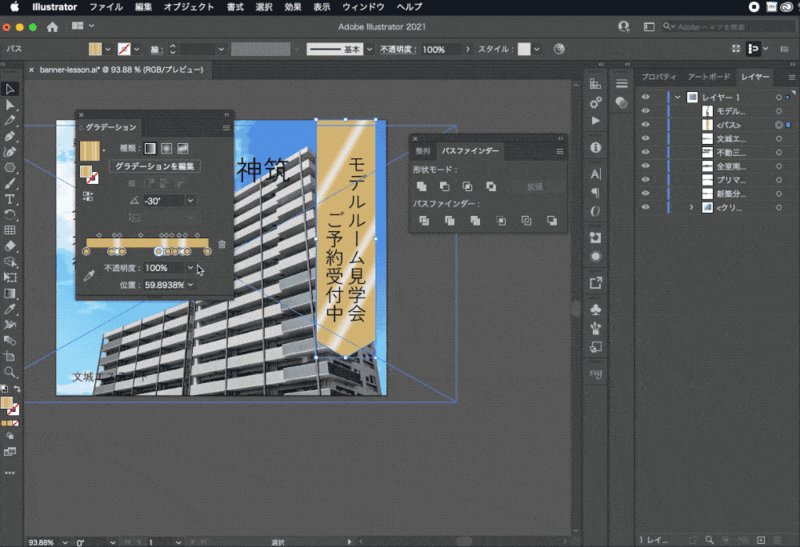
リボンの色にグラデーションの塗りを設定します。
グラデーションを指定する前に[スウォッチ]にゴールドの色を追加しておきます。
またはCCライブラリにカラーを追加します。何度も使用する色はすぐに選べるようにしておくと作業がしやすくなります。
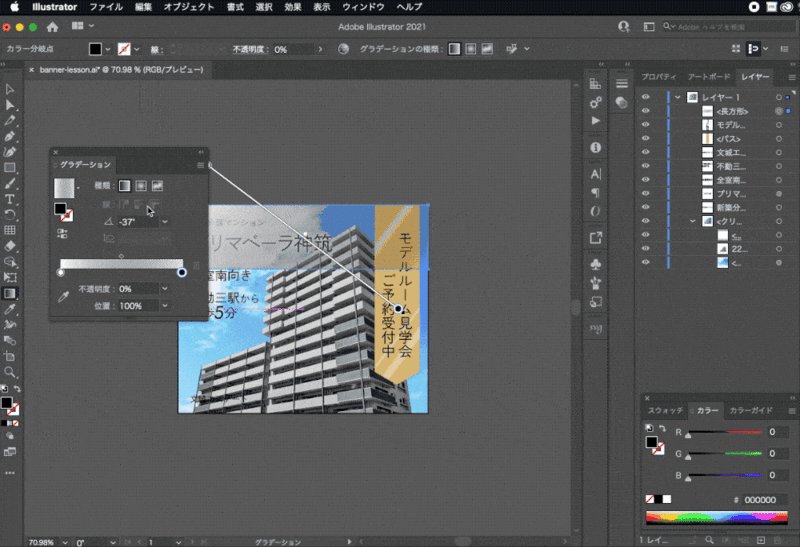
リボンを選択し、[ツールパネル]の塗り部分からグラデーションを選択します。

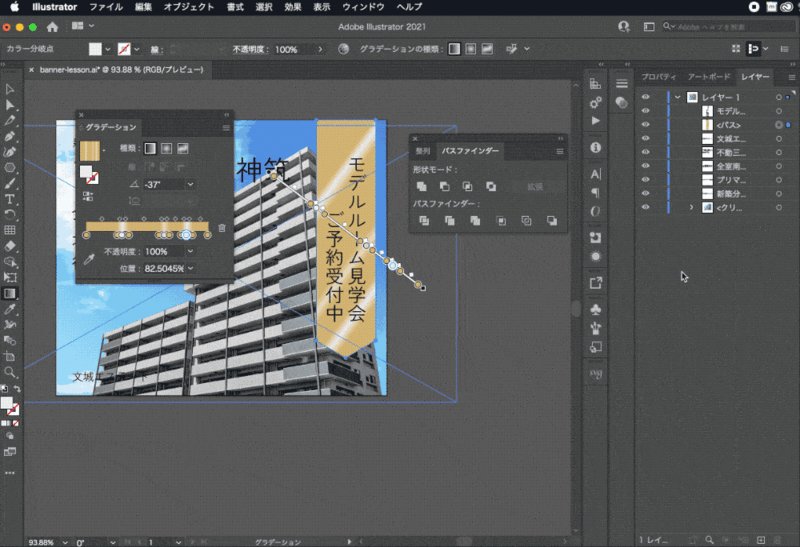
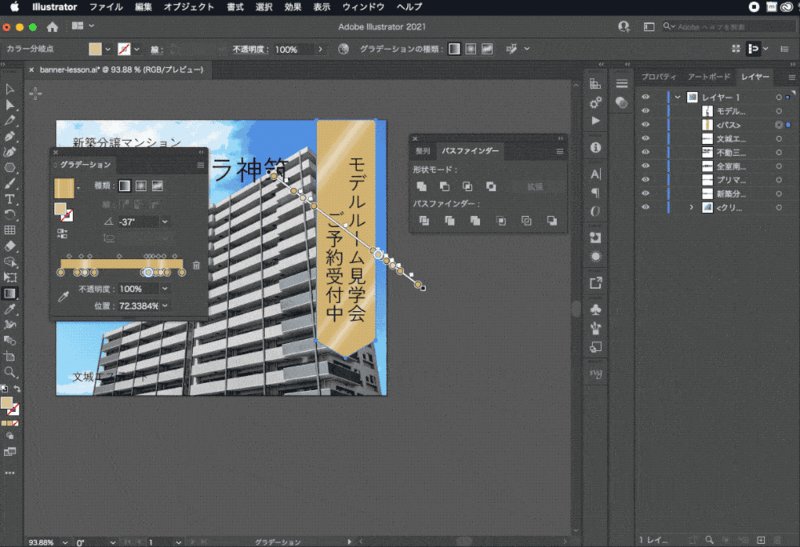
光沢感が出るようにポイントを追加し、それぞれ色を指定します。
角度を変更した後にポイントの位置をずらすこともできます。

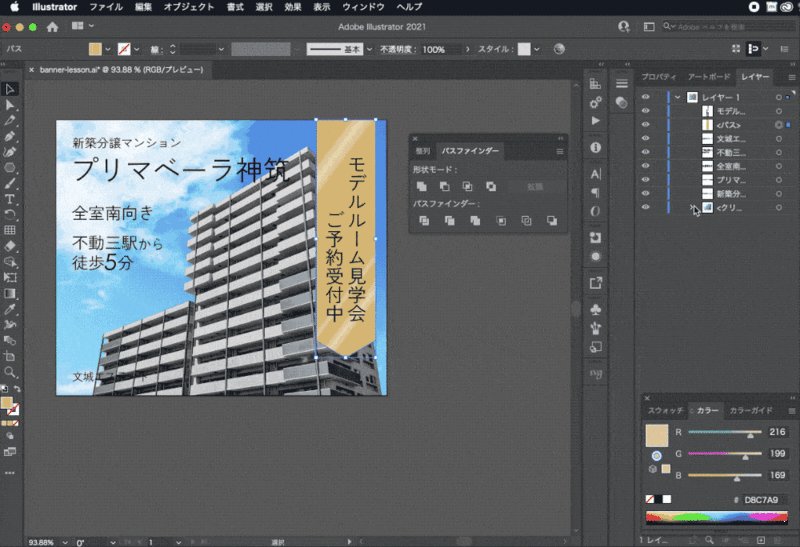
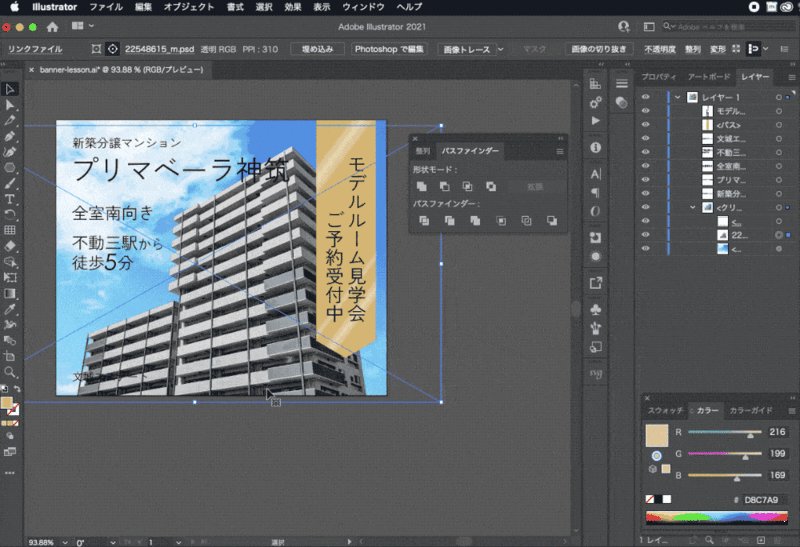
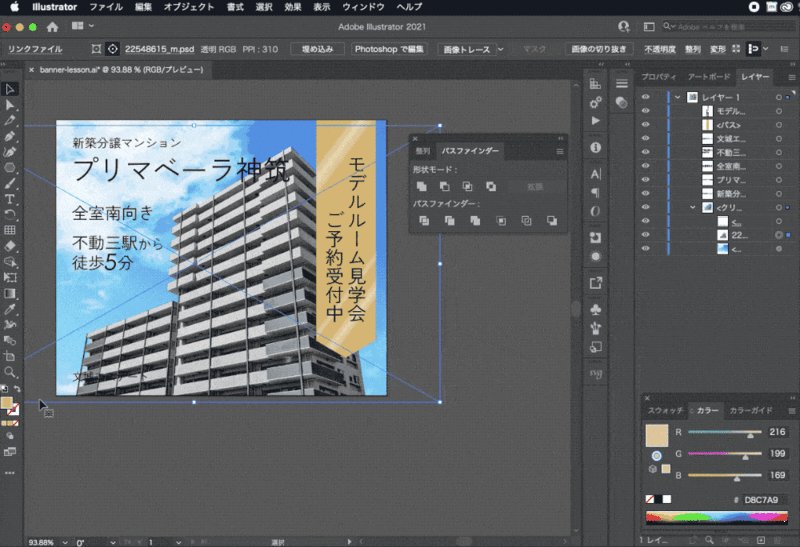
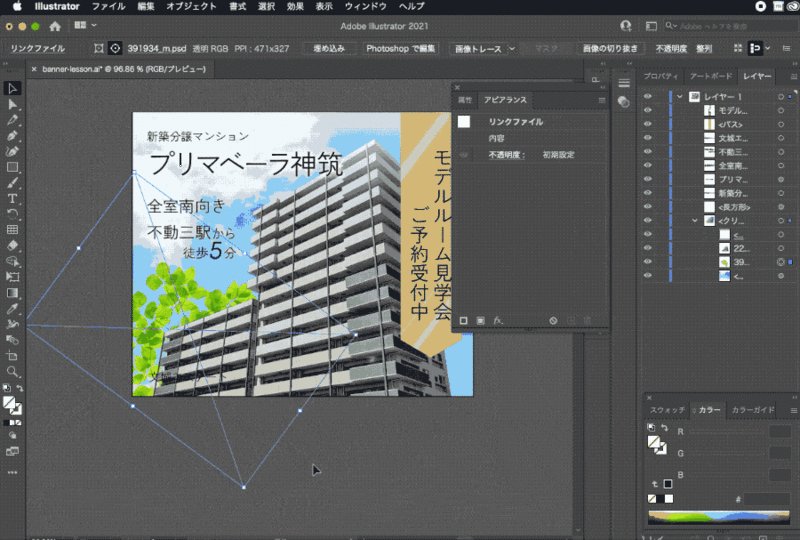
マンションの写真を少し左にずらします。
建物の左右が同じくらいの余白になるように調整します。

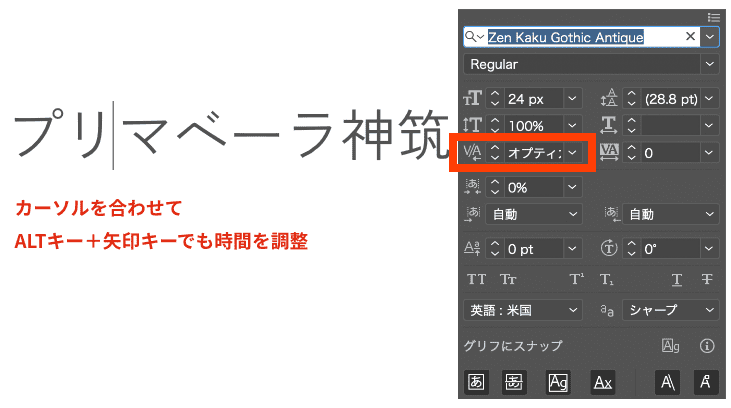
マンション画像を左にずらしたことにより、マンション名が見えづらくなってしまったので、再調整します。このときカーニングも調整しましょう。
文字間を手動で調整、カーニングのオプションを「オプティカル」に設定します。「ー」の幅も90%にして周りの文字と見た目の大きさを合わせます。

フォントサイズも調整し、マンションにかかる部分が少なくなるようにします。
マンション名を小さくしたので新築分譲マンションの文字も小さくし、よりマンション名が目立つようにします。

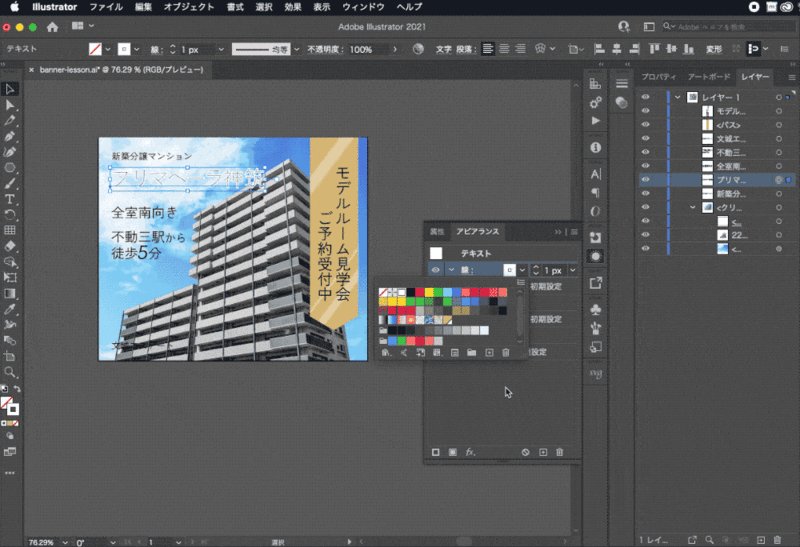
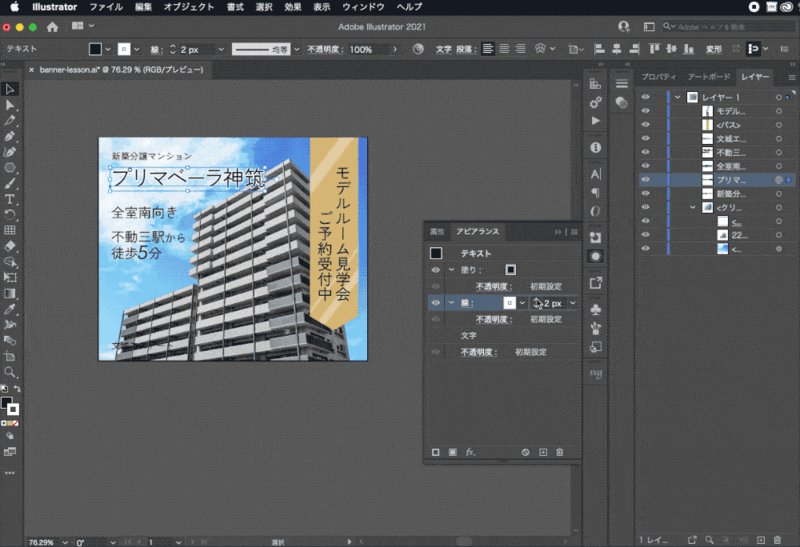
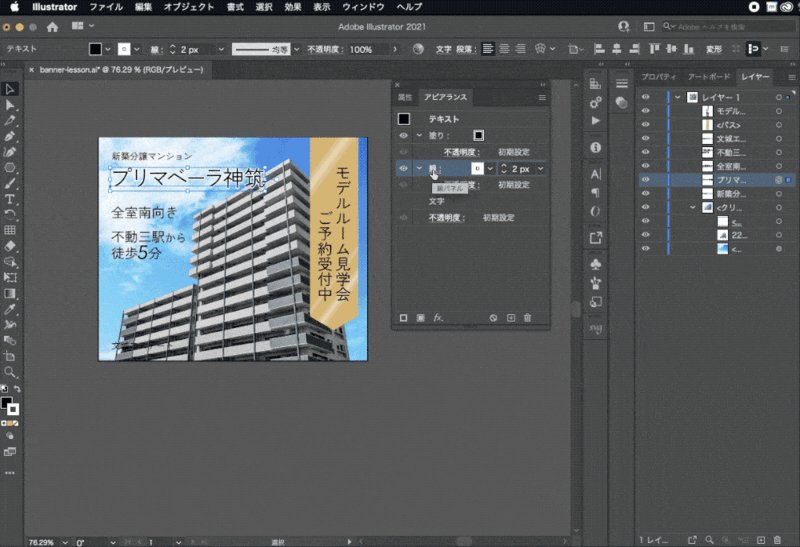
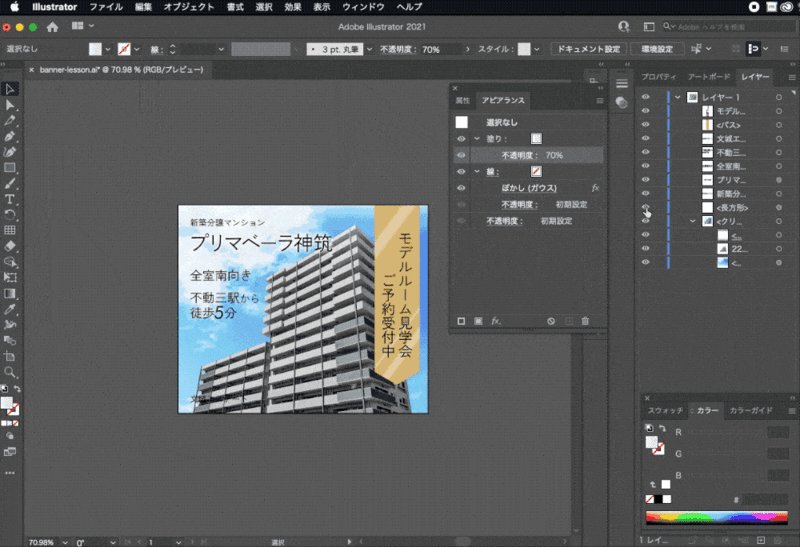
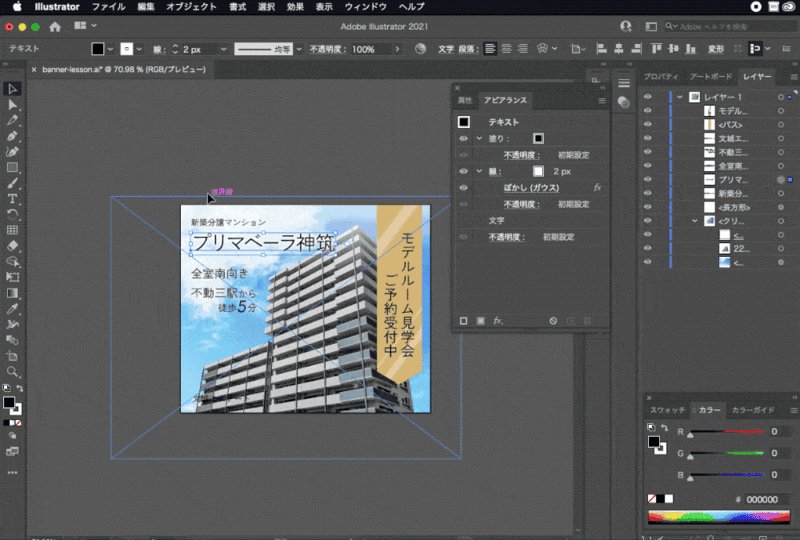
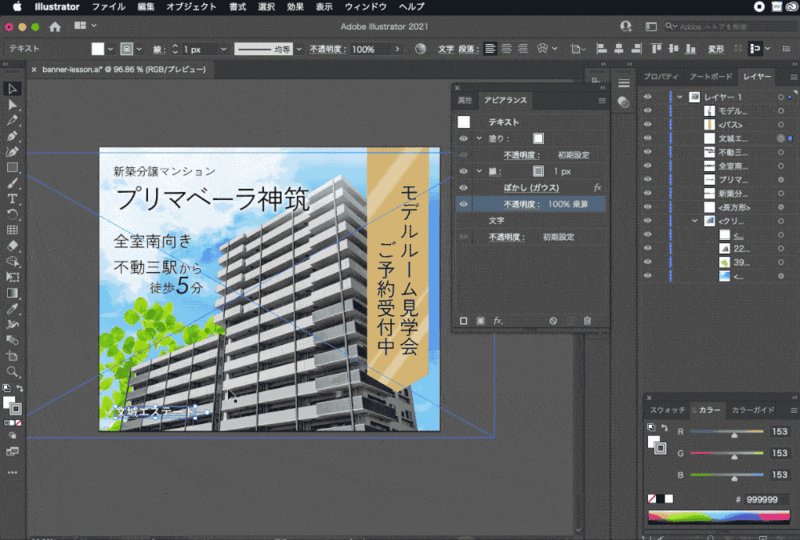
さらに視認性をあげるため、マンション名「プリマベーラ神筑」の文字に白で境界線を追加します。

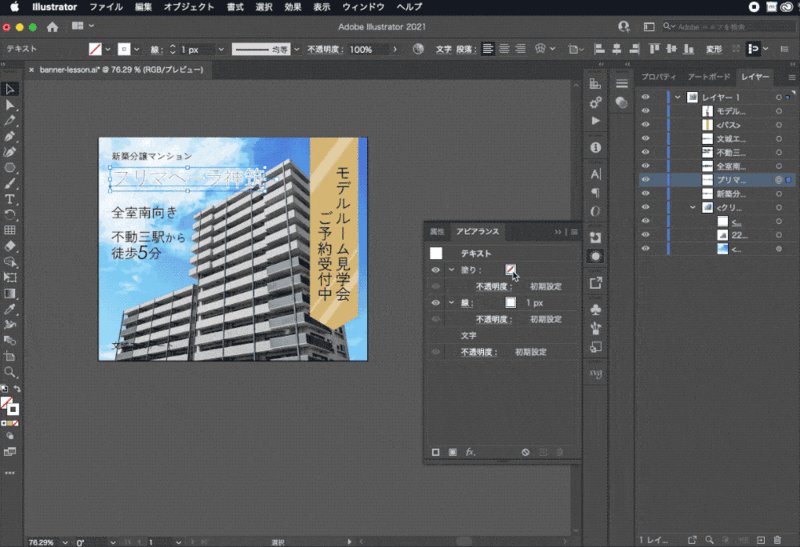
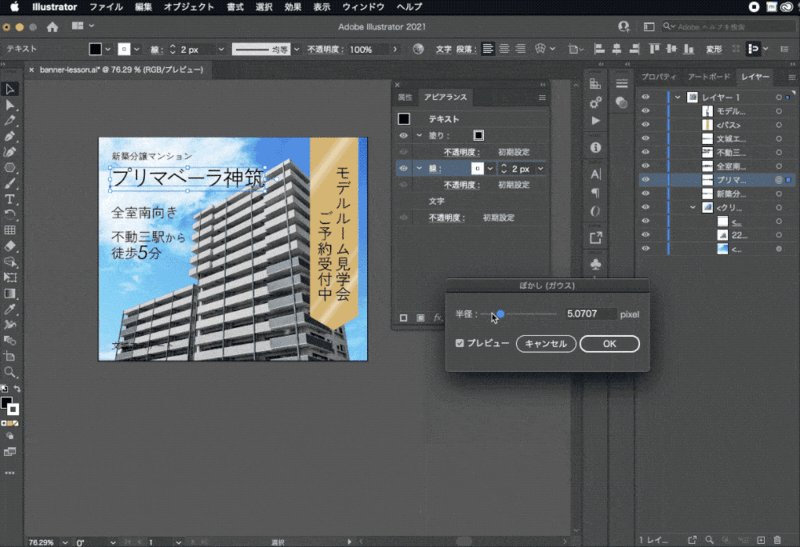
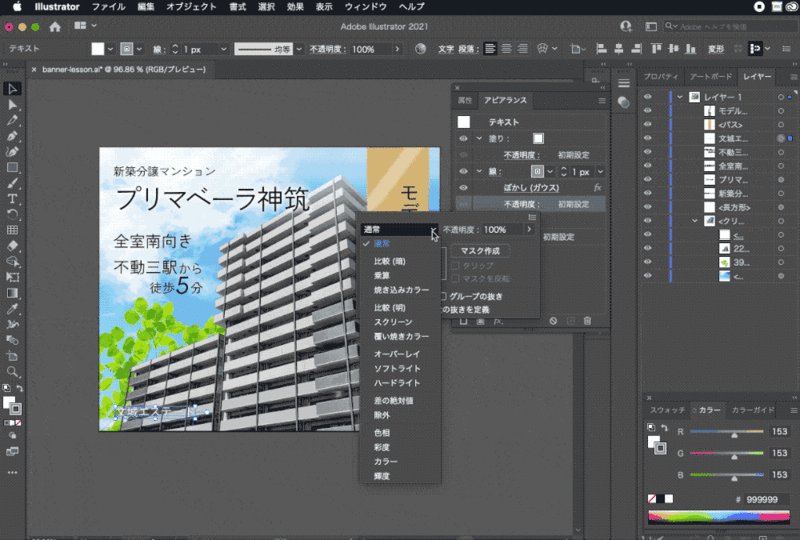
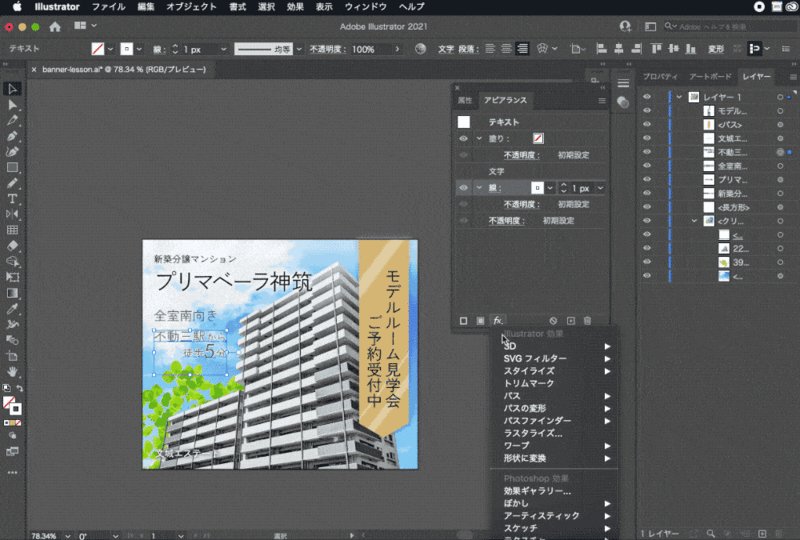
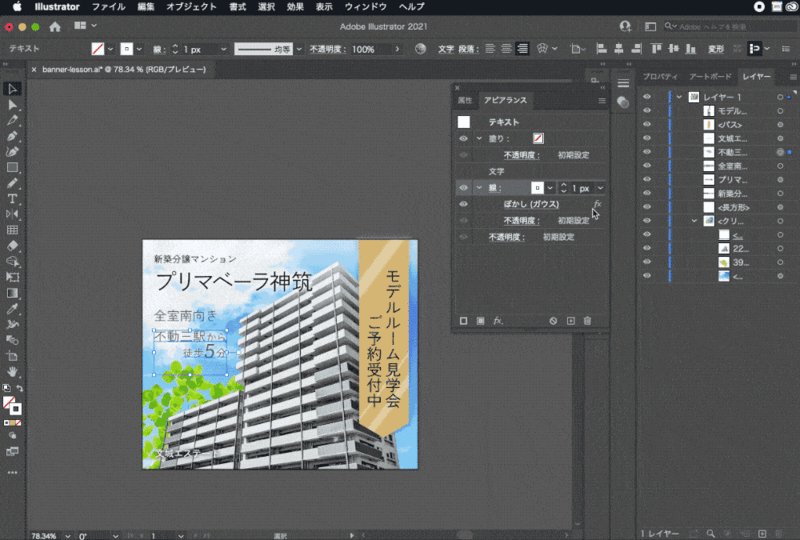
境界線にぼかし効果を追加します。アピアランスパネル下部にある[新規効果を追加]をクリックし、[ぼかし]>[ぼかし(ガウス)]を選択します。

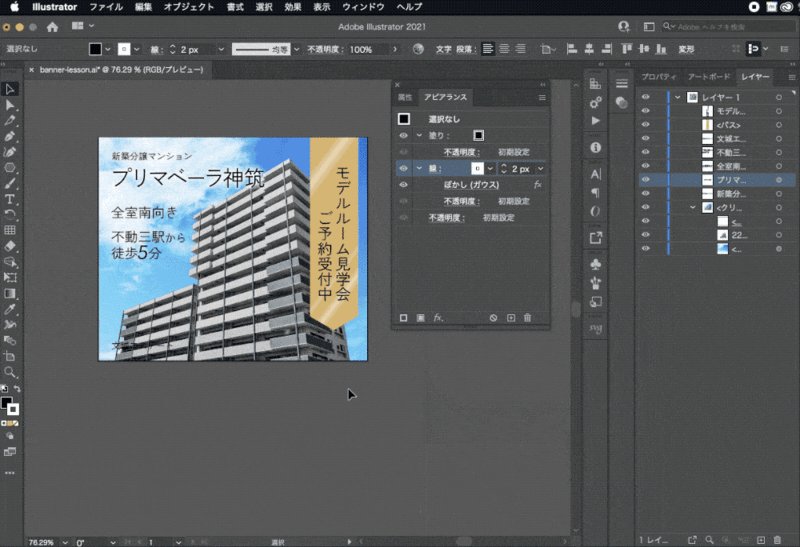
背景に雲があるので白いぼかした境界線も違和感がなく、文字が読みやすくなりました。

さらに視認性をあげていきます。
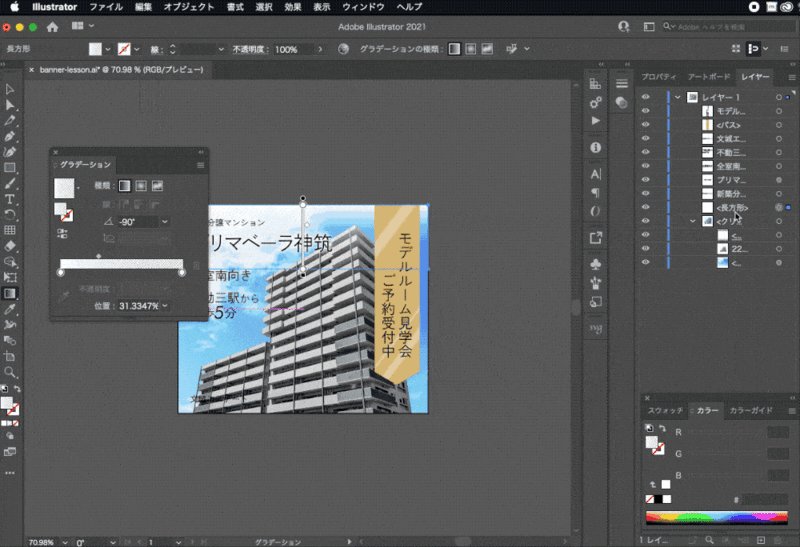
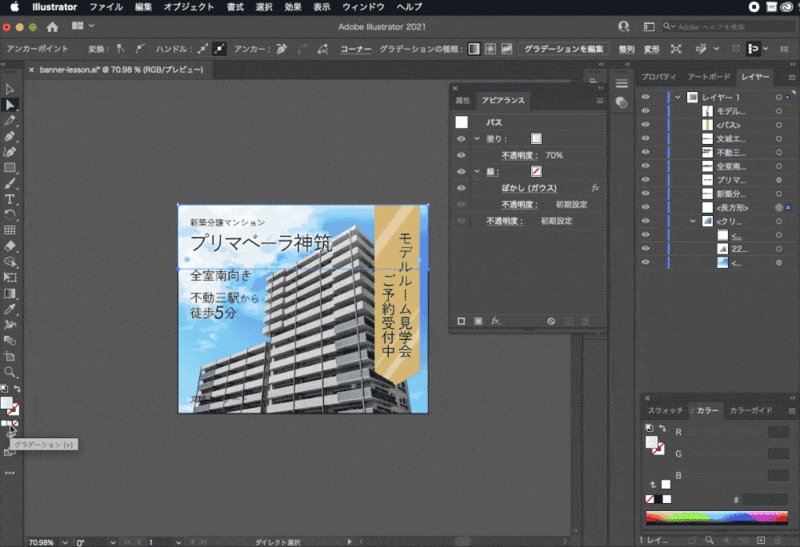
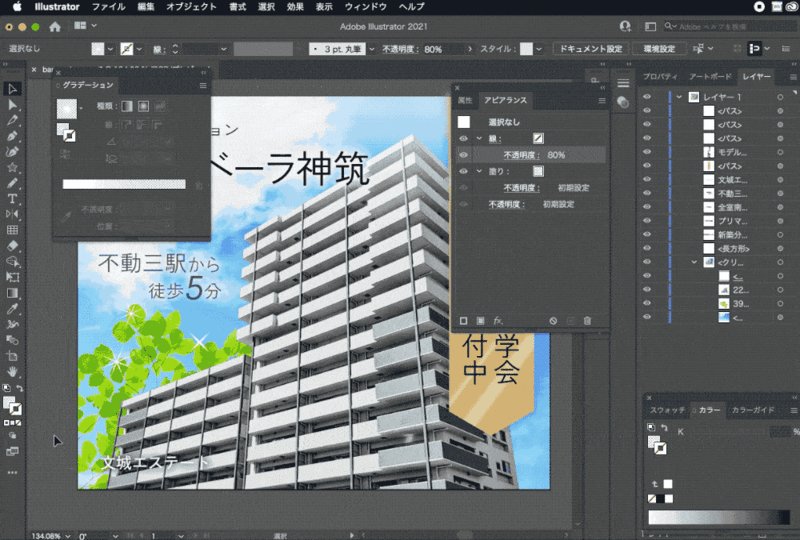
長方形ツールで長方形を描画します。
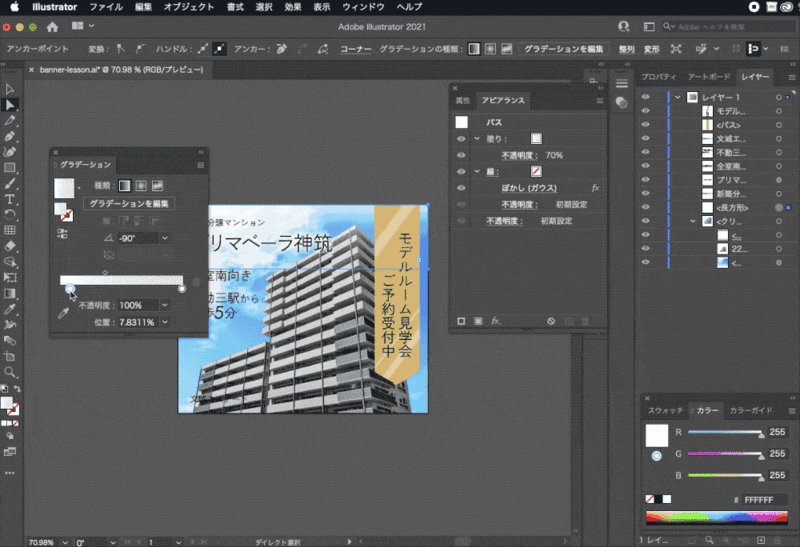
塗りにグラデーションを指定し、白から透明になるように設定します。

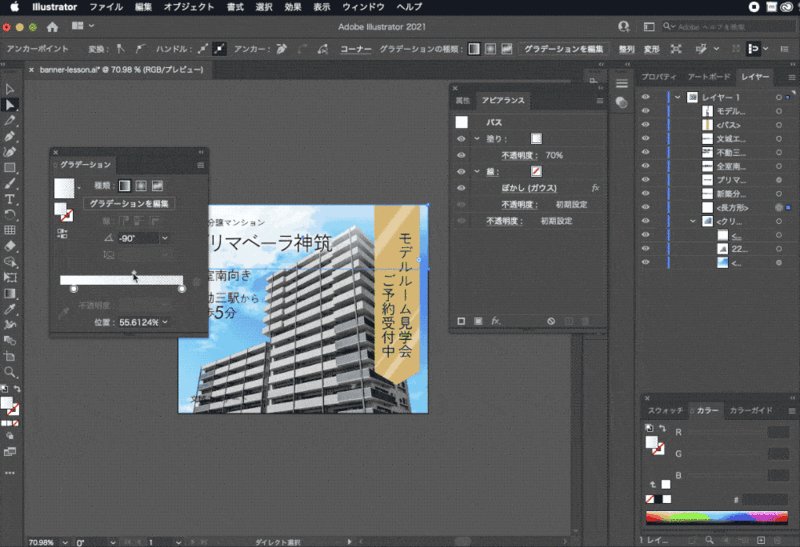
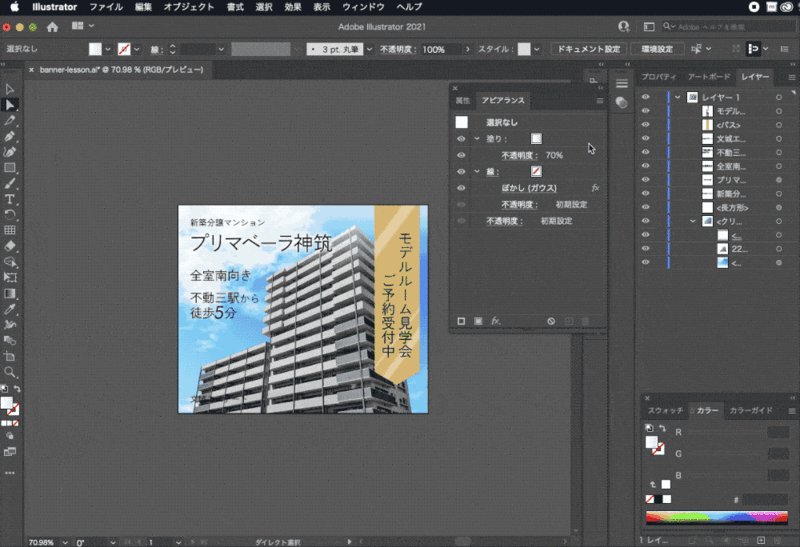
グラデーションの位置を調整し、白い部分を多めにすると、空の高いところまで建物があるように見え、より高さのあるマンションのように見せることができます。

「徒歩5分」の部分を駅名と時間の数字がより目立つようにサイズを調整します。


2.背景の装飾をしよう
マンションの背景にさらに装飾を足していきます。
建物がより映えるように新緑の画像を追加しましょう。
今回使用する画像はこちらです。

写真AC:ブナの葉_切り抜き
使用する素材から葉っぱの部分だけを切り抜きます。
Photoshopを起動します。
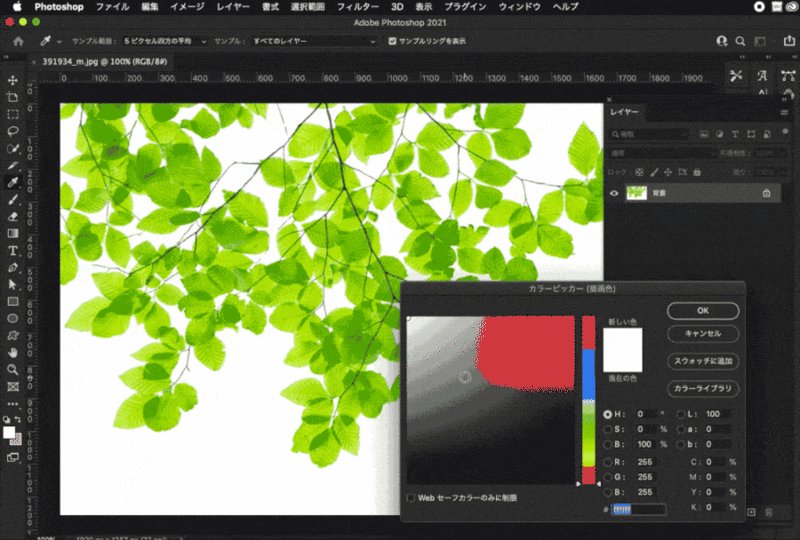
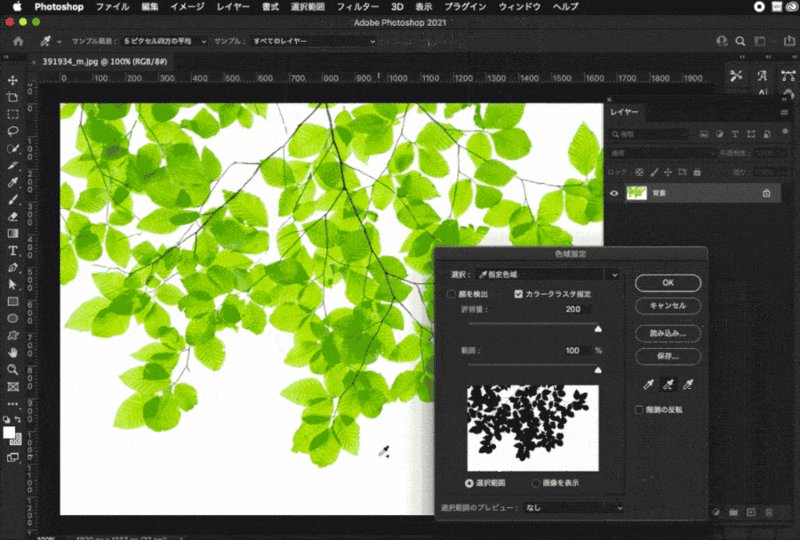
白い部分が不要なのでツールバー下にある描画色の設定で白を指定しておき、メニュー > 選択範囲 > 色域指定を選択します。
選択しきれない部分が出た場合は、スポイトにプラスのアイコンがついているアイコンをクリックし、選択範囲としたい部分をクリックして範囲を追加します。
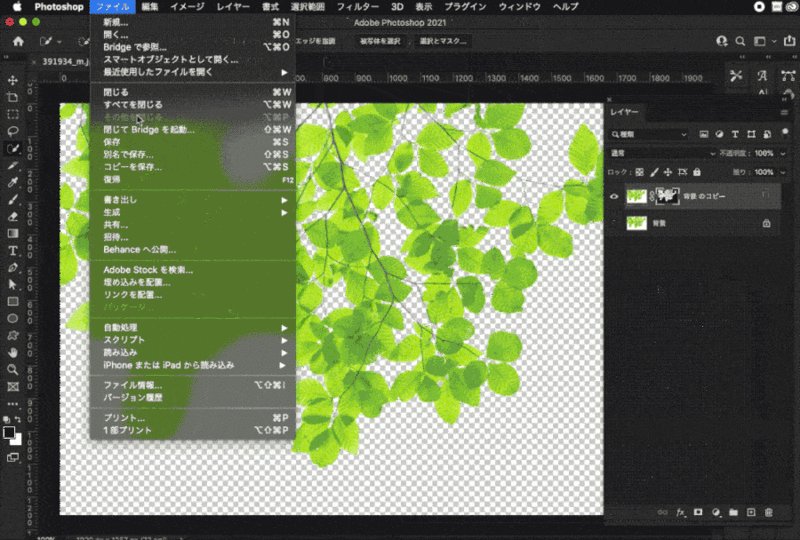
[OK]をクリックすると選択範囲が作成されるので、メニュー > 選択範囲 > 選択範囲を反転 で白以外の部分が選択されるようにします。
マスクを作成するとこのように緑の部分だけを切り抜くことができます。

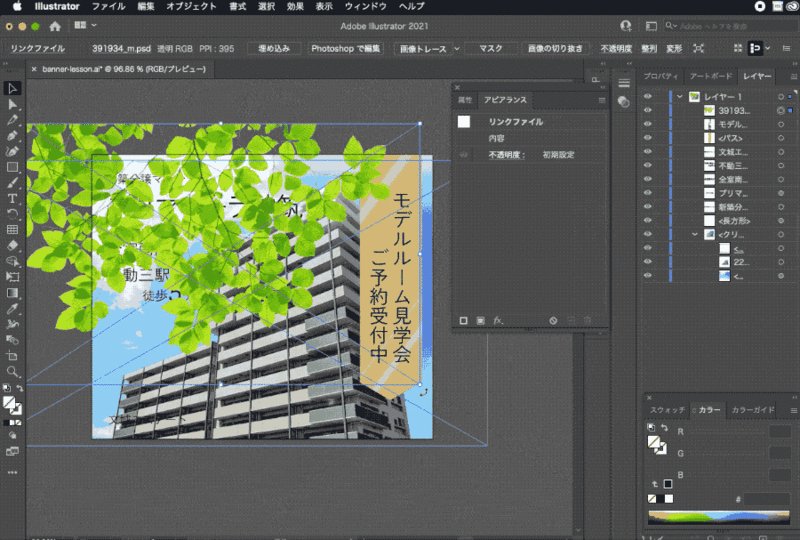
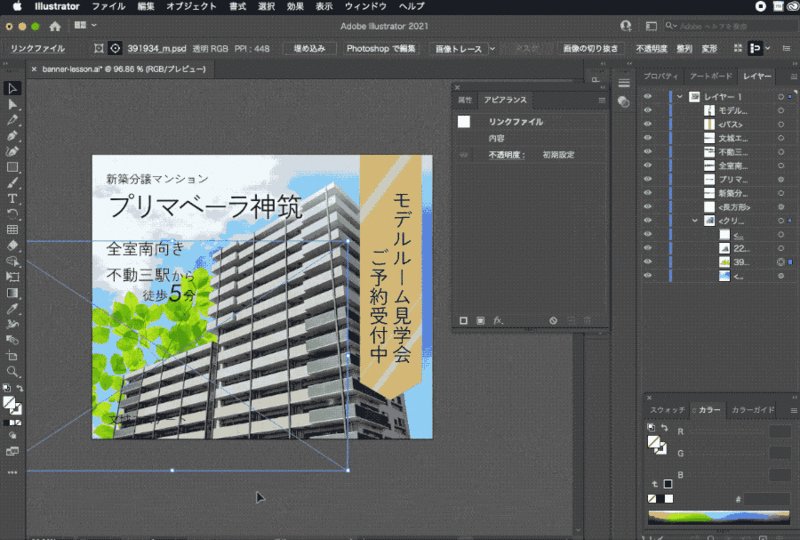
切り抜いた新緑の素材をサイズ、向きを変更し、配置します。
素材を回転して使用する際は葉っぱの向きが不自然にならないように注意します。

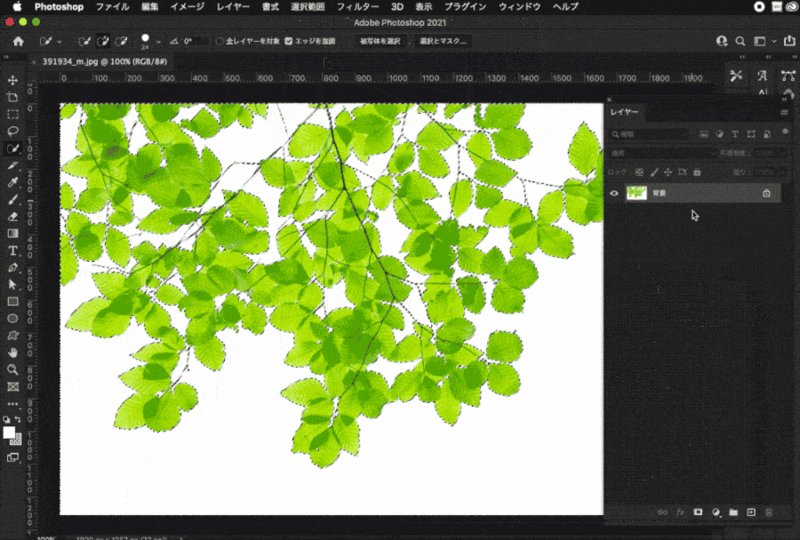
*被写体を選択の場合
今回は被写体を選択では簡単に選択できず境界線も曖昧な選択範囲となってしまったので、背景が単色なのもあり色域指定で選択しました。
切り抜きの方法はいろいろあるのでその都度最短、最適なものを選んで作業をしていきましょう。
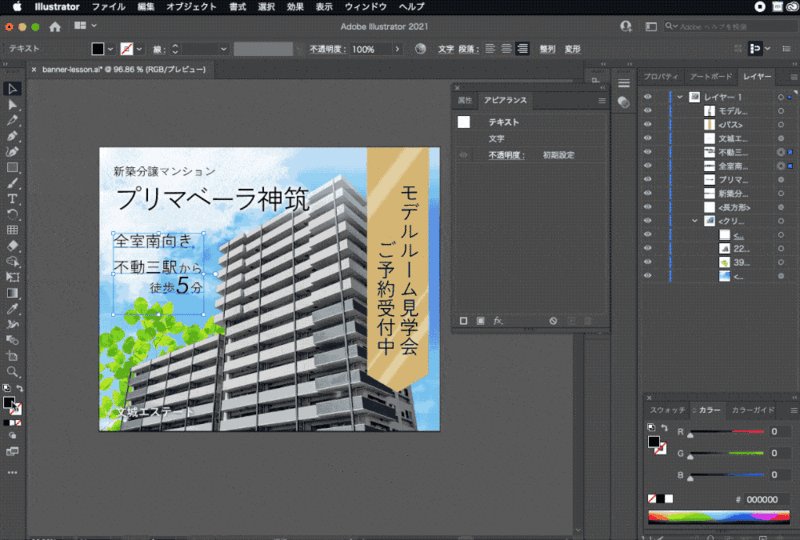
左下の会社名の部分の文字色を調整します。
今回はマンションのモデルルームの見学会に来てほしいということで、不動産の会社名も大きくしてしまうとバナーの中の何が重要なのかがわかりづらくなってしまいます。
会社名は過度な装飾ではなく、埋もれすぎないように装飾していきます。
マンション名に追加した境界線のぼかしと同様に会社名の部分にもまず境界線を追加します。

境界線に[ぼかし(ガウス)]の効果を追加します。
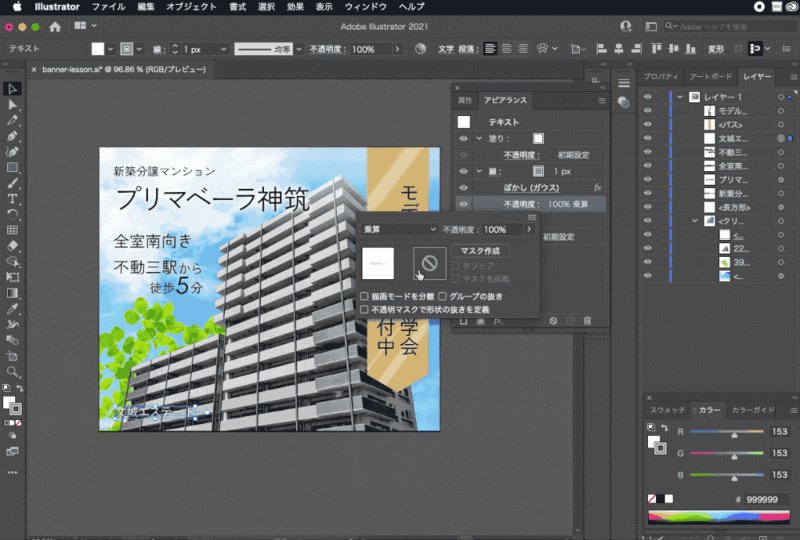
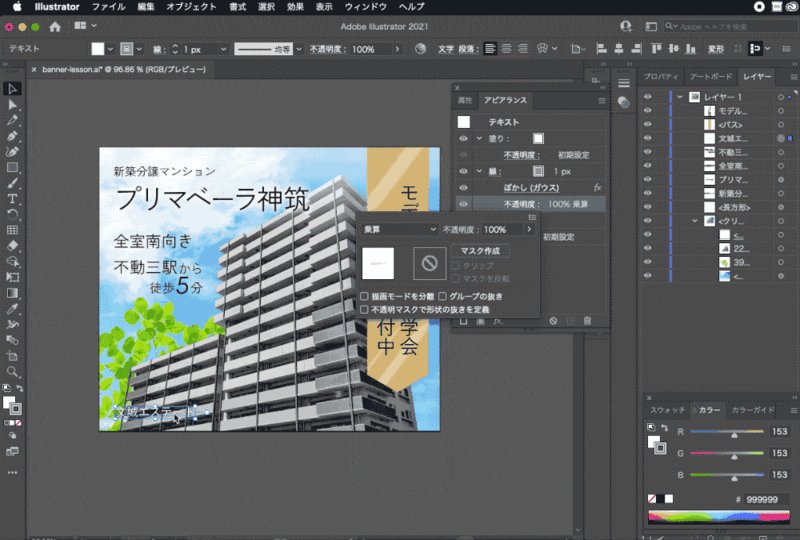
追加した効果の[描画モード]を[乗算]にします。

フォントを[Zen Kaku Gothic Antique medium]にします。

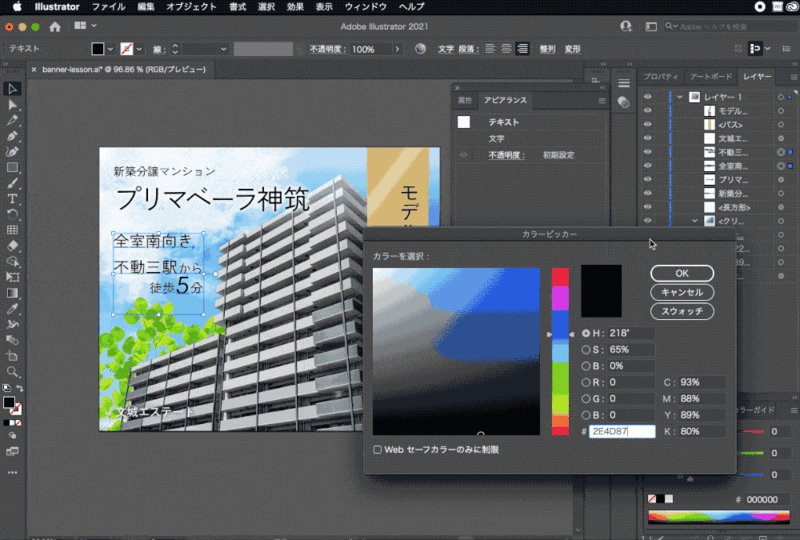
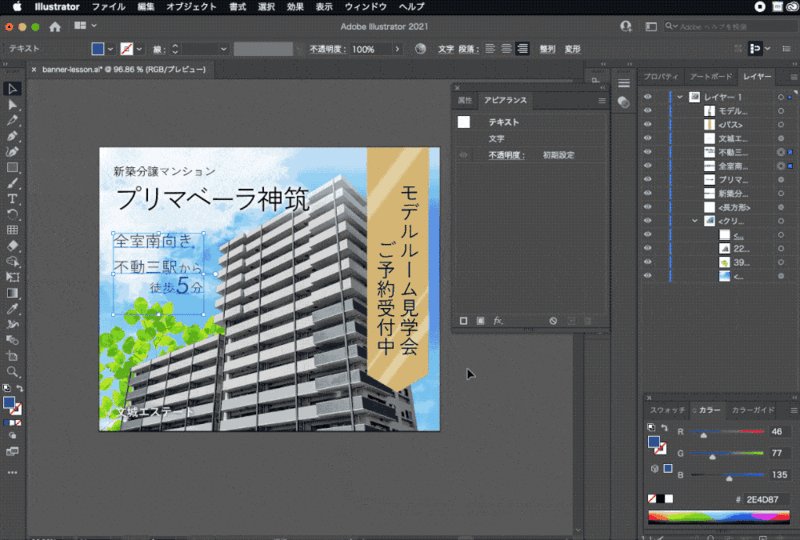
特徴の部分の文字色がマンション名と同じ色になっており印象が強く見えてしまうため、バナーで使用してほしい色にあったブルーにします。

3.全体を整えよう
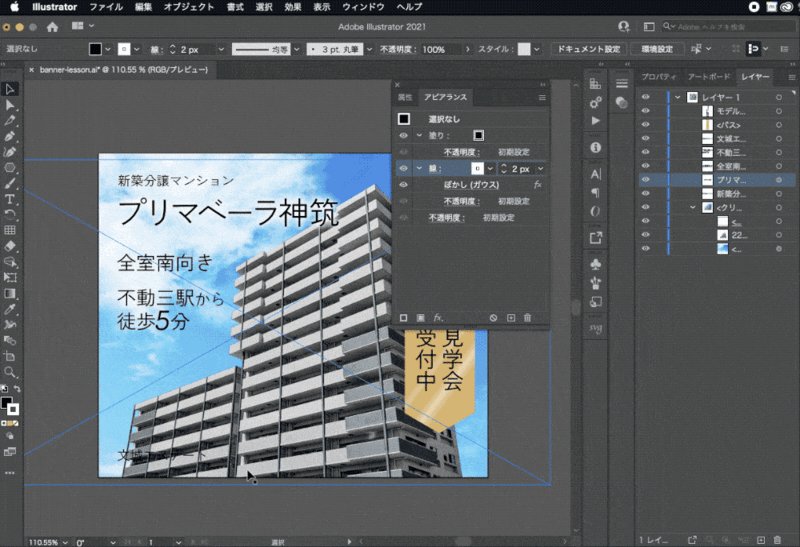
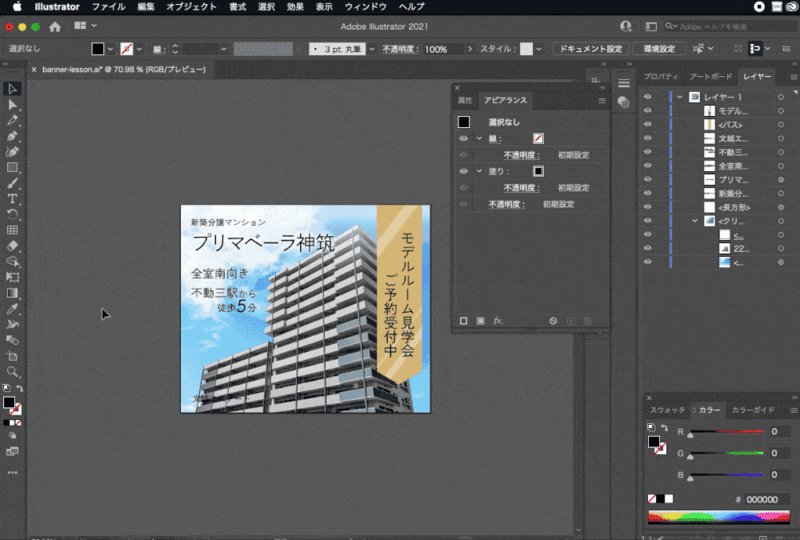
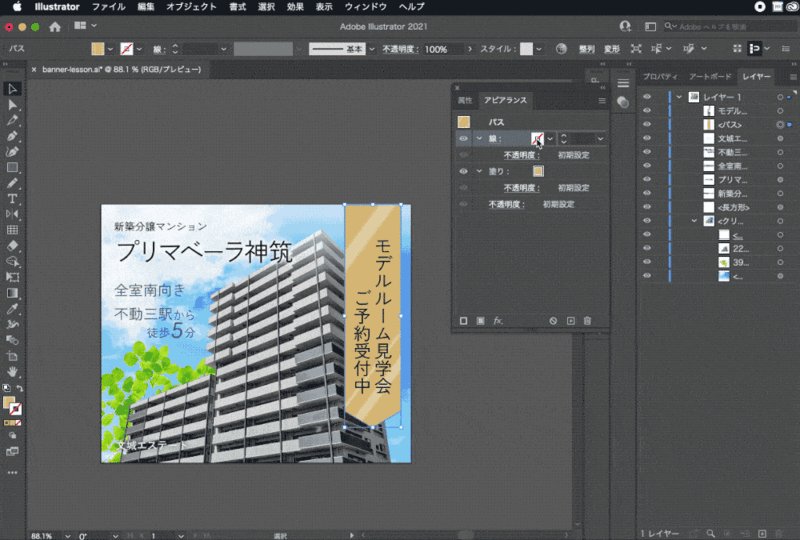
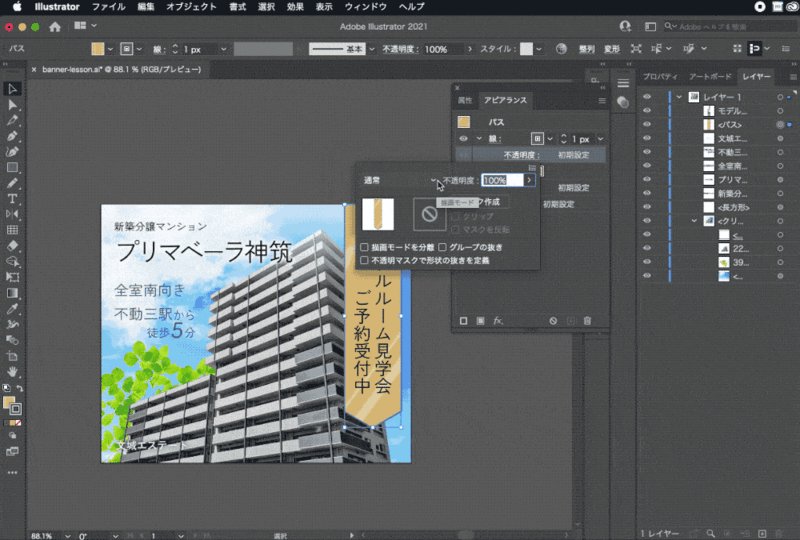
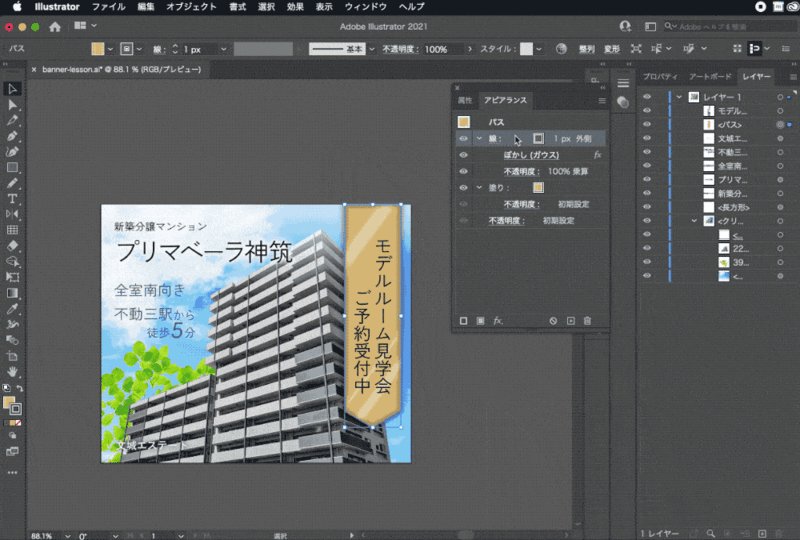
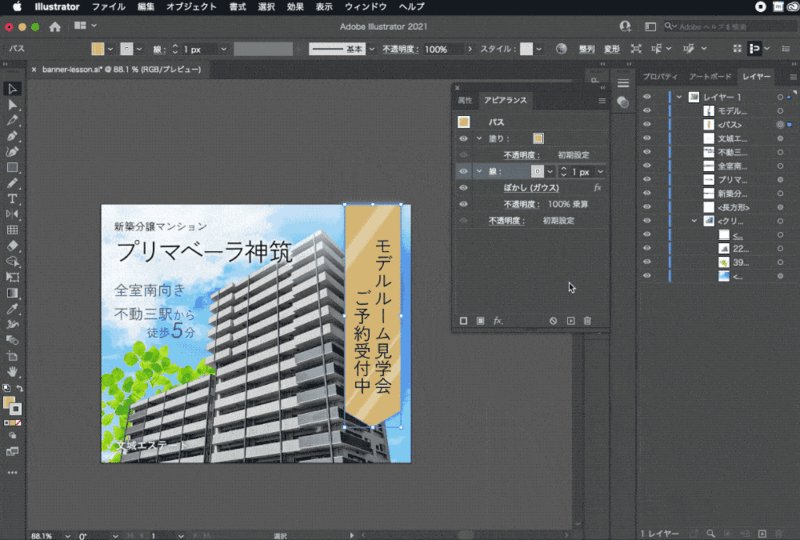
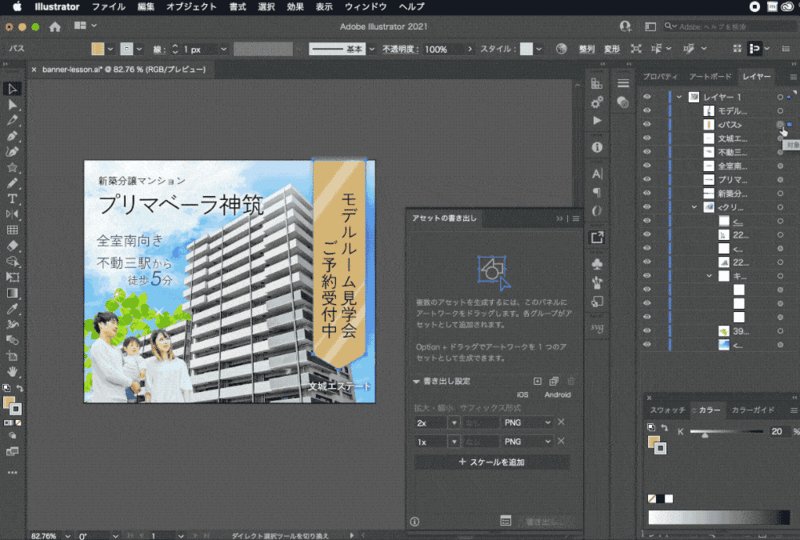
右のリボンの部分に境界線を追加します。
境界線にぼかしの効果をかけることで、影のように見せることができます。

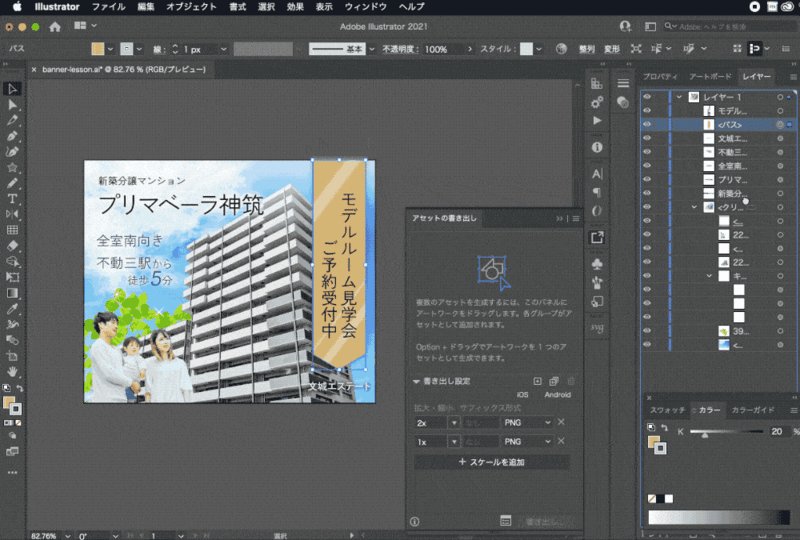
マンションの部分の写真の色合いを調整します。
レイヤーパネル下から[トーンカーブ]の調整レイヤーを追加します。

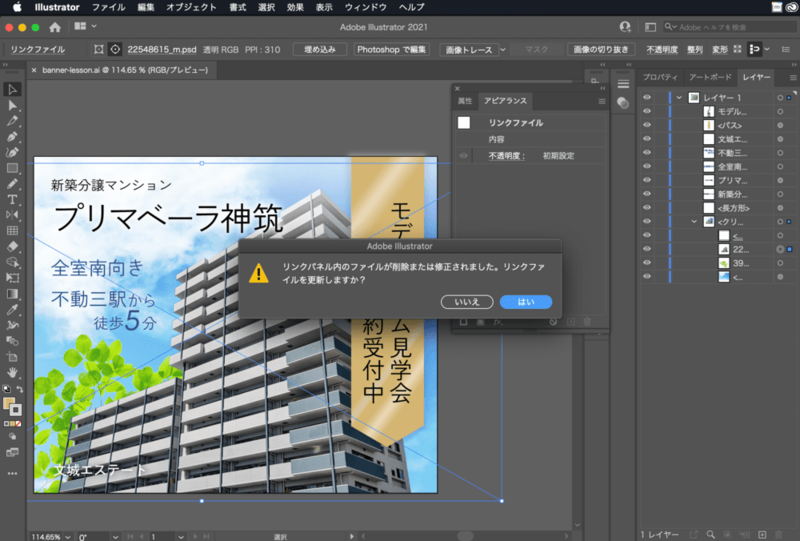
Illustrator側の画像が編集前の状態になっています。Photoshopで作業した内容を反映させたいので、リンクを更新する必要があります。
[はい]を選択するとPhotoshopで変更した内容が反映されます。

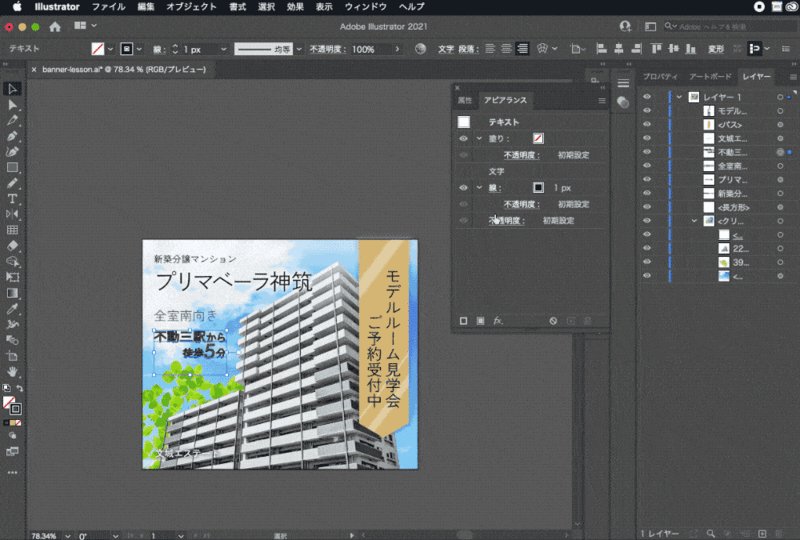
特徴の文字の部分もマンション名と同様に白い境界線を追加し、[ぼかし(ガウス)]の効果を適用します。

新緑の部分に光が当たったような装飾を追加します。
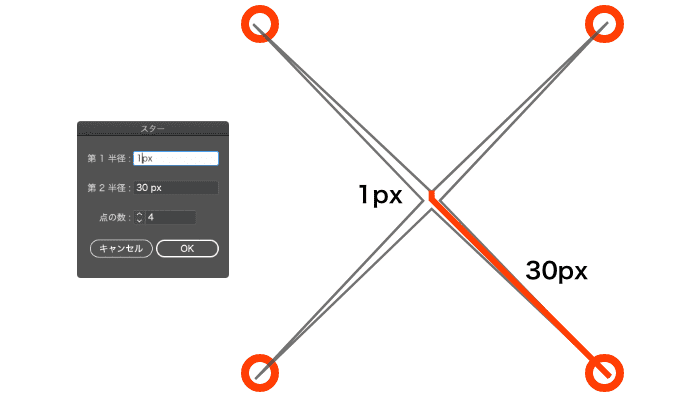
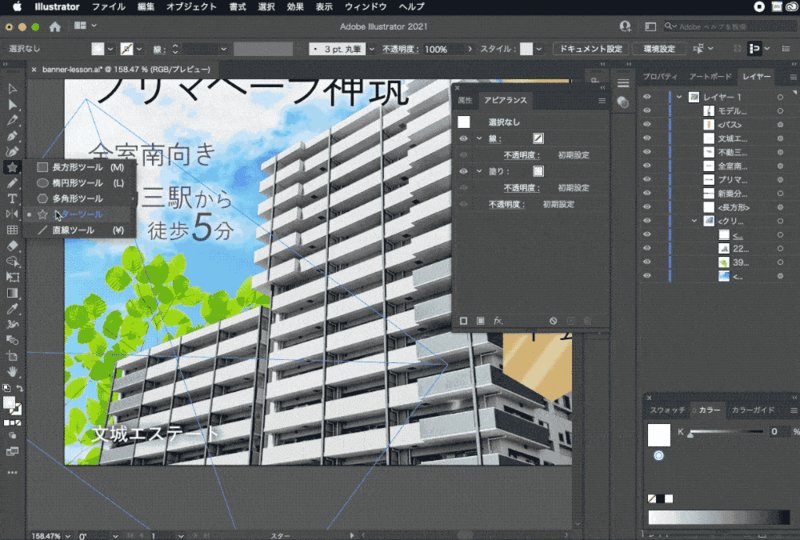
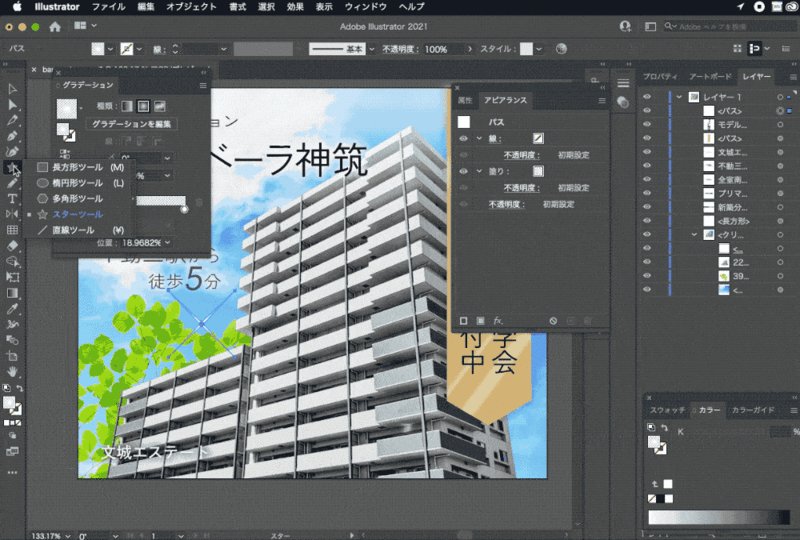
[スターツール]を選択し、クリックします。すると半径、点の数を指定できる画面が表示されるので、次のように指定します。
今回は2種類を用意しました。
- 第1半径:1
- 第2半径:30
- 点の数:4
- 第1半径:1
- 第2半径:40
- 点の数:8
スターツールでは第1半径と第2半径、点の数を指定できます。

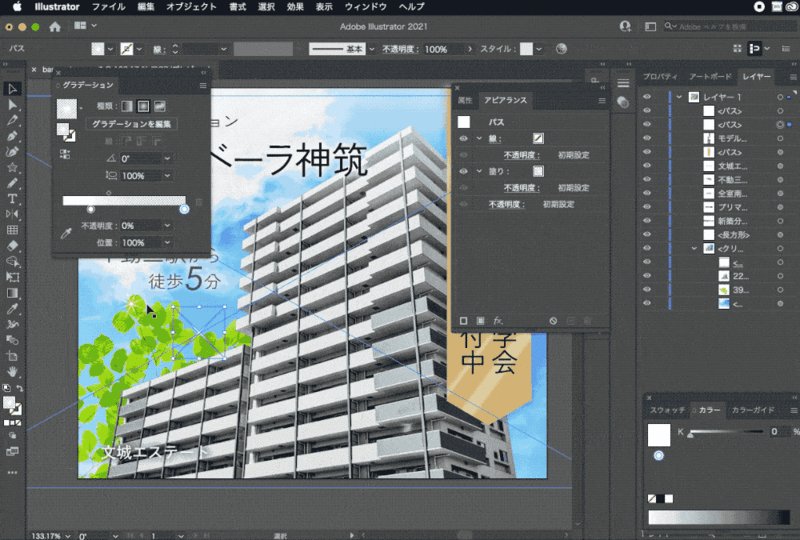
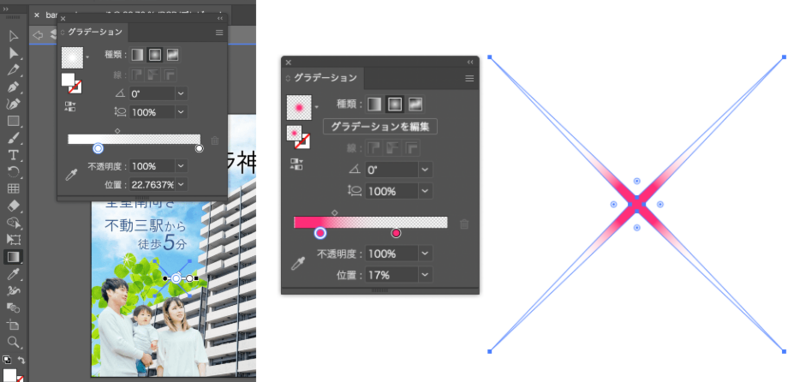
作成したオブジェクトの塗りをグラデーションで指定します。
中心から外側に向けて透過するように不透明度を調整しグラデーションの塗りを指定します。

グラデーションは中心から外側にかけて透明になるように指定します。(解説ではわかりやすいようにピンクとしています)

グラデーションを指定したあとで任意のサイズに拡大・縮小し移動します。
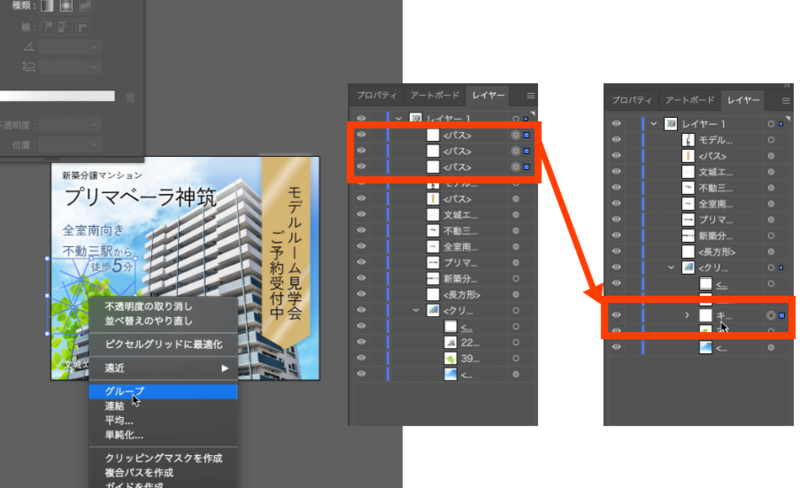
葉の先がキラキラしているようにみえる位置に配置、作成したキラキラの部分をグループ化し、わかりやすいように名前をつけます。
今回はグループ化したフォルダの名前に「キラキラ」とつけました。
フォルダにまとめたあと、レイヤーの順序を変更します。
クリッピングマスクのなかに移動することでキラキラがはみ出している部分が表示されなくなります。

このままでも良いですが、ファミリー向けということがすぐにわかるように家族の写真を追加します。
今回はこの画像を使用します。
Photoshopでファイルを開き、被写体を選択で人物を切り抜きます。
一回でうまく切り抜きができない場合には「選択とマスク」で調整してください。
詳しくはこちらのレッスンをご覧ください
4-7.レイヤーマスクを作成する
マンションの画像を配置した方法と同じように、切り抜いたファミリーの画像を配置します。
ファミリーの画像を配置したことで会社名と被ってしまったので、会社名を「モデルルーム受付中」の下に移動しました。
リボンの幅の中心に来るように配置して完成です。
レイヤーも整頓しておくと誰が見てもわかりやすいようなデザインデータになります。

4.書き出し
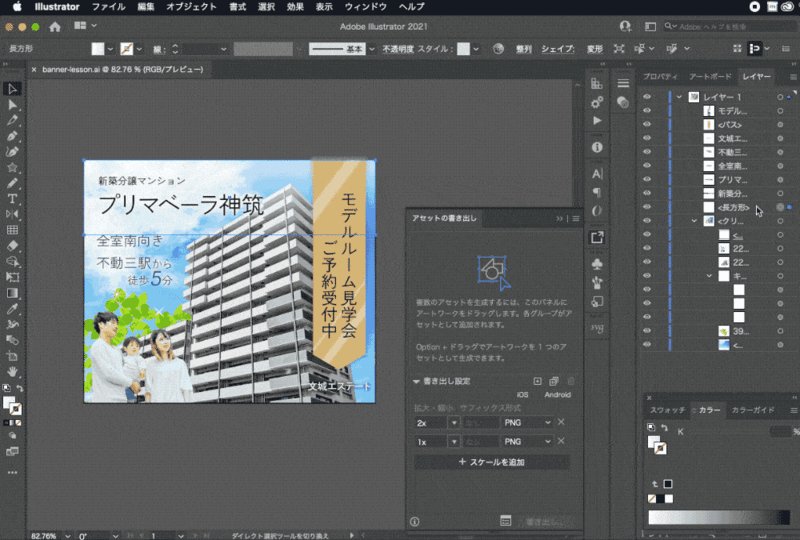
完成したら画像の書き出しをします。
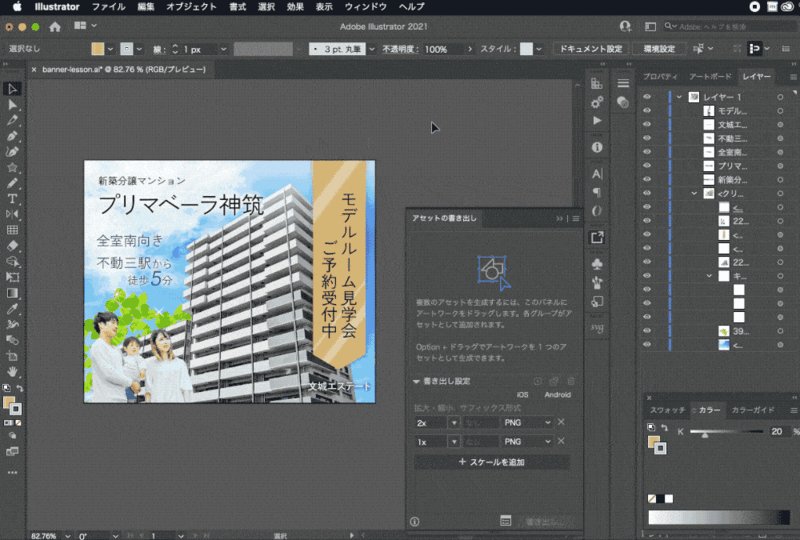
[アセットの書き出し]パネルを開きます。表示されていない場合はメニューの[ウィンドウ]から選択してください。
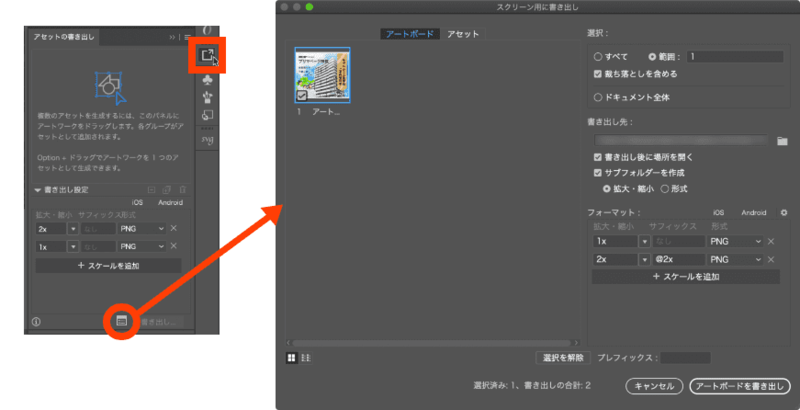
[スクリーン用に書き出しダイアログを開く]をクリックし、アートボードを書き出します。
アートボードのタグをクリックすると、ファイル内にあるアートボードが表示されます。
アートボードの名前で画像ファイルが書き出されるので任意の名前に変更してください。
書き出したいフォーマットを指定し(例では等倍と2倍で書き出しています)、「アートボードを書き出し」ボタンをクリックすると画像ファイルが書き出されます。

5.まとめ

今回は画像の加工はphotoshopを使用し、Illustratorで配置、装飾をして、バナーを作成しました。
ツールをうまく使い分けることで、写真素材を1枚だけ使用するより、パーツごとに分け作業でき、任意のサイズで配置しやすくなります。
理解度チェック
前のレッスン
バナー制作テクニック
バナーを作ってみよう【初級編】
- 通販サイトのバナーを作ろう(前半)
- 通販サイトのバナーを作ろう(後半)
- 転職サイトのバナーを作ろう(前半)
- 転職サイトのバナーを作ろう(後半)
- エステサロンのサイトのバナーを作ろう(前半)
- エステサロンのサイトのバナーを作ろう(後半)
- いろんなサイズのバナーを作ろう!①
- いろんなサイズのバナーを作ろう!②
- いろんなサイズのバナーを作ろう!③
- コスメ通販サイトのバナーを作ろう(前半)
- コスメ通販サイトのバナーを作ろう(後半)
- 旅行サイトのバナーを作成しよう(前編)
- 旅行サイトのバナーを作成しよう(後編)
- 旅館の予約サイトのバナーを作ろう(前編)
- 旅館の予約サイトのバナーを作ろう(後編)
- キャットフードのバナーを作ろう(前半)
- キャットフードのバナーを作ろう(後半)
スイーツ定期便のバナーを作成しよう(前編)
スイーツ定期便のバナーを作成しよう(後編)
モデルルーム見学会予約のバナーを作成しよう(前編)
モデルルーム見学会予約のバナーを作成しよう(後編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(前編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(後編)



