1.Color Rangerとは?
選択したオブジェクトの「塗り」に対し、カラーを以下の項目でまとめて変更できます。
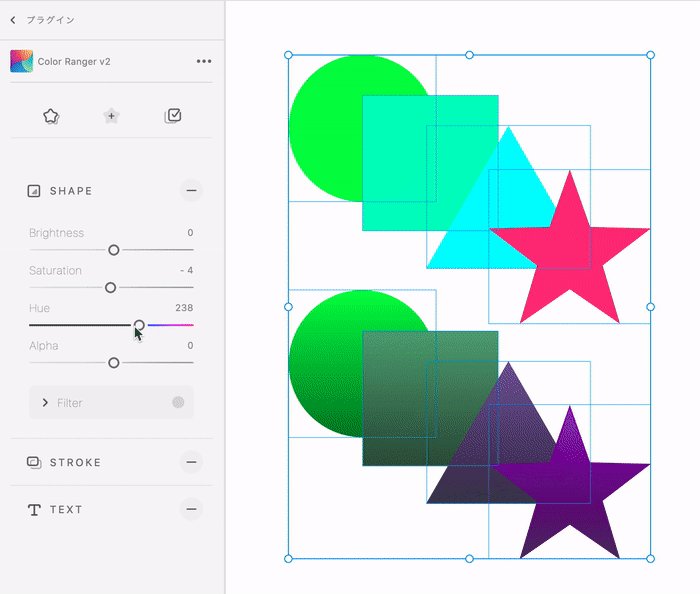
- Brightness: 明るさ
- Saturation: 彩度
- Hue: 色相
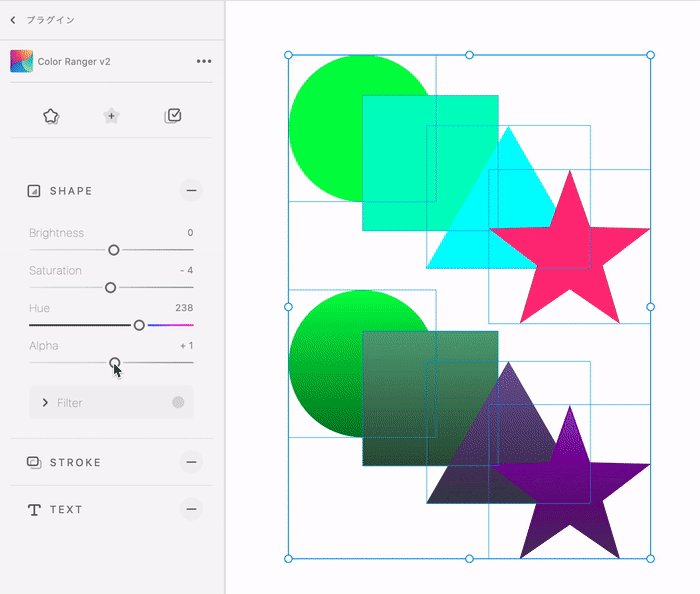
- Alpha: アルファ値(透明度)
また、好みの設定をプリセットとして登録し、簡単に適用することも可能です。
有料のPro版では、塗りだけでなく線やテキストのカラーも変更できる他、カラーでフィルタリングできるなど付加機能があります。このレッスンでは無料版の機能についてのみ解説します。
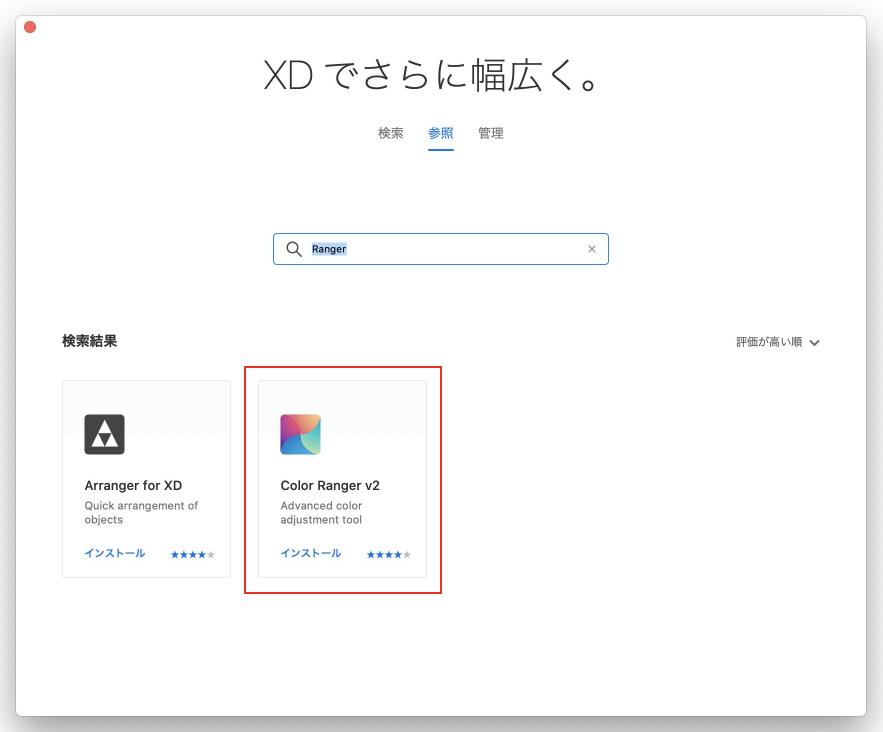
2.Color Rangerのインストール方法
このリンクをクリックしてXDを開くか、プラグインの検索画面から探してインストールします。

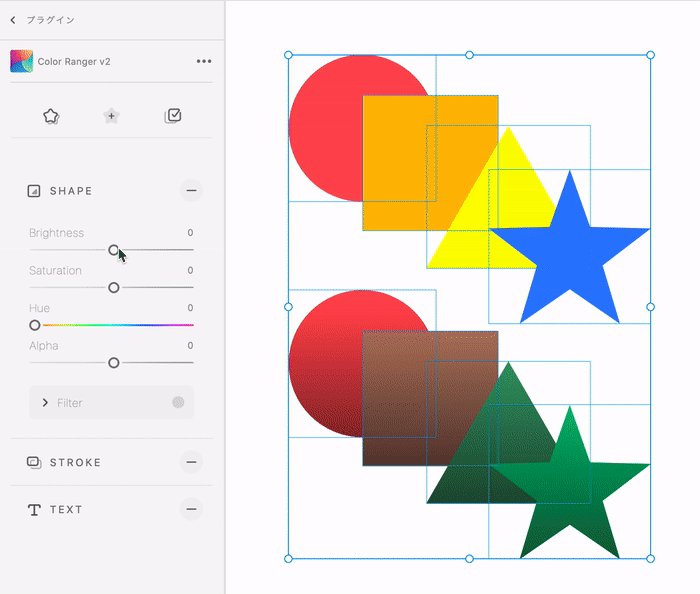
3.Color Rangerの使い方
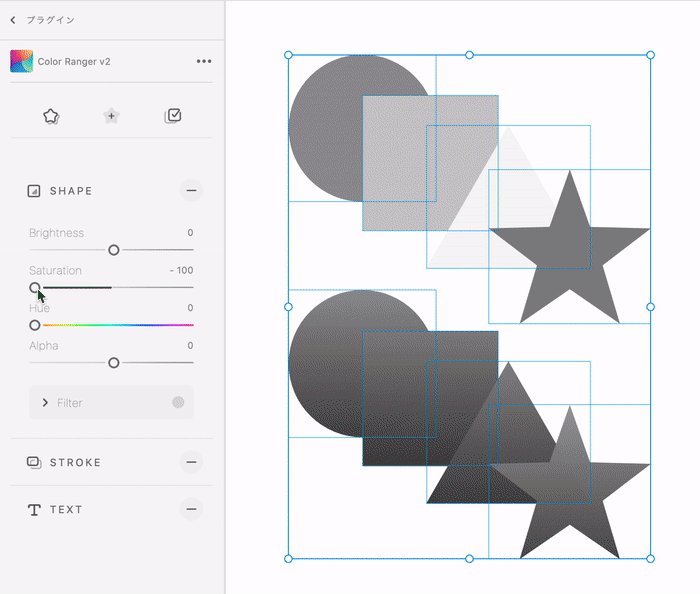
カラーを編集したいオブジェクトを選択します。プラグインパネルで「Color Ranger」を開き、各パラメータのバーを左右に動かせば即座に反映されます。

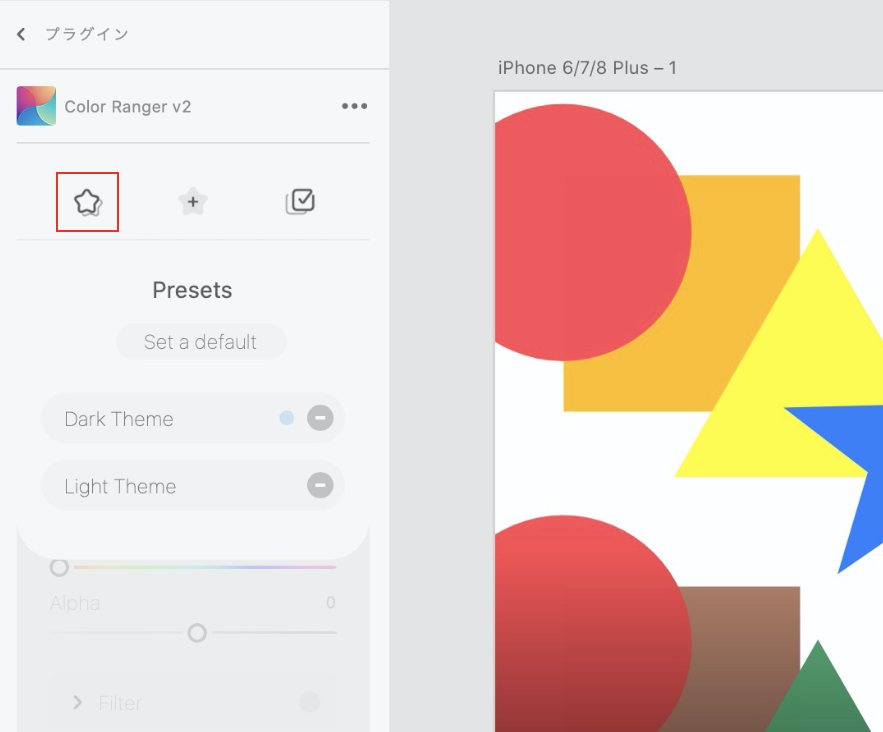
プリセット選択
カラー変更の設定をプリセット単位で保存・再実行できます。このプラグインにおける「プリセット」は、バージョン管理におけるブランチのようなものです。
例えば、「Dark Theme」を選択中にパラメータを変更すれば、以降「Dark Theme」の設定はそのままになります。

不要なプリセットは「ー」アイコンをクリックして削除できます。
元の「Dark Theme」を残したまま新しい設定を利用したい場合は、次の「プリセット追加」を実行します。
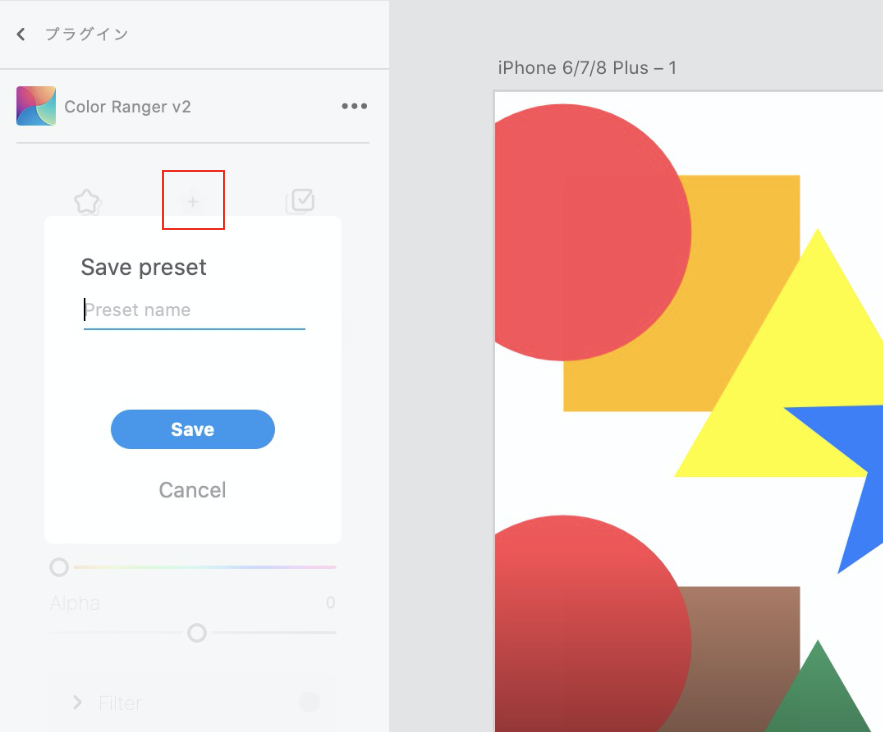
プリセット追加
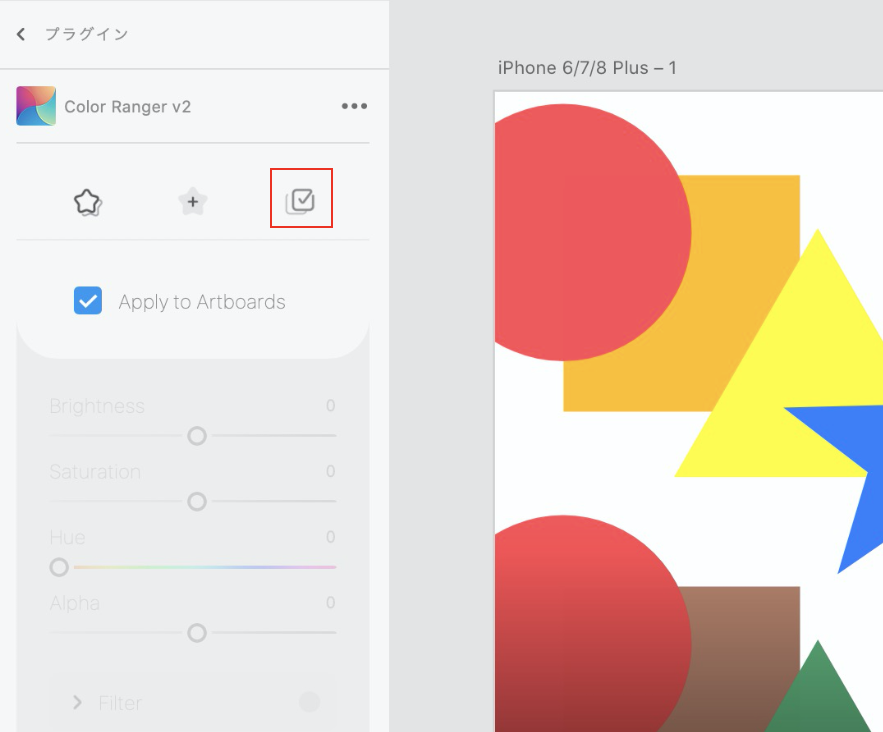
このアイコンをクリックする直前のパラメータ設定を、プリセットとして追加登録します。

オプション
現在、「Apply to Artboards」という項目があります。チェックを外すと、アートボード自体のアピアランスに対してはカラー変更が無効になります。