1.構造の確認をしよう
まず完成形を確認しましょう。

方角を表すようなこちらの矢印マークは、細かく分けてみると半分に分けて左右対称にすることができそうですね。 今回は任意の三角形を作って左右反転、パスファインダーで合流といった流れで作っていこうと思います。
2.矢印を描く
図を参考にして任意の三角形をペンツールで描きます。真ん中部分になる予定の辺はshiftを押しながら描きます。(shiftを押しながら線を描くと垂直、水平に線を描くことができます。)

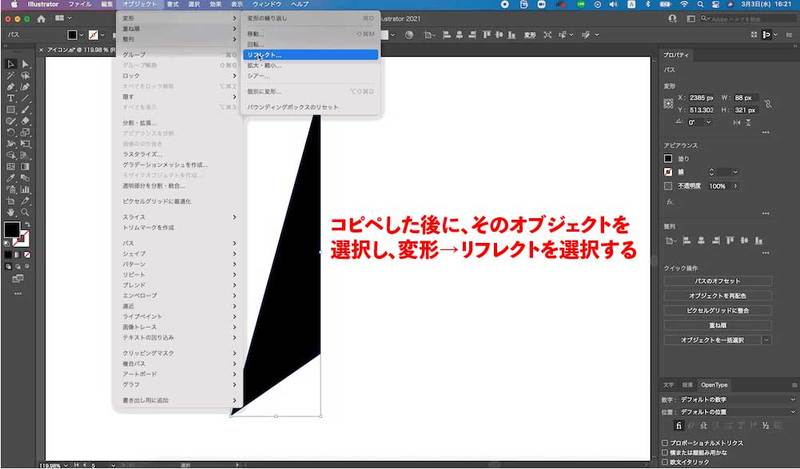
描いた三角形をctrl+C(win)またはcommand+C(mac)、次にctrl+F(win)またはcommand+F(mac)で同じ位置にコピーアンドペーストし、コピペしたオブジェクトを選択してから、オブジェクト→変形タブからリフレクトを選択します。

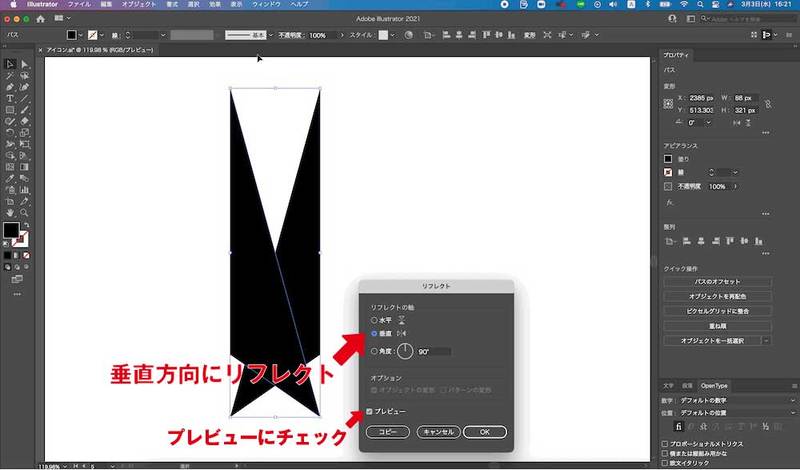
そのまま垂直方向にリフレクトさせます。この時にプレビューと書いてあるチェック項目にチェックを入れておくと変形の状態を見ることができます。

垂直の辺同士をピッタリと合わせるように下図を参考にしながら配置しましょう。

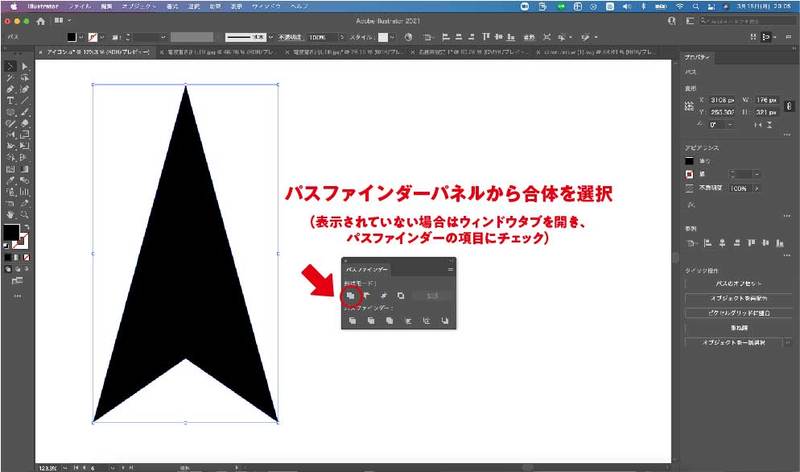
この三角形を二つとも選択した状態で、パスファインダーから合体を選択します。

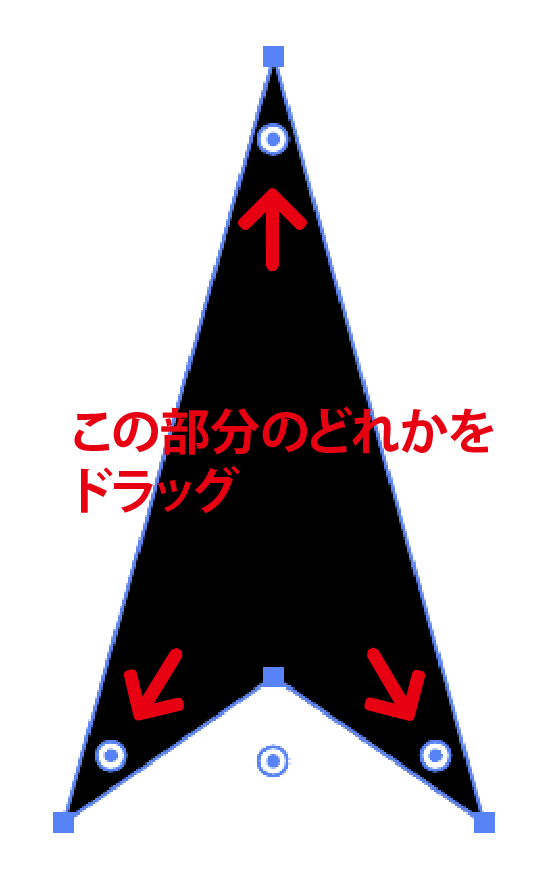
アンカーポイントツールに切り替え、図の白い角の部分を内側にドラッグすると角が滑らかになるので、調整しましょう。

下図のように角の調整をしたら完成です。

3.まとめ
今回のレッスンでは、矢印を半分にすることで、リフレクトツールを使うことができました。パスファインダーを使って合体させると同じオブジェクトとして変形が可能になり、角の調整を一括でできるので形状によっては分解して考えてみても良いですね。




