1.作り方の流れ
このレッスンではアプリなどでよく使われる「歯車アイコン」を作っていきます。
初級編同様に、コーポレートサイトでよく使われる枠などで囲われていない、面が塗られたような状態のアイコンに仕上げていきます。
作り方の流れは、以下のようになります。
- 歯車の歯の部分を作る
- 歯の根元の形を調整する
- 切り抜きを使って歯の先端を調整する
- 歯車に穴をあける
完成するとこのような形の歯車アイコンになります

それでは作成を始めましょう。
2.歯車の歯の部分を作る
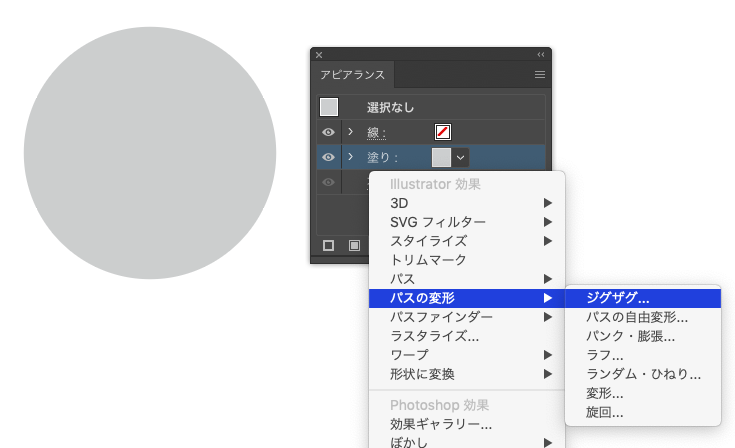
最初に円形のオブジェクトを作り歯車の歯の部分を作成していきます。
①丸形ツールで任意の大きさの円をつくり、効果の「パスの変形 > ジグザグ」を選択

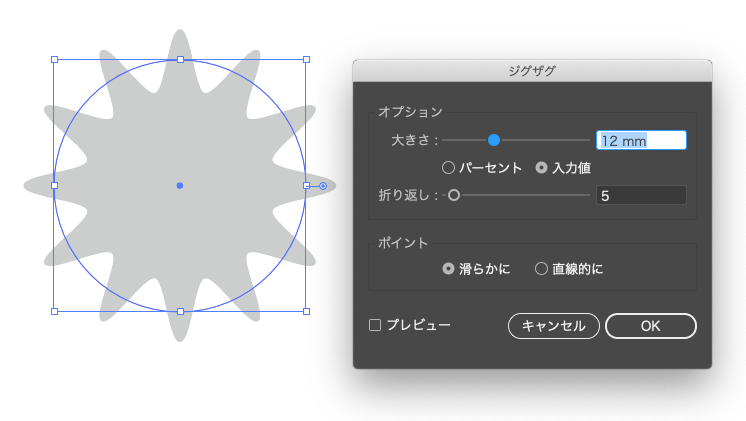
②任意のオプションを指定してジグザグの形を決定

3.歯の根元の形を調整する
次に歯の根元部分の形を調整していきます。
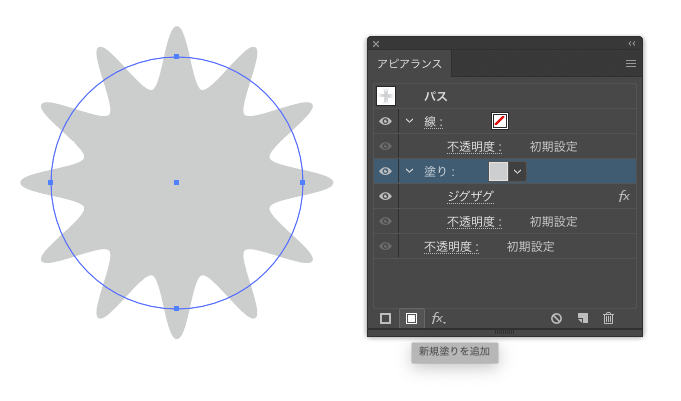
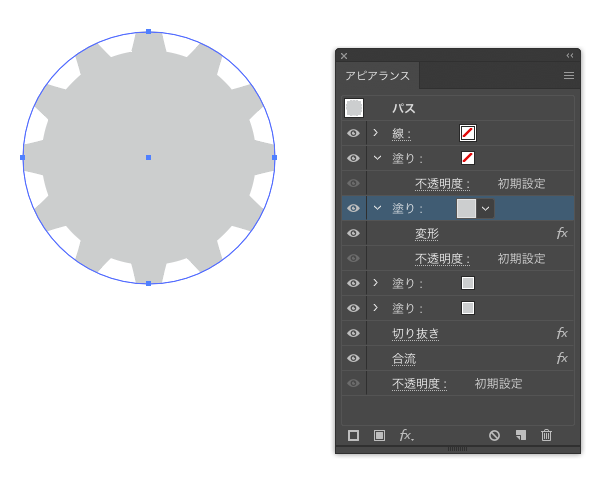
①アピアランスにある「新規塗りを追加」を選択

②アピアランス内に新規塗りを追加

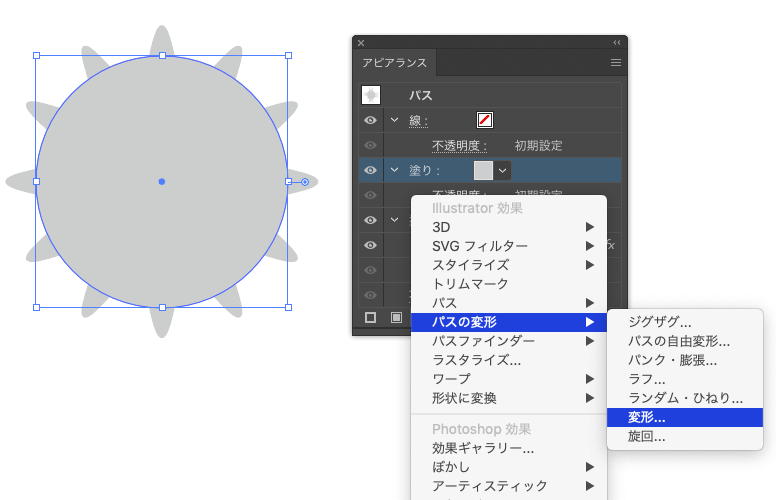
③追加した塗りを選択したまま、効果の「パスの変形 > 変形」を選択

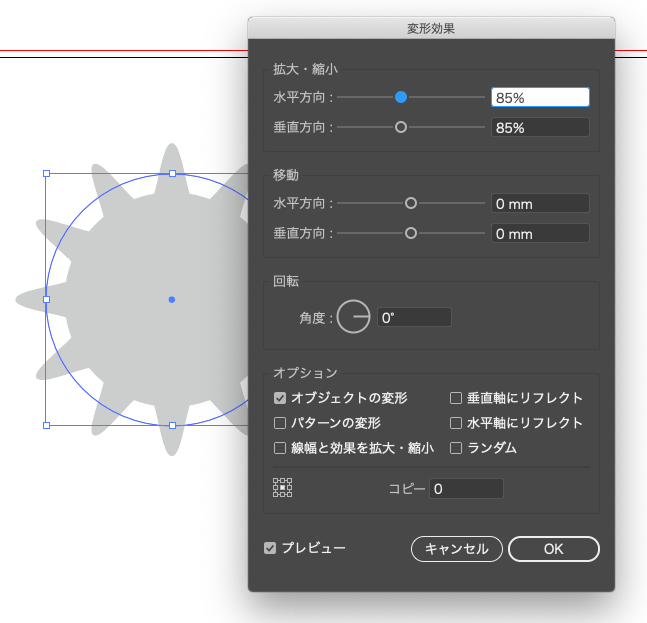
④歯の根元部分を調整するため、少し小さめの任意のサイズに変形

4.切り抜きを使って歯の先端を調整する
根元部分の形の調整が出来たら、次は切り抜きを使って歯の先端の形を調整します。
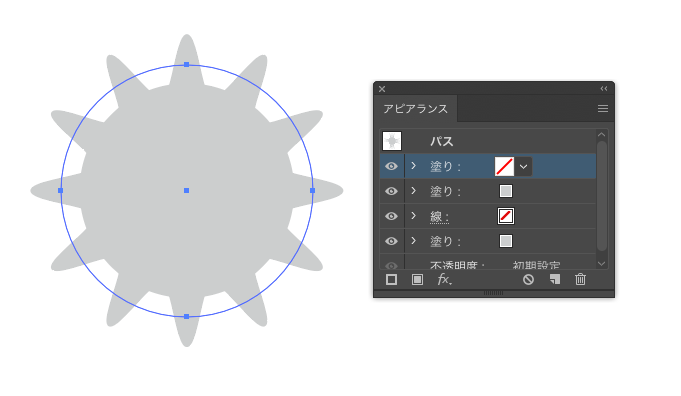
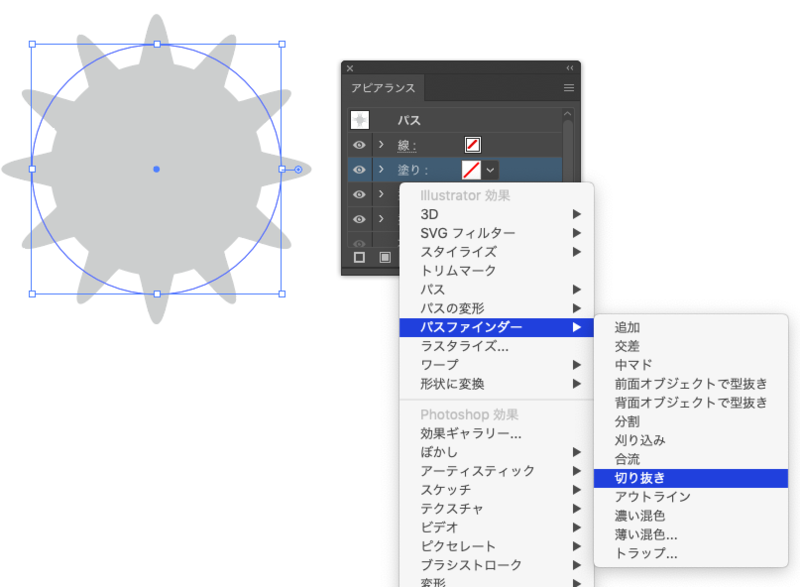
①アピアランスにある「新規塗りを追加」を選択し、色を「なし」にする

②追加した塗りを選択したまま、「パスファインダー > 切り抜き」を選択

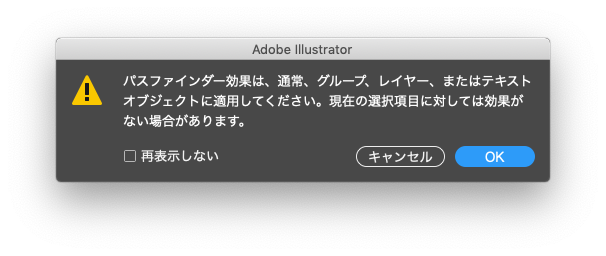
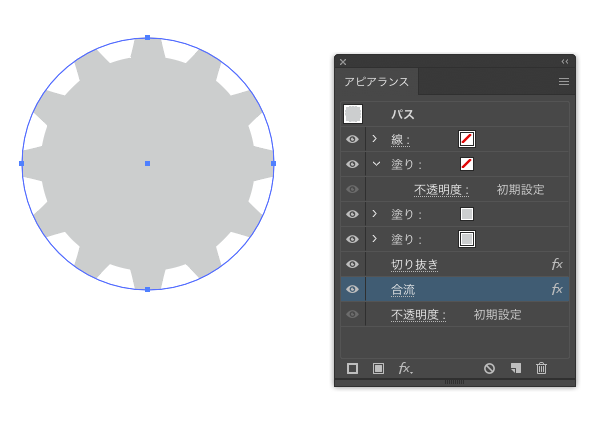
切り抜きを選択するとこのようなメッセージが表示されますがそのまま「OK」を押します

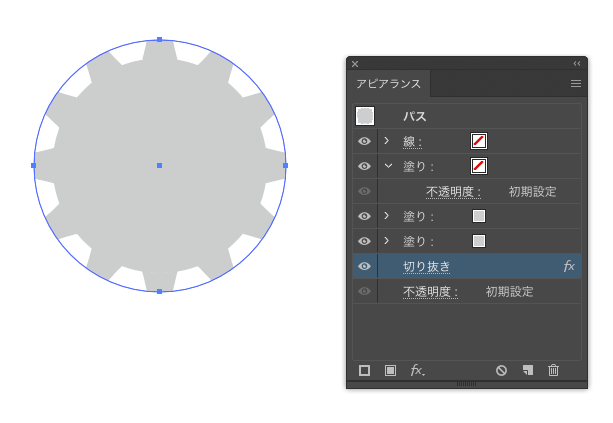
③切り抜きが出来ると切り抜きレイヤーが追加されるので、それだけをドラッグしてアピアランスレイヤーの下まで移動させます
このときに移動させるのは切り抜きレイヤーのみです。切り抜きの際に使用した塗りレイヤーは移動させないでください。

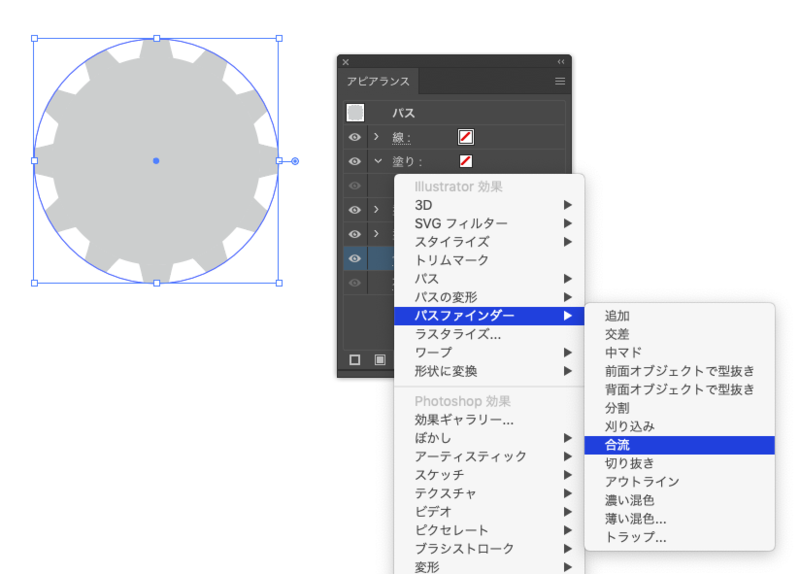
④「パスファインダー > 合流」を選択


5.歯車に穴をあける
歯の先端を調整が出来たら、最後に歯車の中心に穴を開けていきます
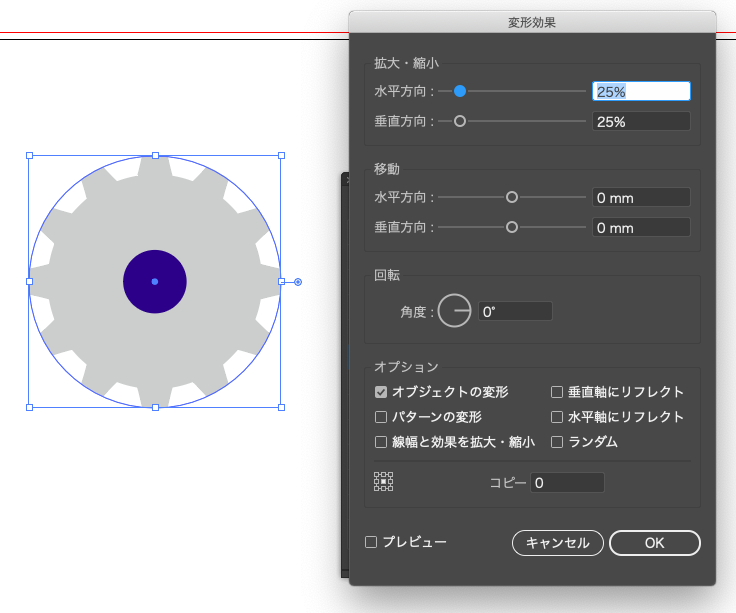
①アピアランスにある「新規塗りを追加」を選択し、任意の色を選択する

②「パスの変形 > 変形」で中心の小さい円になるようにサイズを調整する
今回はわかりやすく青色にして、サイズは25%縮小するようにしています。

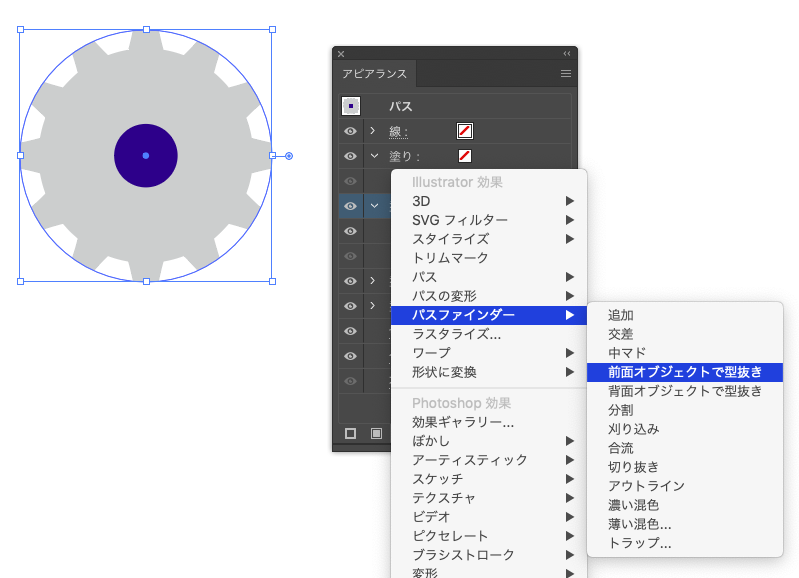
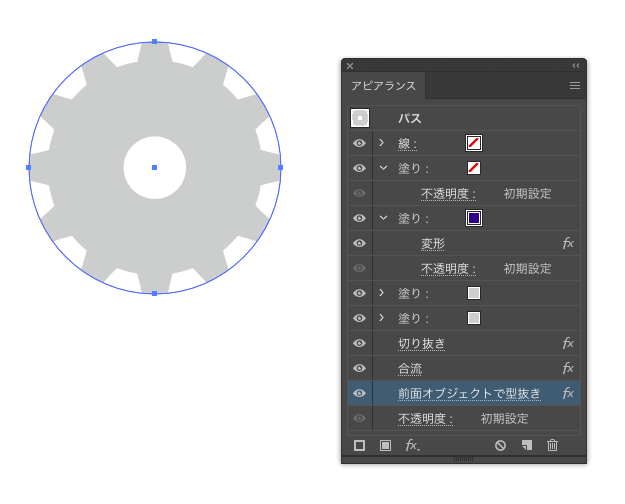
③小さくした円を選択しながら「パスファインダー > 全面オブジェクトで型抜き」を選択

④「全面オブジェクトで型抜き」のみをドラッグして一番下に移動
このときに移動させるのは「全面オブジェクトで型抜き効果レイヤー」のみです。「全面オブジェクトで型抜き」の際に使用した塗りレイヤーは移動させないでください。

おつかれさまでした、これで歯車アイコンの完成です。歯車の歯の数・長さ・太さ・中心の穴の大きさなど変えてオリジナルの歯車アイコンづくりにチャレンジしましょう。