1.作り方の流れ
このレッスンではアプリなどでよく使われる「歯車アイコン」を作っていきます。
今回はコーポレートサイトでよく使われる枠などで囲われていない、面が塗られたような状態のアイコンに仕上げていきます。
作り方の流れは、以下のようになります。
- 部品となるオブジェクトを用意する
- 配置しおおまかな形を作る
- パスを調整する
- パスファインダで加工する
完成するとこのような形の歯車アイコンになります

それでは作成を始めましょう。
2.部品となるオブジェクトを用意する
今回はパスファインダーで各パーツを最後に結合する方法で、オブジェクトを作成します。
まずはじめに丸の部分を作成します。
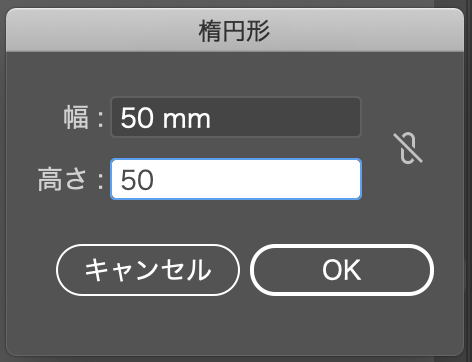
① 丸型ツールで任意の大きさに描く。

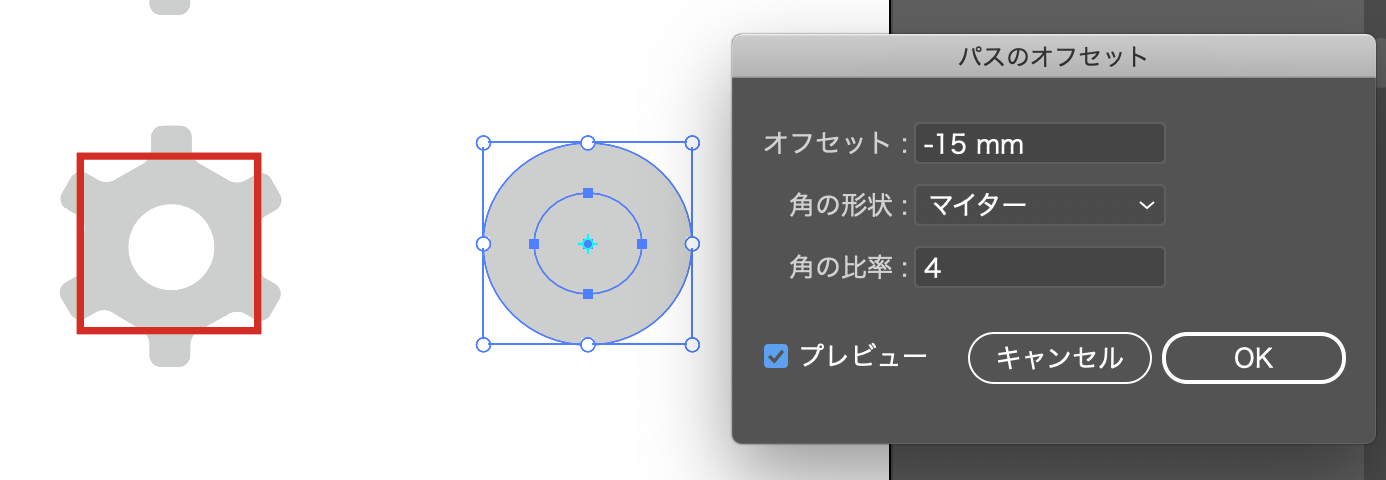
② オブジェクト > パス > パスのオフセットで中の円を作成します。

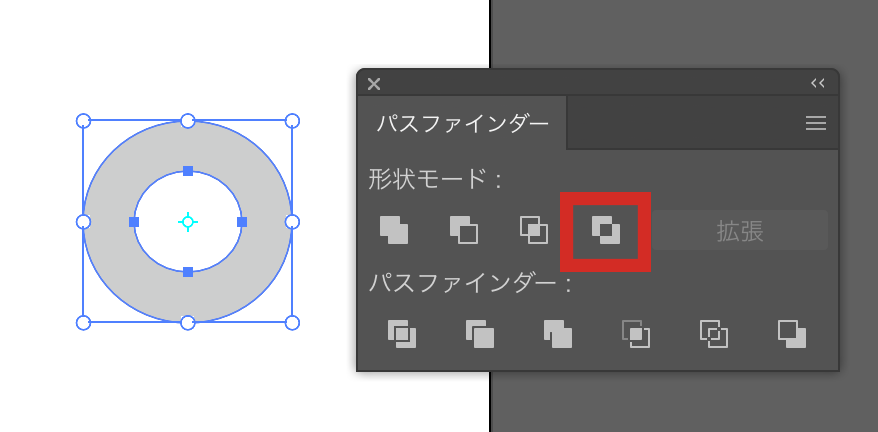
③ パスファインダー > 中マドで中の円を作成します。

3.歯車の歯の部分を作成する
続いて歯車の歯の部分を作成します。
①任意の大きさで四角を作成します。

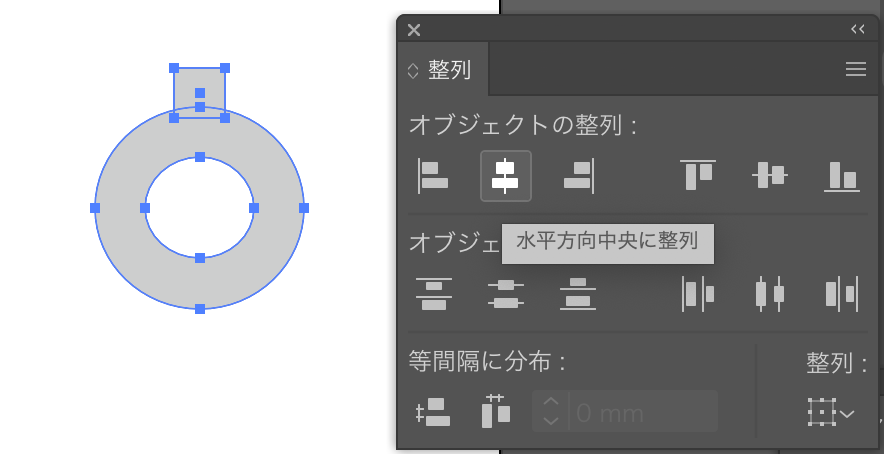
②整列ツールで先ほど作成した丸型と整列させます。

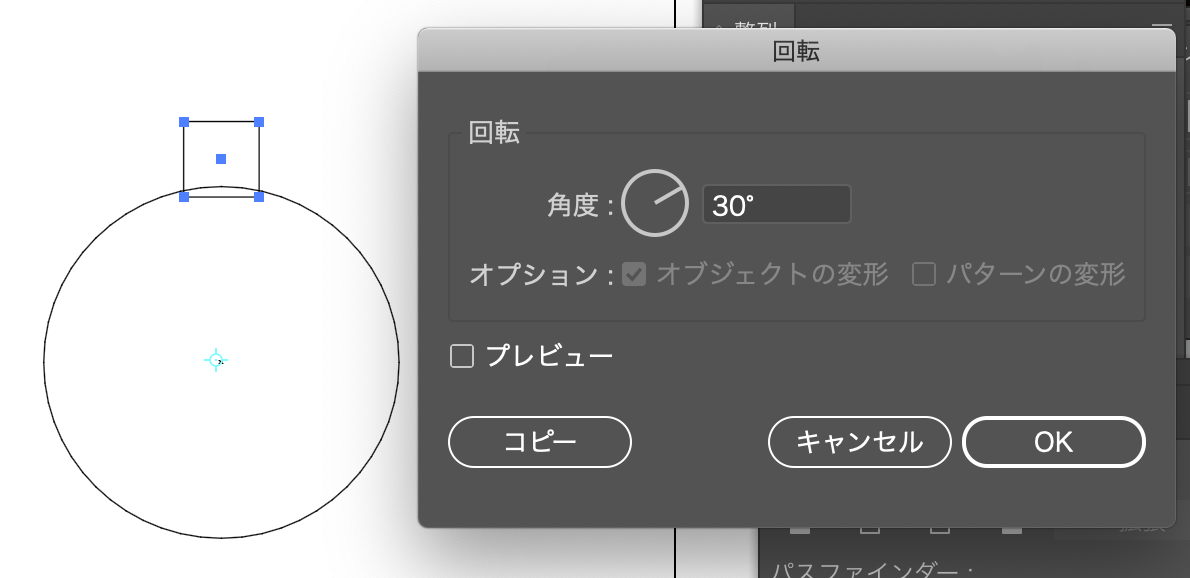
③アウトラインビューモードに変更し、回転ツールで四角をコピー複製します。

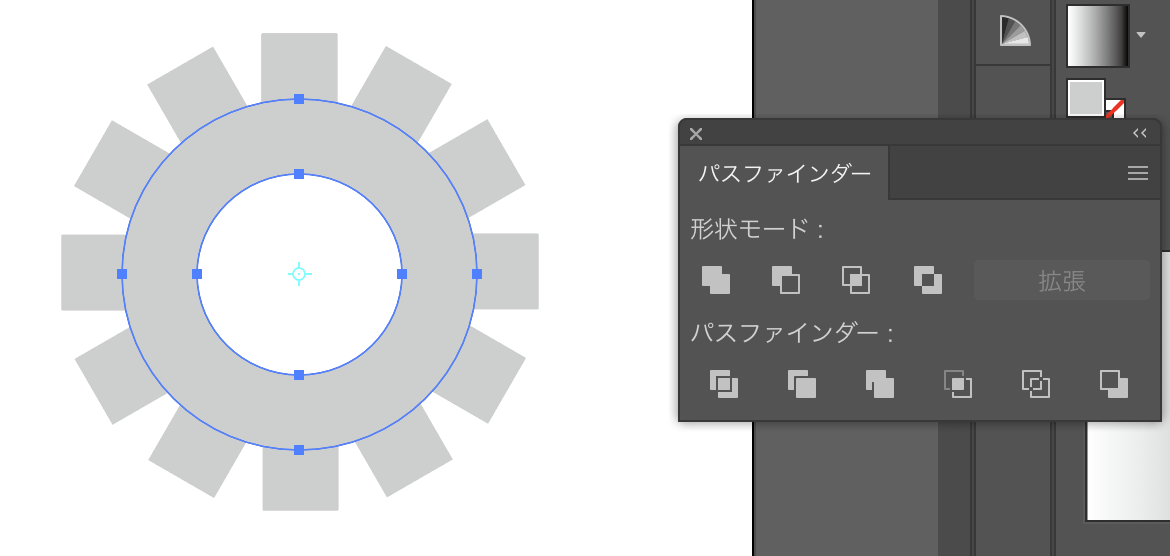
複製が完了すると歯車のフォルムになります

それでは次は結合し形をなじませましょう。
4.部品を結合し形を完成させる
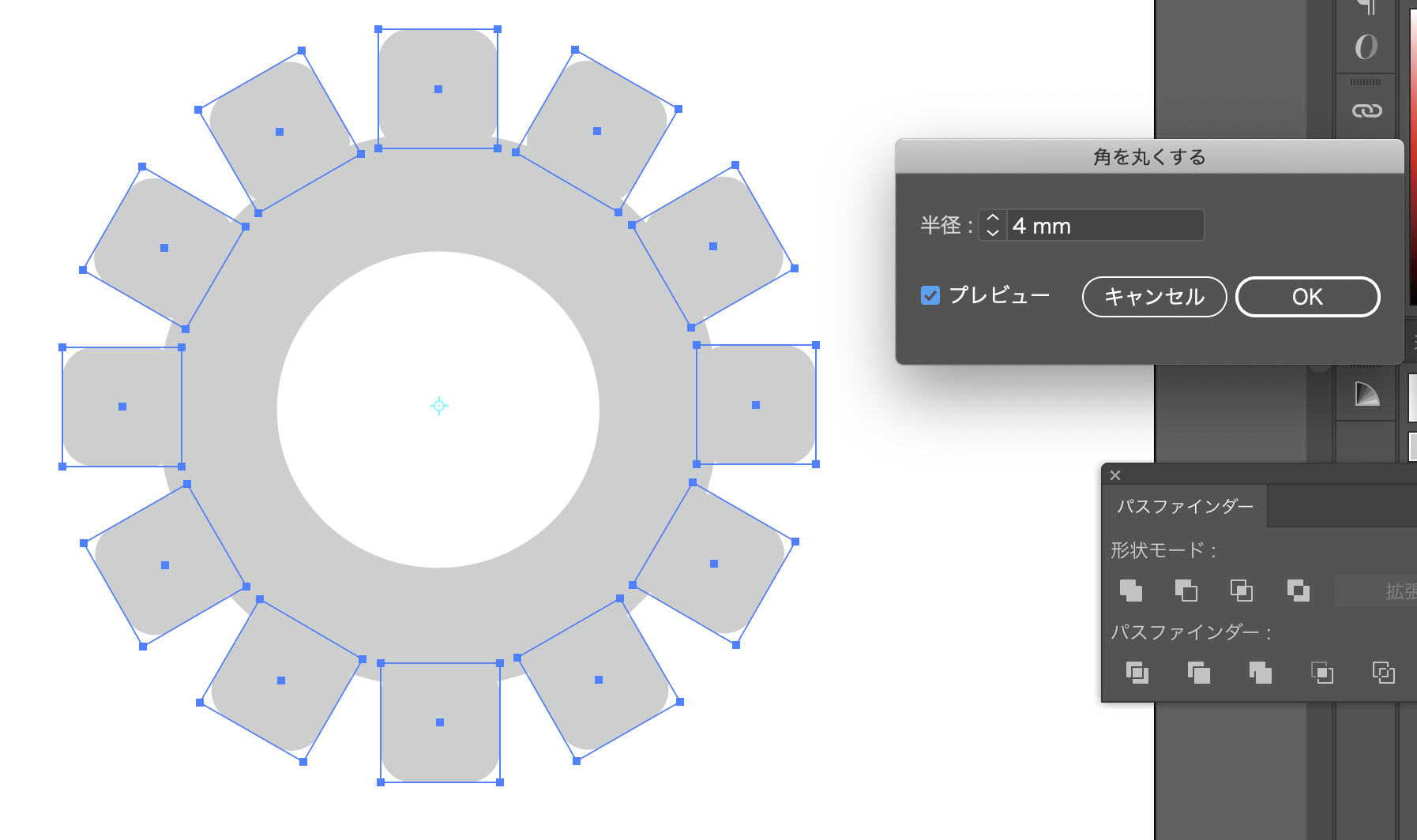
歯車を配置し終えたら、角をなじませます。
①スタイライズ > 角を丸くする で周りを囲む四角のみ角丸にします。

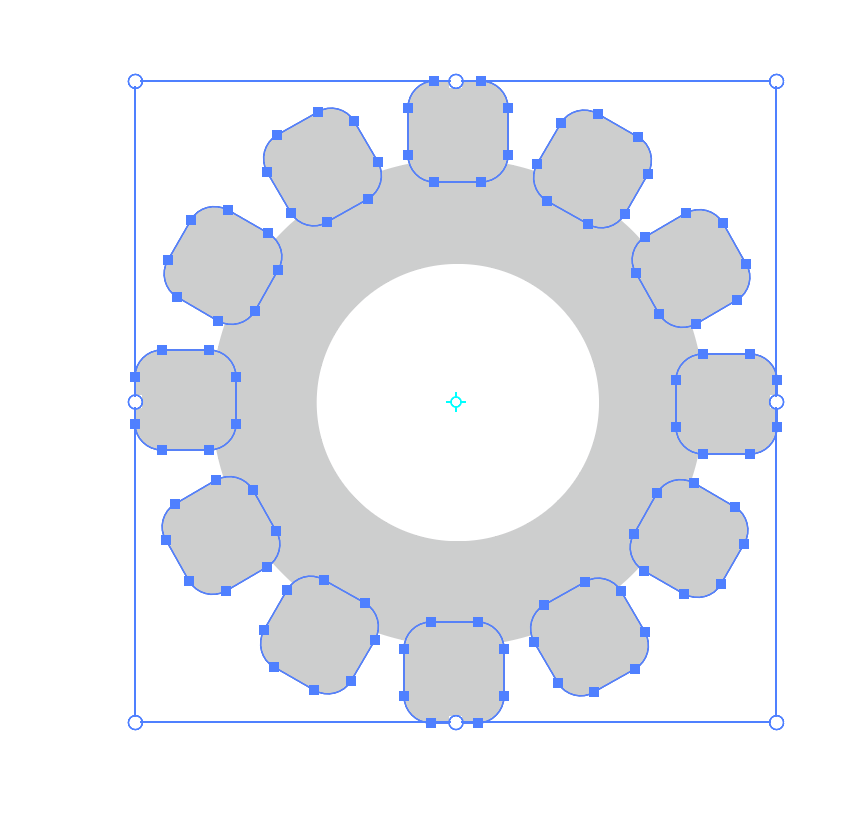
②オブジェクト > アピアランスを分割で周りを囲む四角の角丸をパスにします。
(この処理を行わないと次の丸との結合時にオブジェクトに歪みがでてしまいます。)

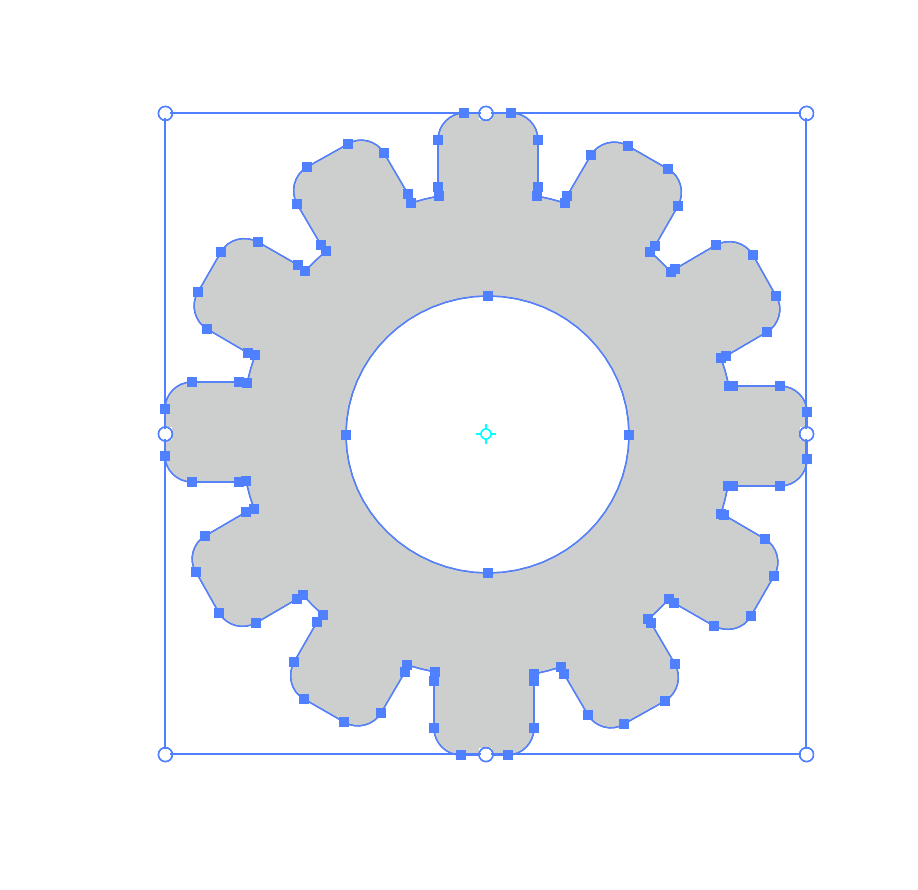
③最後に丸と各歯を結合させて完成です。

おつかれさまでした、これで歯車アイコンの完成です。塗りや線の設定を変えたり、角丸の角度を変えたりして、オリジナルの歯車アイコンづくりにもチャレンジしてみましょう。
このようにテキストと組み合わせ、 サイト等で使用しましょう。




