1.構造の確認をしよう
まずは構造の確認をしてみましょう。 完成形はこちらです。

サウンドマークを要素ごとに分けてみると、スピーカーの部分と、音声を表す電波のマークとの二つの部分に分けることができます。
まずはじめにスピーカーの部分から作ってみましょう。
2.スピーカー部分を描く
まずはじめに、長方形ツールで任意の長方形を描きます。
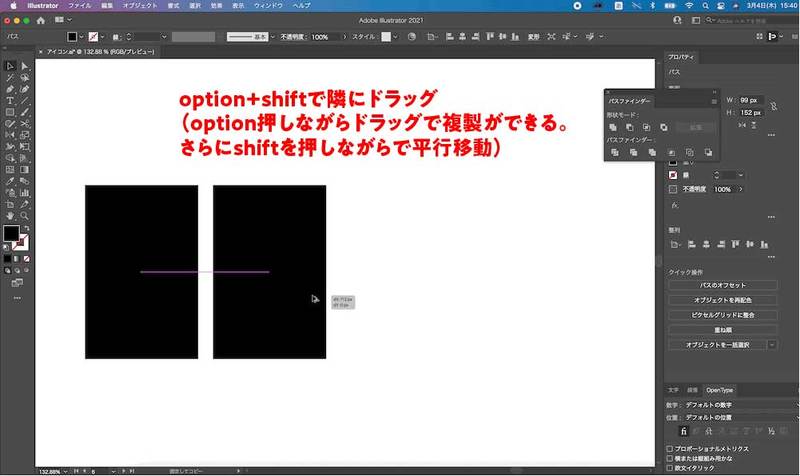
描いた長方形をoption+shiftで隣にドラッグし、コピーします。

アンカーポイントツールに切り替えます。
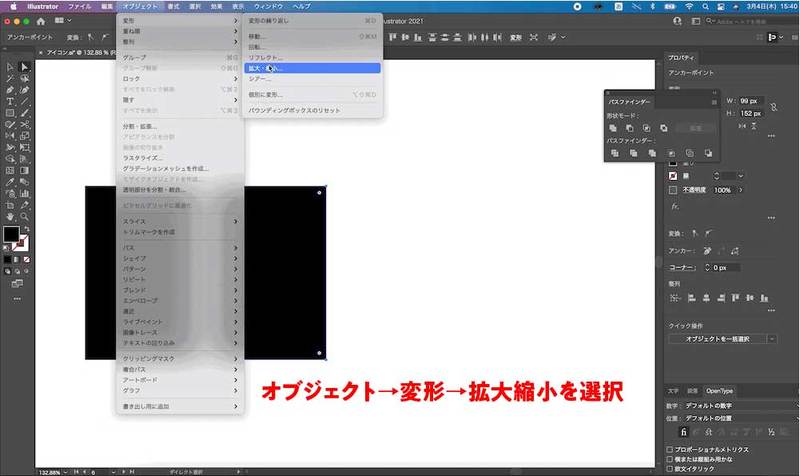
コピーアンドペーストしてできた長方形の右側の辺のパスを選択し、オブジェクトタブから変形を選択します。

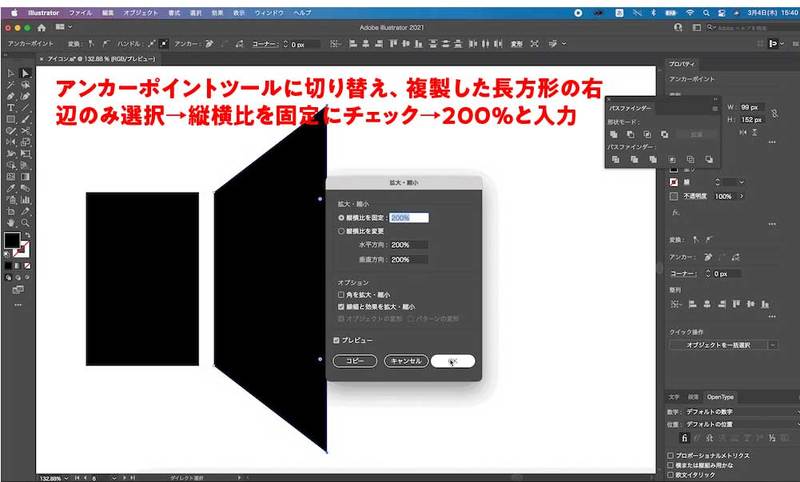
拡大縮小で縦横比を固定して値200%と入力します。(この時にプレビューにチェックを入れておくと拡大縮小の様子を確認することができます。)

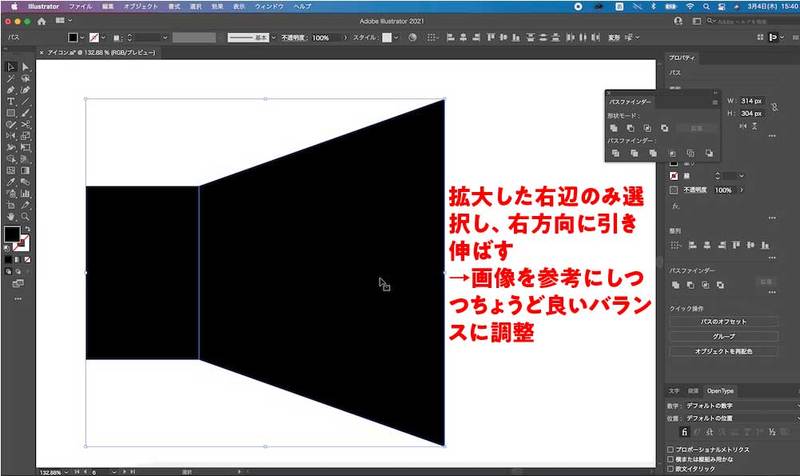
長方形右部分の辺が拡大されたら、その辺を右にドラッグし、shiftキーを押しながら水平方向に伸ばします。
また、コピーアンドペースト元の長方形の右側の辺と、先程変形した図形の左側の辺とがピッタリとくっつくように配置します。
この時点でスピーカーの形に見えるように微調整します。

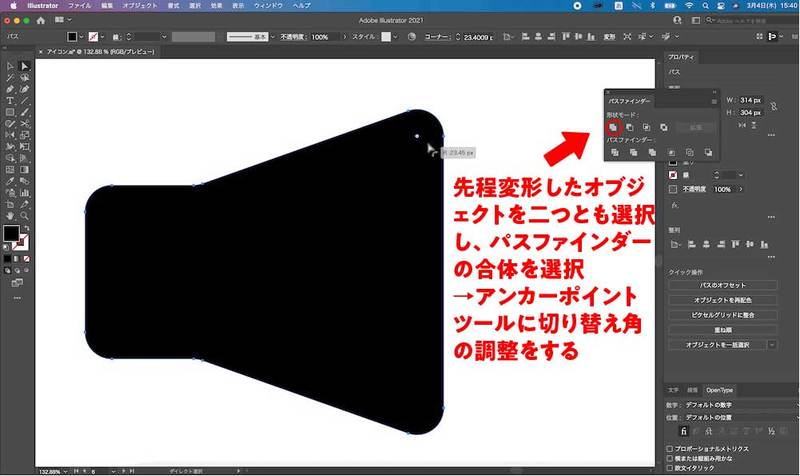
この二つの図形をどちらも選択し、パスファインダーパネルから合体を選択します。
すると二つの図形が一つの図形に集約されます。 コーナーが滑らかになるようにアンカーポイントツールで調整しましょう。

3.電波の波紋を描く
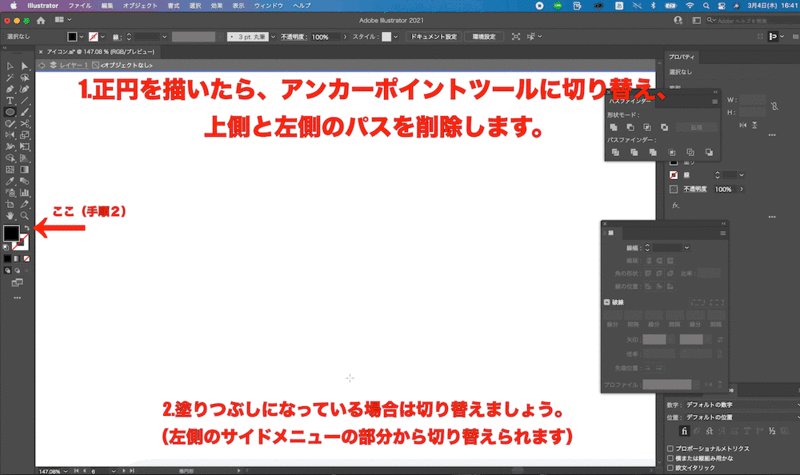
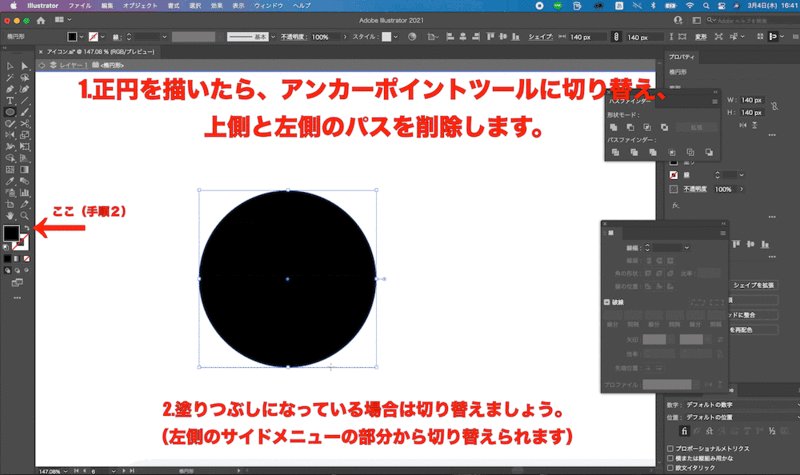
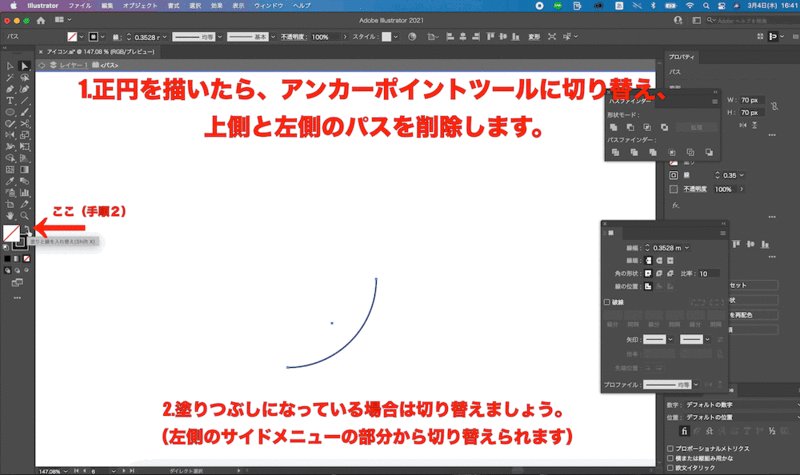
まずは楕円形ツールで正円を描きます。
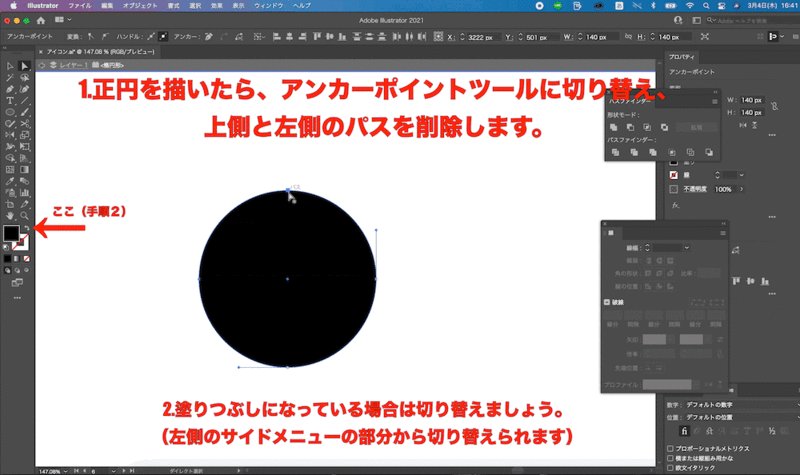
アンカーポイントツールに切り替え、円の上側と、左側の2点を選択し、削除します。(画像コメント1)
オブジェクトが塗りのみになってしまっている場合は線に切り替えましょう。(画像コメント2)

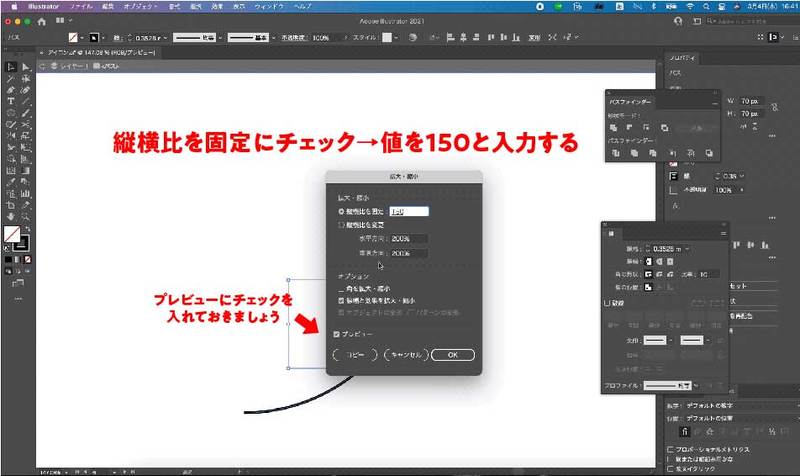
できたオブジェクトを選択し、オブジェクトタブから変形を選択→拡大・縮小、縦横比を固定にチェックを入れた状態で、150%と入力します。

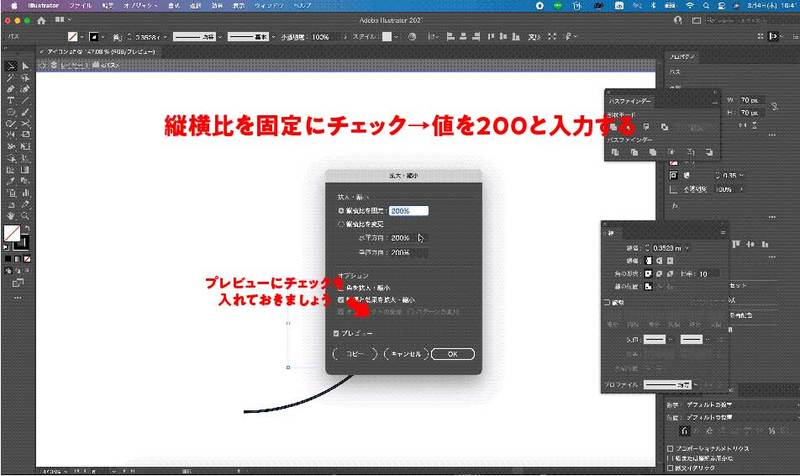
また、同じ操作を比率を200%にして繰り返します。

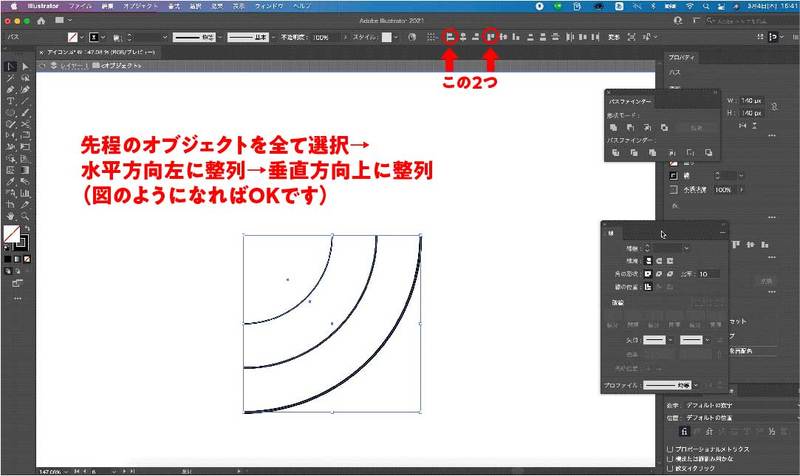
拡大したオブジェクトも含めて、三つとも選択し、整列オプションから、水平方向左に整列、さらに垂直方向上に整列させます。

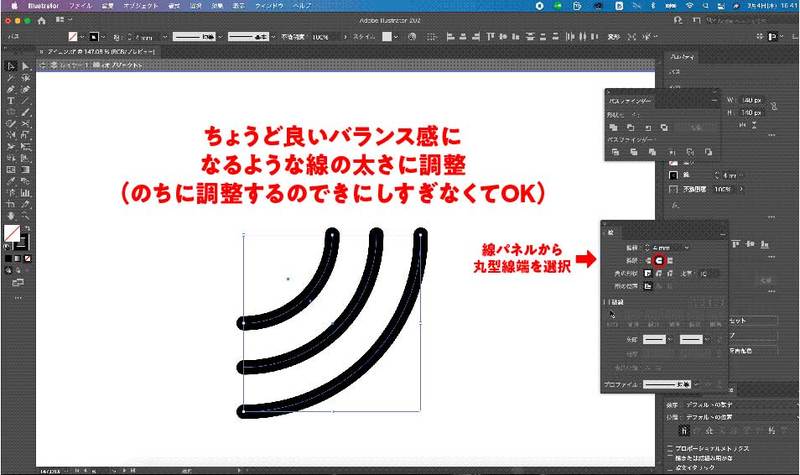
線パネルから線端を丸型先端にし、線の太さもちょうど良い任意の太さに調整しましょう。のちにスピーカー部分と合わせた時に線のバランスも調整するため、ここでの線の太さはあまり気にしなくても良いです。

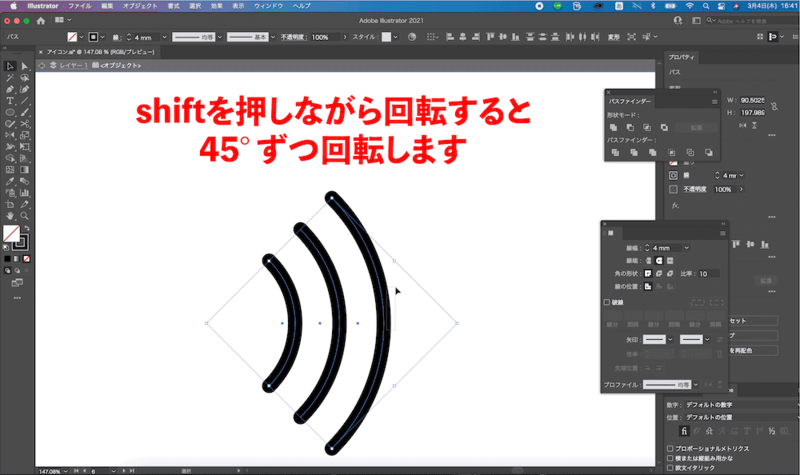
shiftを押しながら左回りに角度調整をし、ピッタリ45°に回転させます。

4.スピーカーと電波の部分を合わせる
スピーカー部分と電波の部分を組み合わせます。
スピーカーと電波部分のオブジェクトを選択し、ちょうど良いバランスになるように配置し、調整します。
この時に、全体のバランスを見ながら電波の部分の線の太さを調整しましょう。
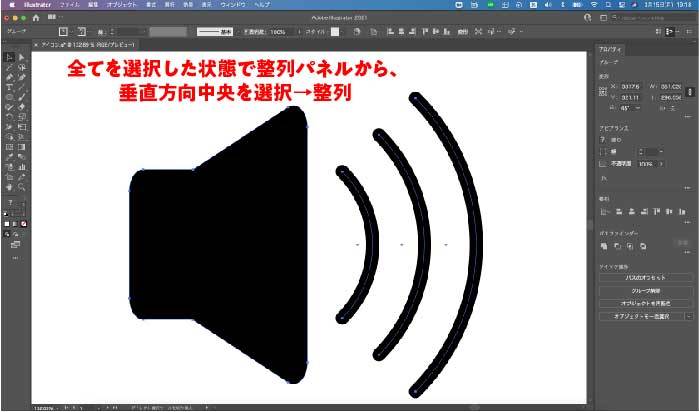
全てのオブジェクトを選択し、整列パネルから、垂直方向中央を選択し、整列させます。

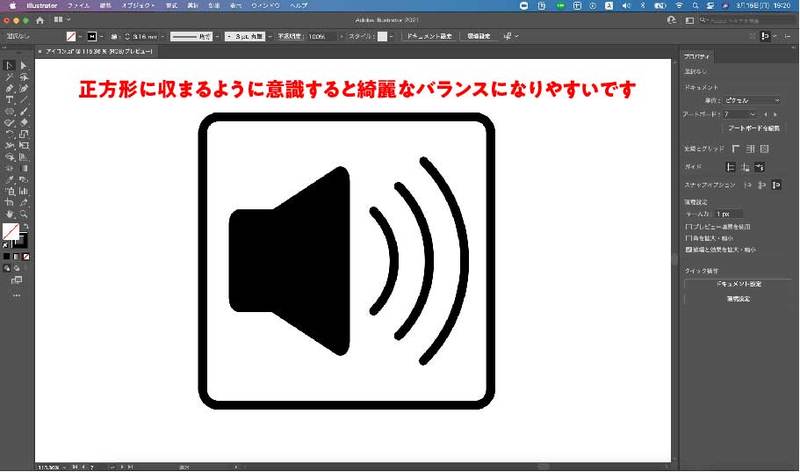
最後に全体の大きさ関係や線の太さ、バランスを調整しましょう。正方形に収まる様なイメージで変形すると良いでしょう。

5.まとめ
今回は少し手順が多く大変でしたね。全体を美しく整った関係にオブジェクト同士を配置させるには、整列ツールを使うことがポイントになってきます。
配置関係を意識しながら描画していくと良いでしょう。




