1.完成形を確認しよう
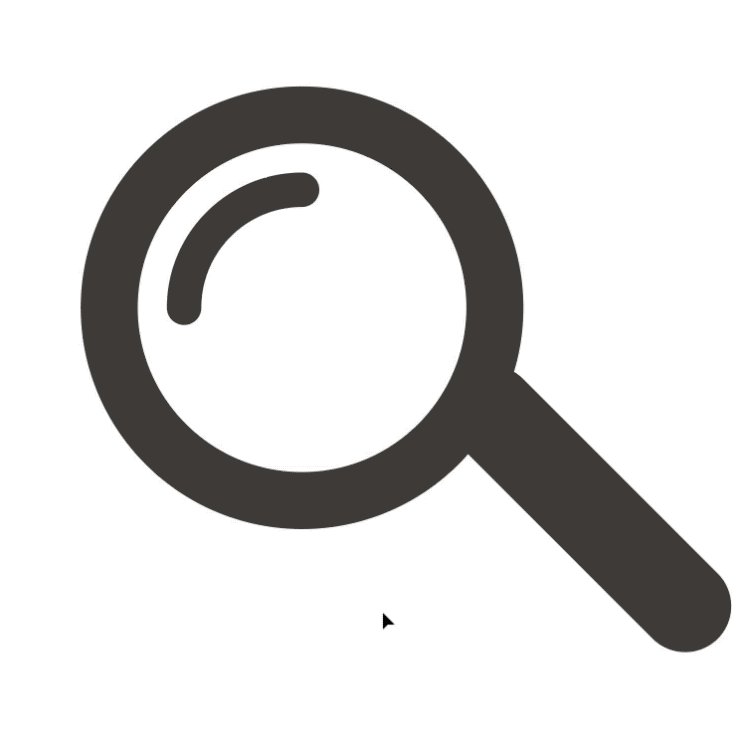
最初に完成型を見てみましょう。こちらをIllustratorを使って描いていきます。

2.構造を確認しよう
検索アイコンの虫眼鏡は
・レンズ
・持ち手
で構成されています。
このようにまずはオブジェクト化しやすいよう構造を把握します。
3.レンズを描こう
まずはレンズを描きます。
塗りをない、線を黒にします。
楕円形ツールでshiftを押しながら円を描きます。shiftを押すことで正円を描くことができます。

ハイライトを描こう
レンズの反射、ハイライトを描きます。
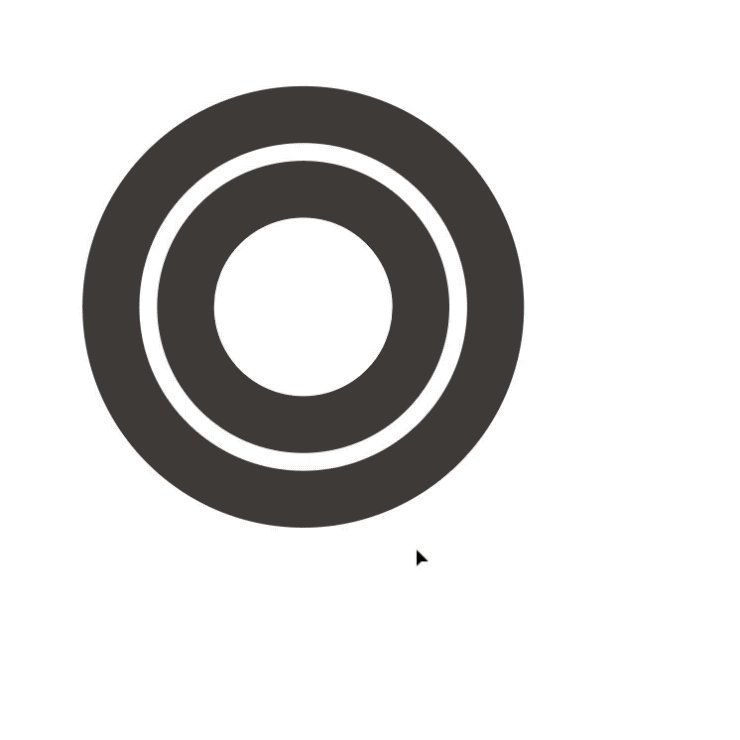
先程描いた円をctrl+C(win)またはcommand+C(mac)でコピーし、ctrl+F(win) またはcommand+F(mac)で同じ位置に複製します。
複製した円を選択し、shift+alt(win)またはshift+option(mac)を押しながら少し縮小させます。shift+alt(win)またはshift+option(mac)を押すことで、同比率でオブジェクトの中央を基準に拡大縮小することができます。

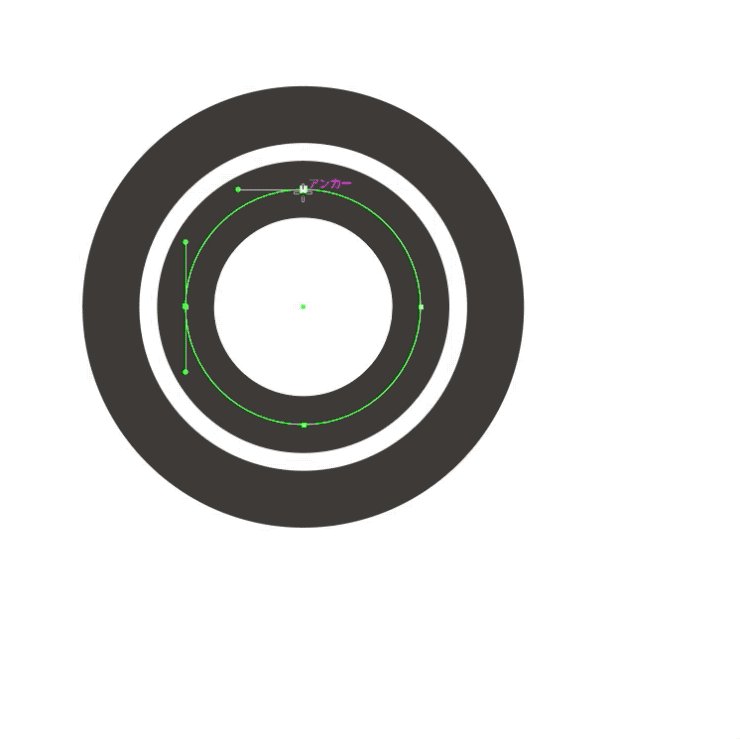
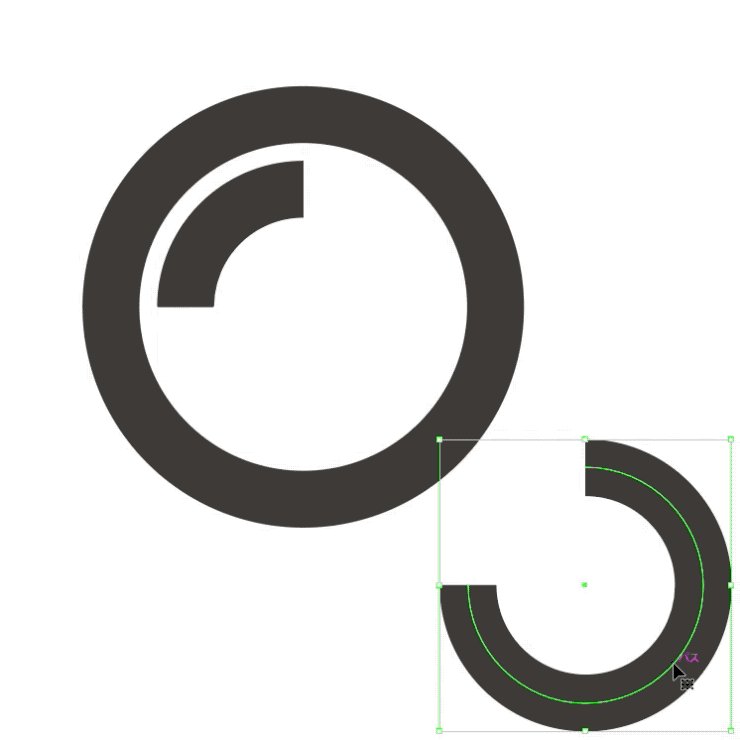
縮小した円をはさみツールを使って必要な部分だけ残します。
はさみツールを選択し円の上側と左側のアンカーポイントをクリックします。すると見た目上は円のままですが、オブジェクト自体は2つにわかれています。

この円上部と左側をつなぐ短いラインはそのままにし、長いラインを削除します。そしてレンズよりも少し線幅を狭めます。
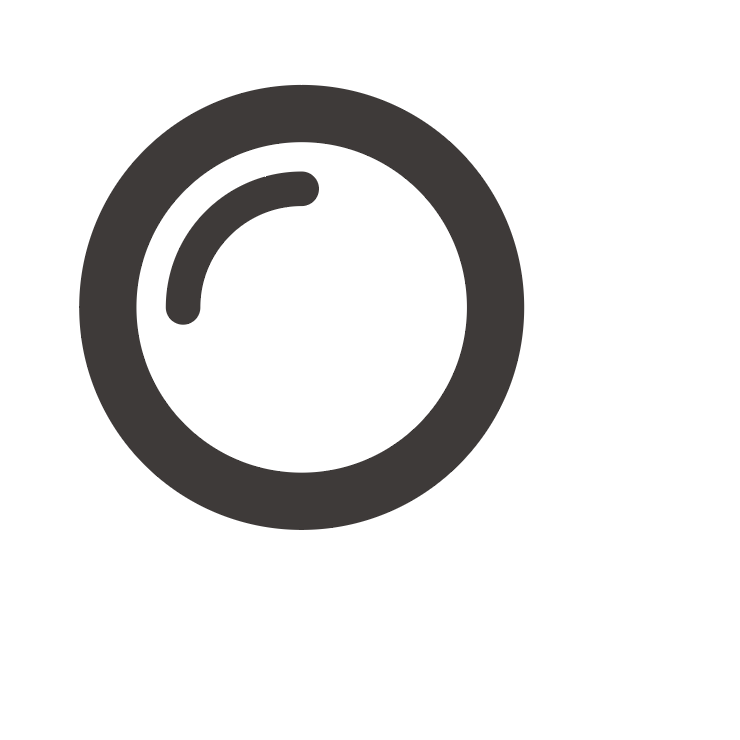
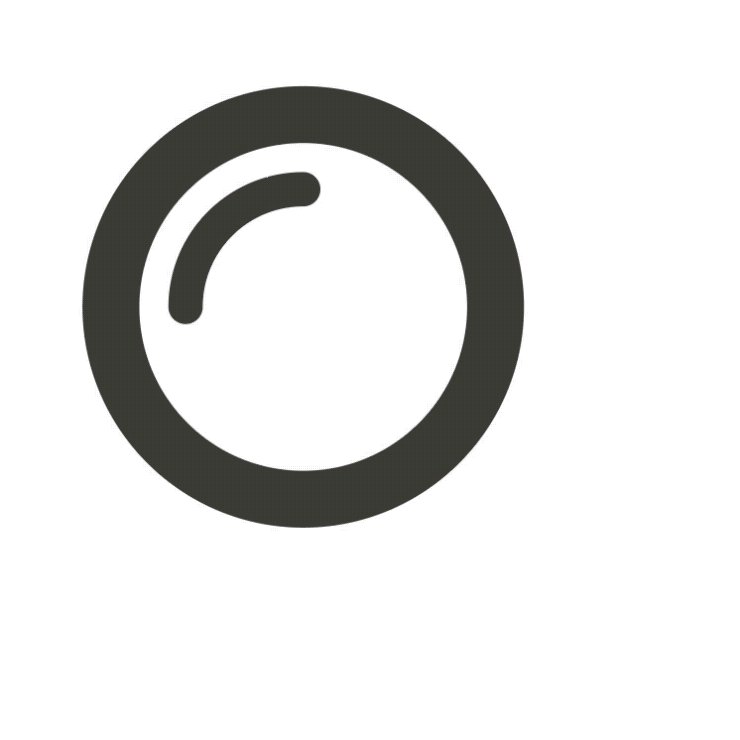
するとこのような形になります。

もし、線端が丸くなっていない場合は、線パネルにある線端から丸型線端を選択してください。
※線パネルが表示されていない場合は、メニューから「ウィンドウ」→「線」にチェックしてください。
これでハイライトができました。
4.持ち手を描こう
次は持ち手を描きます。
塗りを黒、線をなしにします。
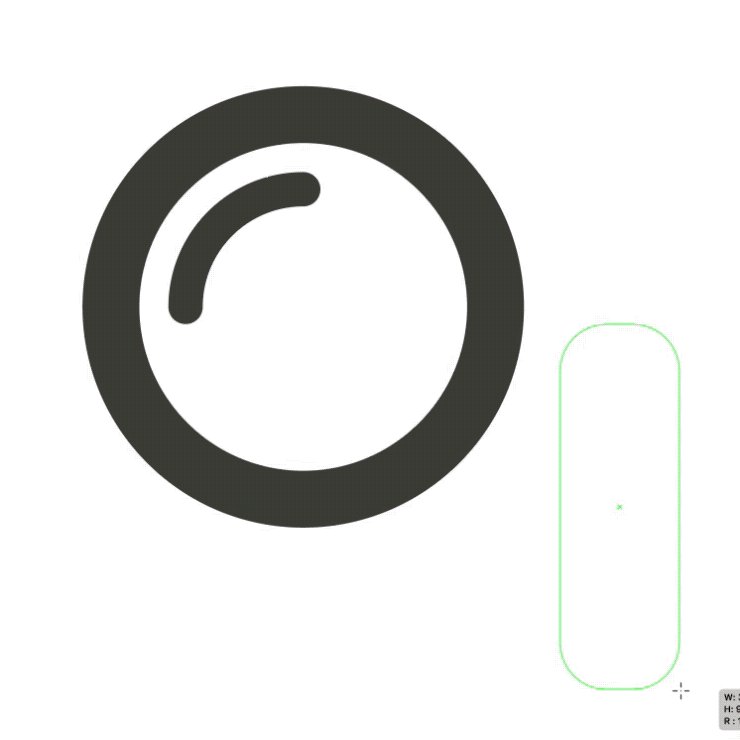
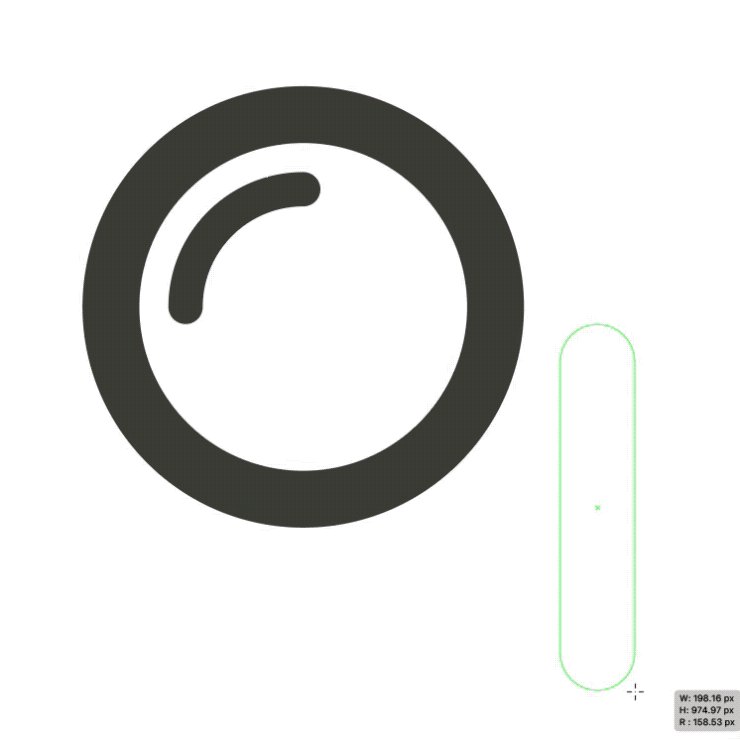
角丸長方形ツールでカーブの強い角丸長方形を描きます。カーブの調整はドラッグ中に→キーを押すことでカーブが強い角丸長方形を描くことができます。

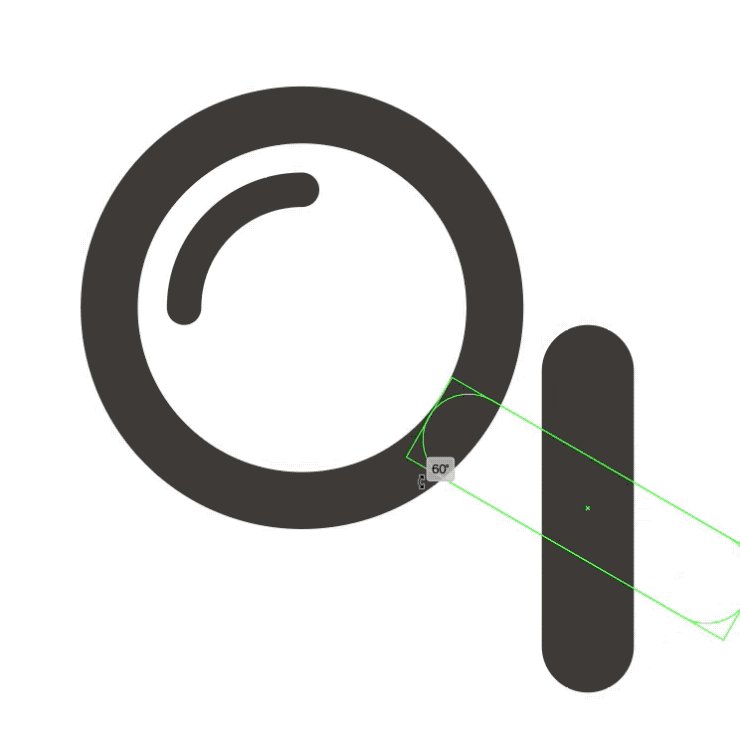
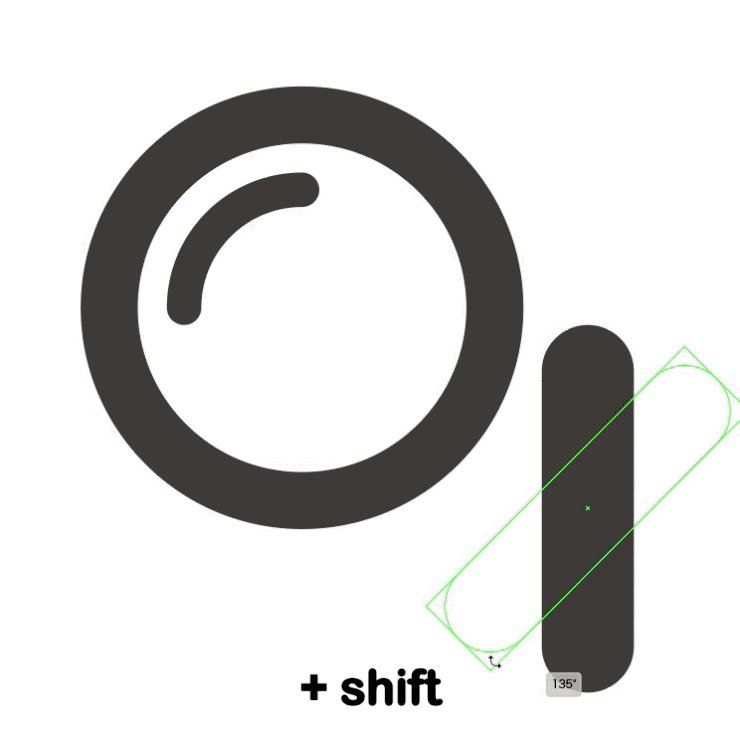
描いた角丸長方形を時計回りに45°回転させます。選択ツールでバウンディングボックスの角あたりにマウスを持っていくと、カーソルが回転マークになりそのままドラッグすることでオブジェクトを回転させることができます。shiftを押しながらドラッグすると45°間隔で回転させることができます。

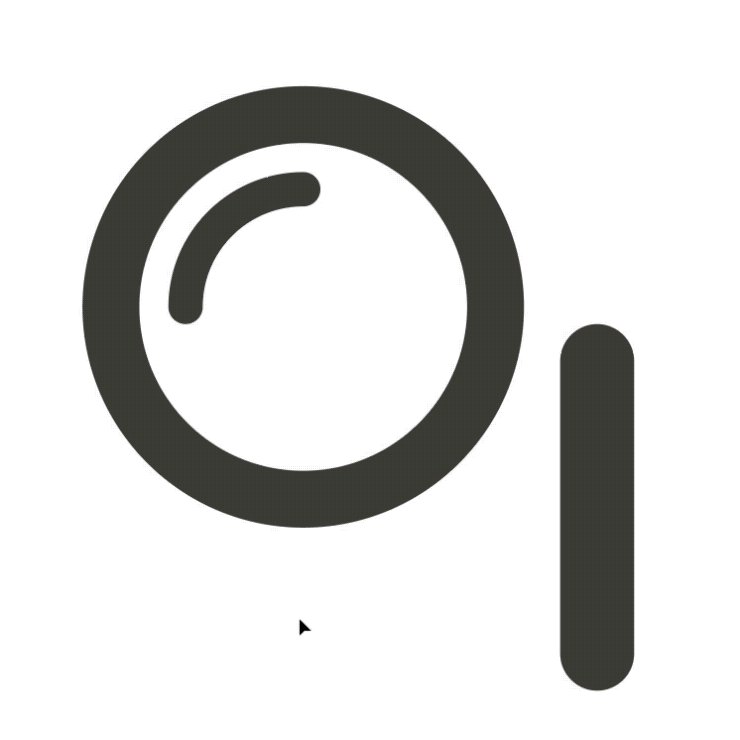
回転された持ち手をレンズの右下に配置します。

持ち手の不必要な部分を削除します。
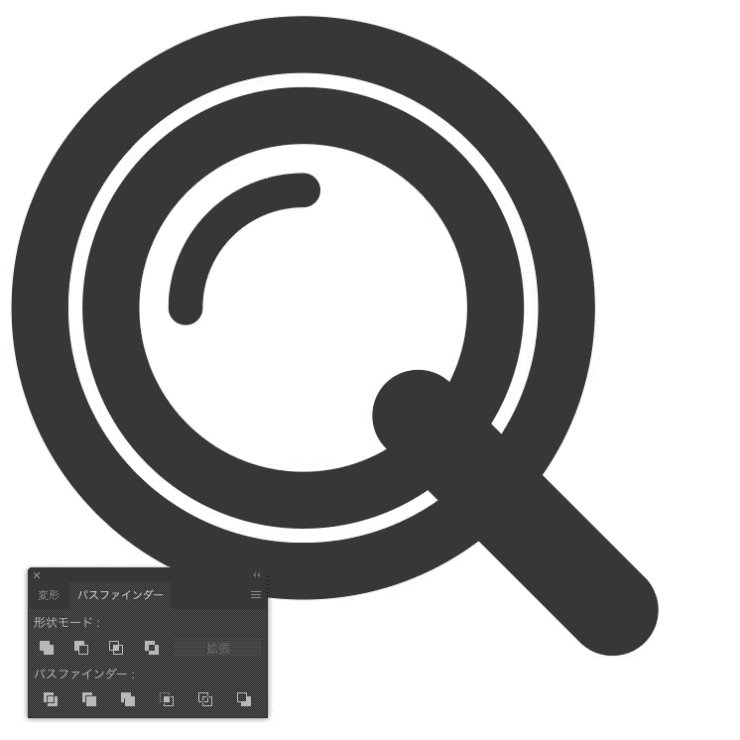
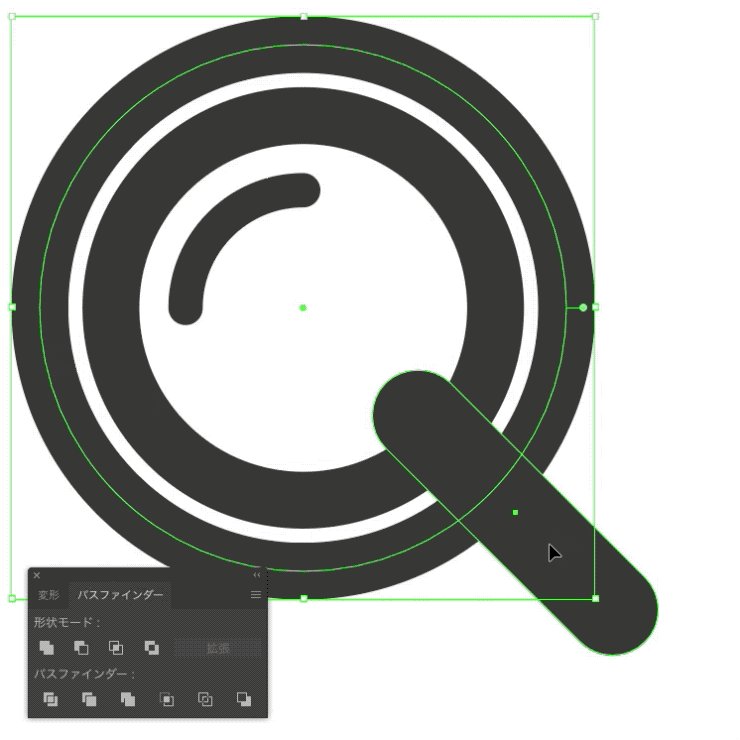
レンズの円をctrl+C(win)またはcommand+C(mac)でコピーし、ctrl+F(win)またはcommand+F(mac)で複製します。
複製した円をshift+alt(win)またshift+option(mac)を押し中央を基準に少し拡大します。
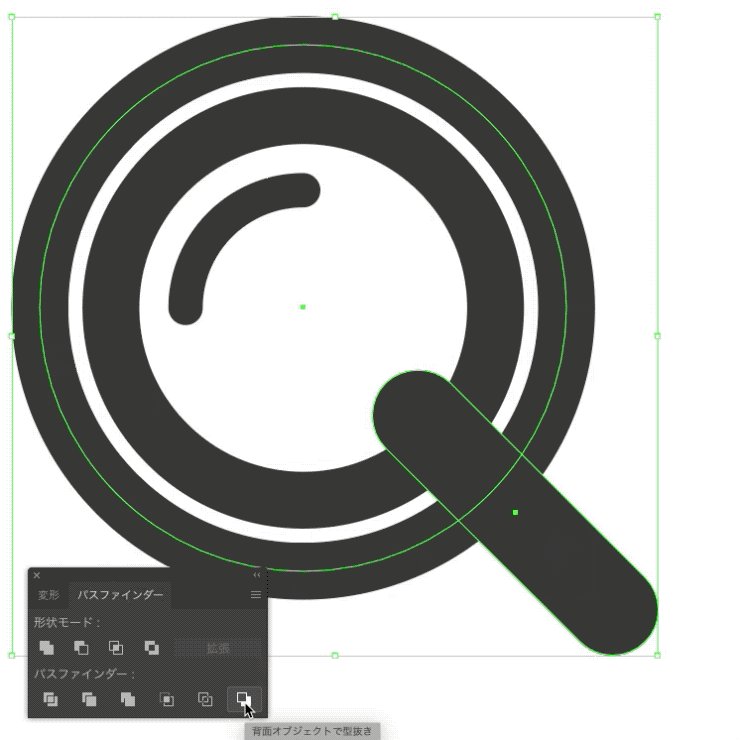
そして複製した大きい円と持ち手を選択し、パスファインダーパネルで「背面オブジェクトで型抜き」を行います。
※パスファインダーパネルが表示されていない場合は、メニューから「ウィンドウ」→「パスファインダー」にチェックしてください。

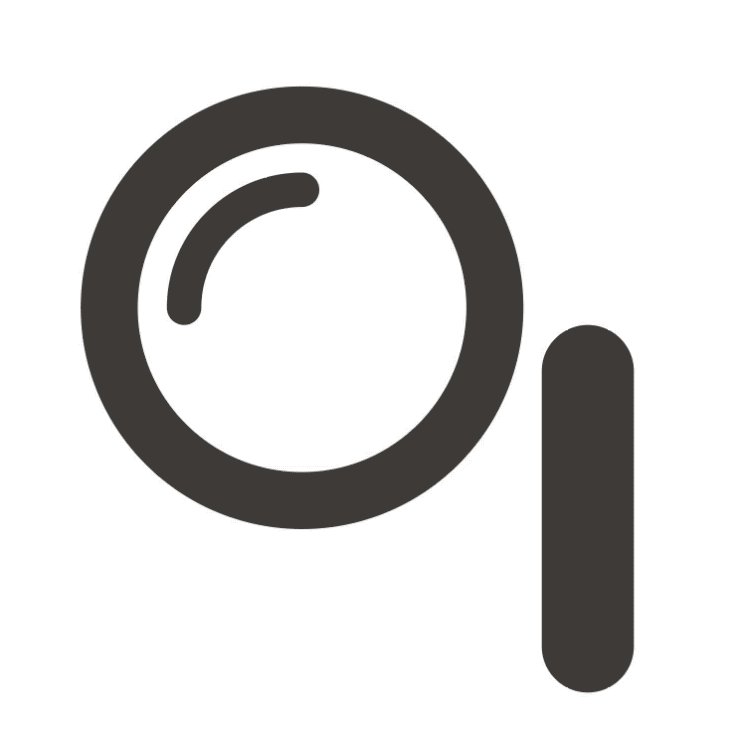
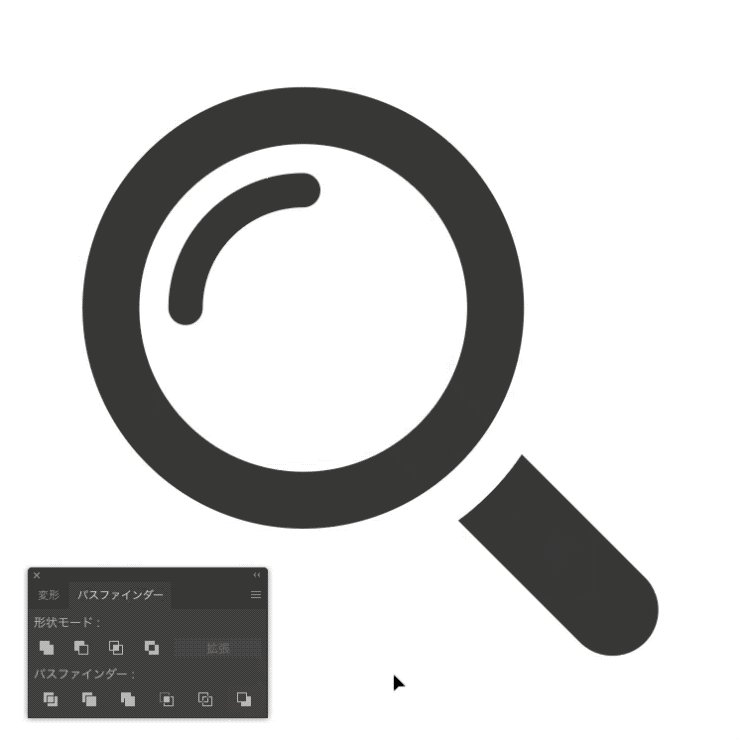
5.完成

これで検索アイコンが完成しました。
6.まとめ
今回は図形の作成とはさみツールやパスファインダーを使った図形の切り取りを行いました。これらの機能は様々なところで活躍できますので、是非覚えてみてください。
また、色をつけてみたりしてバリエーションを増やしてみるのも良いでしょう。



