1.ざっくりとした作り方
このレッスンではアプリなどでよく使われる「通知アイコン」を作っていきます。
全体の流れは、以下のようになります。
1. 土台となる図形を用意する
2. 本体と縁を作成する
3. 反転して複製する
4. アピアランスを分割して図形化
5. 各々のオブジェクトを統合する
2.土台となる図形を用意する
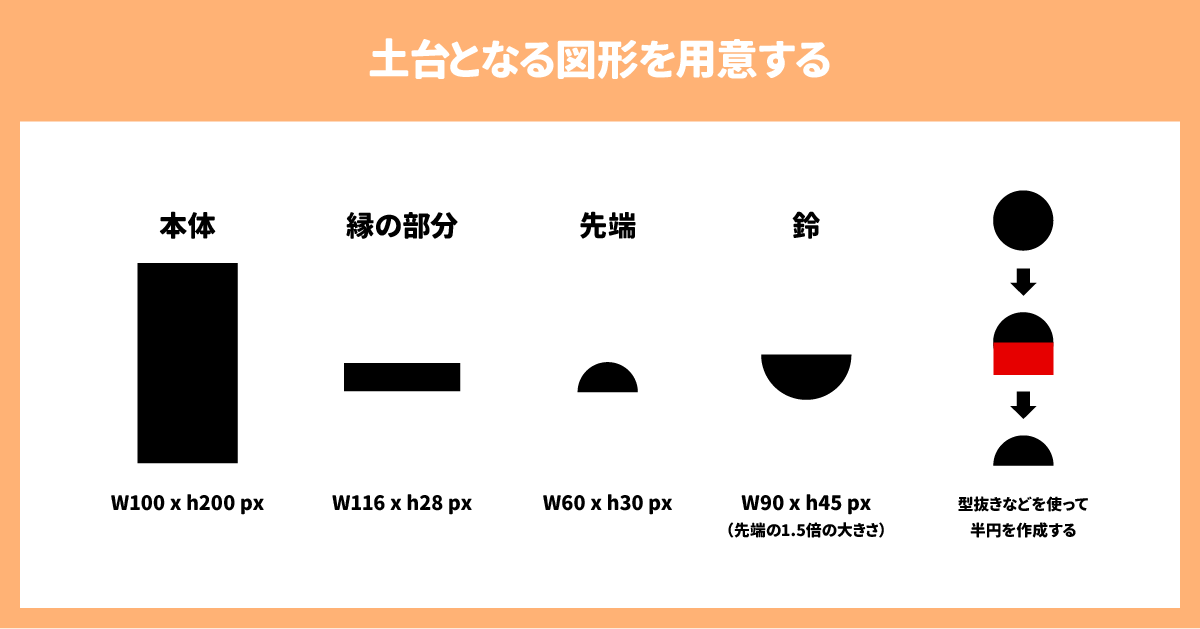
まずは今回のアイコン作成に必要な図形を用意しています。
- 長方形(縦向き)
- 長方形(横向き)
- 半円・小
- 半円・大
大きさは参考値なので、お好みに作成いただいてOKです。

3.本体と縁を作成する
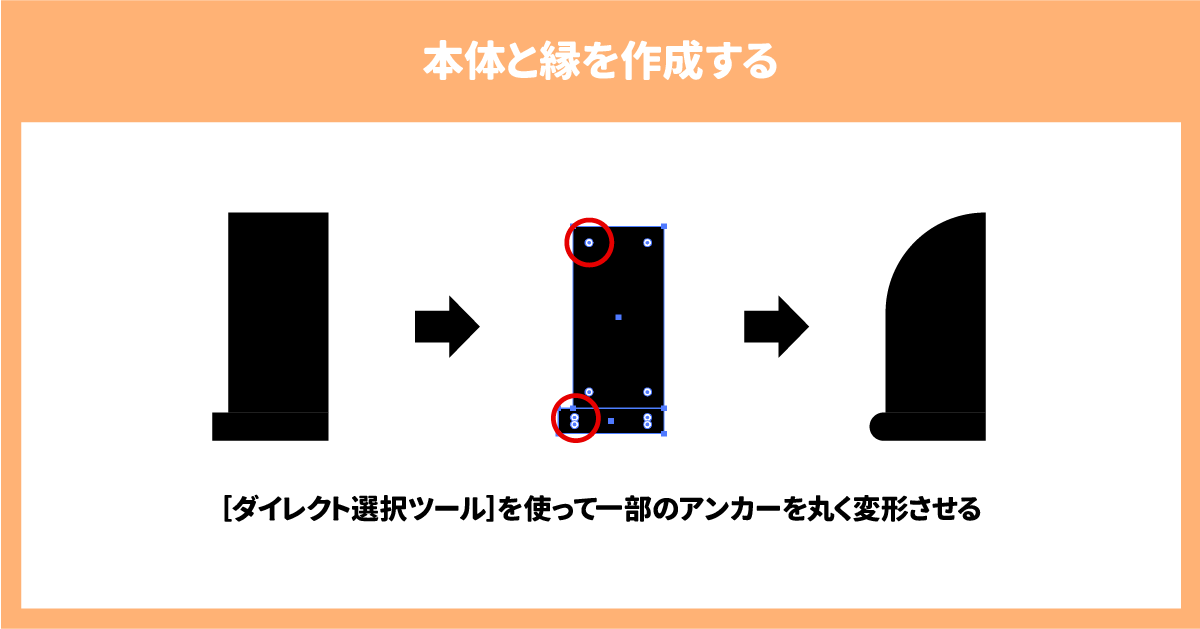
次に本体とその下の縁部分を作成していきます。
縦型の長方形は左上のみ、横型の長方形は上下左側のコーナーハンドルをドラッグして角丸を作成し、重ね合わせます。
この時に整列ツールを使って右揃え+グループ化をしておきましょう。
補足
正円と長方形を組み合わせても作成することができます。

4.反転して複製する
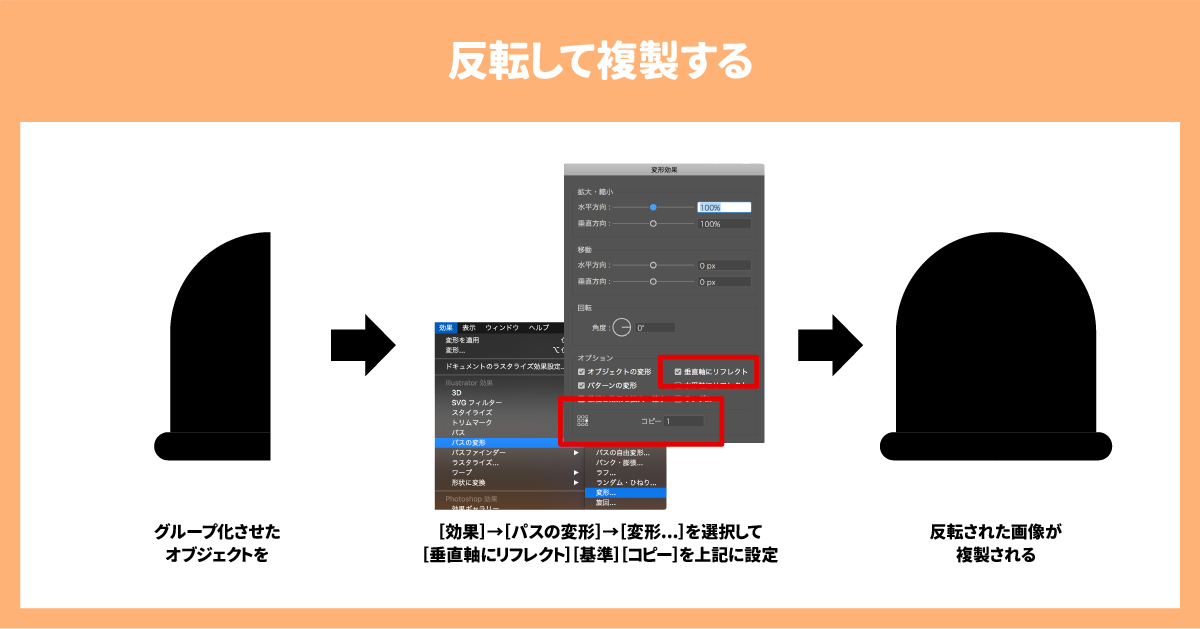
次に作成したオブジェクトを反転して対象したオブジェクトを用意していきます。
先程のオブジェクトを整列+グループ化している状態で[効果]→[パスの変形]→[変形...]を選択し、以下の設定をします。

5.アピアランスを分割して図形化
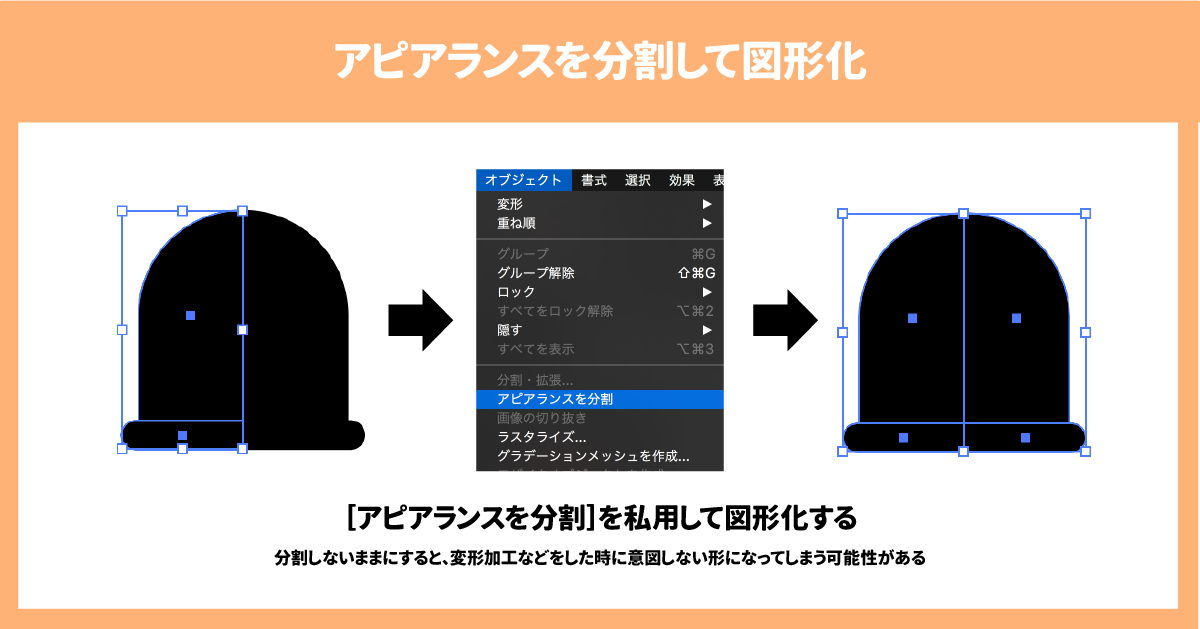
次に反転・複製したオブジェクトを図形化しています。
先程作成したオブジェクトを選択し[オブジェクト]→[アピアランスを分割]をして図形化していきます。

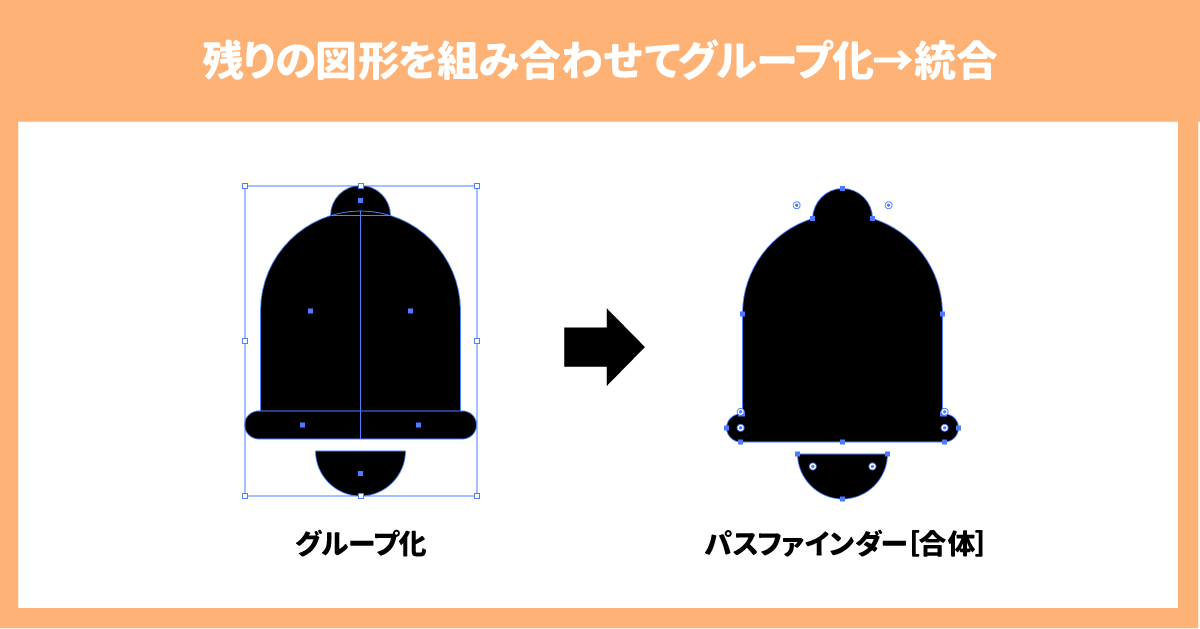
6.各々のオブジェクトを統合する
最後に先端と鈴のそれぞれのオブジェクトを組み合わせ、本体の部分をパスファインダで統合、本体と鈴をグループ化して完成です。

7.まとめ
- オブジェクトの作り方は様々
- 左右、上下など規則性のあるアイコンは反転を使うと便利。
- 成形が完了したらアピアランスを分割して図形化



