1.ざっくりとした作り方
- 四角をふたつ用意する
- 図形を統合する
- 回転を使用する
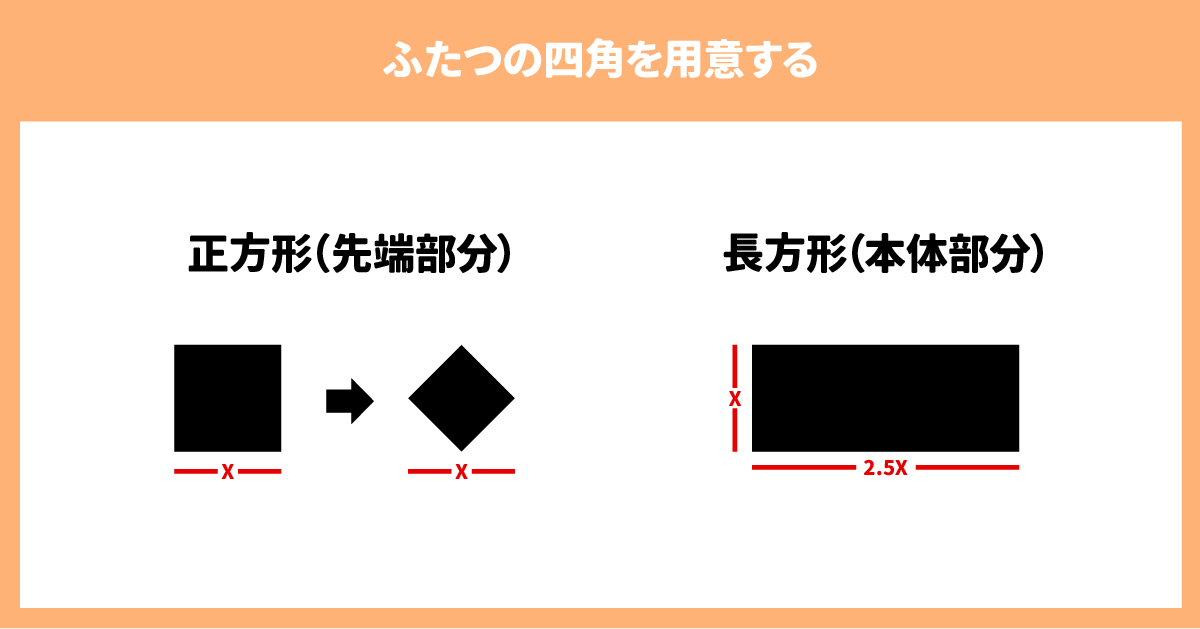
2.四角をふたつ用意する
鉛筆の本体と先端用に長方形と正方形を作成します。
先端部分に使う正方形は対角線上の長さと長方形の短辺の長さを同一にするために回転を使って45度回転して合わせて、拡大縮小ツールや縦幅のサイズ変更を行っていきます。

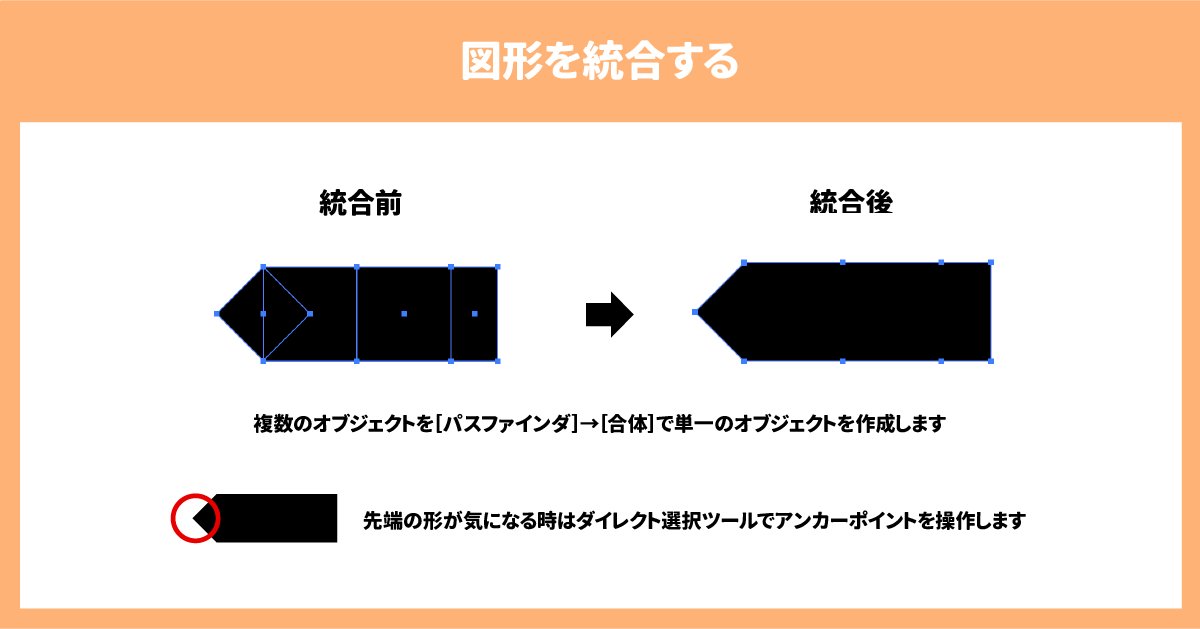
3.図形を統合する
次に2つの図形を統合していきます。
長方形の片側の短辺の両端のアンカーポイントと、先程回転した正方形の対角線上にあるアンカーポイントが合わさるように移動し、[パスファインダ]から[合体]を選択し、図形を統合させます(スマートガイドを使用すると調整しやすいです)

4.回転を使用する
統合が完了したら、鉛筆のポジション(角度)を調整します。
先程の正方形を回転させて方法と同じ要領で鉛筆を選択し[オブジェクト]→[変形]→[回転...]を選択し角度を45度に設定します。
最後に角丸を少しかけ、シンプルな鉛筆アイコンの完成です。
ベタ塗りでもアウトラインでもどちらでも利用が可能です。

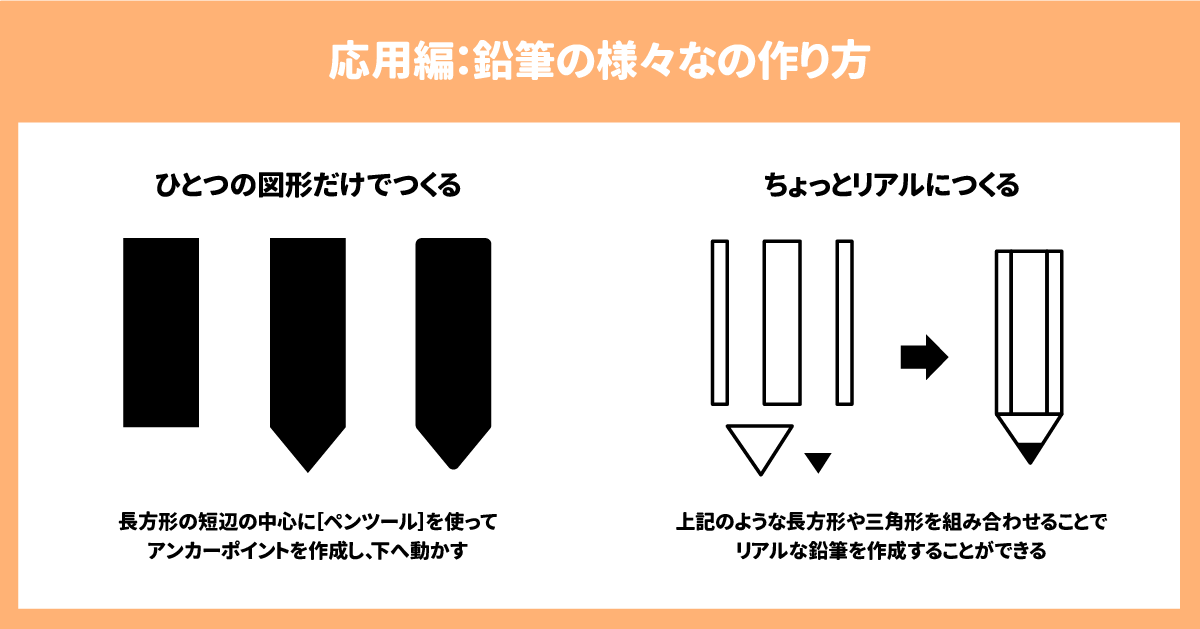
5.応用編:鉛筆の様々なの作り方
シンプルな物以外にも鉛筆らしい鉛筆も作成可能です。
TPOに合わせて是非作成してみてください。

作成のポイント
- 黒くなる芯の部分は先端と合わせて作成すること
- 本体となる部分を鉛筆らしくする際は先端と長方形の幅に注意。一定か、そうでないかで印象が変わる。
- 装飾を増やすと可変の難易度が高まるの注意(塗りと線の切り替えをすぐにやりづらくなる)



