1.手順
このレッスンではビルのアイコンを作って行きます。必要なのは四角いオブジェクトだけなのでとっても簡単です。
作り方の流れは、以下のようになります。
- 必要なオブジェクトを用意する
- 窓を増やして配置する
- 入り口を配置する
- パスファインダで加工する
2.必要なオブジェクトを用意する
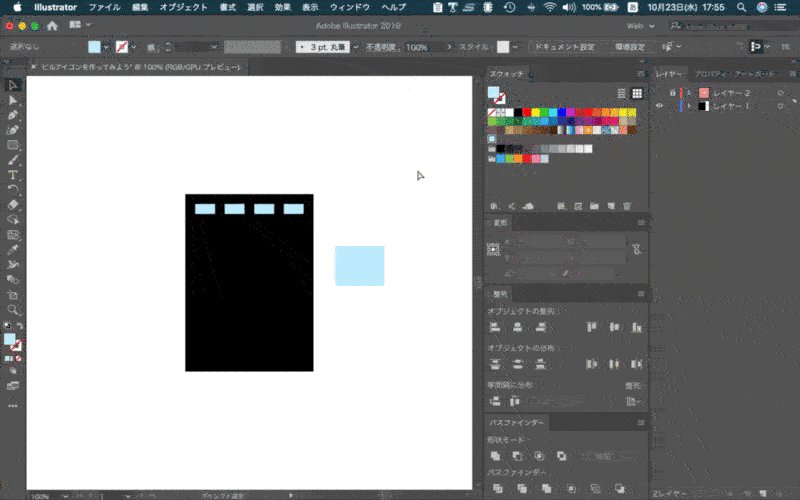
Illustratorで新規ファイルを作成したら、長方形ツールでオブジェクトを作成します。2-2. 長方形ツールや楕円形ツール(図形)の作成を参考に「長方形ダイアログ」でオブジェクトを作成しましょう。今回は130x180の長方形を作成します。土台はこれで完成です。
次は窓を作成します。せっかくなので先ほどとは違う方法でやってみましょう。
- ツールバーで選択ツール(V)に切り替える
- 先ほど作成したオブジェクトを選択してコピー&ペースト
- 変形パネルで数値を入力(20x10)

これで窓のオブジェクトができました。後ほど複製するので1つだけでOKです。入り口も同じ要領で作っておきましょう。
3.窓を増やして配置する
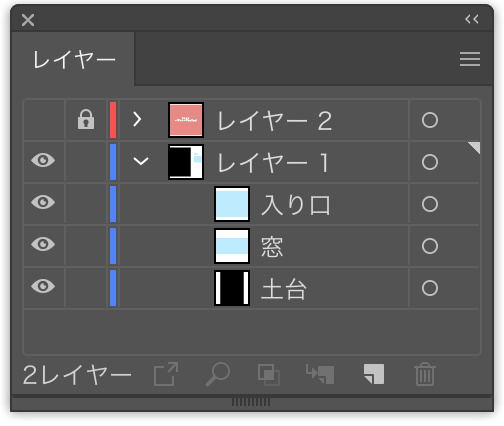
土台、窓、入り口のレイヤー順を以下の図のようにしておきましょう。

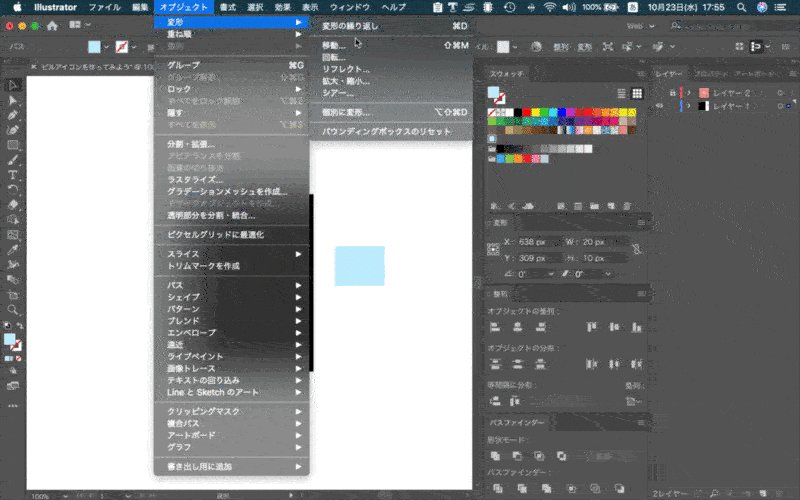
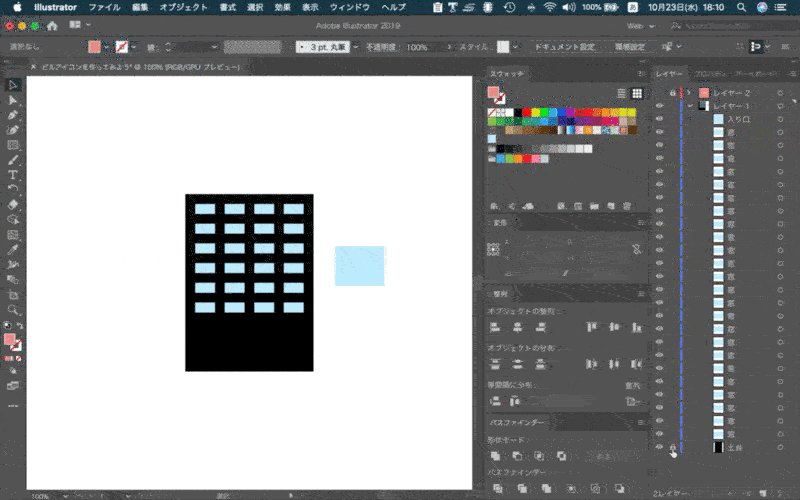
以下の手順で窓を増やしていきます。
- 窓のオブジェクトを選択
- 個別に変形(Shift +option+⌘+D)
- 水平方向に+30
- コピー
- 変形の繰り返し(⌘+D)で増やす

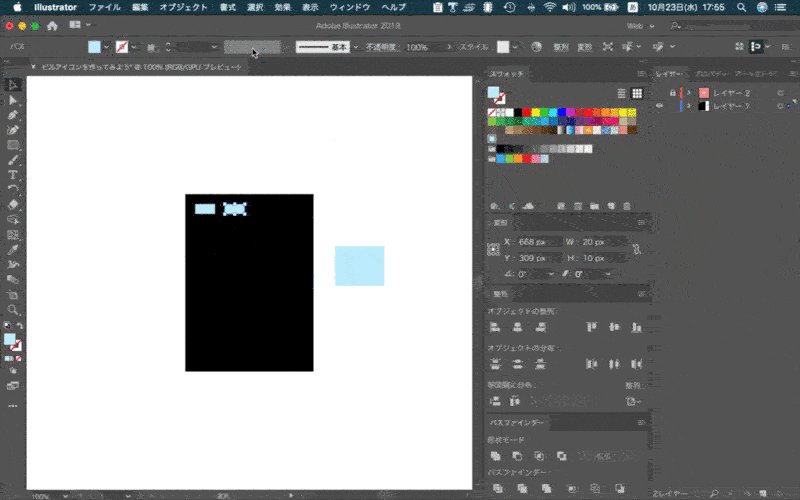
これで横一列の窓ができましたね。

今度は横一列の窓を縦に増やしていきます。
先ほどの方法を応用すればできるので、動画だけ貼っておきます。がんばって!

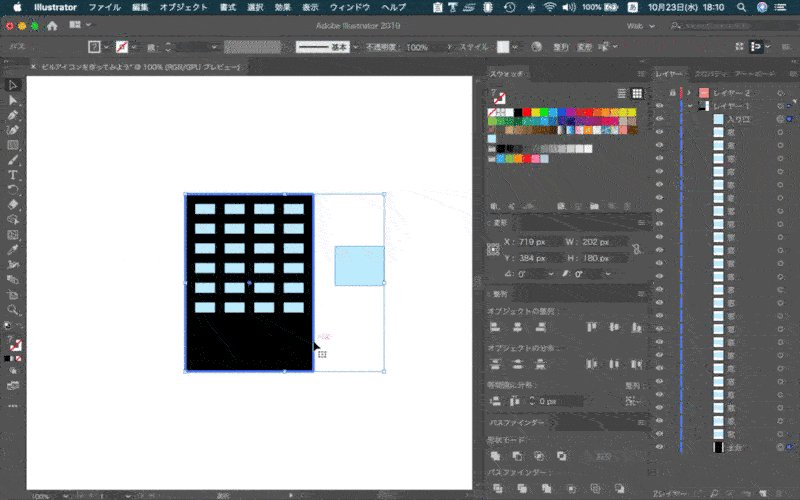
4.入り口を配置する
窓の配置が終わったら入り口を配置します。
フリーハンドでもできますが、今回はキーオブジェクトと整列を使って配置してみましょう。
- 「土台のオブジェクト」と「入り口のオブジェクト」を選択
- もう一度土台のオブジェクトを選択(キーオブジェクト化)
- 整列パネルで「水平方向中央」「垂直方向下」に整列させる

これで入り口のオブジェクトが配置できました。
5.パスファインダで加工する
素材サイトからビルアイコンをDLしたら、窓が型抜きされていなくて困ったことはありませんか?窓の塗りを変更してもいいですが、毎回同じことをするのは効率が悪いので、型抜きしましょう。
- 窓のオブジェクトと入り口のオブジェクトを選択する
- パスファインダー > 合体
- 全てのオブジェクトを選択
- パスファインダー > 前面オブジェクトで型抜き

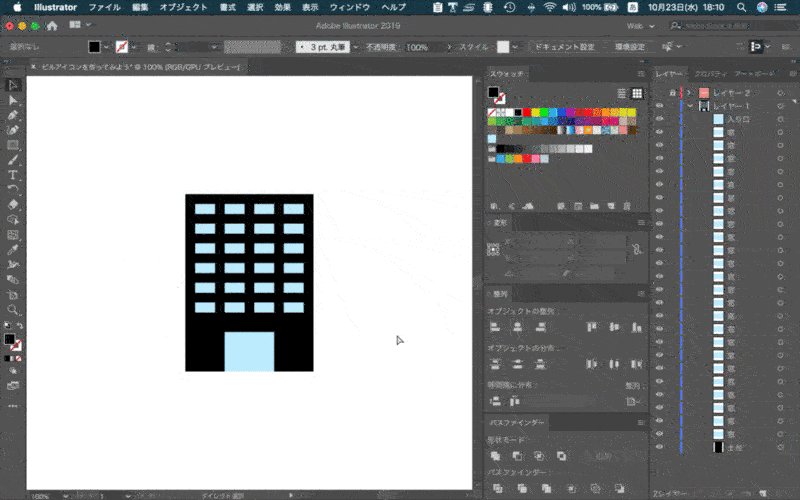
これで完成です。
窓と入り口を型抜きすることで、様々な背景に対応できます。
6.まとめ
お疲れ様でした!今回は以下の機能が鍵になります。
- 個別に変形
- キーオブジェクト
- パスファインダー
基本的な機能ですが、応用することで効率的に作業ができます。
ひとつずつ覚えていきましょう。


