1.構造の確認をしよう

まずはこちらが完成形です。 お天気マークとして使えるような太陽のマークです。パーツとしてざっくり分けると、真ん中の円、外側の斜線部分とに分けることができます。
2.円を描く
まず最初に真ん中部分となる円を描いていきます。楕円形ツールを選択し、shiftを押しながらドラッグをすると、正円を描くことができます。任意の大きさの正円を描きましょう。

3.周りの線を描く
円の少し上にペンツールで直線を描きます。
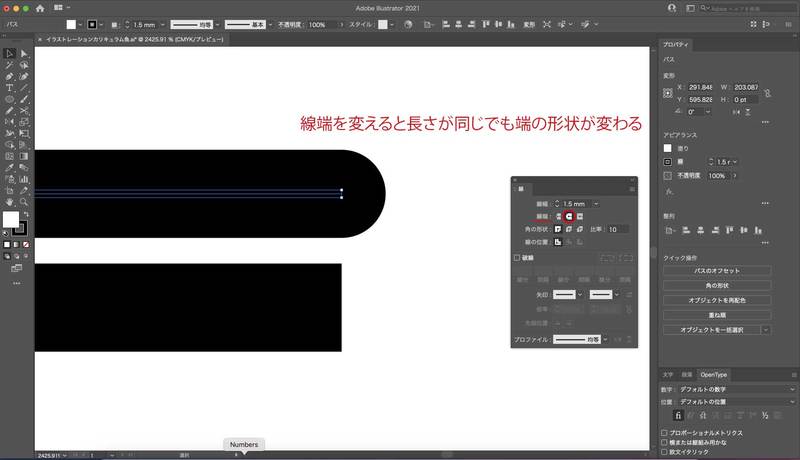
この時の描いた線の端の形状を丸くするために、線パネルから丸型先端を選択しましょう。(線パネルが表示されていない場合は、ウィンドウ→線の項目にチェックを入れましょう)

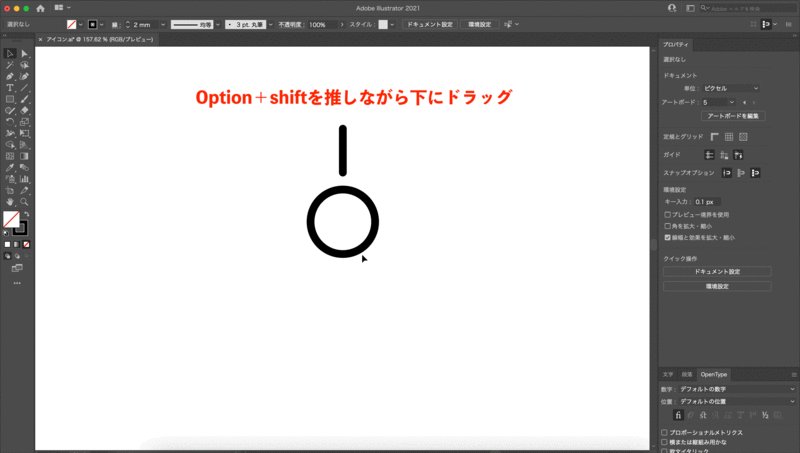
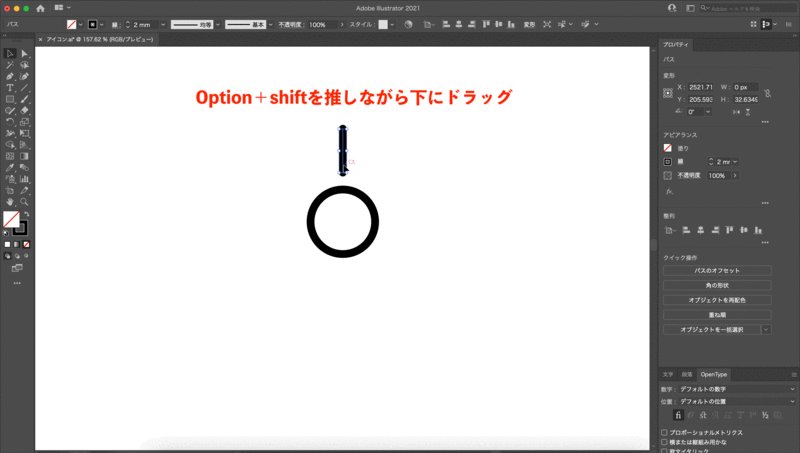
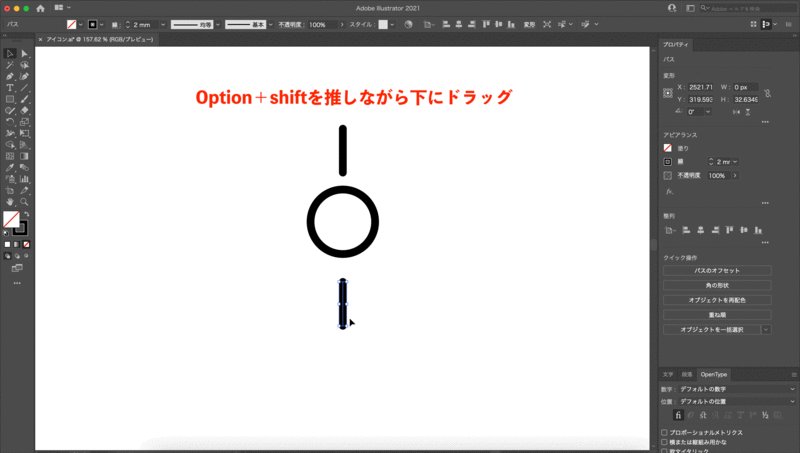
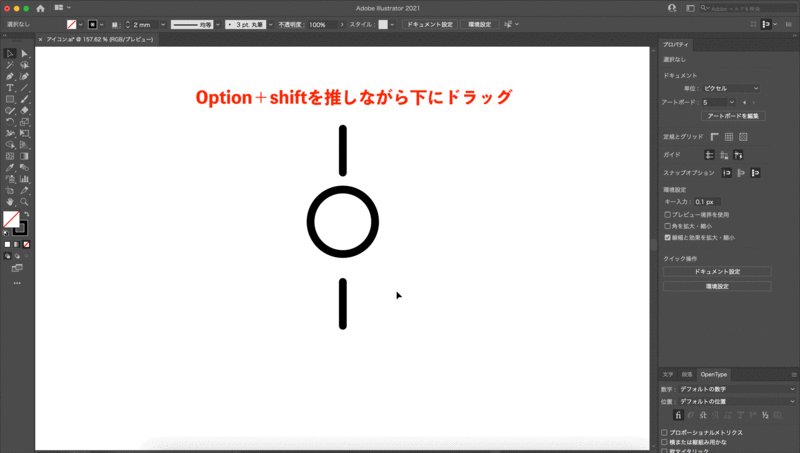
描いたオブジェクトをoption+shiftで下にドラッグし、上下が対象になるように移動させます。この時点では綺麗に位置が揃っていなくても大丈夫です。

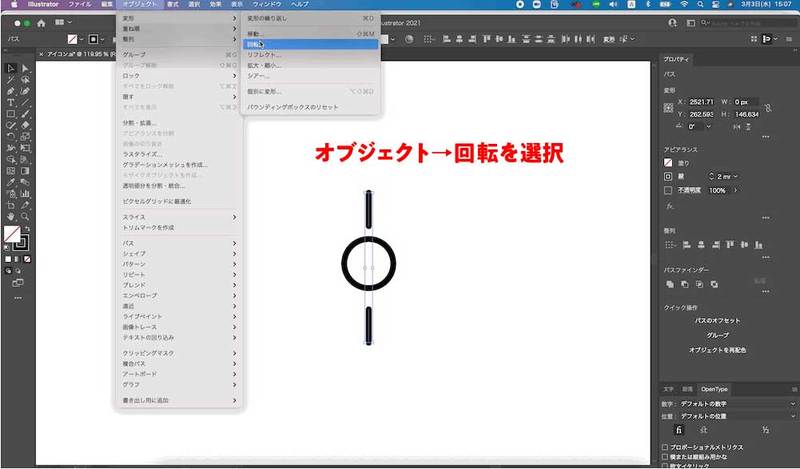
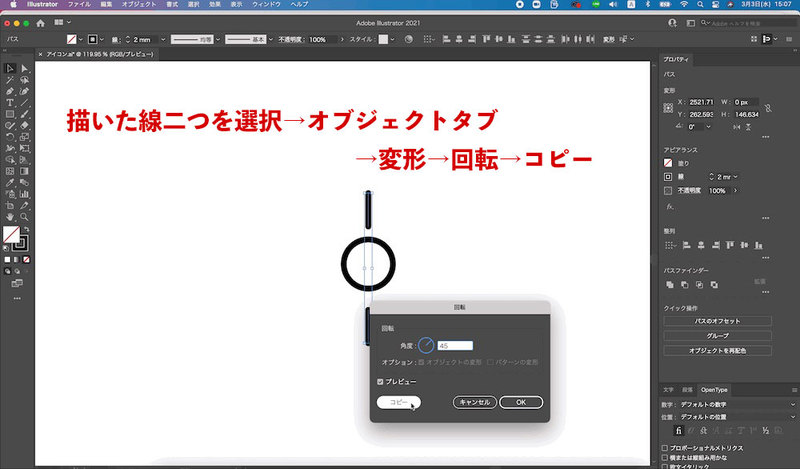
次に、先程描いた線を二つとも選択します。オブジェクト→変形→回転を選択します。

この時プレビューという部分にチェックを入れ、角度は45°と入力、コピーボタンを選択し線を回転します。

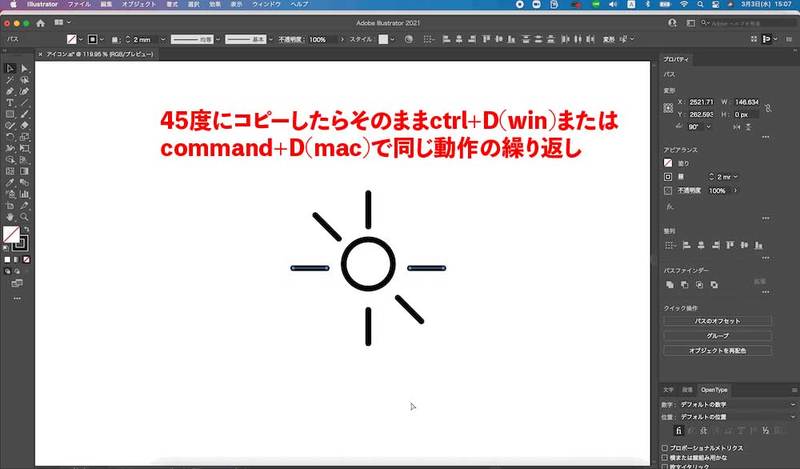
次にコピーされたオブジェクトを選択し、ctrl+D(win)またはcommand+D(mac)で変形の繰り返しを行うと先程と同じ操作を繰り返すことができます。

4.円と周りの線とを組み合わせる
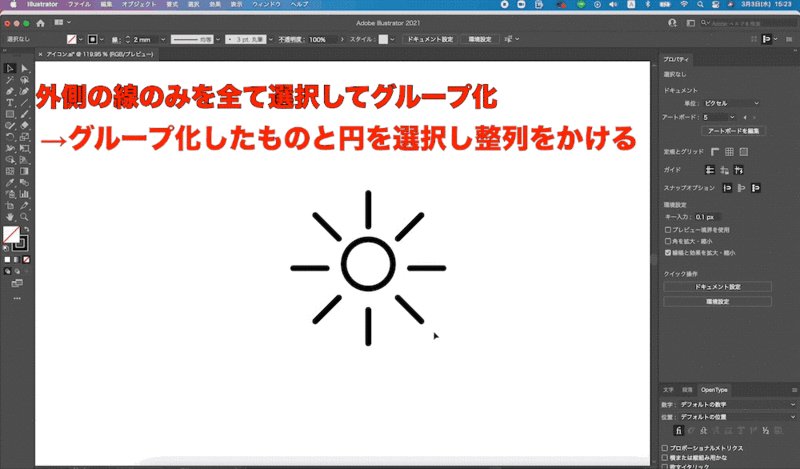
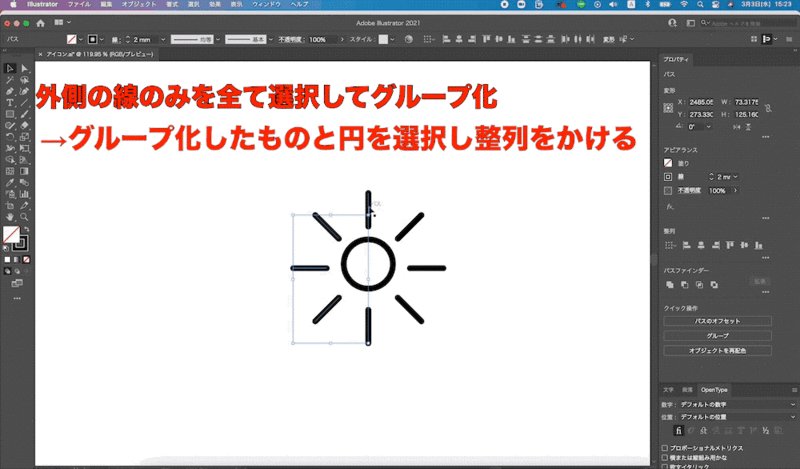
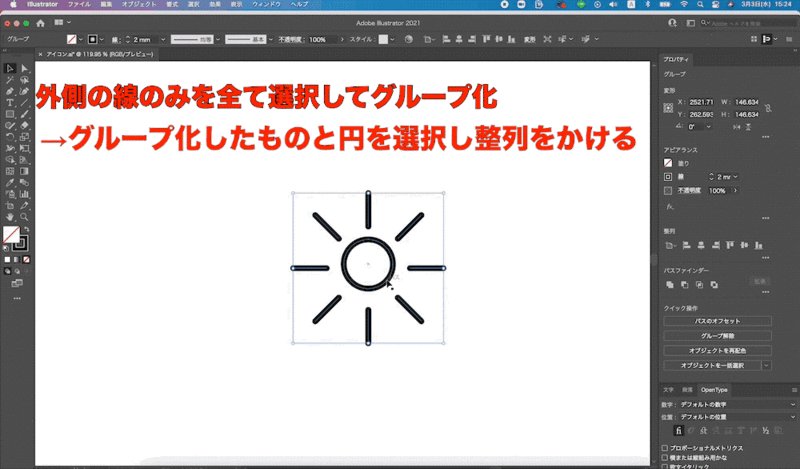
外側の線のみを選択しctrl+G(win)またはcommand+G(mac)でグループ化します。(ここでちゃんとグループ化をしないと整列をかけた時に線のそれぞれに整列がかかってしまうため忘れないようにしましょう。)
グループ化したものと、真ん中の円を選択し、整列オプションから、水平方向中央に整列、垂直方向中央に整列させます。

5.まとめ
ポイントは、構造を確認し、パーツごとに分けて考えることで構成していくということです。
同じオブジェクトを繰り返し使えると統一感のある印象になりますね。