1.作り方の流れ
今回はゴミ箱のアイコンを作成していきます。前回同様にこのアイコンも使用頻度の高いアイコンの1つです。ゴミ箱をモチーフにしたアイコンはファイルやデータの削除の際によく使われ、世界共通のモチーフとなっています。
作成自体は簡単ですが、ラインスタイルのアイコンと、フラットなアイコンを作成し、シーンによって使い分けられるように作っていきましょう。
- 3つの四角形を作る/調整する
- 3本のラインを追加する
- いろんなパターンを作ってみる
完成するとこのような形のアイコンになります。
ラインスタイル
![]()
フラットスタイル

ロングシャドウあり
![]()
2.3つの四角形を作る
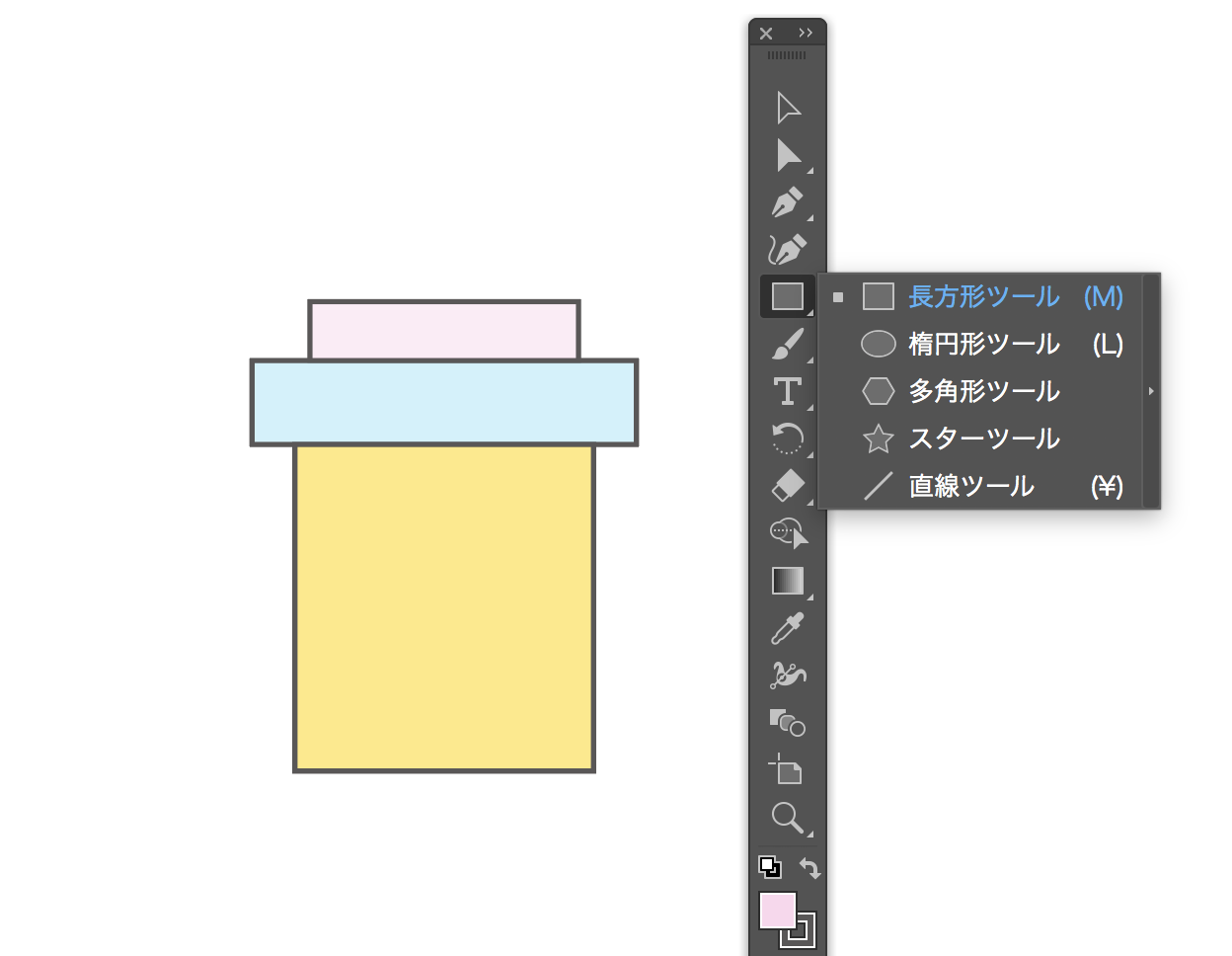
長方形ツールで3つの四角形を作成します。
下の図はわかりやすく色別に三角形を作成しています。

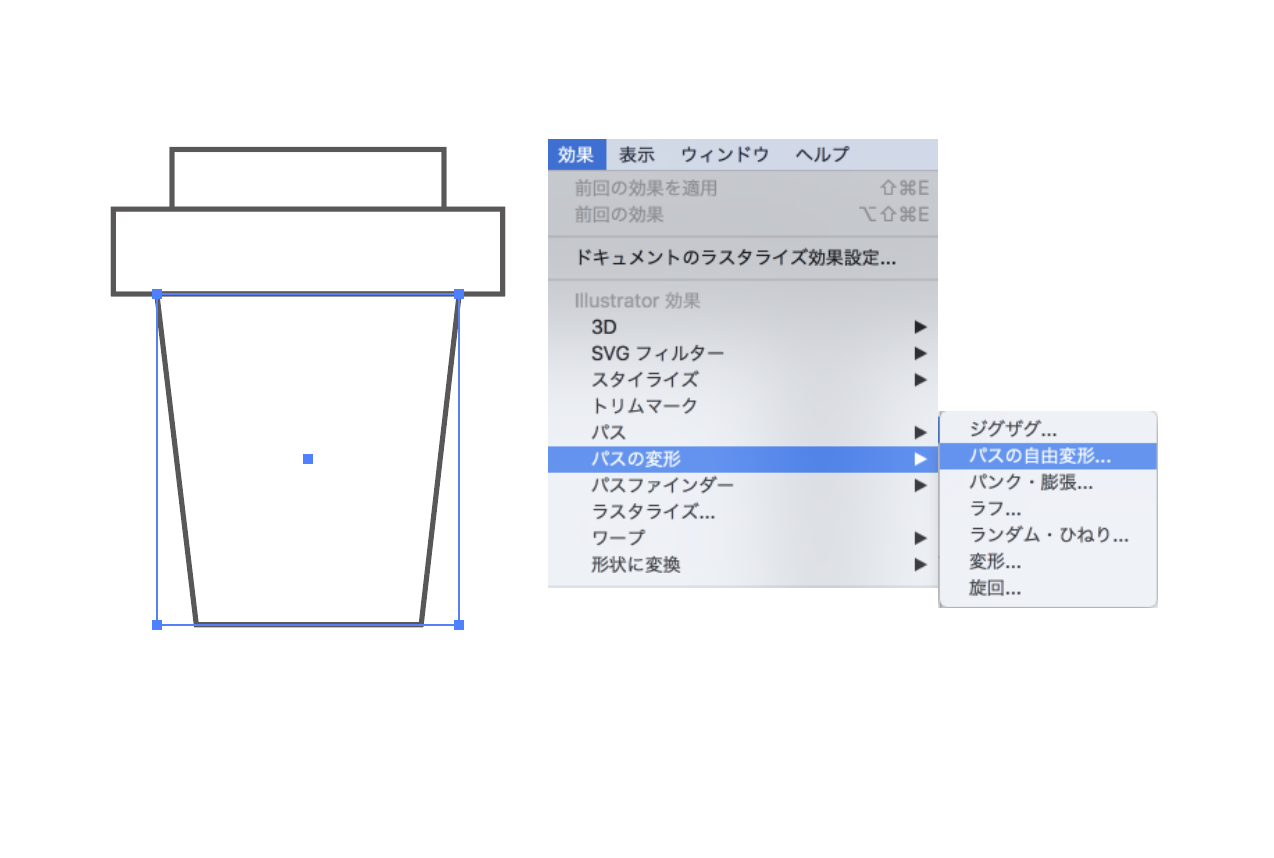
続いて、一番下の長方形を「効果 > パスの変形 > パスの自由変形」から台形になるよう調整します。

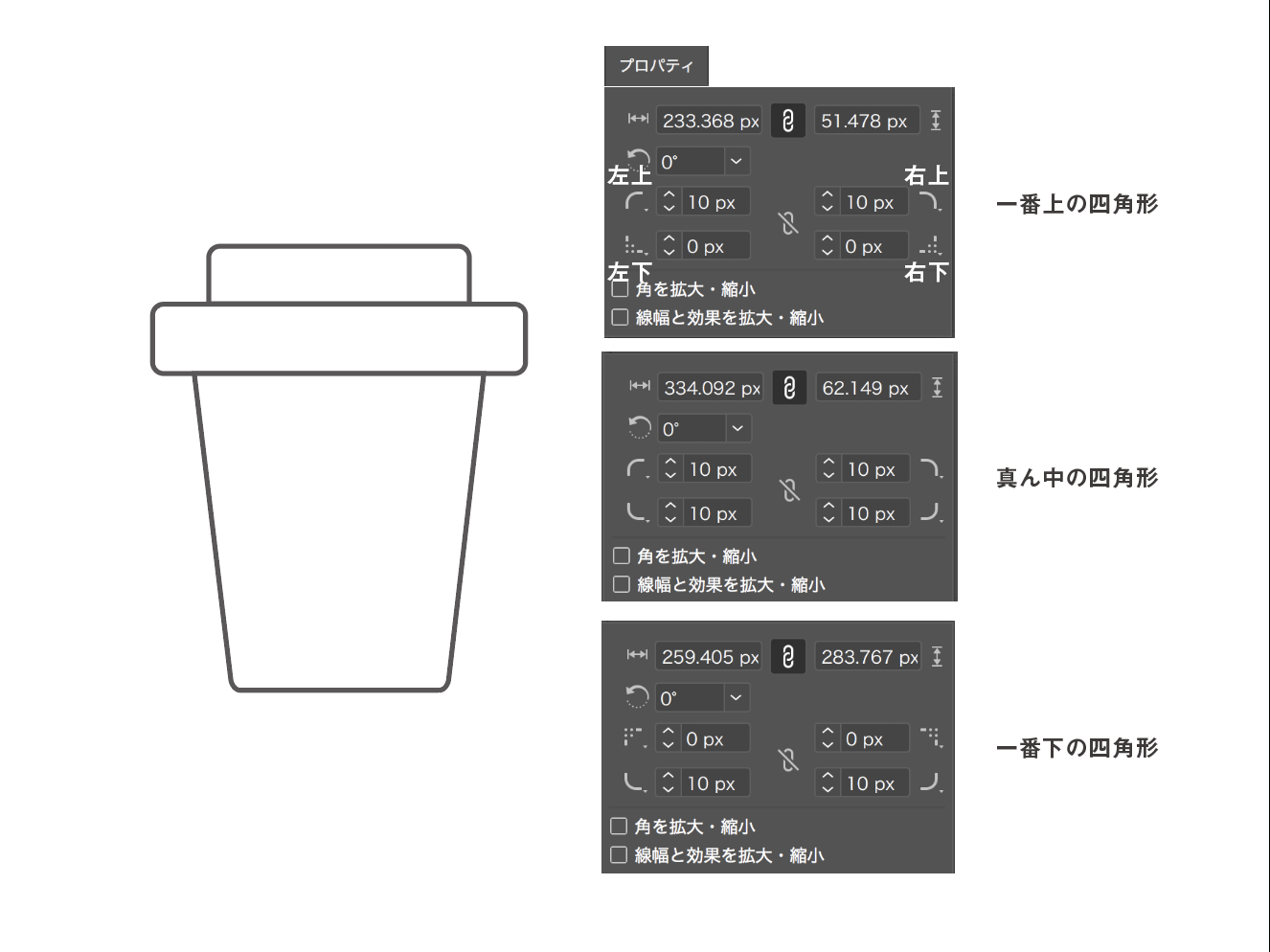
次に、長方形の角を丸くしていきます。今回はプロパティパネルの詳細を使用し四角形の角を丸くしていきます。
プロパティパネルを確認すると、数字でが上下に4つ並んでいます。この数字は左から順に左上、右上、左下、右下の順で並んでおり数字が大きいほど角丸が大きくなります。

それぞれの四角形に角丸を適用しているので、上の画像のように設定してください。
3.ラインの追加
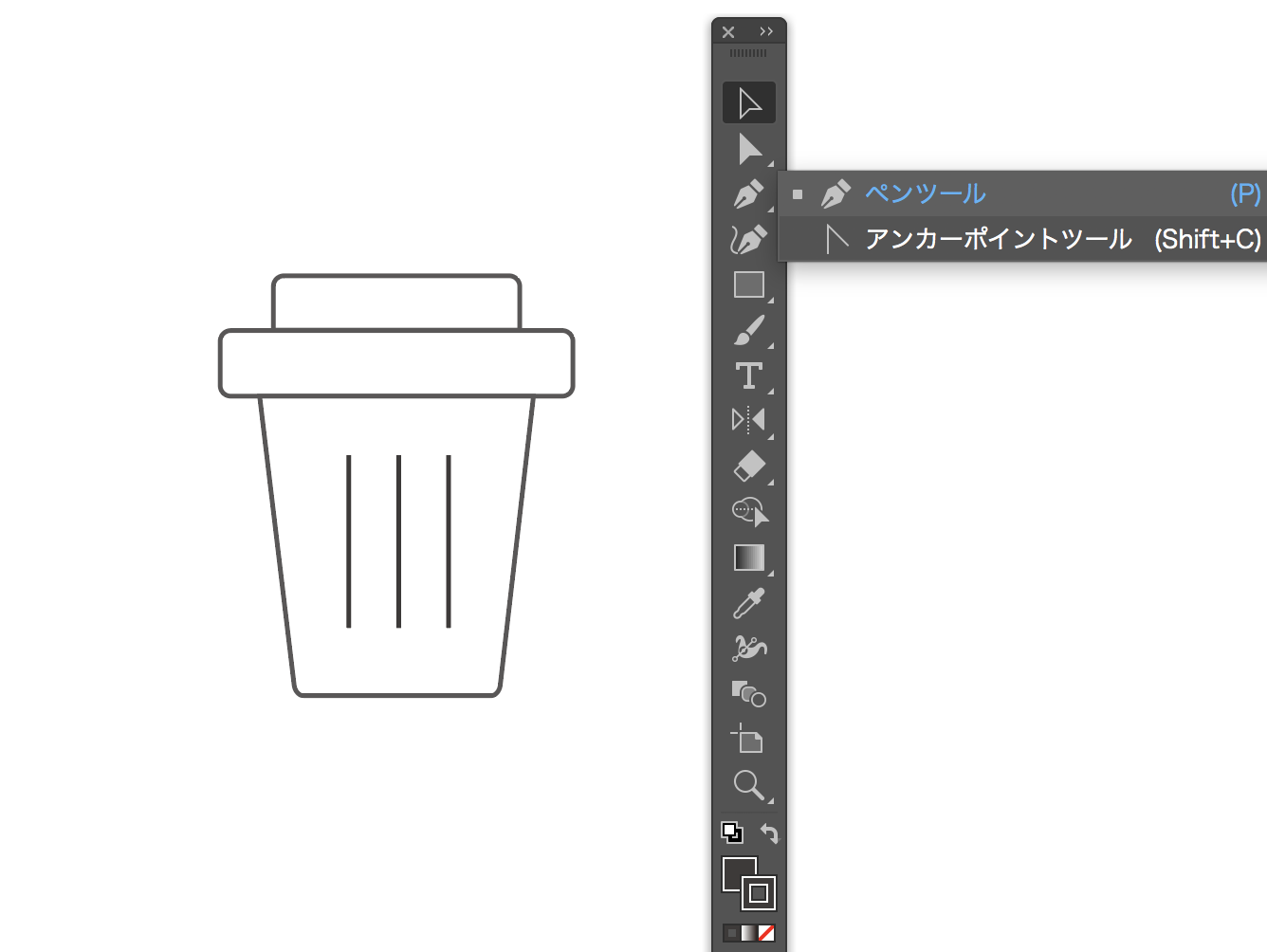
最後にゴミ箱の中に3本のラインを追加します。
ラインの調整を行います。現在ラインは4ptで作成しています。ラインが細いとスマートでスタイリッシュなイメージを与えますが、細すぎると視認性が悪くなってしまうので注意しましょう。今回は14ptまであげています。

4.フラットアイコンを作成してみよう
こちらが完成イメージです。

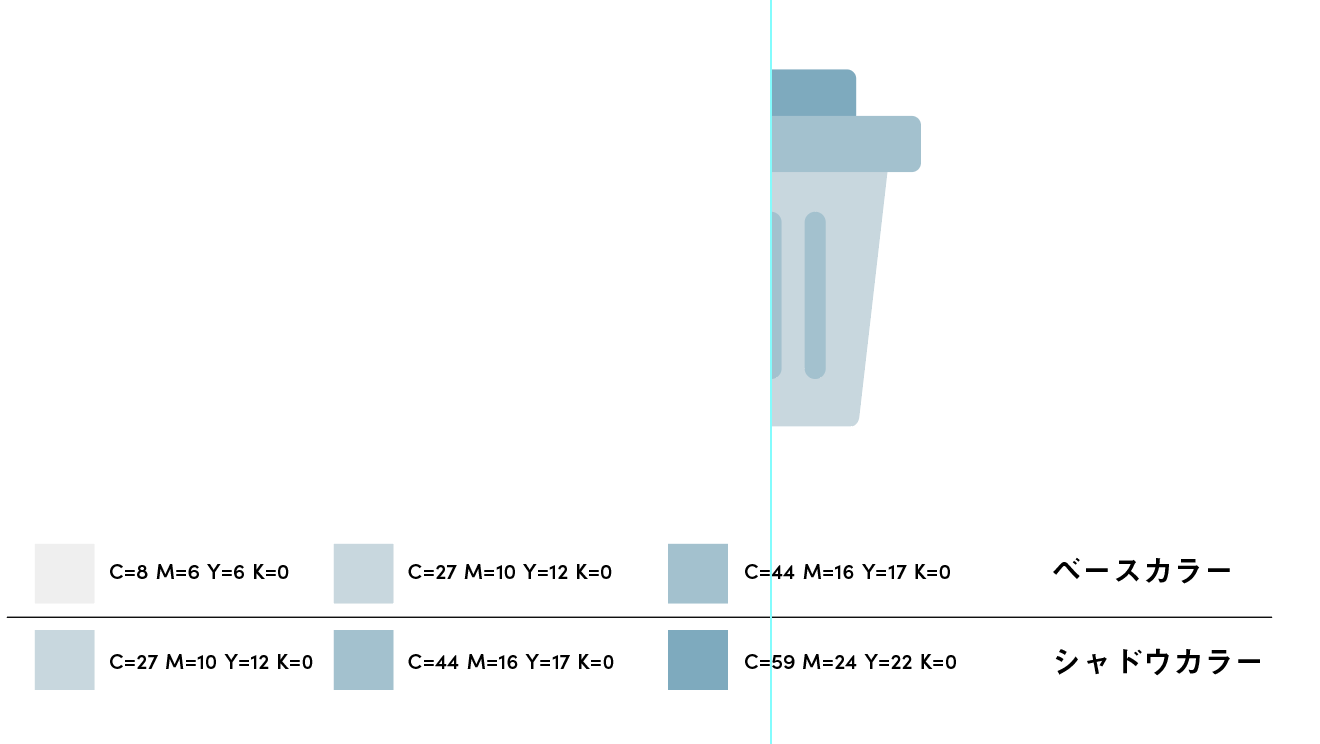
先ほど作成したアイコンに色をつけていきます。今回はこちらのカラーで作成してみます。

まずはアイコンにベースカラーを使用し、色付けしていきます。

続いてシャドウカラー使用し色付けしていきます。
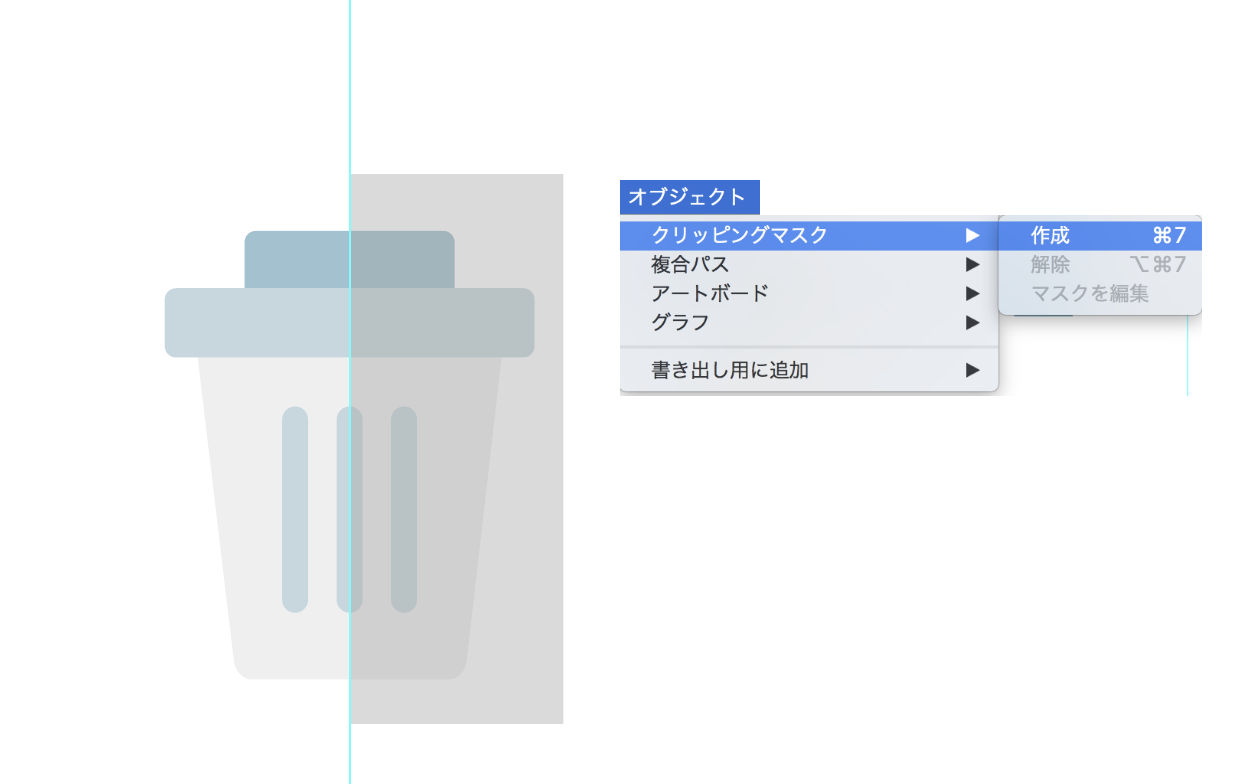
アイコンを複製しクリッピングマスクでアイコンを2分割します。
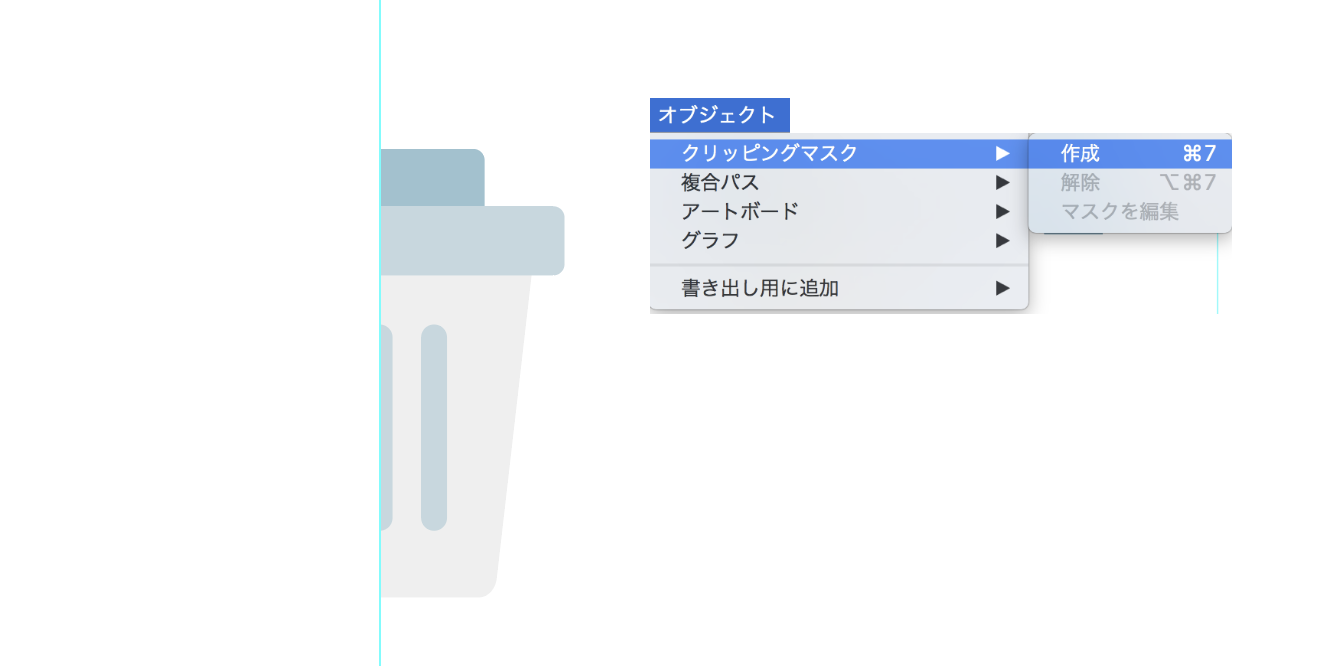
ガイドでアイコンに中心線を引いてください。中心線に沿って長方形ツールをアイコンの上に重ねます。アイコンと、長方形の2つを選択したまま「オブジェクト > クリッピングマスク > 作成」からクリッピングマスクを作成します。

クリッピングマスクを使うとこのように2分割できます。

次に2分割したオブジェクトにシャドウカラーを使用し色付けしていきます。

最後に先ほど作成したベースカラーのアイコンに、シャドウカラーのアイコンを重ねて完成です。

5.ロングシャドウアイコンを作成してみよう
こちらが完成イメージです。
![]()
先ほどのベースカラーのみで作成したアイコンを黒くしたものを用意してください。
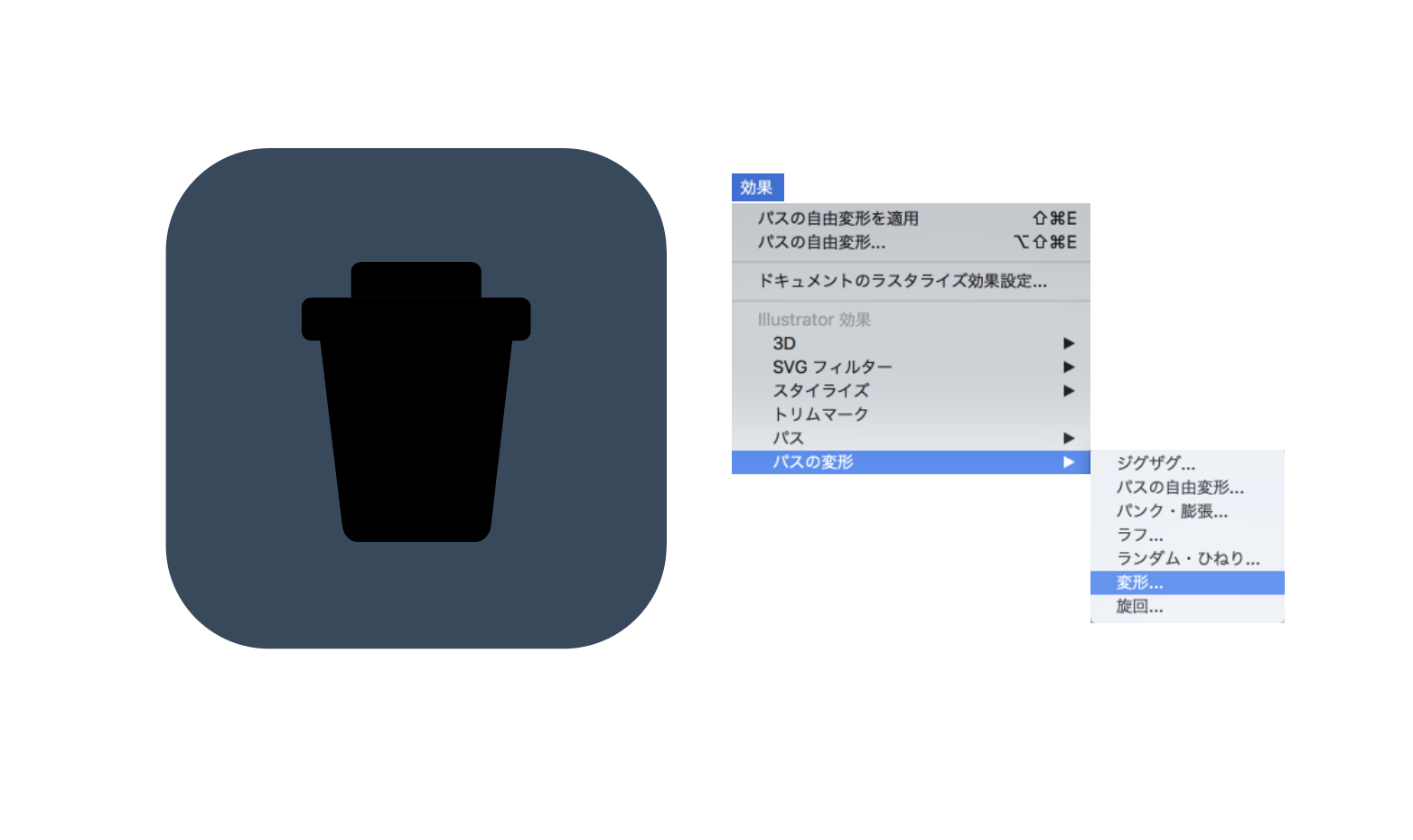
黒ベースのアイコンを影として加工していきます。「効果 > パス変形 > 変形」を選択します。

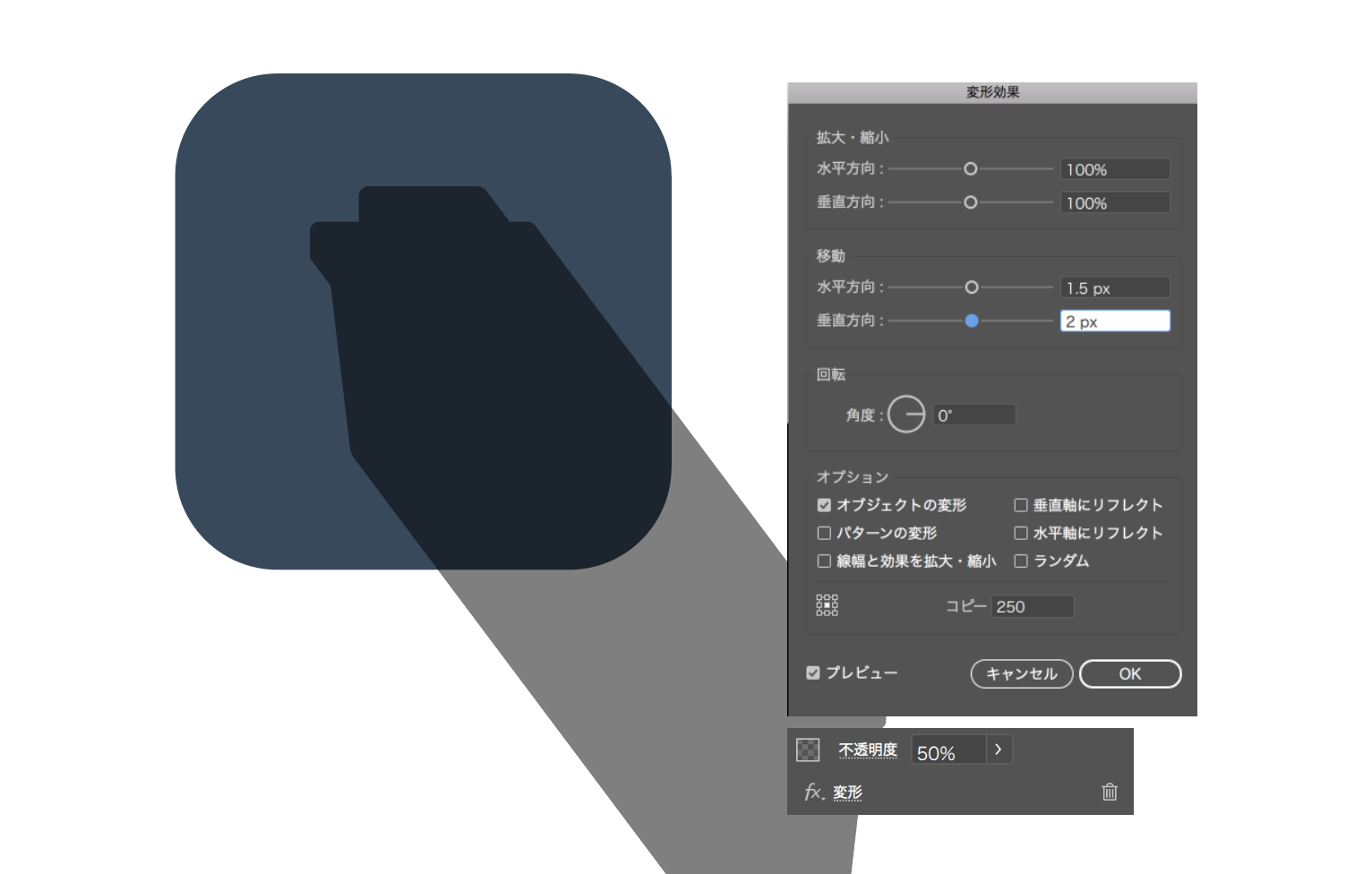
パネルが表示されますので、以下の値を入力してください。
------------------------------------------------------------------
水平方向:1.5px
垂直方向:2px
コピー:250
プレビューにチェックを入れて調整してください。
------------------------------------------------------------------
不透明度を50%してロングシャドウが出来上がります。

次にコピー元をロングシャドウの上に重ねます。

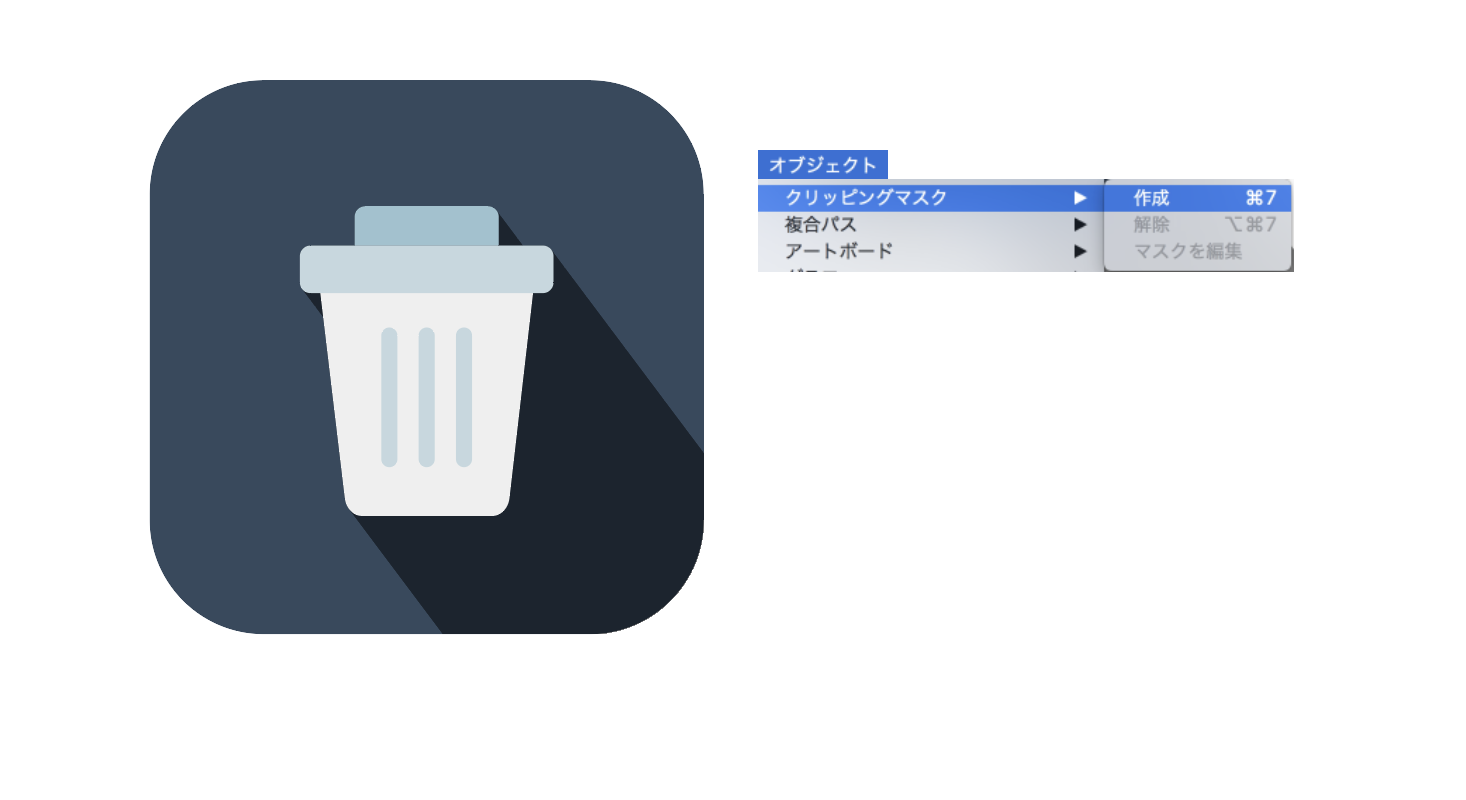
最後に、アイコンのフレームの部分を一番上のレイヤーに重ね、「 オブジェクト > クリッピングマスク > 作成 」を選択し完成です。

6.まとめ
ラインスタイル、フラットスタイル、ロングシャドウスタイルの3つのパターンを作成してみました。
ラインスタイルのアイコンを1つ作成してしまえば、加工するだけで様々なパターンのアイコンを作成することができます。アイコンはシーンによって使い分けが必要になります。いろいろなパターンのアイコンを作ることで、デザインの幅も広がるので是非試してみてください。


