1.完成形を確認しよう
先に完成形を見せちゃいます。こちらをIllustratorを使って描いていきます。

2.構造を確認しよう
カメラは大きくボディにレンズ・ファインダー・シャッターボタンがついています。
・ボディ
・レンズ
・ファインダー
・シャッターボタン
この4つがあればカメラっぽくできそうです。
3.ボディを描こう
まずはボディを描きます。
塗りを黒、線はなしにしておきます。
角丸長方形ツールを選択し少し横長な角丸長方形を描きます。
角の丸みの調整はオブジェクトを選択したときに表示される四隅の丸をドラッグするとできます。

これくらいの丸みをもたせます。

4.ファインダーを描こう
次にファインダーを描きます。

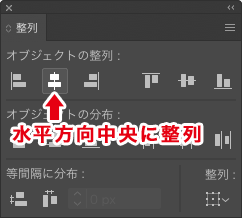
ファインダーをボディの上側の真ん中に配置したいと思います。ボディとファインダーの2つのオブジェクトを選択した状態で整列パネル内のオブジェクトの整列から「水平方向中央に整列」をクリックします。整列パネルが表示されていない場合は、メニューからウィンドウ>整列にチェックすると表示されます。

するとボディに対してファインダーが中央に配置されます。

5.シャッターを描こう
次はシャッターです。
位置はファインダーよりも低めに配置します。

6.レンズを描こう
最後にレンズです。まずはレンズぼボディの境界線を描いていきます。塗りを白にし、楕円形ツールで正円を描きます。
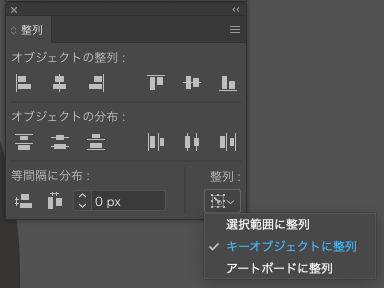
描いた円をボディの中央に配置したいと思います。ボディとレンズを選択します。整列パネルの右下にあるアイコンをクリックし、「キーオブジェクトに整列」をクリックします。

ボディを基準に配置したいので、ボディをキーオブジェクトにするためボディのオブジェクトをクリックします。キーオブジェクトになっているオブジェクトのラインが太く表示されます。

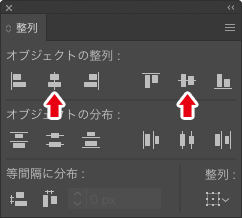
そして、整列パネルから「水平方向中央に整列」と「垂直方向中央に整列」をクリックします。

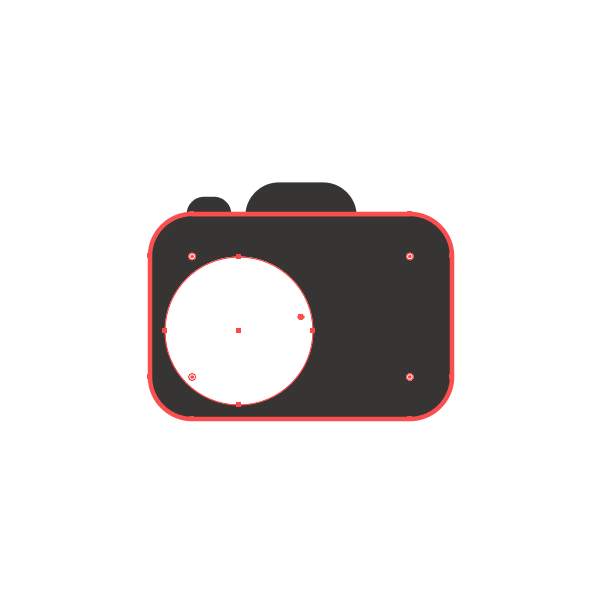
すると、ボディの真ん中に円が配置されます。

この白い丸をコピーして中のレンズを描きます。先程描いた円を選択し、ctrl+C(win)またはcommand+C(mac)を押し、その後ctrl+F(win)またはcommand+F(mac)を押すと、同じ位置にオブジェクトが複製されます。複製したオブジェクトの塗りの色を黒にします。そして、このオブジェクトを選択し、shift+alt(win)またはshift+option(mac)を押しながら小さくしていくとオブジェクトの中央を基準に縮小されていきます。

塗りを白にしてレンズの反射の丸を楕円形ツールで描き、レンズの左上に配置します。

7.形状モードを使って仕上げよう
一見これでできたように見えますが、一番下に塗りのオブジェクトを置くと、レンズの境界とレンズの反射の塗りが白いため、後ろの塗りオブジェクトの色が反映されません。

これを解決するために、
・ボディとファインダーとシャッターを合体
・白いレンズの境界オブジェクトで上記の合体したオブジェクトを切り抜き
・レンズの反射オブジェクトでレンズを切り抜き
を行います。
ボディとファインダーとシャッターを合体
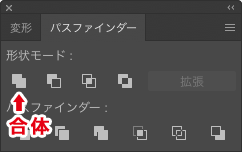
ボディとファインダーとシャッターの3つ選択します。パスファインダーパネルの形状モードから「合体」をクリックします。もしパスファインダーパネルが表示されていない場合、メニューからウィンドウ>パスファインダーにチェックを入れましょう。

すると、3つが合わさった1つのオブジェクトが作成されます。

白いレンズの境界オブジェクトで上記の合体したオブジェクトを切り抜き
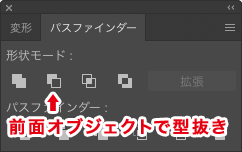
白いレンズの境界と先程合体したオブジェクトを選択し、パスファインダーパネルの形状モードから「前面オブジェクトで型抜き」をクリックします。

するとレンズの境界面がくり抜かれた状態になります。

レンズの反射オブジェクトでレンズを切り抜き
レンズとレンズの反射の丸を選択して、先程と同様パスファインダーパネルの形状モードから「前面オブジェクトで型抜き」をクリックします。
8.完成

これで完成です!
今回は図形ツールと整列・パスファインダーを使ってカメラの形を作りましたが、これらの機能は様々な場面で使うことができるので覚えておくと良いでしょう。



