1.完成形を確認しよう
先に完成形を見せちゃいます。こちらをIllustratorを使って描いていきます。

2.構造を確認しよう
ショッピングカートは大きく
・キャスター
・フレーム
・カゴ
の3つで構成されています。この3つを作ることでショッピングカートができそうです。
3.フレームを描こう
まずはフレームを描きます。
塗りはなし、線に適当な色を設定します。
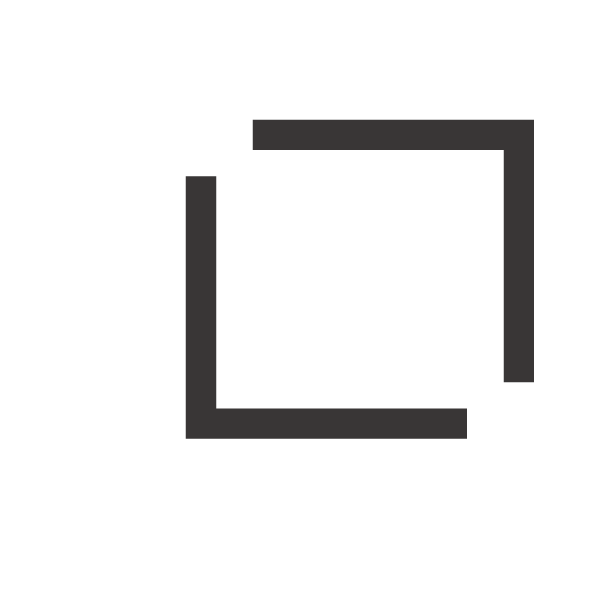
長方形ツールで長方形を描きます。

はさみツールでパスを切り離し、フレームのL字だけを残したいと思います。
はさみツールは消しゴムツールを長押しすると出てきます。またショートカット「C」ではさみツールにすることができます。はさみツールを選択し、先程作成した長方形の左上と右下の角のアンカーポイントをクリックします。するとパスが切り離され、2つのオブジェクトが作成されます。

L字のオブジェクトを残したいので、もう一つのオブジェクトは削除します。

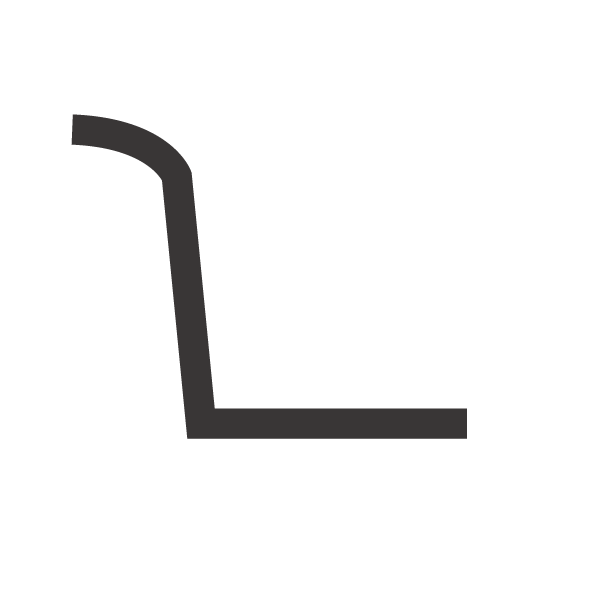
L字の起点のアンカーポイントを左に移動されフレームを斜めにしたいと思います。ダイレクト選択ツールを選択し、L字の起点のアンカーポイントをクリックします。そして、キーボードの←キーでアンカーポイントを左側へと移動させます。

次にグリップを作成します。ペンツール移動させたアンカーポイントをクリックします。これでこのアンカーポイントからまたパスを伸ばすことができます。左上に向かってドラッグしてグリップとフレームを繋ぎ目に丸みをつけます。

これでフレームができました。
4.キャスターを描こう
次にキャスターを描きます。
フレーム下に楕円形ツールで正円を描きます。

描いた円を選択した状態でalt(win)またはoption(mac)を押しながらもう一つキャスターを複製します。alt(win)またはoption(mac)を押し、移動させている最中にshiftを押すと複製元と平行に配置することができます。

5.カゴを描こう
次はカゴです。角丸長方形ツールで以下の画像のようにカゴを描きます。

右下の2つのアンカーポイントを選択します。選択した状態で←キーを押して少し引っ込めます。

現状、フレームからカゴの一部がはみ出ているので、フレームとカゴの交差している箇所をはさみツールで切り取ります。カゴを選択した状態ではさみツールに切り替えます。そして、フレームとカゴの交差しているところをクリックします。するとはみ出た箇所が別のオブジェクトとして作成されるので、そのオブジェクトを削除します。

カゴの網目を描きます。カゴ中央に横線を引きます。次に縦線を1つ引きます。引いた縦線をalt(win)またはoption(mac)を押しながらドラッグし、縦線を複製して配置します。ドラッグしているタイミングでshiftを押すことで複製元と平行に複製・移動することができます。

6.仕上げよう
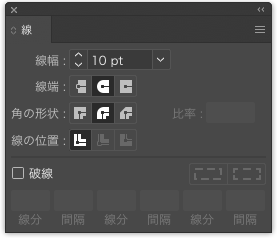
最後に、フレームとカゴの網目の先端と角の形状を丸くします。
線パネルで
線端:丸形線端
角の形状:ラウンド結合
に変更します。

7.完成

これで完成です!
はさみツールでパスを切る作業を行いましたが、色んなところで使える機能ですので覚えておくと良いでしょう。



