1.ざっくりとした作り方
このレッスンではアプリなどでよく使われる「ホームアイコン」を作っていきます。今回はTwitter風の角丸・中が塗られたような状態のアイコンに仕上げていきます。
作り方の流れは、以下のようになります。
- 必要になるオブジェクトを用意する
- 台形を作成する
- パスを調整する
- パスファインダで加工する
2.必要となるオブジェクトを用意する
ホームアイコンに必要な図形を用意します。
今回はパスファインダで図形を合体する方法で作成するので、屋根と家本体の部分をそれぞれ作成します。
屋根は多角形ツールで三角形を、家屋は長方形ツールを使用します。それぞれの細かい数値は変形タブで以下のように調整します。
![]()
![]()
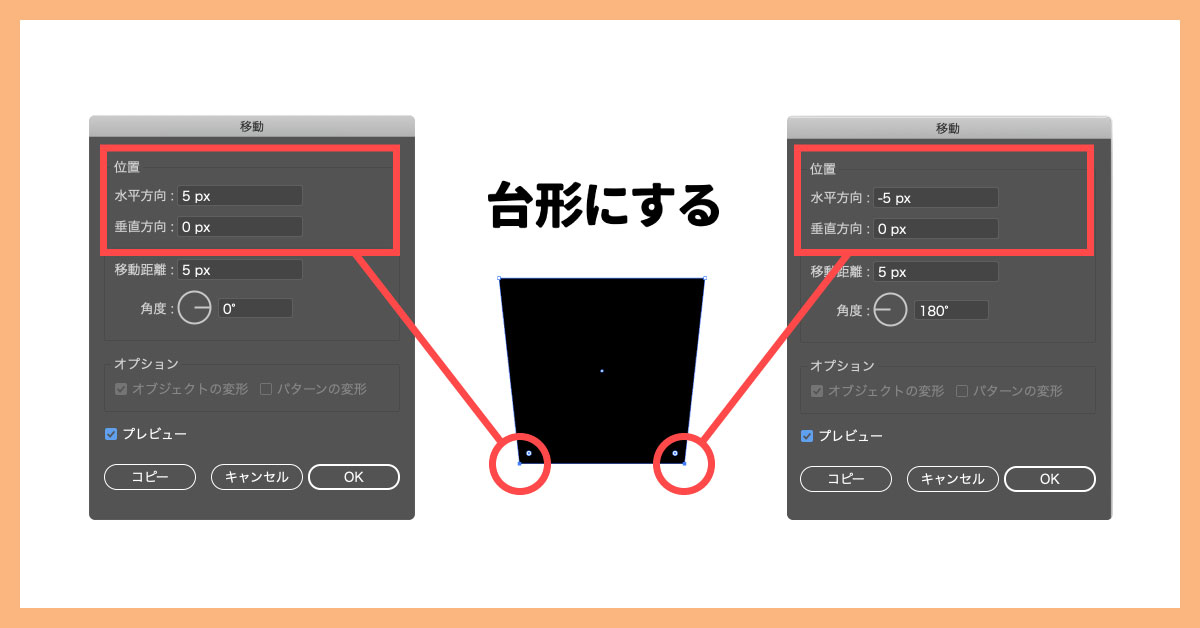
3.台形を作成する
次に、配置した家本体の正方形を上下反転した状態の台形にしていきます。
片方のアンカーポイントを選択して、メニューからオブジェクト→変形→移動、もしくはエンターキーを押します。
同様にもう片方のアンカーポイントを選択して同様にオブジェクト→変形→移動、
先程入力した反対の数値を入力します。

台形の作成方法は今回ご紹介した方法以外にもたくさんあるので、結果的に台形が出来上がれば問題ありません!
4.パスを調整する
ソフトな印象を出すために、角に丸みを付けます。
ダイレクト選択ツールで、それぞれのオブジェクトの中央を選択すると、それぞれの角にハンドルが表示されるので、どれかを選択して中央へ持ってくるようにドラッグをすると、角が丸くなります。
カーブはオブジェクトやアンカーポイントを選択した時に「コントロール」に表示される「コーナー」で変更が可能です。
今回は指定の箇所をコーナーを3pxにしています。
![]()
5.パスファインダで加工する
最後にパスファインダを使って、図形を「合体」させます。
それぞれの三角形と台形のを整列ツールを使って中央に揃え、選択ツールを使って三角形と台形の辺の部分を接合させます(この時にスマートガイドをオンにしておくと作業しやすいです)
![]()
ウィンドウ→パスファインダを選択して、パスファインダのタブを表示。タブコマンドから合体を選択して2つの図形が1つの図形に合体します。
気になる所や細かい箇所を調整して完成です。
![]()
6.まとめ
- ゼロから作るのではなくパーツを組み合わせて作る
- グループ化ではなく、パスファインダーで図形を組み合わせて作成
- ディティールの調整は最初の時点で行っておくと楽



