1.写真を選ぼう
まずはバナーに適した写真を選んでいきましょう。今回はターゲットが「男性」「エンジニア職」なので、パソコンを操作する男性の写真を選んでみます。パソコンの操作をするということは、自身のスキルを活かしている場面であり、これは前半の「3.ターゲットを意識しよう」で挙げた「もっと自分のスキルを活かし高めたい」というところにも繋がってきます。
今回は以下の写真を使用することにします。

ダウンロードはこちら
※写真AC様の会員登録が必要となります
2.文字と写真をバナーに詰め込もう
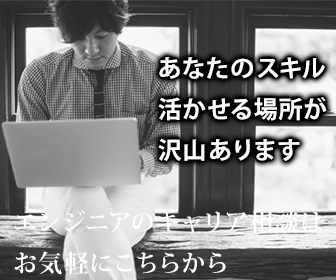
前半で考えたキャッチコピーと行動を促す内容の文章、そして写真をバナーに詰め込みましょう。この段階でレイアウトは考えなくても良いです。

3.白黒にして配置を考えよう
最初からフルカラーで考えるのは難しいことと明暗がはっきりしているかを確認するためにも、まずは白黒にして配置を考えてみましょう。
白黒にするにはメニューからレイヤー>新規調整レイヤー>白黒を選択します。
すると白黒レイヤーの下にあるレイヤー全てがモノクロで表示されたようになります。

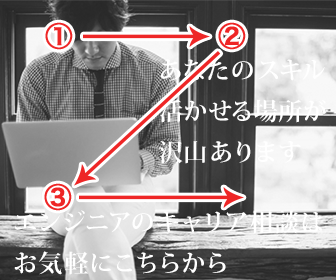
流れを考える
レイアウトを考えるにあたって、流れを考えてみましょう。
バナーを見た人と会話をするように考えてみてください。
①ビジュアル(写真)
②キャッチコピー(あなたのスキル活かせる場所が沢山あります)
③行動を促す内容(エンジニアのキャリア相談はお気軽にこちらから)
先にビジュアルを見せることでなりたい自分像を想起してもらい、その後具体的な内容に触れる流れにしてみます。この流れに沿うようにテキストを配置していきましょう。
このように流れを考えることは、バナーを見た人の心理の流れに繋がります。
配置する
では、先程の流れをもとに配置していきましょう。

このように流れを意識して配置することでバナーを見た人の視線を意図したとおりに動かし迷わせないようにします。また、人は左から右へと視線が移動する習性があります。特に今回のような「Z」の文字を描くような視線移動は「Zの法則」と呼ばれ、バナーに限らずWebデザイン、紙媒体のデザイン等でも活用できるので覚えておきましょう。
4.キャッチコピーを目立たせよう
キャッチコピーをより目立たせていきましょう。
キャッチコピーに合うフォントを選ぼう
今回は転職という人生の中でも大きなイベントを扱うので、安定感のあるフォントを選んでみたいと思います。「小塚ゴシック Pr6N」のフォントスタイル「B」を使用します。

キャッチコピーを読みやすくしよう
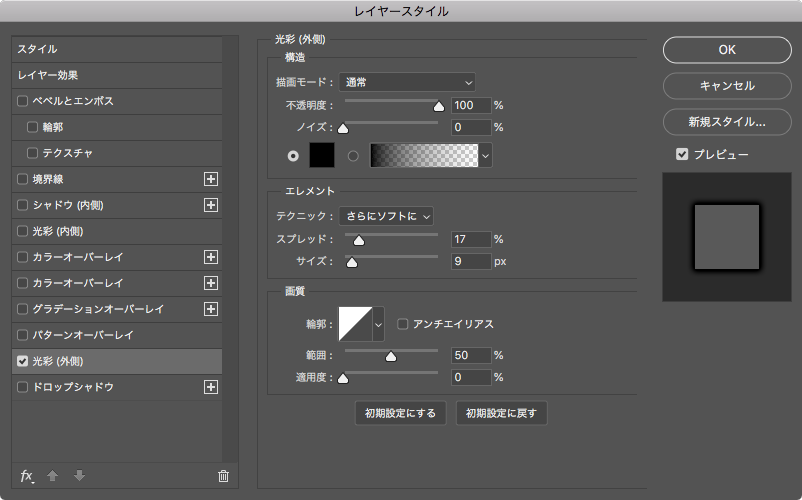
キャッチコピーが写真に埋もれている状態なので、キャッチコピーにレイヤースタイルをつけて読みやすくします。
レイヤースタイルで「光彩(外側)」にチェックし
- 描画モード:通常
- 不透明度:100%
- 色:黒
- スプレッド:17%
- サイズ:9px
に設定しましょう。詳細は以下の画像を見て設定してみてください。

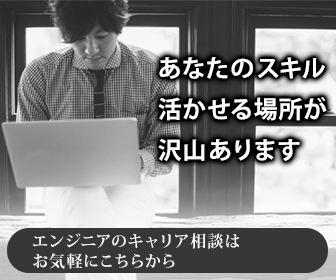
すると、文字が浮き出て見えるようになります。

5.キャッチコピー以外の文字を整えよう
キャッチコピーは見やすくなりましたが、行動を促す文章が写真に埋もれているので、一部写真を白色で隠し、読みやすく、またキャッチコピーとの差別化を行います。
写真下部から上に向かって消えていく白いグラデーションを配置します。グラデーションはグラデーションツールで描くことができます。
その上に角丸長方形ツールを使って暗い色の角丸長方形を描きます。その上に行動を促す文章を置き、中に収まるようフォントサイズを小さくします。

装飾を加えてみよう
少し装飾を加えてみたいと思います。現状、行動を促す文章の右横が空いているので、「▶」の矢印を加えて行動を促す感じを出してみましょう。このような空間を埋める装飾は、キャッチコピー等の重要な情報が見えにくくならない程度につけましょう。
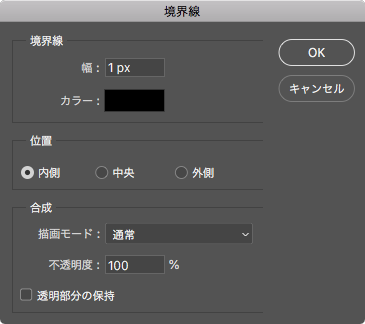
また、全体に1pxの枠をつけてみましょう。これは、実際にバナーが掲載された際にそのサイトの背景と同化しないためです。
白黒レイヤーの下に新規レイヤーを作成し、control+A(win)またはcommand+A(mac)で全体を選択します。メニューから編集>境界線を描くを選択すると以下のようなウィンドウが出ますので、内側に1pxの黒い線が描けるよう設定します。


これでレイアウトができました。
6.色をつけてみよう
レイアウトができたので、色をつけてみましょう。白黒レイヤーを非表示にして作業しましょう。
キャッチコピーを画像と馴染ませるため、文字の周りにつけた光彩(外側)の色を背景にある柱の色にしてみましょう。
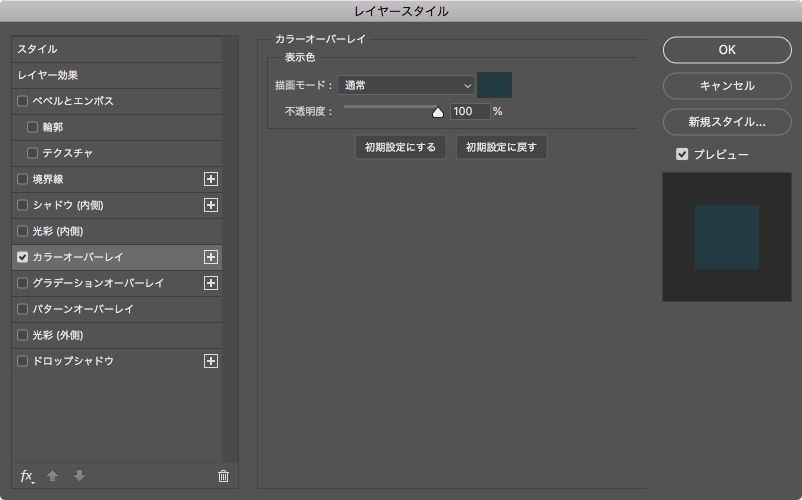
枠も背景の柱の色にしましょう。黒で描いてしまったので色を変えるためレイヤースタイルを使います。レイヤースタイルのカラーオーバーレイの項目にチェックを入れ、カラーピッカーで柱の色にしましょう。

行動を促す内容の文章を囲った角丸長方形は、暗めの赤を使用することで、バナーに軽くアクセントを加えましょう。
7.完成

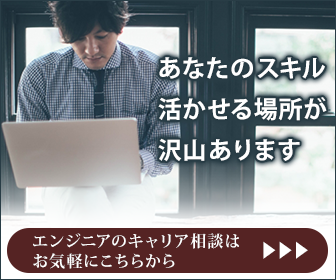
これで完成です!
8.まとめ
今回は題材となった転職サイトの強み、ターゲットから文言や流れを考えていきました。これらをしっかり定めることは見た人に響くバナーを作る上で大切です。
またテクニックとして「Zの法則」を紹介しました。是非バナーやそれ以外のデザイン制作でも活用してみてください。



