1.ロゴの調整をする
まず、chot houseという企業名を配置します。
(このお題ではこちらをロゴとします。)
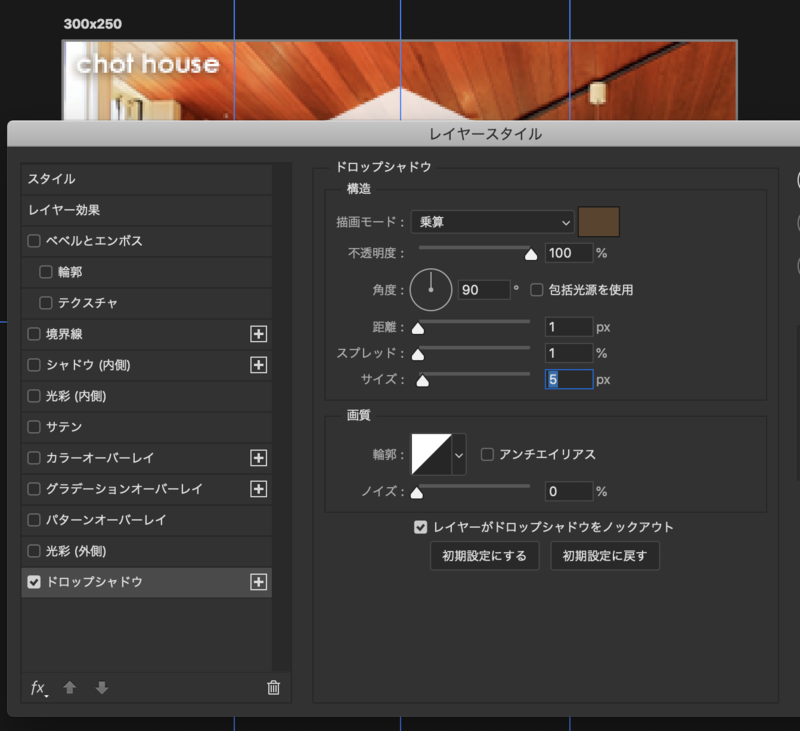
文字色を白にし、もう少し読みやすくするためさりげなくシャドウを入れます。

レイヤースタイル>ドロップシャドウ>色#4f4320・距離1・スプレッド1・サイズ5 にしました。
シャドウを黒(#000)にはせずに背景と馴染むように配色しました。
テキストのフォントはCentury Gothic Bold 12px #fffとします。
2.お気軽にお越し下さい を装飾する
お気軽にお越し下さい はクロージングの言葉なので差し色を使用し目立たせます。
コーポレートカラーを緑(#009944)とし、入れ込んでいきます。
テキストは白、16px、フォントはNoto sans JP midiumにします。
(無い場合には他のフォントを使用してください。)
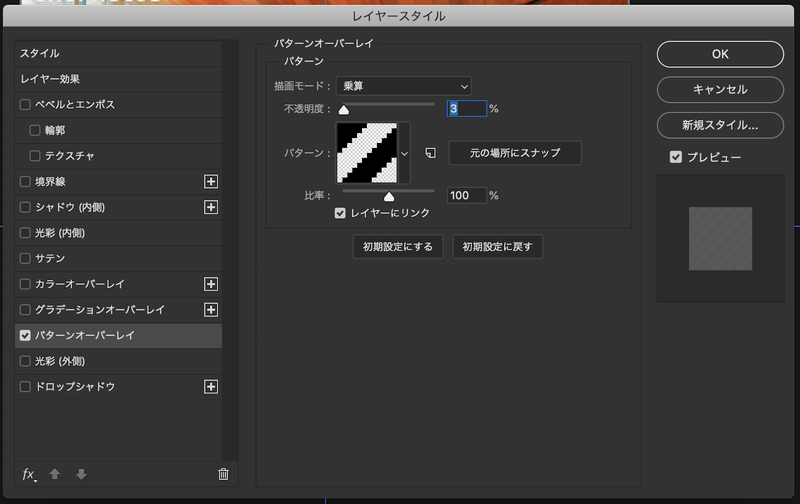
さらに目を引かせるため、パターンオーバーレイで斜め線を入れました。


3.中央エリアの調整をする
中央エリアの調整をします。
住宅関係のバナーなので今回は家のモチーフを入れます。
シェイプを敷いていきます。

今回は多角形ツールと長方形ツールを使用し
三角と四角のシェイプを入れ込み、ベタを敷くと少し重いため透過させました。
4.メインエリアの調整
メインエリアの調整を入れていきます。
まず日程テキストの調整を入れていきます。
テキストの優先順位は
日にち・曜日→時間と強弱をつけていきます。
数字のフォントは英語フォントを使用すると綺麗になります。
日程・第2回の数字部分を今回はロゴと同じCentury Gothic Boldを使用します。
その他日本語は同じくNoto sans JP midiumにしています。
☆ポイント

・文字の強弱をつける
・文字を揃え見えないラインを作る
・①から②と目線を誘導するように文字を配置する

アクセントで曜日にカラーを入れていきます。

完成です!
次のレッスンではサイズ展開を行なっていきます。


