1.文字と写真をバナー詰め込もう
前半で考えたテキストと写真をひとまずバナーに詰め込みましょう。今はレイアウトは考えなくても良いです。

2.白黒にして配置を考えよう
最初からフルカラーで考えるのは難しいことと明暗がはっきりしているかを確認するためにも、まずは白黒にして配置を考えてみましょう。
白黒にするにはメニューからレイヤー>新規調整レイヤー>白黒を選択します。
すると白黒レイヤーの下にあるレイヤー全てがモノクロで表示されたようになります。

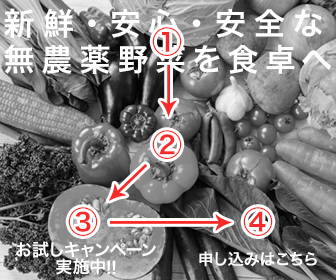
流れを考える
レイアウトを考えるにあたって、流れを考えてみましょう。
バナーを見た人と会話をするように考えてみてください。
①キャッチコピー
②ビジュアル(写真)
③お試しキャンペーン実施中!!
④申し込みはこちら
この流れに沿うように配置していきましょう。
このように流れを考えることは、見た人の心理の流れにも繋がってきますので、しっかり考えてみましょう。
配置する
では、先程の流れをもとに配置していきましょう。

このように流れを意識して配置することでバナーを見た人の視線を意図したとおりに動かし迷わせないようにします。
3.文字組みをして整えよう
よりキャッチコピーをより目立たせ、キレイに整える作業をしていきましょう。
キャッチコピーに合うフォントを選ぼう
フォントはイメージを伝えるための一つの手段となります。今回は「安心・安全」というキーワードがありますので落ち着きのある明朝体を選択してみましょう。
「小塚明朝 Pr6N」でフォントスタイル「B」と太めのフォントにしてみました。

名詞を目立たせ整えよう
前半で出したキーワードを目立たせてみましょう。名詞以外の文字サイズを小さくします。するとキーワードが目立つようになったかと思います。
また、1行目と2行目の左右の端が縦まっすぐになるよう整えてあげることでキレイにまとまって見えるようになります。整える際は文字パネルにある「選択した文字のトラッキング」や「文字間のカーニング」を使用すると良いでしょう。

よりキャッチコピーを読みやすくしよう
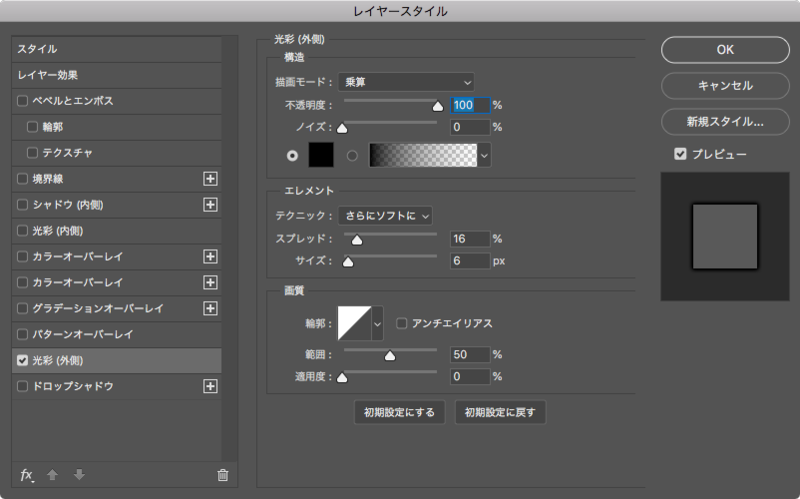
キャッチコピーが写真に埋もれている状態ですので、キャッチコピーにレイヤースタイルをつけて読みやすくします。
レイヤースタイルで「光彩(外側)」にチェックし
- 描画モード:乗算
- 不透明度:100%
- 色:黒
- スプレッド:16%
- サイズ:6px
に設定しましょう。詳細は以下の画像を見て設定してみてください。

すると、文字が浮き出て見えるようになります。

4.キャッチコピー以外の文字を整えよう
現状、写真の上に文字が乗っかっていて、また白い文字であることから文字の情報にメリハリがありません。こういう時は文字の色を反転したり、また写真と被らないように下地をつけてみましょう。
下部にある文字を括るように長方形ツールで白い長方形を描きます。レイヤーはテキストレイヤーの下に配置します。そして「お試しキャンペーン実施中!!」の文字を暗くしましょう。
申し込みを促したいので強調すべく、角丸長方形ツールで「申し込みはこちら」を括るように角丸長方形を描きます。色は暗い色にしてください。このレイヤーは先程作成した長方形レイヤーの上に配置しましょう。

どうでしょうか。より読みやすくなりキャッチコピーとの差別化もできました。
これでレイアウトができました。
5.色をつけてみよう
レイアウトができたので、色をつけてみましょう。白黒レイヤーを非表示にして作業しましょう。
色は写真の中で使われている色を選ぶとまとまった印象を与えます。
今回は赤と緑を使用してみます。
6.完成

これで完成です!
7.まとめ
配置のテクニックや配色等、バナーを作る上でのテクニックは様々ありますが、まずはバナーを見る人の思考の流れを意識して文字や使用する画像を配置することが大切です。このような基礎をまずは固めつつ、様々なテクニックを身につけていきましょう。



