バナー制作テクニック

スイーツ定期便のバナーを作成しよう(前編)
- バナー
このレッスンではPhotoshopを使用してお題に沿ってバナーを制作します。 前編ではバナーを制作する前に構成を考えていきましょう。
公開日:2021/11/01最終更新日:2021/11/01
1.お題を確認しよう
今回は「スイーツ定期便のキャンペーンを利用して定期便の申し込みにつながるバナー」を作成します。
いろいろなサブスクが増えてきて、こういった定期便などの申し込みを促すバナーを目にする機会も増えてきたと思います。
実際にこんな定期便があったら申し込みたいと思うようなバナーを作っていきましょう。
2.制作するバナーについて考えよう
作成するバナーは申し込みにつながるバナーなので、クリックするとその先には申し込みページが存在するということを意識します。
まずこのサービスにはどんな特徴があるかを確認します。
定期便の特徴
- 定期便のコースは複数あり、今回は焼き菓子コースのキャンペーンが実施される
- 6ヶ月コース
- ちょっとした手土産にも便利
ターゲット
次はターゲットです。
この定期便を特にどんな人、どんな時に利用して欲しいかを確認します。
- 20代、30代
- 女性
- 自分へのご褒美としてのプチ贅沢
- 友人への手土産として
バナー制作についての指示を確認
バナー制作時に必要な素材やバナーに入れる言葉、どんな雰囲気が求められているのかなどを確認しましょう。
バナーのサイズ
横300px、縦250px
バナーに使用する素材
今回はレッスンということもあるので使用する写真素材は素材サイトから探して使用します。
使用する際はライセンスの確認をきちんとしましょう。
このレッスンでは写真ACを使って素材探しをしました。
バナー内に入れて欲しい言葉
こちらの言葉をバナーの中に入れてください。
どの言葉も省いてしまうとキャンペーンの内容が伝わらなくなってしまうので、きちんと入れ込みます。
- ちょっと贅沢、自分へのご褒美
- 初回のお届けは半額
- 焼き菓子定期便
- 6ヶ月コース
- リンクを促すボタン
バナーの雰囲気
普段使いよりちょっと贅沢を感じる程度の高級感
バナーの色
- ブラウン 焼き菓子を感じる色
- ピンク 少し華やかさが欲しい
3.素材の探し方
特徴とターゲット、バナー制作の指示にあう写真素材探しをします。
今回はターゲットである20代、30代の女性が「自分へのご褒美としてプチ贅沢」「友人への手土産として」利用するという内容から、少しよそ行き感のある焼き菓子の画像を探します。
焼きたてを感じる写真や大皿に盛られたものよりも、パッケージに入ったもの、一人分に分けられたもののイメージです。
・今回制作するバナーのイメージに合いそうな画像例

上段左:手作りクッキーとカップケーキ、上段右:クッキー缶と麻の犬、
下段左:おしゃれな透明の容器に入ったアーモンドフロランタンのギフトパッケージ、下段右:パウンドケーキのギフト
今回はこの写真を選びました。

写真AC:クッキー缶と麻の犬
4.バナーの構成を考えよう
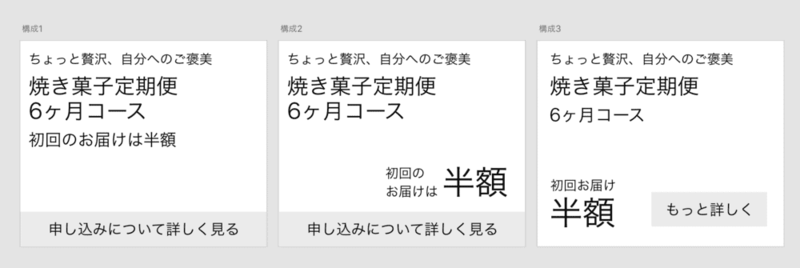
使用する画像が決まったら構成を考えていきましょう。
今回は入る文字が決まっているのでどこに配置すればより定期購入につながるかということも考えながら構成を決めていきます。

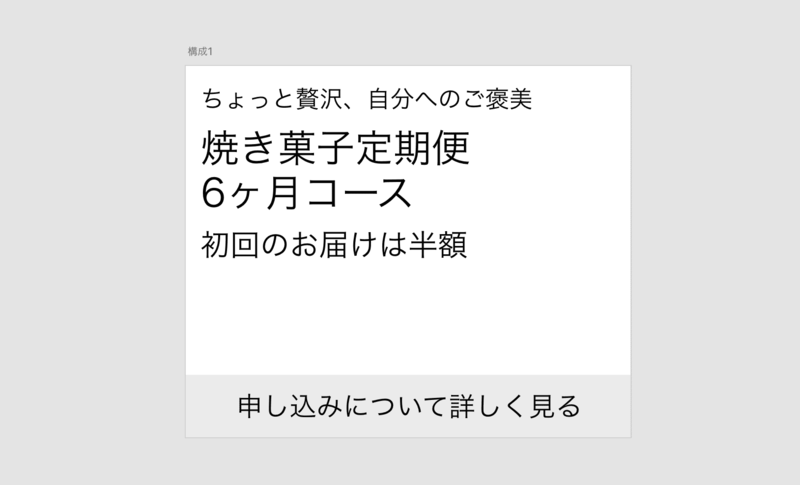
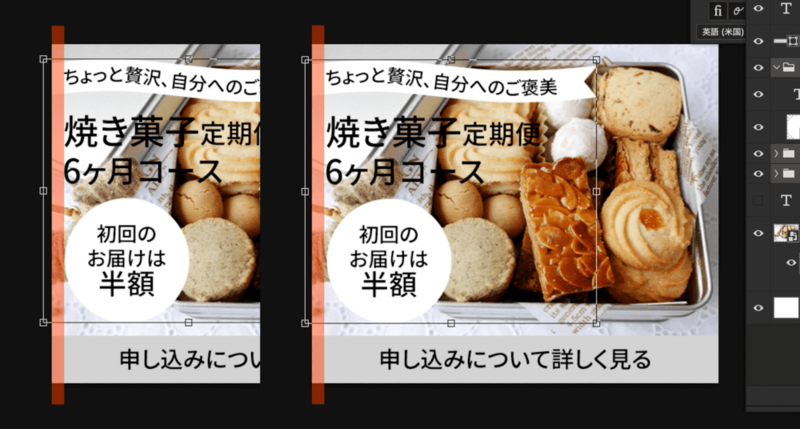
今回は構成1をベースに制作します。構成2のものは写真が見える範囲が少なくなってしまうので左に文字を配置していて、ボタンも大きめな構成1を選びました。

5.画像を当てはめていこう
バナーの構成ができたら今度は実際に画像をあてはめていきます。Photoshopを起動し、[メニュー → ファイル → 新規…]で新規ファイルを作成します。
今回バナーのサイズは300px×250pxなので2倍のサイズで作業を進めていきます。
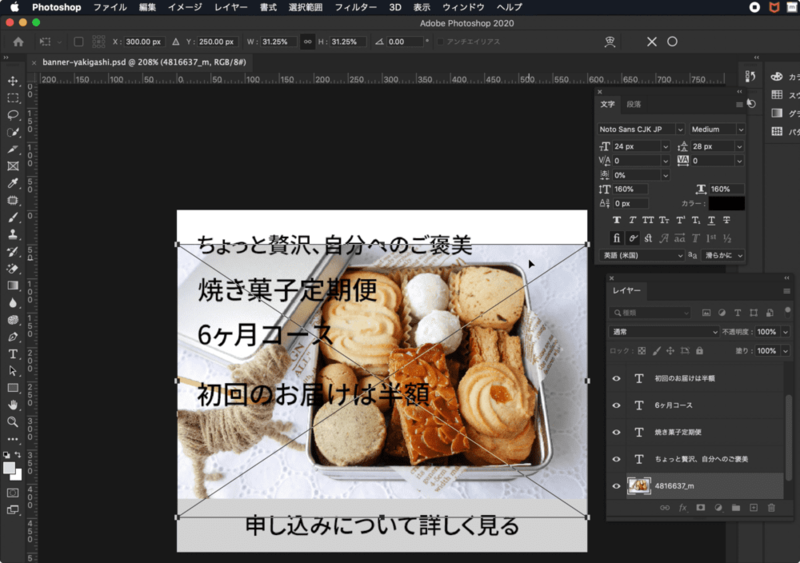
アートボードのサイズ横600px、縦500pxとします。では、画像を入れてみましょう。

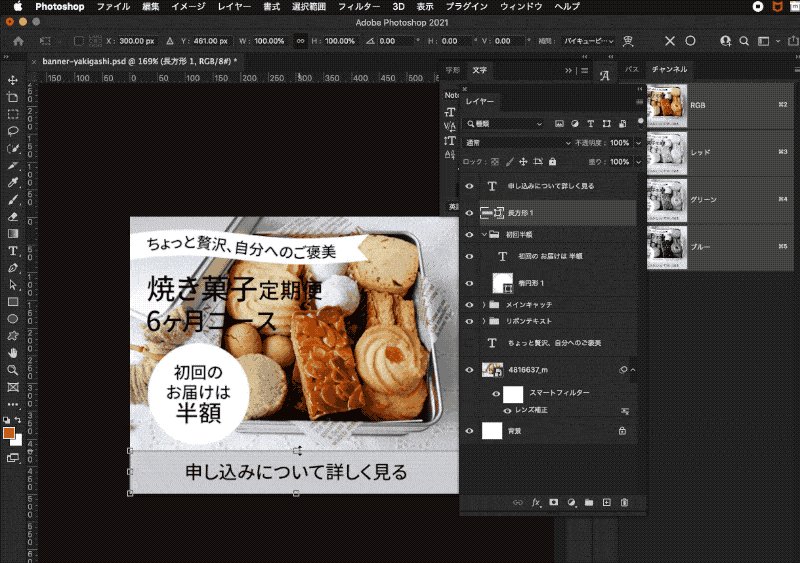
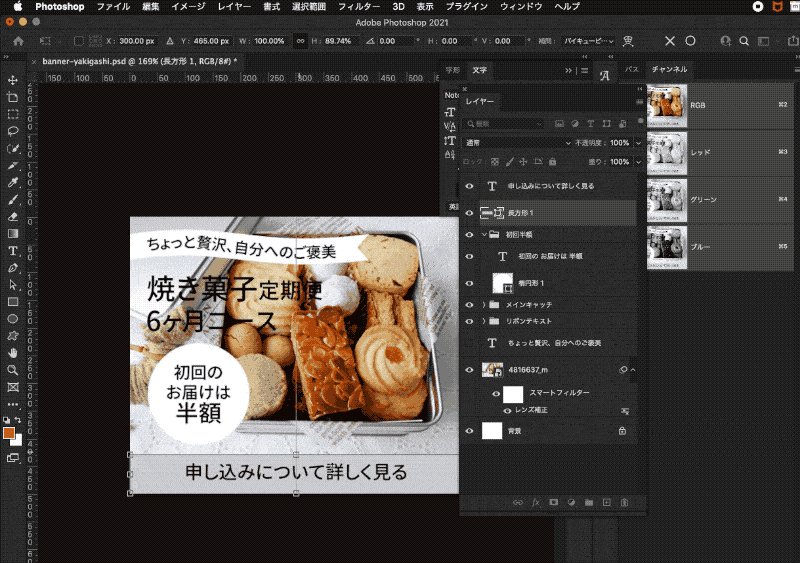
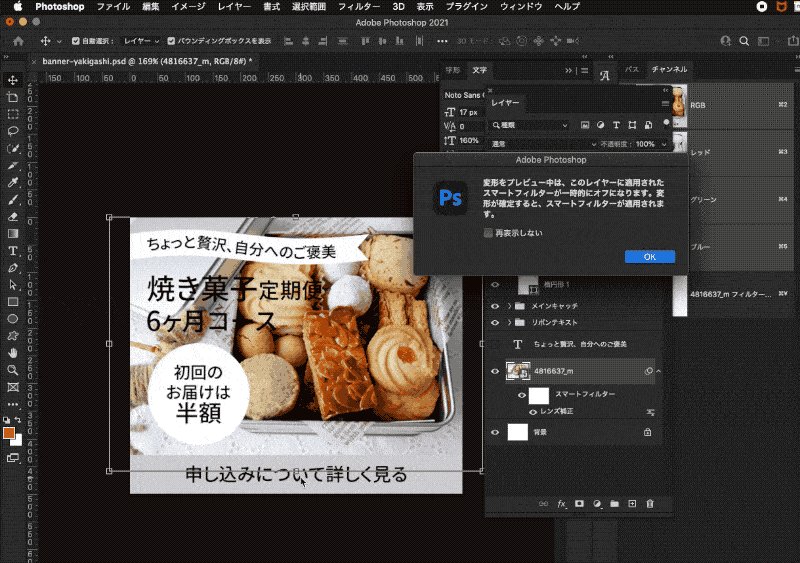
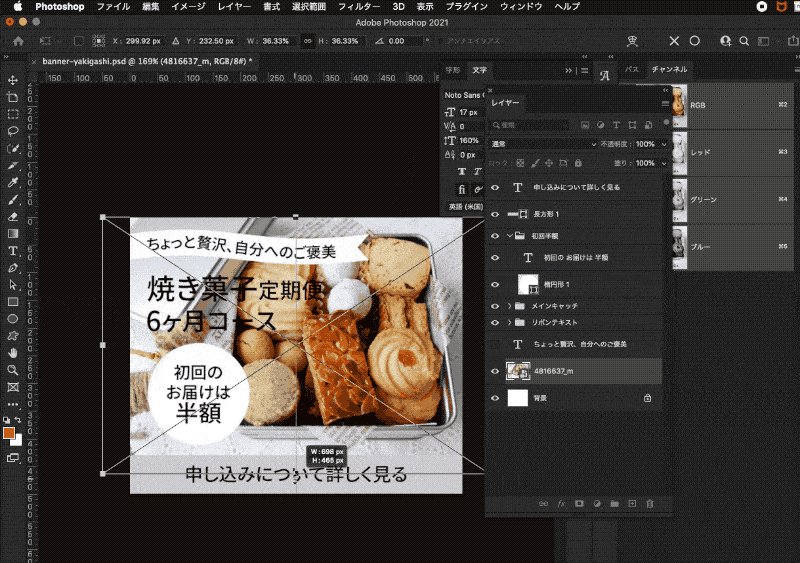
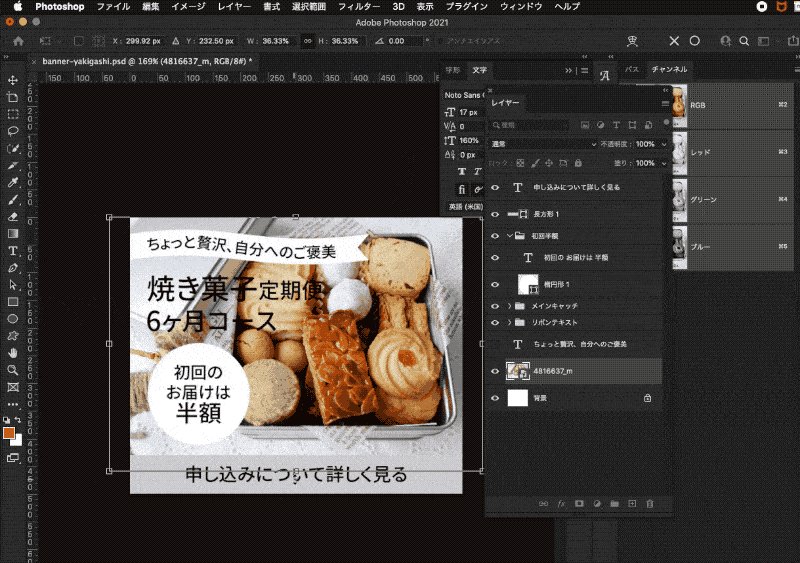
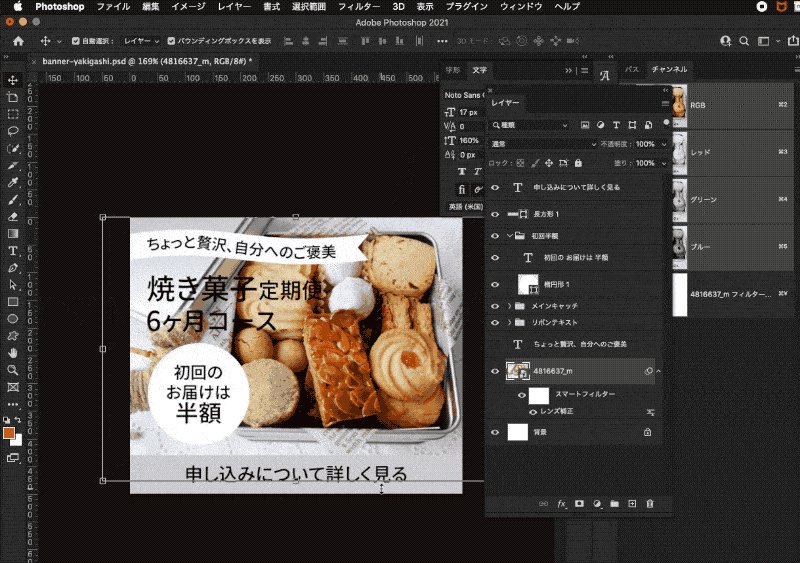
このままでは上部に空きもあるので画像のサイズを変更します。
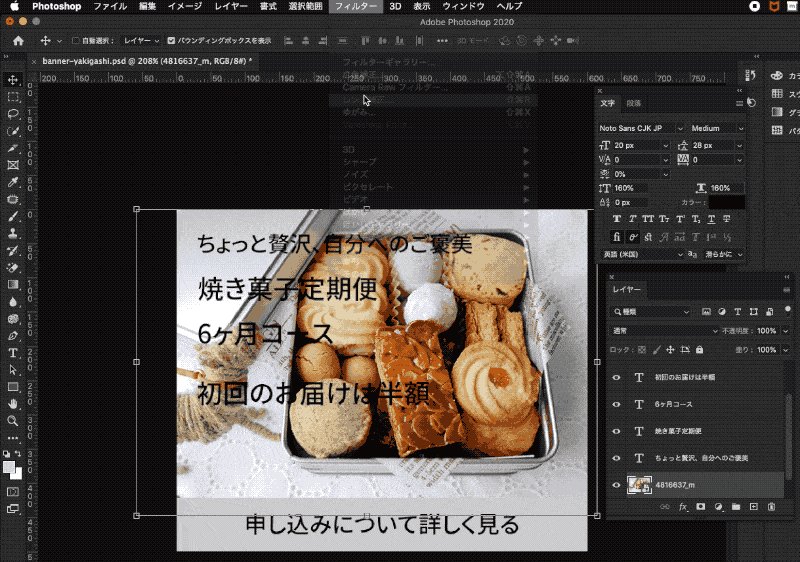
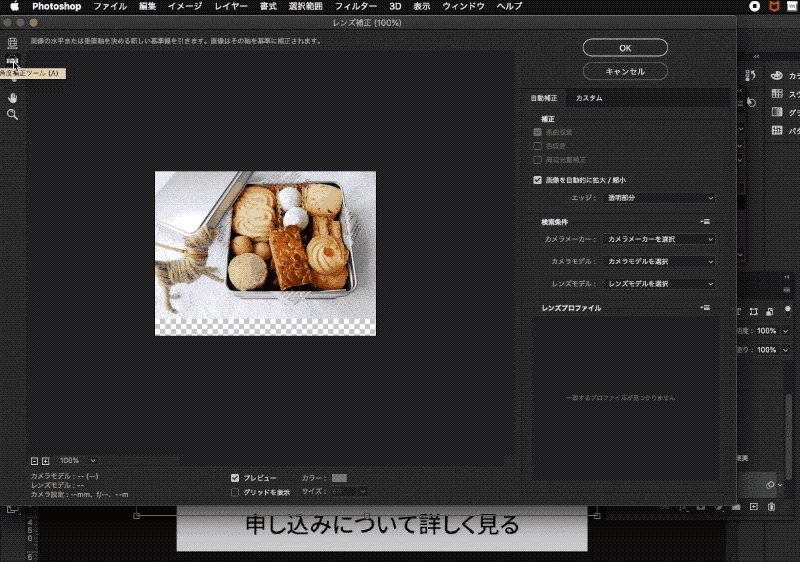
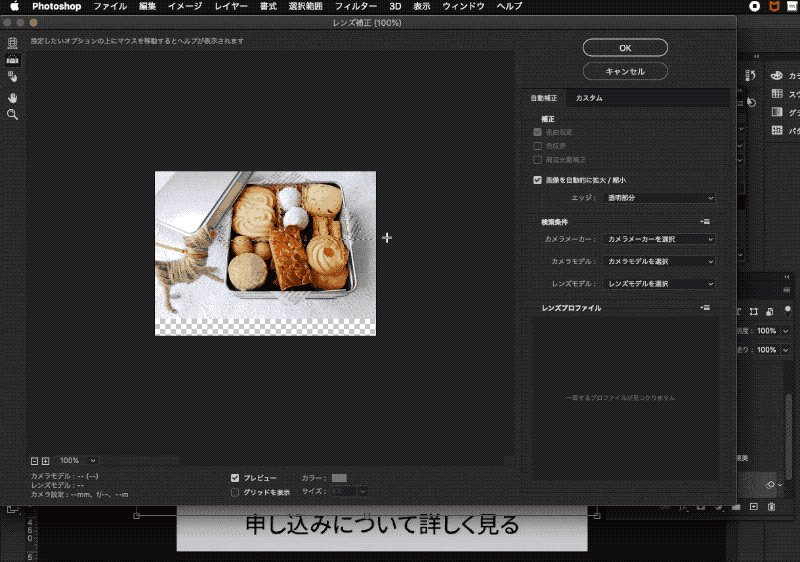
その後画像が少し斜めに見えるので補正します。
[メニュー → フィルター → レンズ補正]で缶が水平になるようにします。
細かい部分はまたあとで全体のバランスを見て調整します。

6.文字を配置していこう
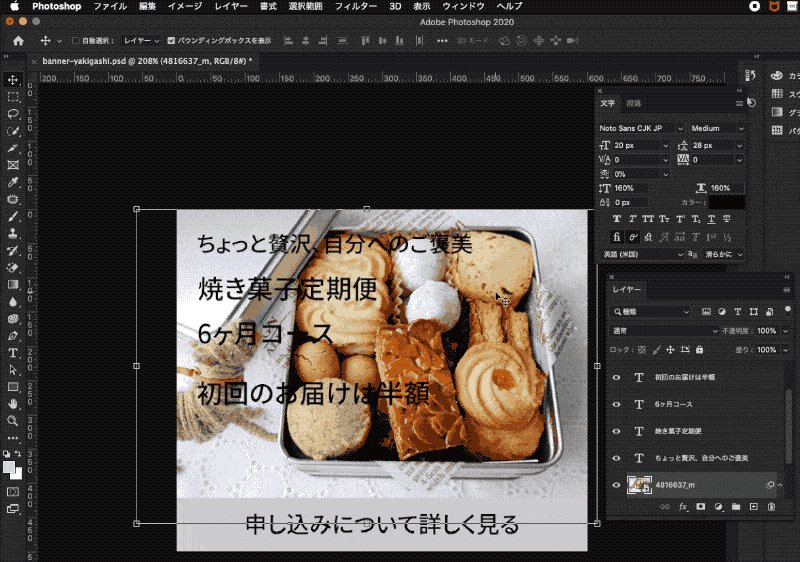
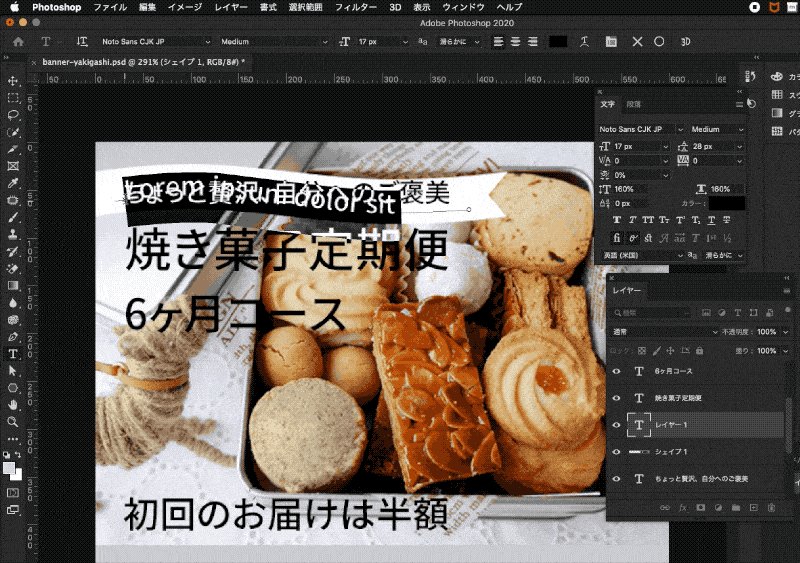
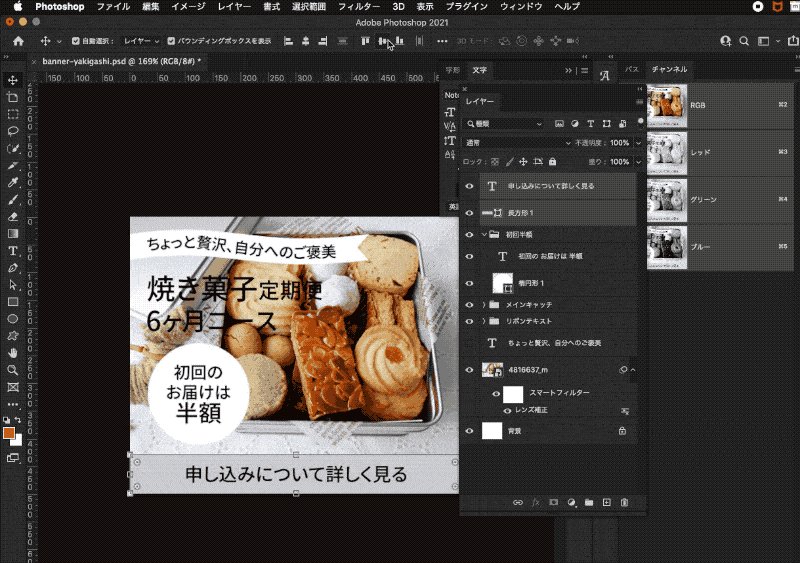
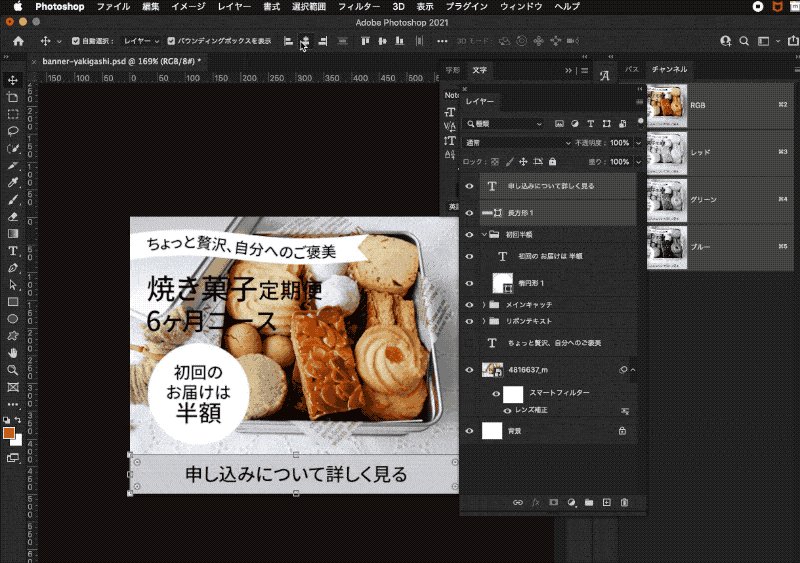
文字の入る部分を確保します。
このままでは画像が隠れてしまう部分が気になりますが、いったん配置してみます。
文字を読みやすくしよう
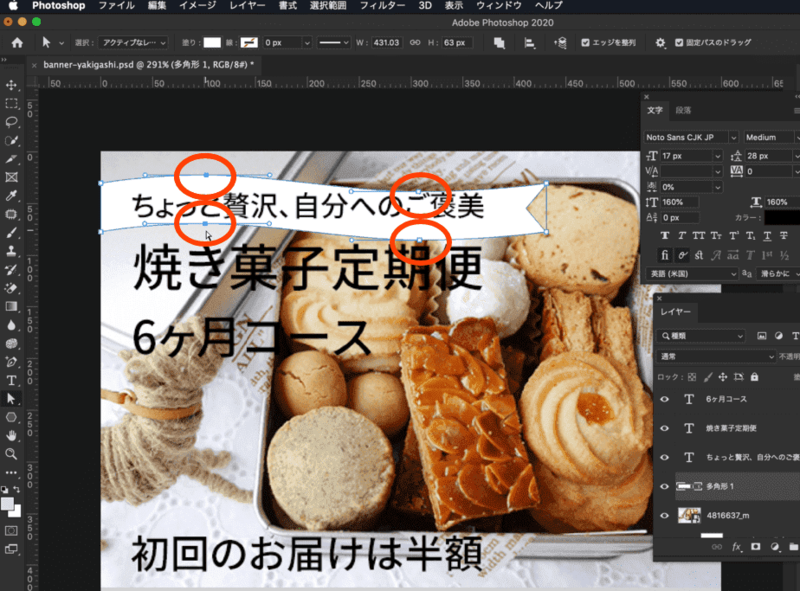
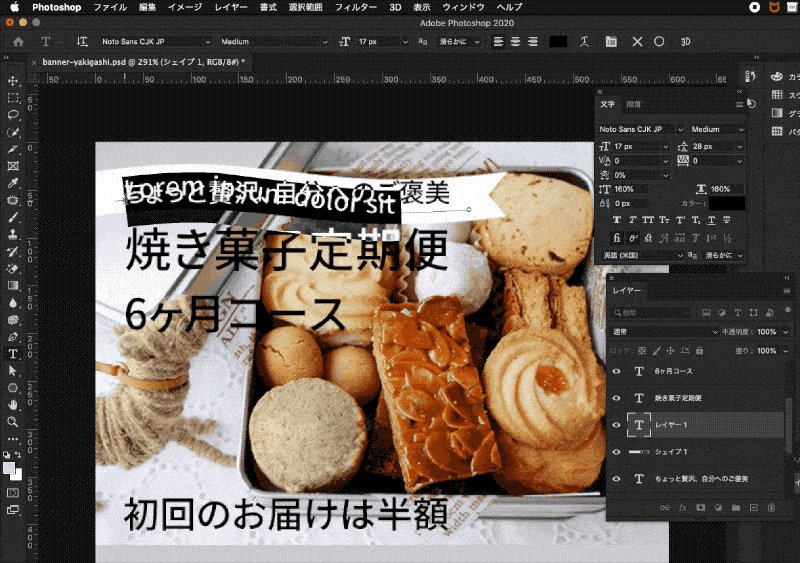
「ちょっと贅沢、自分へのご褒美」の部分で少し優雅な雰囲気を出すためにリボンの装飾を追加します。
文字の可読性をあげるための装飾ですが、文章に合ったものにすることでより文章が引き立つようになります。
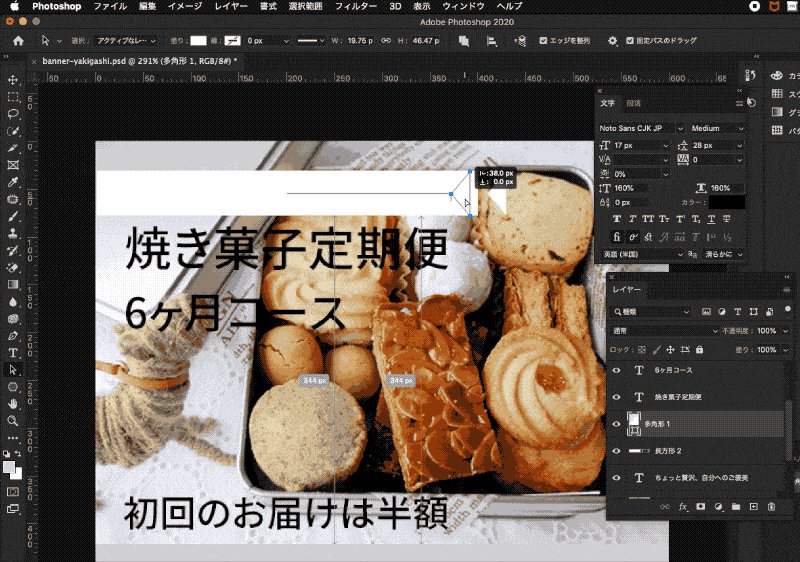
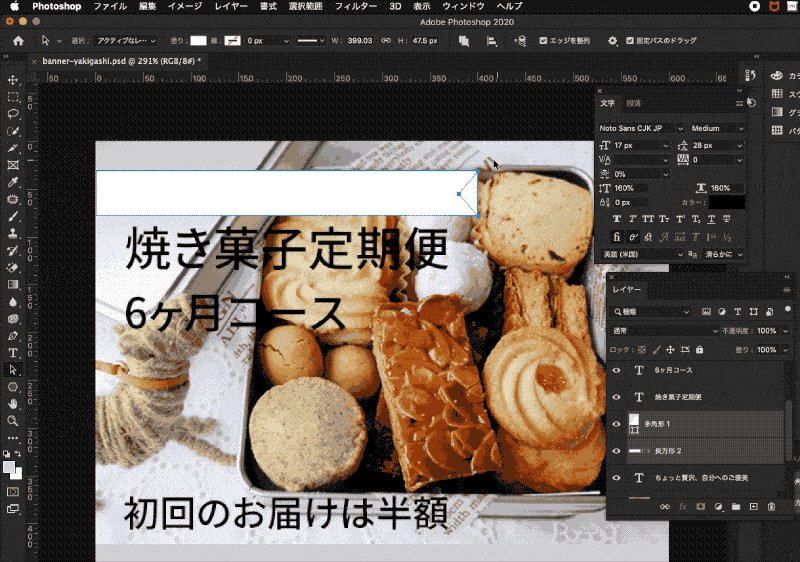
長方形ツールと多角形ツールを使用してリボンを作成します。
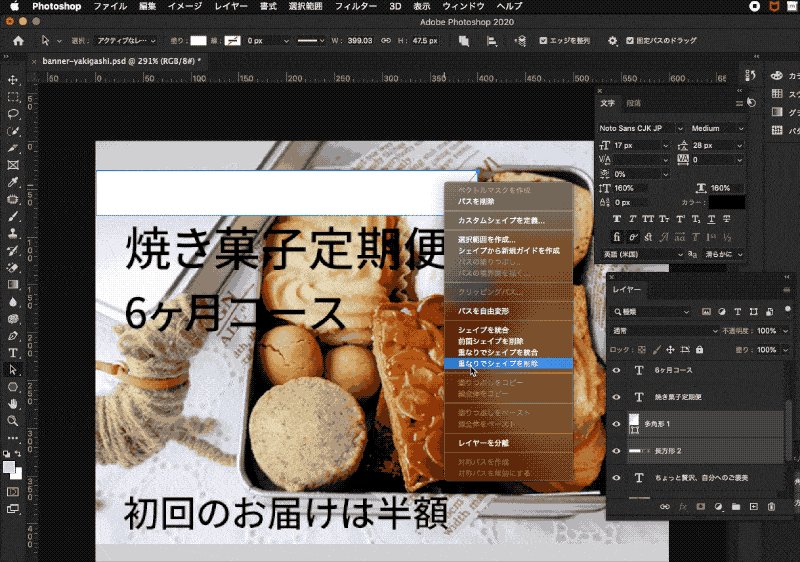
長方形と三角形の右端を揃え、どちらも選択した状態で右クリックして[重なりでシェイプを削除]します。
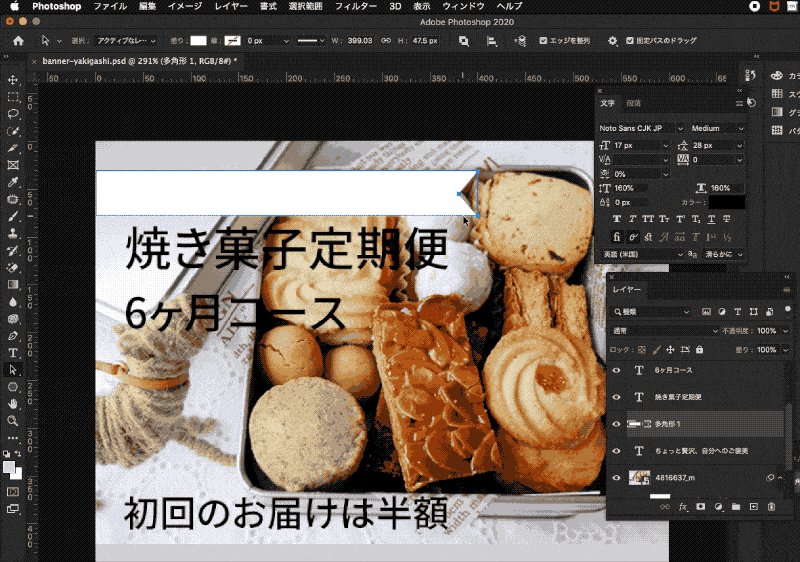
すると真っ直ぐなリボンを作成できました。

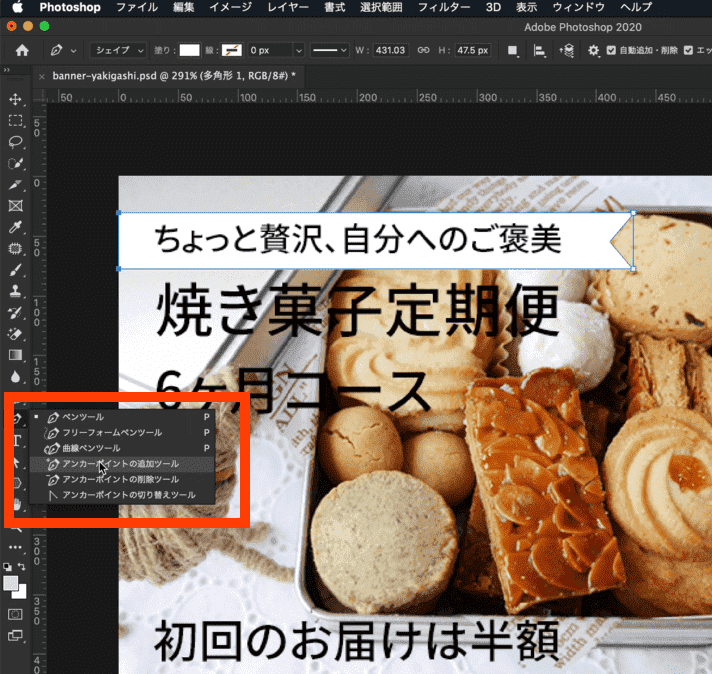
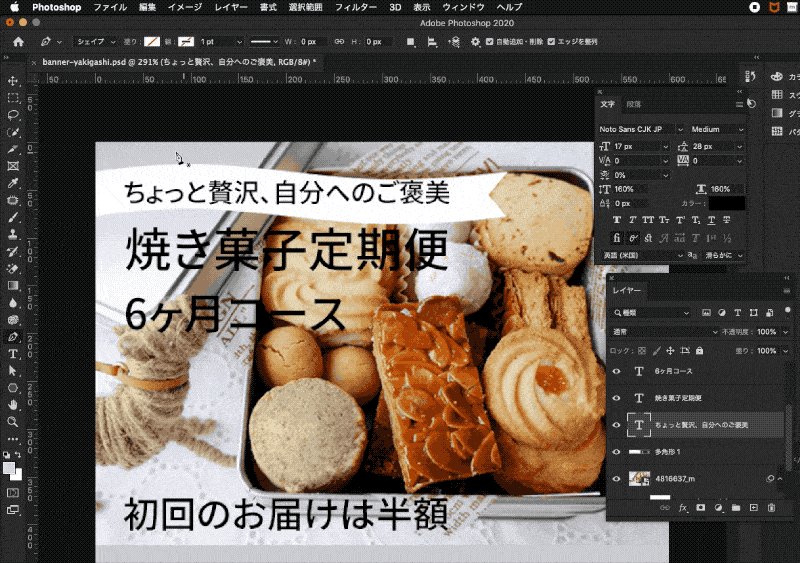
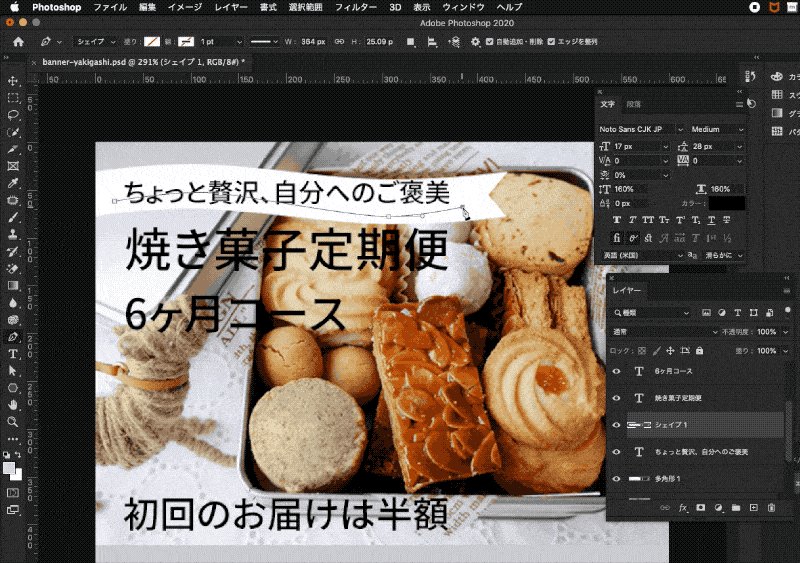
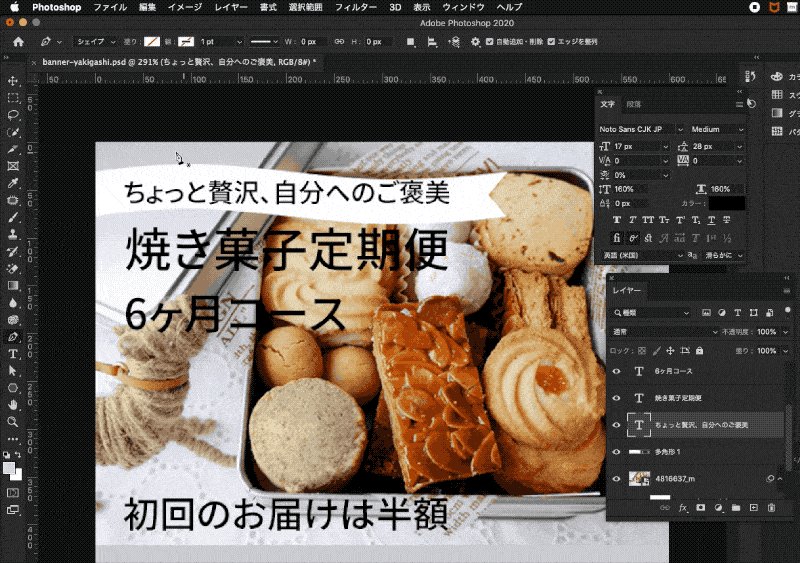
波を打ったようなリボンにする場合はアンカーポイントを追加し、緩やかな曲線を描いたリボンにします。

このままでは曲線のリボンに横一直線の文字で違和感があるので、文字もリボンに合わせて波打つようにします。

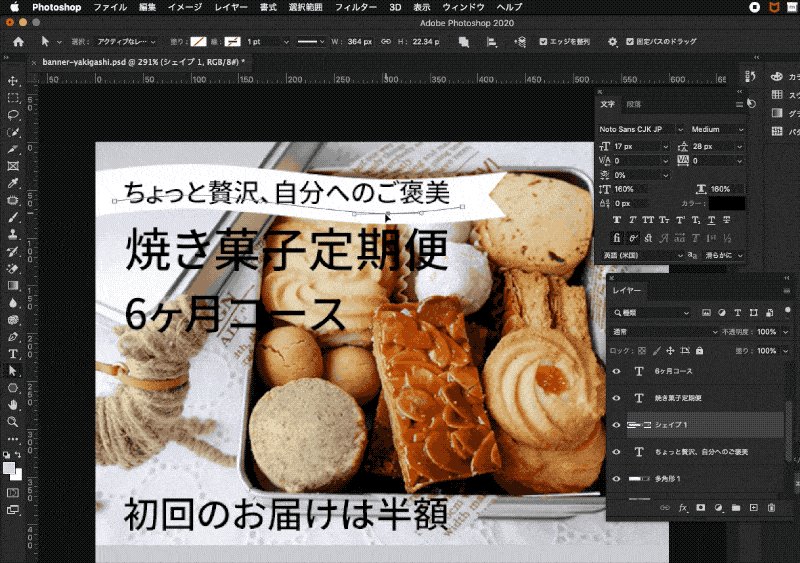
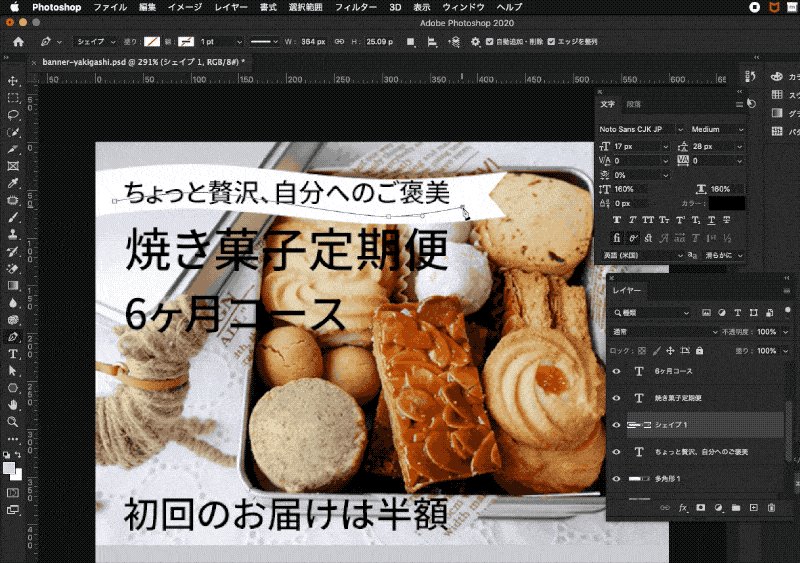
リボンの曲線と並行になるようにパスを作成します。
テキストツールを選択し、作成したパス上にカーソルを合わせるとダミーテキストが表示されます。

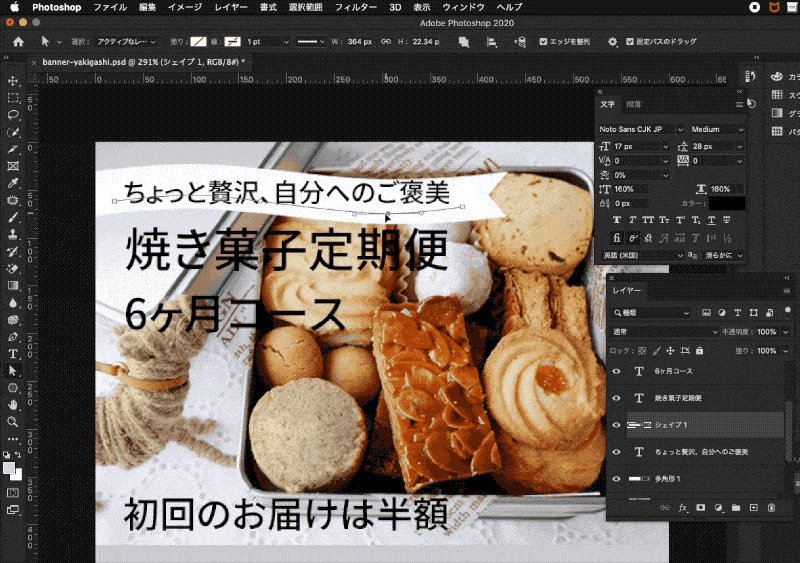
ダミーテキストを編集します。
今あるテキストをコピーし、ダミーテキストの部分にペーストして変更します。
するとリボンの曲線に沿った「ちょっと贅沢、自分へのご褒美」の文字を入れることができました。
後で変更もできるので今はこのまま文字色で進めます。

コース名の部分を調整する
重要度を考える
「焼き菓子定期便」「6ヶ月コース」の部分を調整していきます。
まずは文字の配置をしていきましょう。
この部分は何がどのくらい送られてくるのかということが一番重要になるので、重要な部分が伝わりやすいような装飾をしていきます。
「焼き菓子定期便」という言葉は「焼き菓子」と「定期便」に分割できます。
「6ヶ月コース」の文字がその下にあるので、何が6ヶ月届くのかを考えると「焼き菓子」の方が重要度が高くなります。
そうすると「焼き菓子」と「定期便」のどちらをより強調すればいいかがわかると思います。
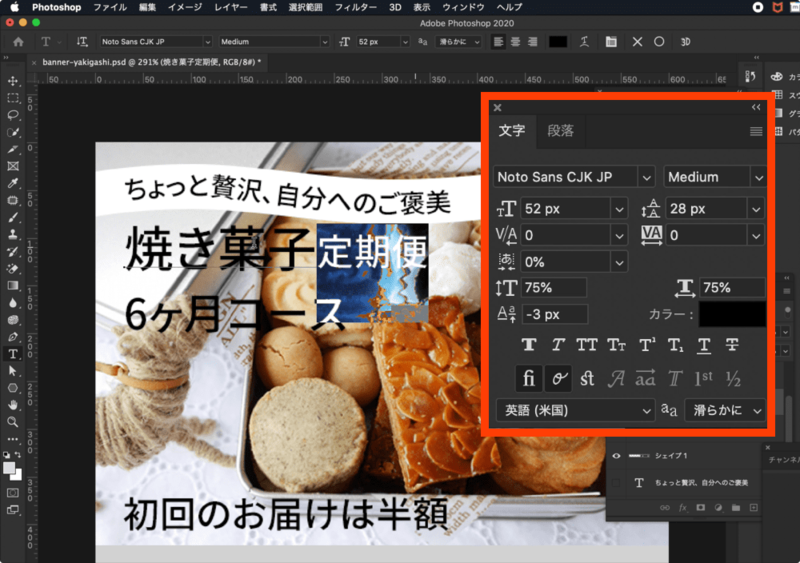
「定期便」の文字を少し小さめにします。定期便の部分を選択し、「文字パネル」で文字の高さと幅を75%にします。
※フォントサイズを調整すると後でさらに調整が必要になった場合、大きく表示されている部分のフォントサイズと、小さめに表示している部分のフォントサイズの比率を保ったまま変更しなければいけないのですが、高さと幅を調整することでフォントサイズだけの修正で比率はそのままで大きさを変更できます。

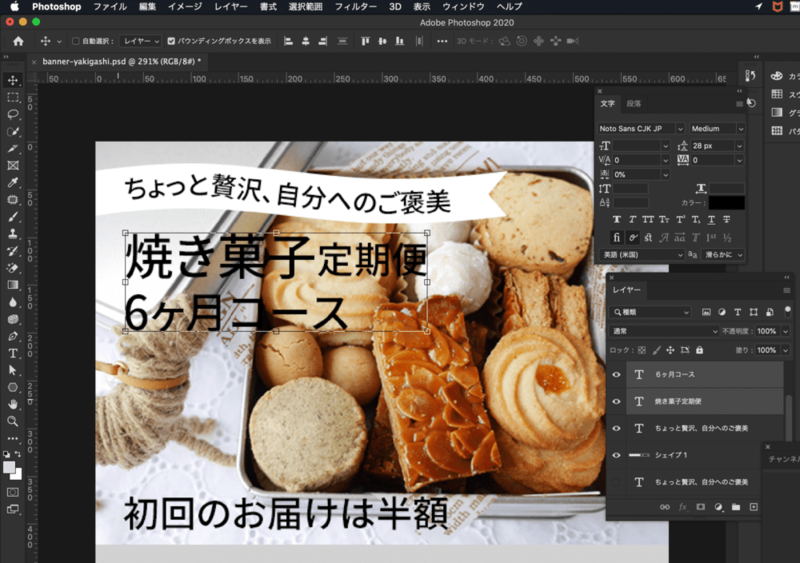
「6ヶ月コース」の部分を調整します。
この部分は同じフォントサイズなのですが、数字が小さめに見えます。
数字の幅、高さを「110%」にして同じ大きさに見えるようにします。
つぎに配置を調整します。
リボンから離れすぎないように画像との重なり部分も意識して配置します。

次にキャンペーンの特典部分を調整します。
焼き菓子を6ヶ月届けてくれるということも大事ですが、どんなキャンペーンなのかを伝わるように装飾をしていきます。
「初回のお届けは半額」という部分では「初回」「半額」ということが重要になるのでこの部分を強調していきましょう。
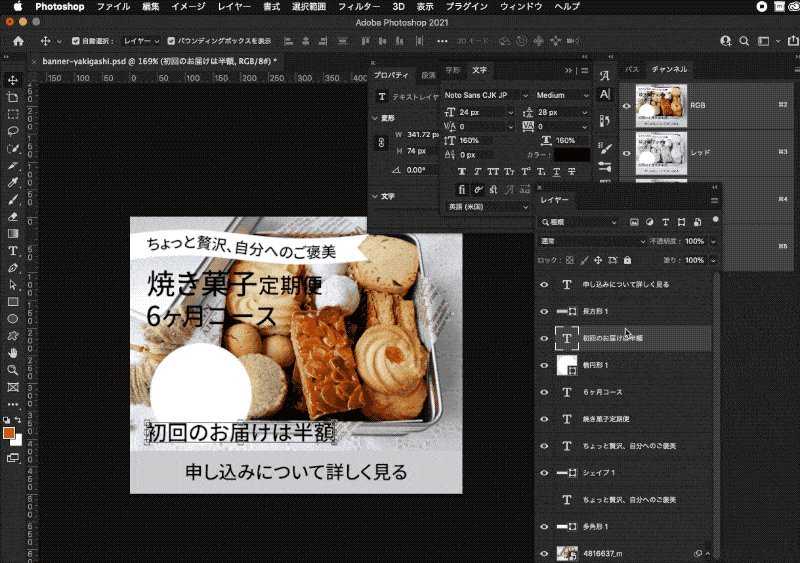
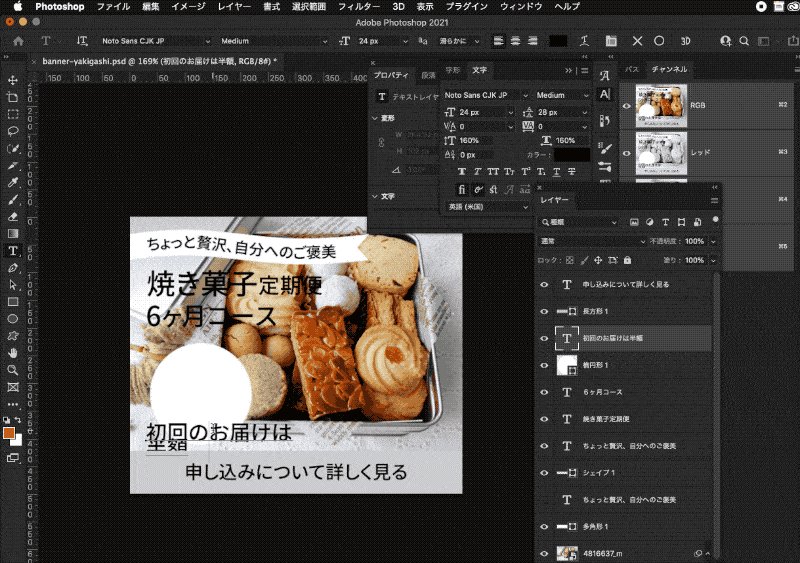
キャンペーン部分の文字をさらに目立つように今回は円の中に配置していきます。
楕円形ツールで円を描画します。あまり写真に被りすぎないサイズにします。
描画した円の上に文字が表示されるようにテキストレイヤーと円が描かれたレイヤーの表示順を入れ替えます。
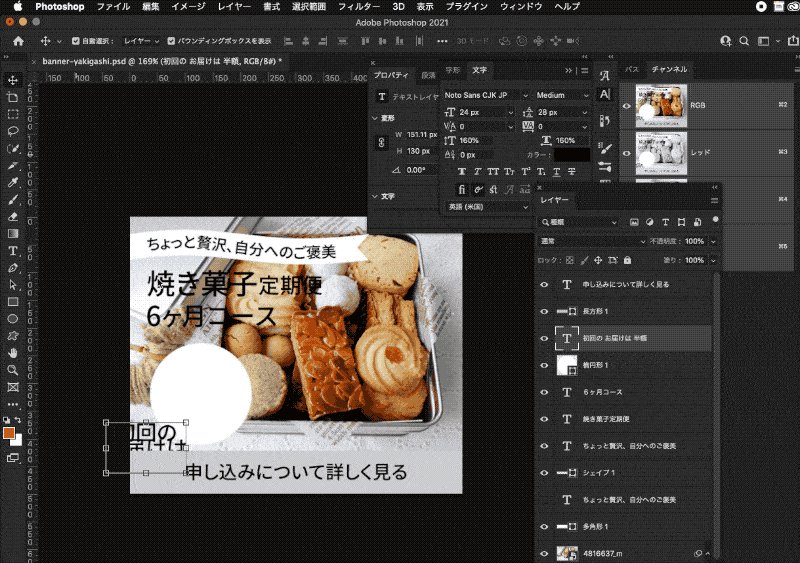
テキストを円の中におさまるように改行し、中央揃えにして、行間を調整します。
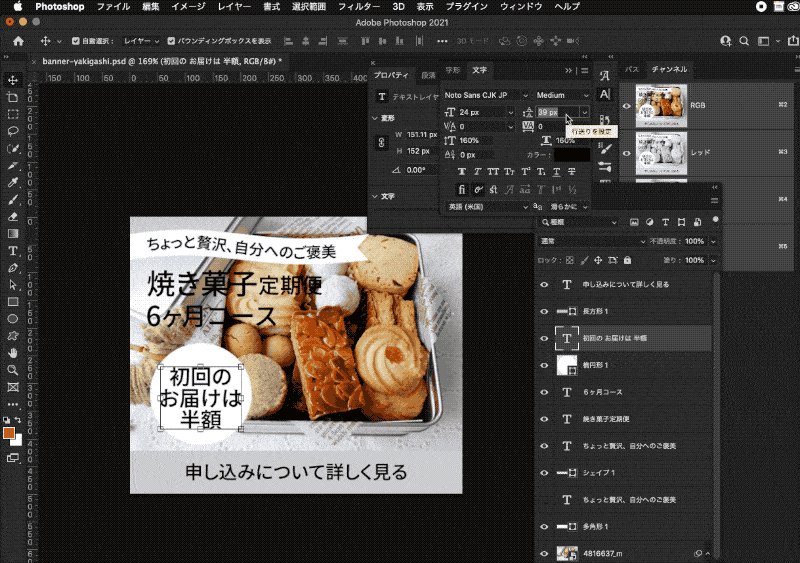
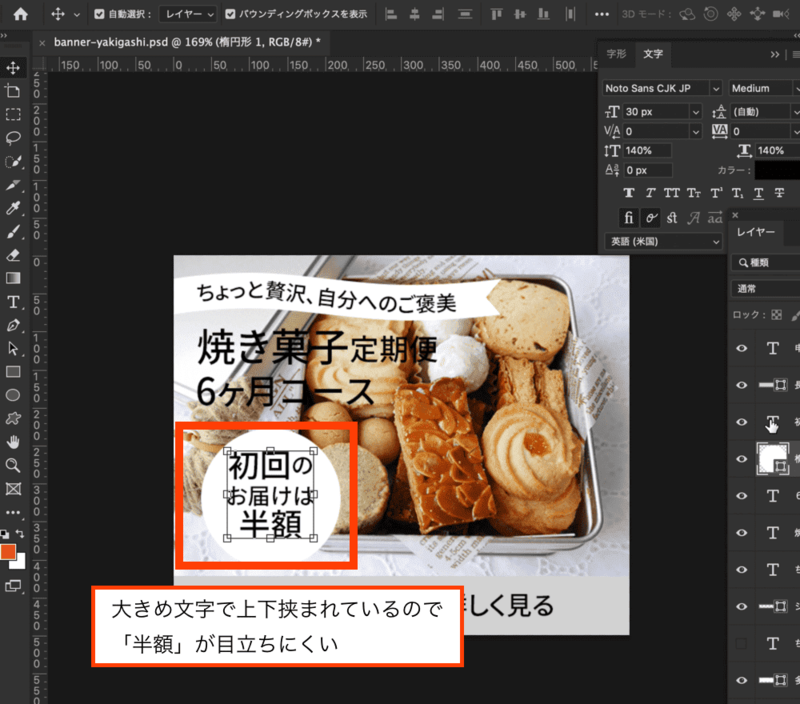
キャンペーンの内容として重要な「半額」の部分を強調します。
半額の部分の文字幅と高さを大きくすると行間が詰まってしまったので、「半額」の部分を選択し、上の行の文字と重ならないように行間を調整します。

「初回」の部分も大事なのですが、どちらも強調すると違和感がある感じがするので、ひとまずこのまま進みます。

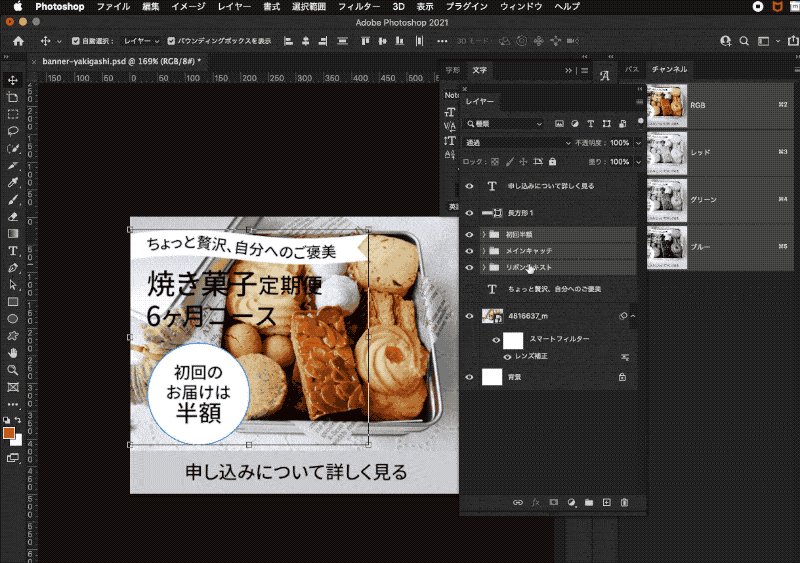
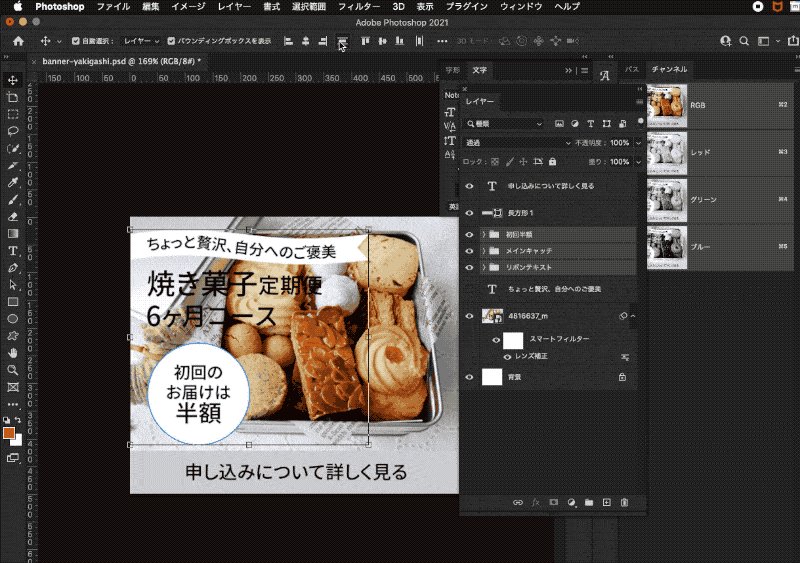
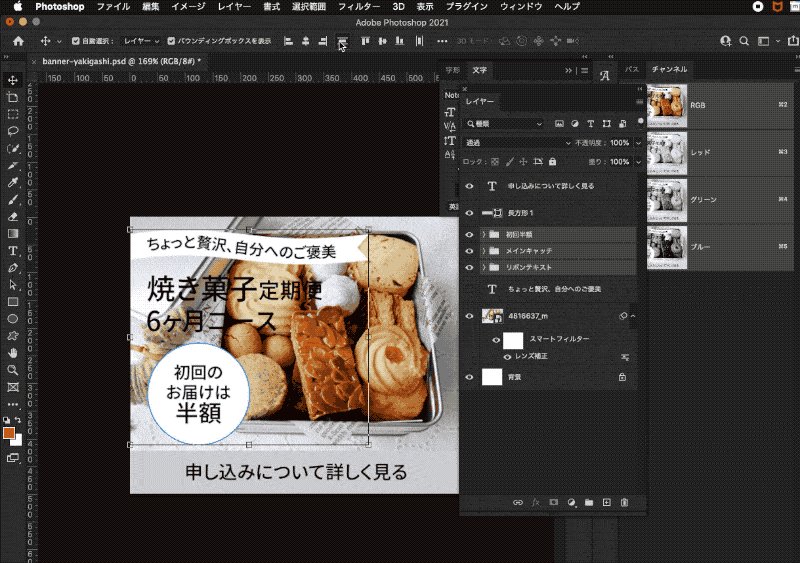
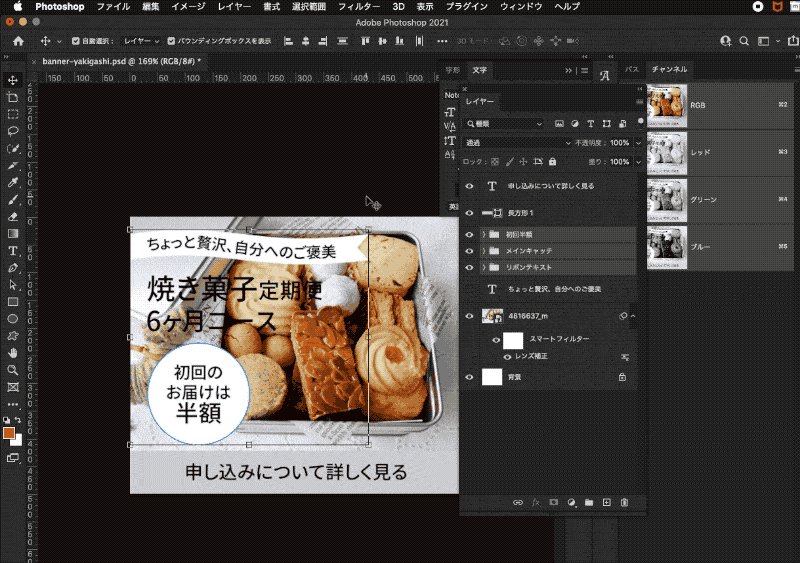
次にリボンテキスト、メインのキャッチコピー、初回半額の部分の間隔を調整します。
まずそれぞれフォルダにまとめます。
それぞれフォルダにまとめたパーツを「垂直方向に分布」を使用して等間隔になるように調整します。

申し込みボタンの部分を調整します。
ボタンの上部と「初回のお届けは半額」の円の上部の間隔を合わせます。
円の配置を調整しても良いのですが、全体のバランスを見て、ボタンの高さを少し減らします。

画像の商品部分(缶のクッキー)に文字が重なる部分を少し減らすために画像のサイズを調整します。

左側の文字の余白部分を調整します。

文字や画像はあとで調整が可能なので、ひとまずこの状態とし、後編ではフォントの調整、色を指定してバナーを仕上げていきましょう。
理解度チェック
前のレッスン
バナー制作テクニック
バナーを作ってみよう【初級編】
- 通販サイトのバナーを作ろう(前半)
- 通販サイトのバナーを作ろう(後半)
- 転職サイトのバナーを作ろう(前半)
- 転職サイトのバナーを作ろう(後半)
- エステサロンのサイトのバナーを作ろう(前半)
- エステサロンのサイトのバナーを作ろう(後半)
- いろんなサイズのバナーを作ろう!①
- いろんなサイズのバナーを作ろう!②
- いろんなサイズのバナーを作ろう!③
- コスメ通販サイトのバナーを作ろう(前半)
- コスメ通販サイトのバナーを作ろう(後半)
- 旅行サイトのバナーを作成しよう(前編)
- 旅行サイトのバナーを作成しよう(後編)
- 旅館の予約サイトのバナーを作ろう(前編)
- 旅館の予約サイトのバナーを作ろう(後編)
- キャットフードのバナーを作ろう(前半)
- キャットフードのバナーを作ろう(後半)
スイーツ定期便のバナーを作成しよう(前編)
スイーツ定期便のバナーを作成しよう(後編)
モデルルーム見学会予約のバナーを作成しよう(前編)
モデルルーム見学会予約のバナーを作成しよう(後編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(前編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(後編)


