1.写真を選ぼう
まずはバナーに適した写真を選んでいきましょう。
今回のターゲットには、"化粧品、コスメ、スキンケアしたい"という背景があるので、化粧品と判断できる写真を選びます。ターゲットが想起しやすいよう女性の写真を入れてもいいですが、今回はより、商品をメインに打ち出していきたいので商品単体の写真を選びます。今回は以下の写真を選びます。

※写真AC様の会員登録が必要となります。今回はMサイズを使用します。
続いて、背景写真も選びましょう。背景には以下の写真を使用します。
背景に使用する写真は最後に使用するので、ダウンロードだけしておきましょう。
2.写真を切り抜こう
今回は2枚の写真をそれぞれ組み合わせバナーを作成していきます。
まずは、メインとなる商品画像を切り抜いていきます。前回の「エステサロンのサイトバナーを作ろう(後半)」で紹介された方法と同様に切り抜いていきます。「クイック選択ツール」を選択します。

メインの商品画像を切り抜いていきます。
商品エリアをドラッグで塗り絵をする感覚でなぞっていきましょう。背景が少し選択範囲に含まれても大丈夫です。
altを押しながらドラッグしていくとその部分が選択範囲から削除されます。
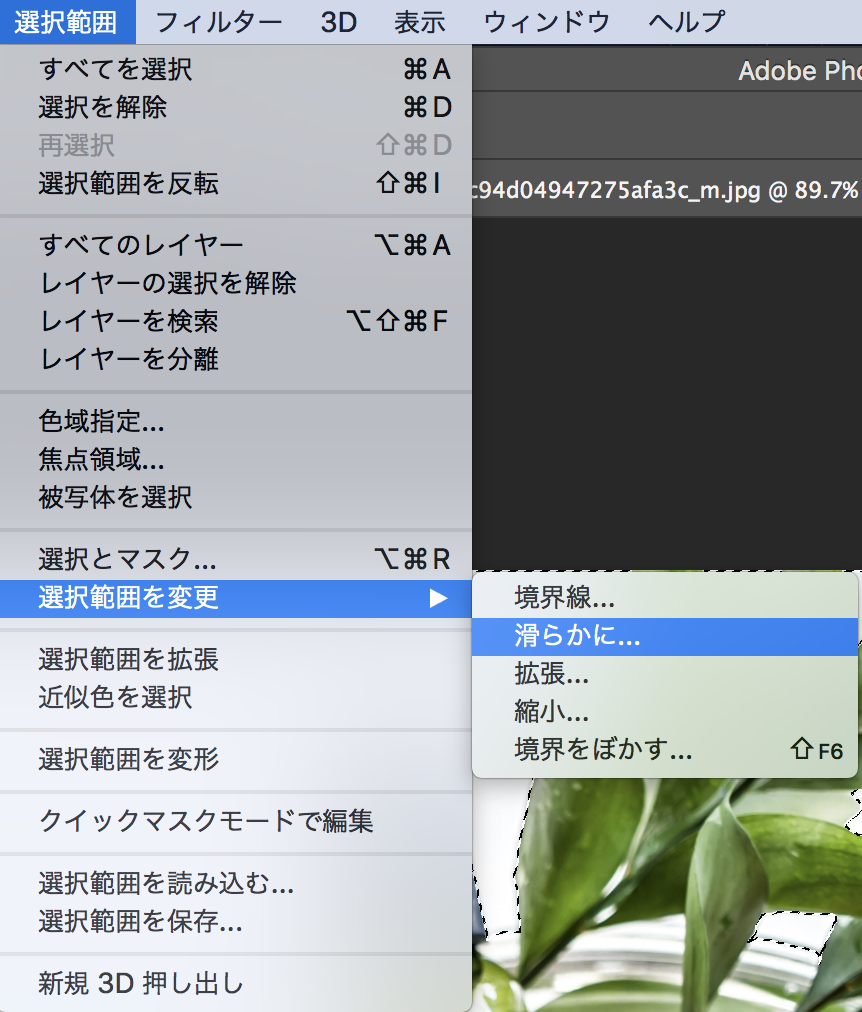
次に選択範囲の境界線を滑らかに修正していきます。「選択範囲 > 境界線を変更 > 滑らかに」から変更することができます。

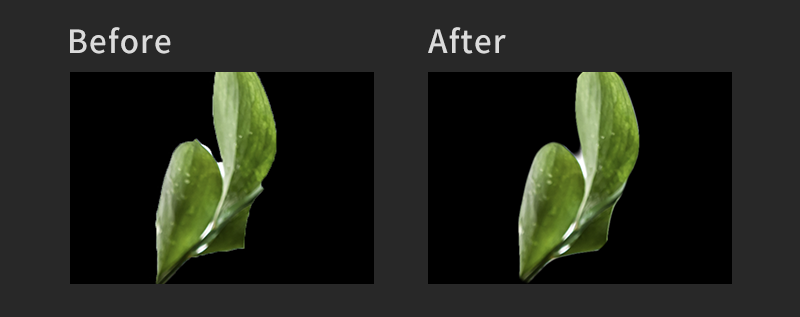
この調整をする前と後で、境界線の滑らかさが変わっているのがわかります。

境界線の調整が完了したら、「レイヤーマスクを追加」を選択します。

これで切り抜きが完了します。

3.文字と切り抜いた写真を配置してみよう
前半で考えたキャッチコピーとキャンペーン内容の文章、そして先ほど切り抜いた写真をバナーに詰め込みましょう。
この段階でレイアウトは考えなくても良いです。

4.白黒にして配置を考えよう
最初からフルカラーで考えるのは難しいことと、明暗がはっきりしているかを確認するためにも、まずは白黒にして配置を考えみましょう。
白黒にするにはメニューから「レイヤー > 新規調整レイヤー > 白黒」を選択します。
すると白黒レイヤーの下にあるレイヤーが全てがモノクロで表示されるようになります。
 流れを考える
流れを考える
レイアウトを考えるにあたって、流れを考えてみましょう。
バナーをみた人と会話をするように考えてみてください。
①キャッチコピー(もち肌化粧水誕生)
②ビジュアル(写真)
③サブキャッチと内容(頑張るお肌のための補給液/ビタミンC/ヒアルロン酸/コラーゲン/通常価格3,800円/今だけ価格1,800円/お申し込みはこちら)
この流れに沿うように配置していきましょう。
流れを考えることは、バナーを見た人の心理の流れに繋がります。
配置する
では先程の流れをもとい配置していきましょう。

「メインキャッチ→商品画像→サブキャッチ→価格→申し込みボタン」の流れで配置しました。
5.フォントを選ぼう
今回はキャッチコピーに「もち肌」というキーワードが入っているので、丸みのあるフォント「Tsukushi A Round Gothic」を使用し、もち肌の柔らかさを表現します。価格情報はしっかり見せていきたい部分なので、太さのある「Hiragino Kaku Gothic」「W6」を使用していきます。

キャッチコピーにレイヤースタイルをつけよう
キャッチコピーにレイヤースタイルをつけ、読みやすくしていきます。
レイヤースタイルで「境界線」にチェックし、以下の画像のように設定していください。

すると黒背景に重なって、見えずらくなっていたテキストが見えやすくなりました。
6.装飾を加えよう
現在のバナーに装飾を加えていきます。
現在の配置だと、中間の余白が気になります。そこで、「ビタミンC(配合成分)」「ヒアルロン酸」「コラーゲン」は同じ情報カテゴリーに分類されるので、丸で囲ってあげましょう。

続いて、価格エリアを目立たせていきます。

①「長方形ツール」でテキストの後ろに背景を作ります。
②「通常価格」と「今だけ価格」のテキストを目立たせていきます。今回は角丸を使用しています。
③三角形を3つ連続で並べて、矢印を作ります。
④お申し込みボタンを作成します。
※ボタンには追加で影を作成します。
まず、ボタンを複製しておきます。「塗り」と「線」はなしで設定します。

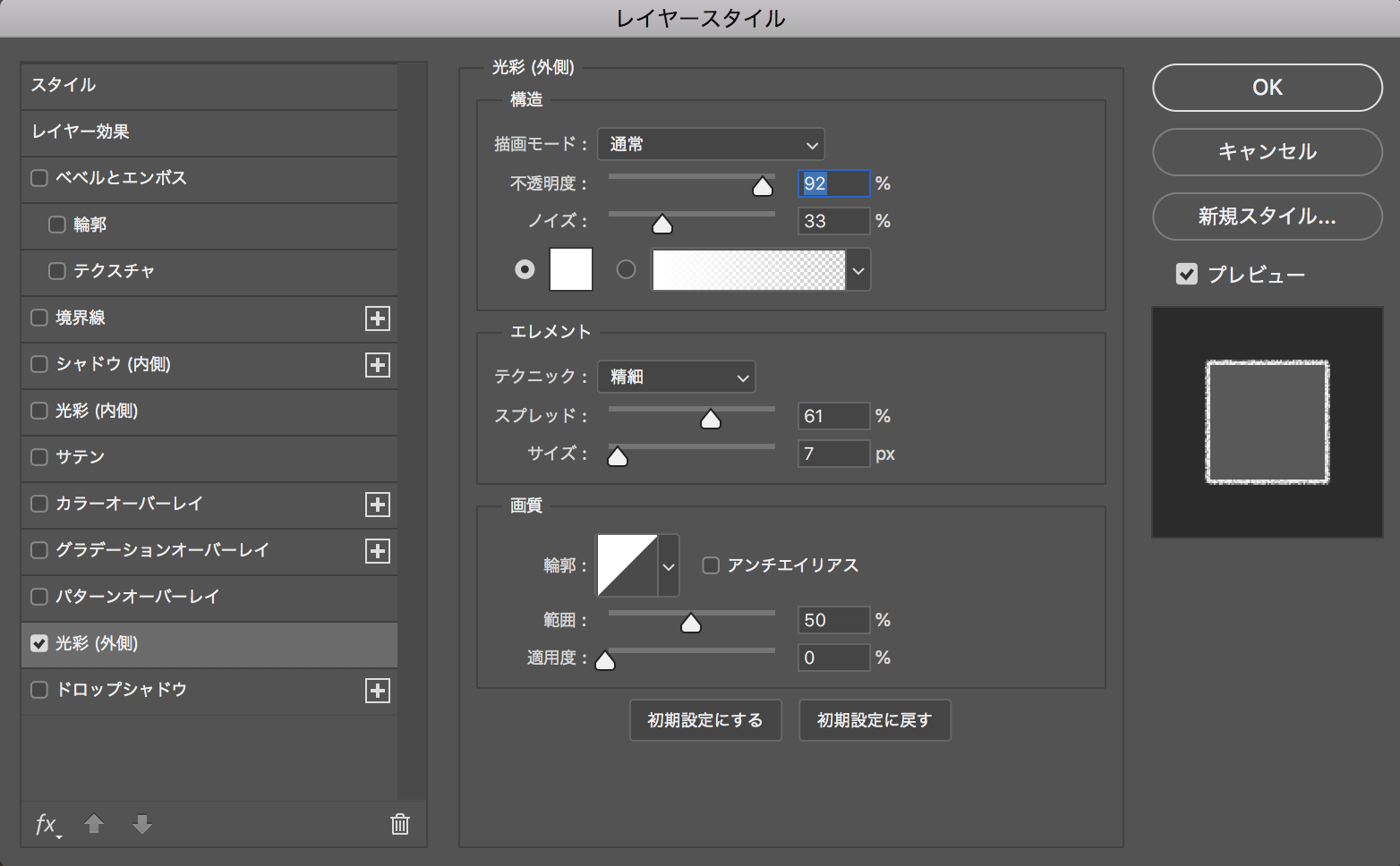
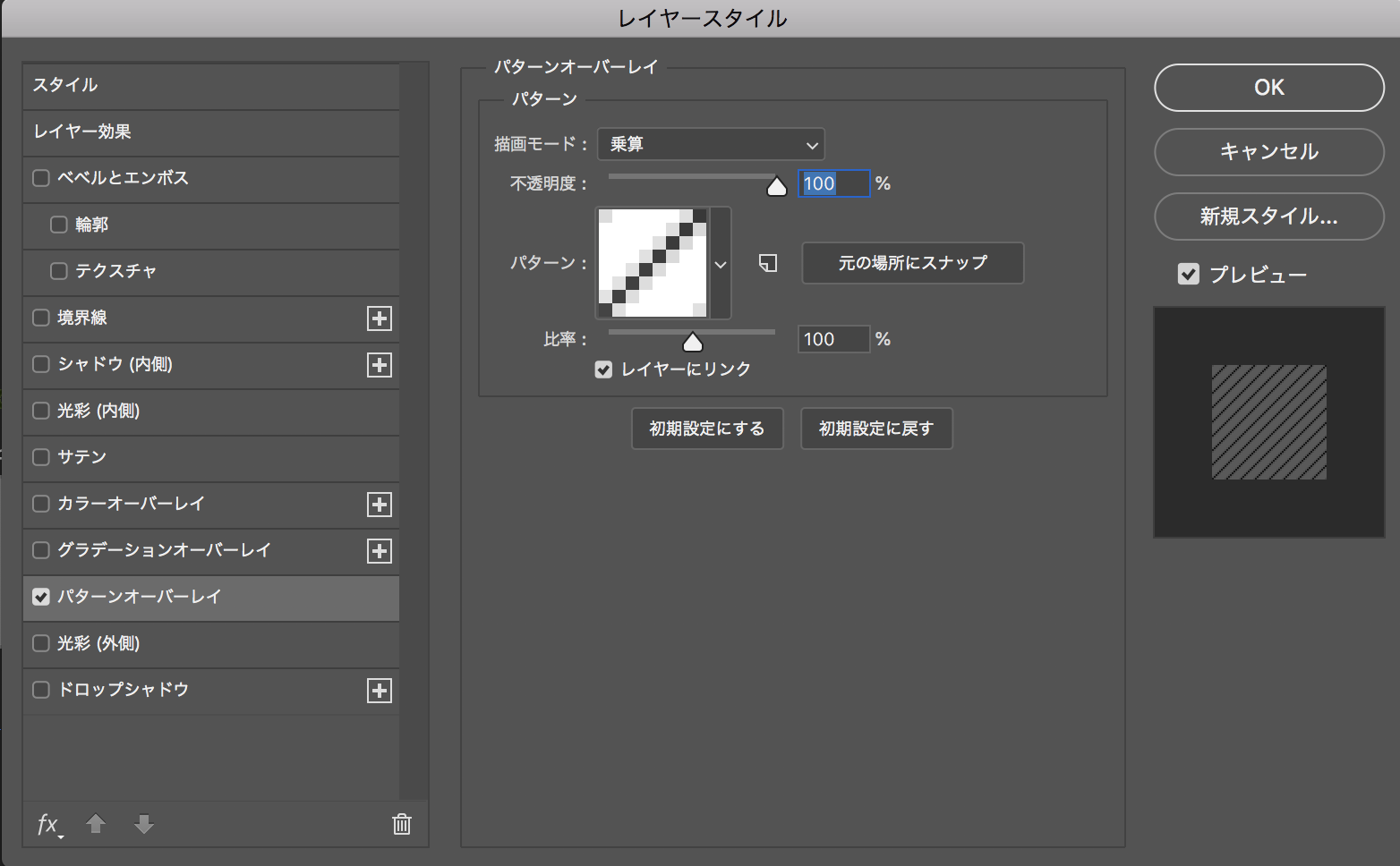
コピーした方にレイヤースタイルを加えていきます。
設定は以下の通りです。

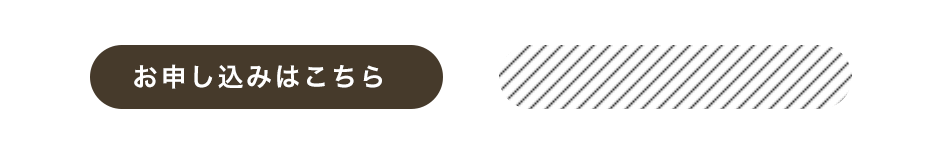
パターンオーバーレイを設定すると以下のような画像ができます。

影としてコピー元のボタンの下に配置したら、お申し込みんボタンの完成です。

7.色をつけてみよう
レイアウトができたので、色をつけてみましょう。白黒レイヤーを非表示にして作業しましょう。色は写真の中で使われている色を選ぶと、まとまった印象を与えます。ターゲットイメージに合ったカラーを選択することも重要となってきます。
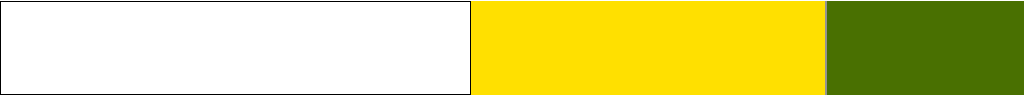
また、カラー比率を考えながら作成すると良いでしょう。
今回は以下のカラー比率で作成しました。
 「写真を選ぼう」で背景用にダウンロードしていた写真をバランスを見ながら背景に配置します。
「写真を選ぼう」で背景用にダウンロードしていた写真をバランスを見ながら背景に配置します。

背景と、その前の情報が被ってしまい乱雑した印象になるので、背景の「不透明度50%」で設定します。
透明度を下げることでキャッチコピーと商品がより見やすくなります。
8.完成
これで完成です。

9.まとめ
今回はコスメ通販サイトのバナーを作成しました。コスメサイトの強み、ターゲットの背景を結びつけ作成していきました。
「選択範囲を変更」は普段のデザイン業務の中でも役立つ技術です。また、カラー比率はターゲットイメージに与える印象を左右する重要な要素となります。この点も踏まえながらデザインすると良いでしょう。



